Docker上搭建Visual Studio Code Server
2020-10-25 12:00:26
安裝Docker容器環境
安裝Docker和Docker Compose作為應用程式執行的基礎環境,使用Ubuntu 18.04 LTS作為執行Docker的底層系統。
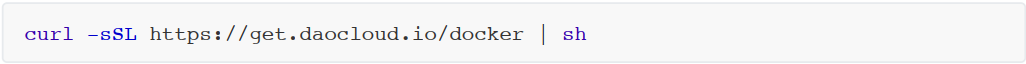
安裝Docker環境
安裝Docker環境

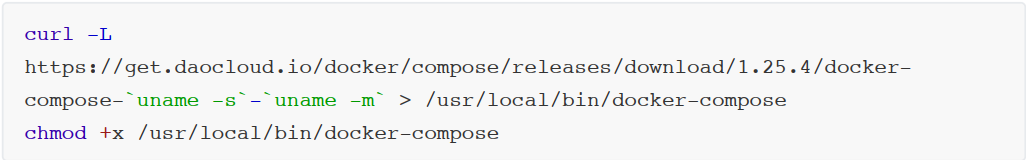
安裝Docker-Compose環境,其中1.25.3可以根據最新版本修改

部署WebIDE
使用code-serrver解決方案將Visual Studio Code在伺服器中執行,可以在瀏覽器中使用Visual Studio Code。
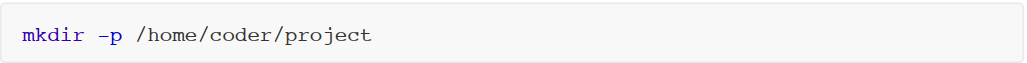
建立專案資料夾

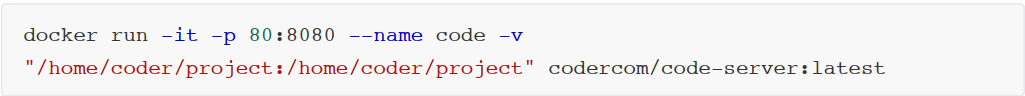
在Docker中執行

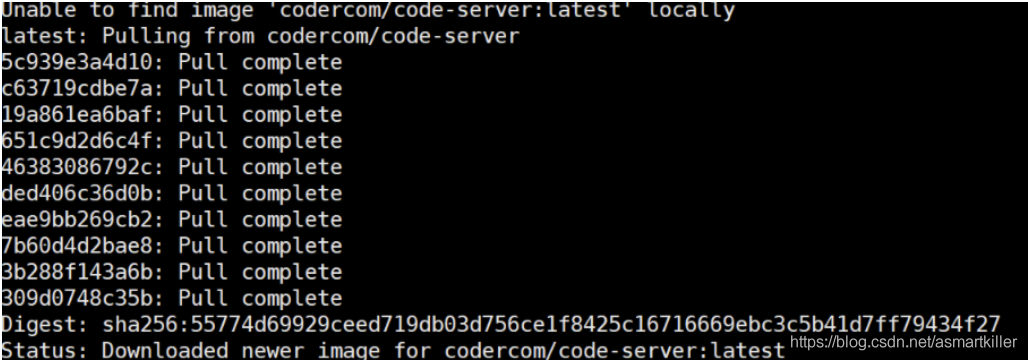
Code-server開始部署

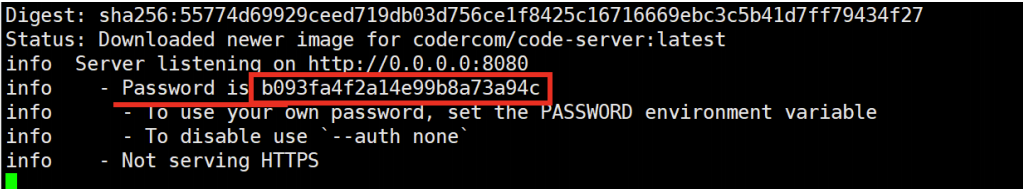
在info的資訊中,有一行是Password is xxxx就是我們的保護密碼

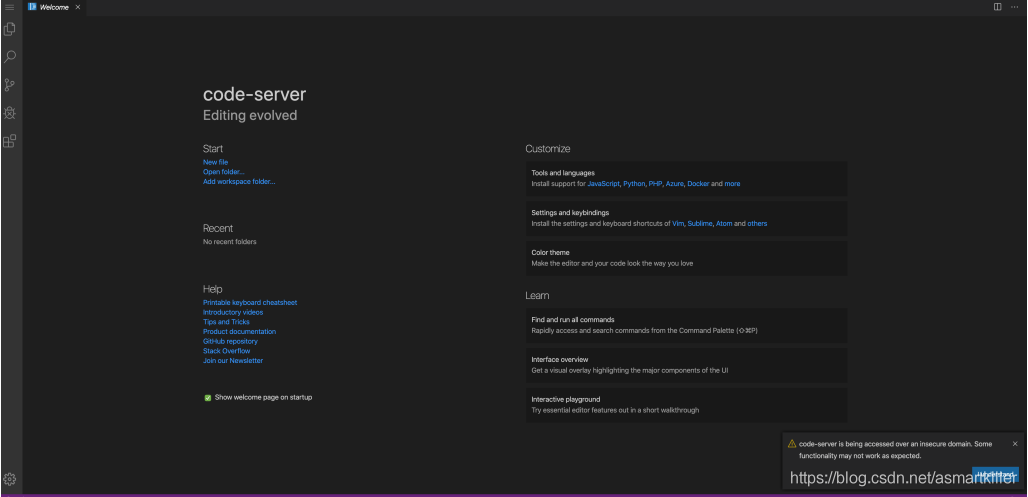
在瀏覽器中輸入公網IP(http://公網IP),就可以看到瀏覽器中執行的VSC了

