網易雲音樂React Native體系建設與發展

本文作者:章偉東 (網易雲音樂大前端團隊)
0.33 歷史
17 年 3 月份,為了解決商城效能和使用者體驗問題,雲音樂技術團隊組建了一隻 4 人 ReactNative 開發小分隊:我負責 RN 前端開發,安卓和 iOS 兩位開發負責在雲音樂 App 裡面嵌入 RN Native SDK,還有一位 Java 開發來負責部署平臺工作。
商城 RN 應用上線後,其他團隊表示有興趣嘗試,但當時 RN 專案開發沒有腳手架,專案建立通過原始拷貝進行,缺少 forweb 支援,RN 預載入只接入了 iOS 一端。
種種原因,導致 RN 開發效率低下,音樂人業務原本有興趣用 RN 來開發新應用,開發到一半改成了 H5。
從 17 年 3 月份到 19 年 9 月份,RN 版本始終為 0.33,核心開發團隊人員流失一半,部署平臺無人維護,專案開發缺少腳手架,缺少 forweb 支援,一共上線 RN 應用為 2.5 個(商城、音樂人、三母音箱)。
攪動歷史
時間滾滾向前,新技術層出不窮。2 年半的時間對於前端發展來說,恍如隔世。 如果不出任何意外,RN 技術就會躺在歷史的塵埃裡,無人問津。這種尷尬的局面,直到會員收銀臺到達率優化專案才被打破。
會員收銀臺頁面即下圖,是雲音樂會員購買頁面,重要性不言而喻。這個頁面最開始是一個 React 伺服器端渲染開發的 H5 頁面。

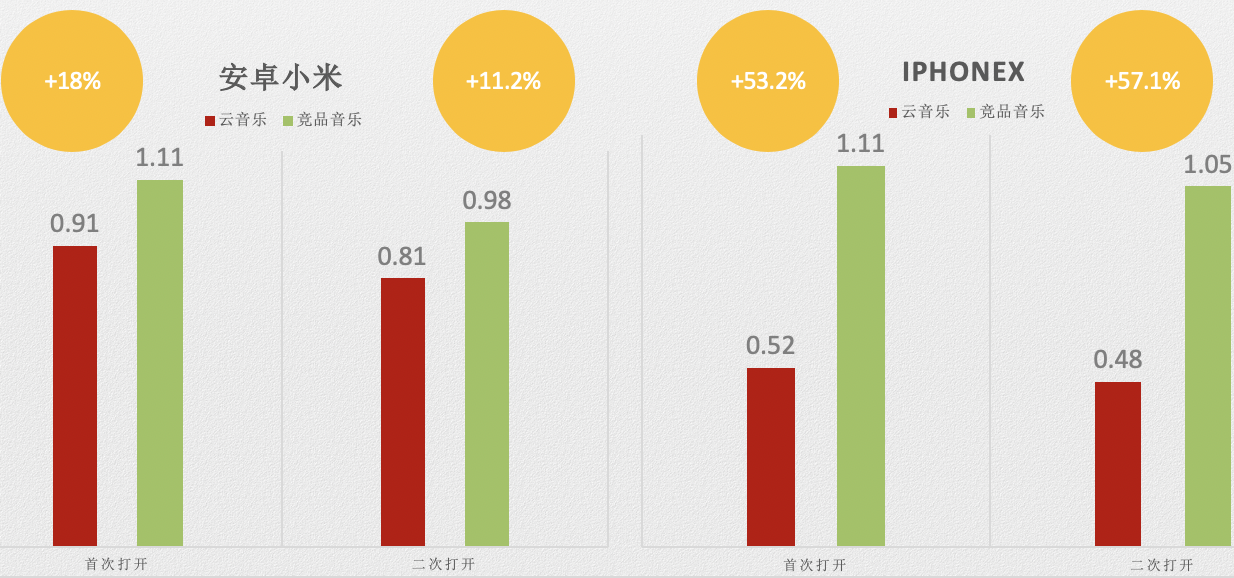
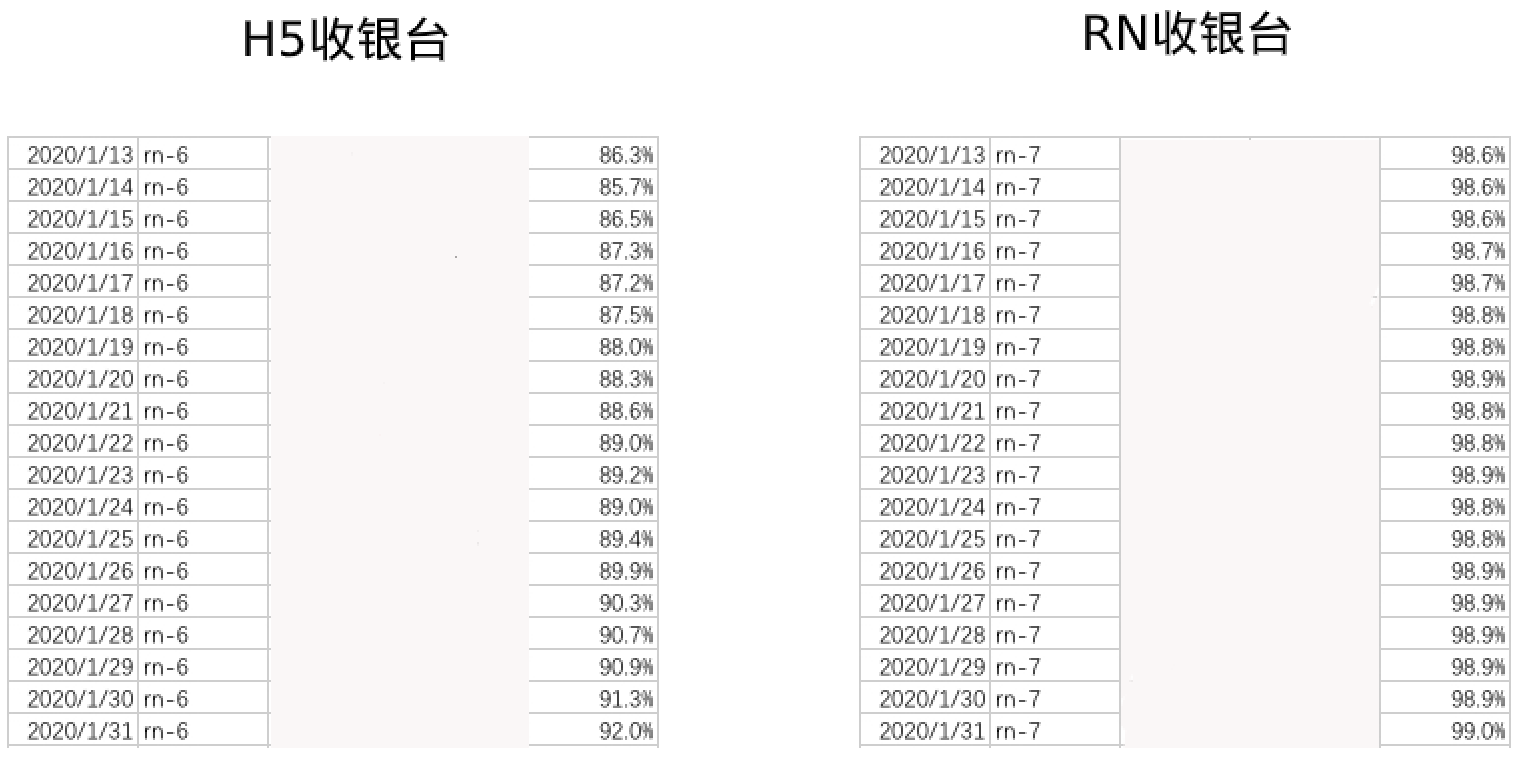
為了能讓使用者更加順利購買會員,提高使用者體驗和到達率,整個技術團隊採用 web 通用優化技術結合雲音樂自身技術設施,花了一個月對這個 H5 頁面進行優化,將到達率從 72% 提高到 89%,提高了 17 個百分點。與競品比較如下(單位是秒)。

到達率計算公式= 收銀臺可視埋點/使用者端點選埋點
雖然優化結果喜人,但是存在幾個問題:
- 到達率目標未完成。當初技術團隊定的是至少 90% 以上,差了一個百分點。
- ROI 太差。H5 優化投入了前後端開發眾多人力,花了將近一個月。如果再去優化其他頁面,目前方案自動化程度低,仍需大量人工操作。
- 0.33 RN 到達率為 93%。我們統計了商城 RN 版本的到達率,未做任何優化,輕鬆破 90。
此時放在團隊面前有 3 條路:
- 在 H5 頁面上投入更多資源優化,突破 90% 完成任務。但這種方案耗費大量的人力物力,對優化其他頁面用處不大,屬於一錘子買賣。
- 在 RN 0.33 版本上重置收銀臺頁面。 這樣雖然能達到目標,但是 RN 基礎設施仍然停留在 3 年前。