使用WebIDE
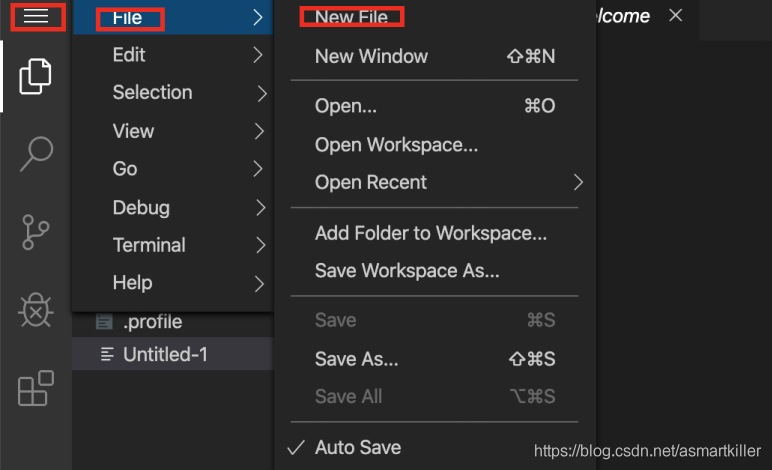
新建一個檔案

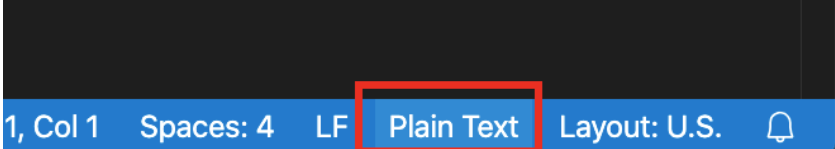
點選右下角的Plain Text

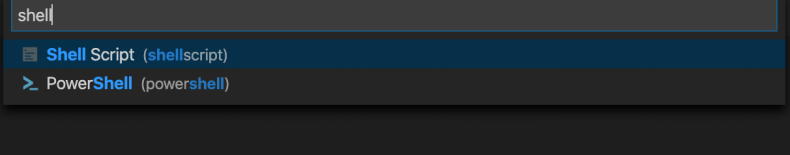
選擇對應語言的高亮語法,例如這裡要寫的是Shell Script

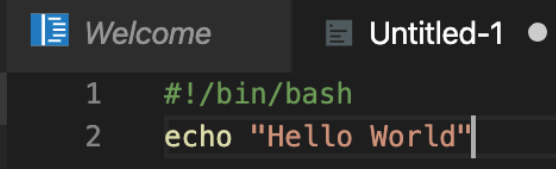
輸入內容,例如這裡寫Hello World

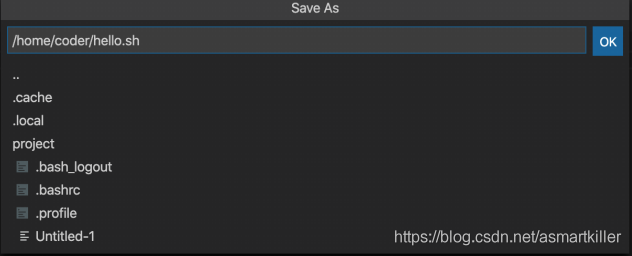
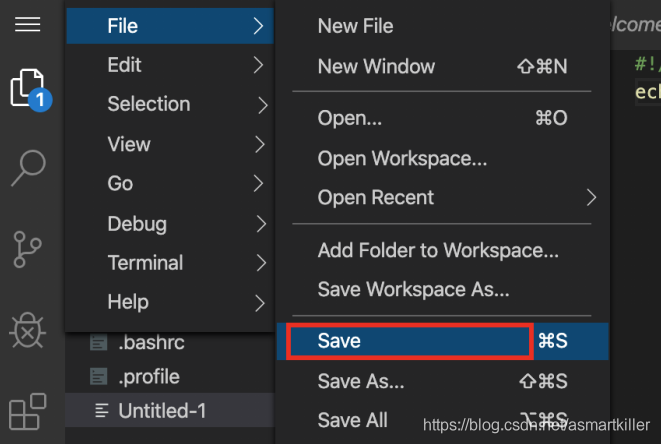
然後左下角選單鍵擊Save儲存

儲存為hello.sh