- 將 RN 基礎建設補齊,升級到最新 0.6 版本,實現三端方案,構建完整的 RN 開發體系。在此基礎上,基於 0.6 版本重置收銀臺,藉助這個專案將 RN 整個技術棧更新換代。這種方案雖然收益大,但時間跨度長、困難大、複雜性高。
經過激烈討論和痛苦抉擇,團隊決定向更高目標發起衝擊,不滿足於只完成到達率目標,而是要重建整個 RN 技術體系,為以後的開發鋪平道路,一勞永逸解決整個前端開發的效能和體驗問題。
自動部署
舊部署平臺
原有 RN 部署平臺沒有實現自動部署,釋出一個 RN 應用需要做以下事情
執行相容性指令碼
為了支援低版本如 iOS8,需要手動修改本地 node_modules 裡面相關原始碼。
sed -i -e 's/function normalizePrefix(moduleName: string)/const normalizePrefix = function(moduleName: string)/g' ./node_modules/react-native/Libraries/BatchedBridge/BatchedBridgedModules/NativeModules.js
sed -i -e 's/function normalizePrefix(moduleName: string)/const normalizePrefix = function(moduleName: string)/g' ./node_modules/react-native/Libraries/Utilities/UIManager.js
sed -i -e 's/function handleError(e, isFatal)/var handleError = function(e, isFatal)/g' ./node_modules/react-native/Libraries/JavaScriptAppEngine/Initialization/InitializeJavaScriptAppEngine.js
執行打包指令碼
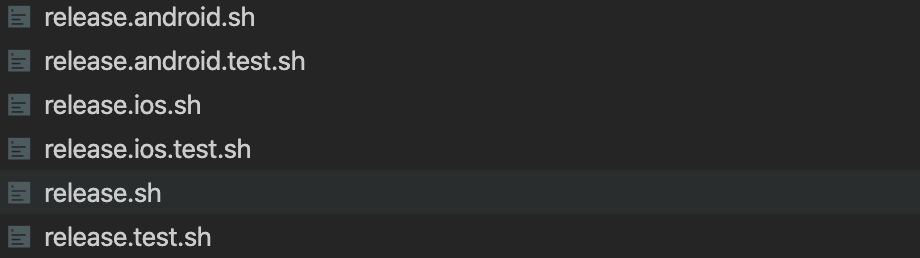
本地執行release.test.sh(測試)和release.sh(線上)。release 指令碼分別呼叫 iOS 和 Android 打包指令碼,然後打出對應的 bundle。


因為兩端 bundle 用同一個名字,所以很容易出現傳錯情況,每次上傳都小心翼翼。
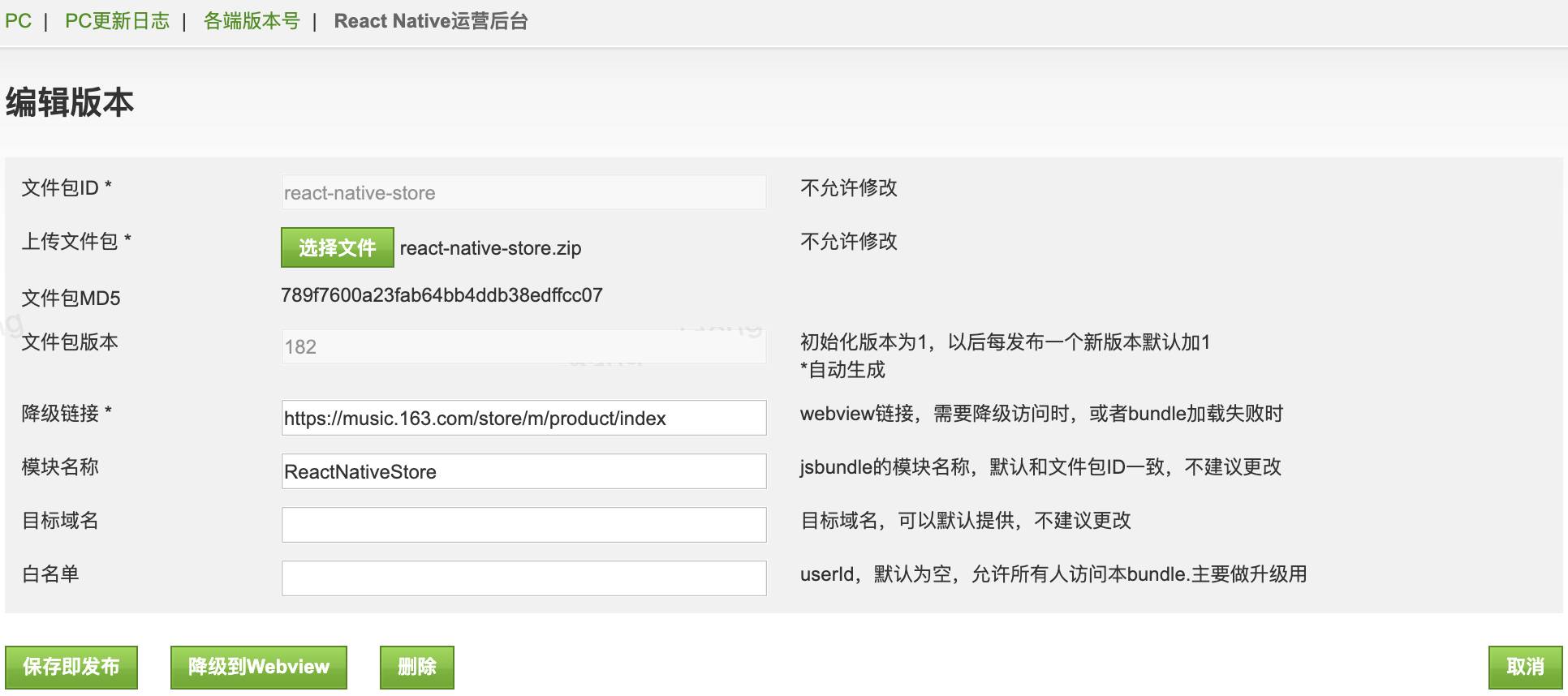
上傳發布平臺

這裡需要填寫相關內容,然後點選釋出。
可以看到上面三步有本地汙染風險,操作繁瑣,容易遺漏步驟和填錯。
自動部署流程
針對上面手動部署缺陷,我們重新梳理和設計了整個自動部署流程
git 克隆 -> 依賴安裝 -> 自動指令碼執行 -> 壓縮 -> 上傳檔案伺服器 -> 儲存版本資訊 -> 釋出
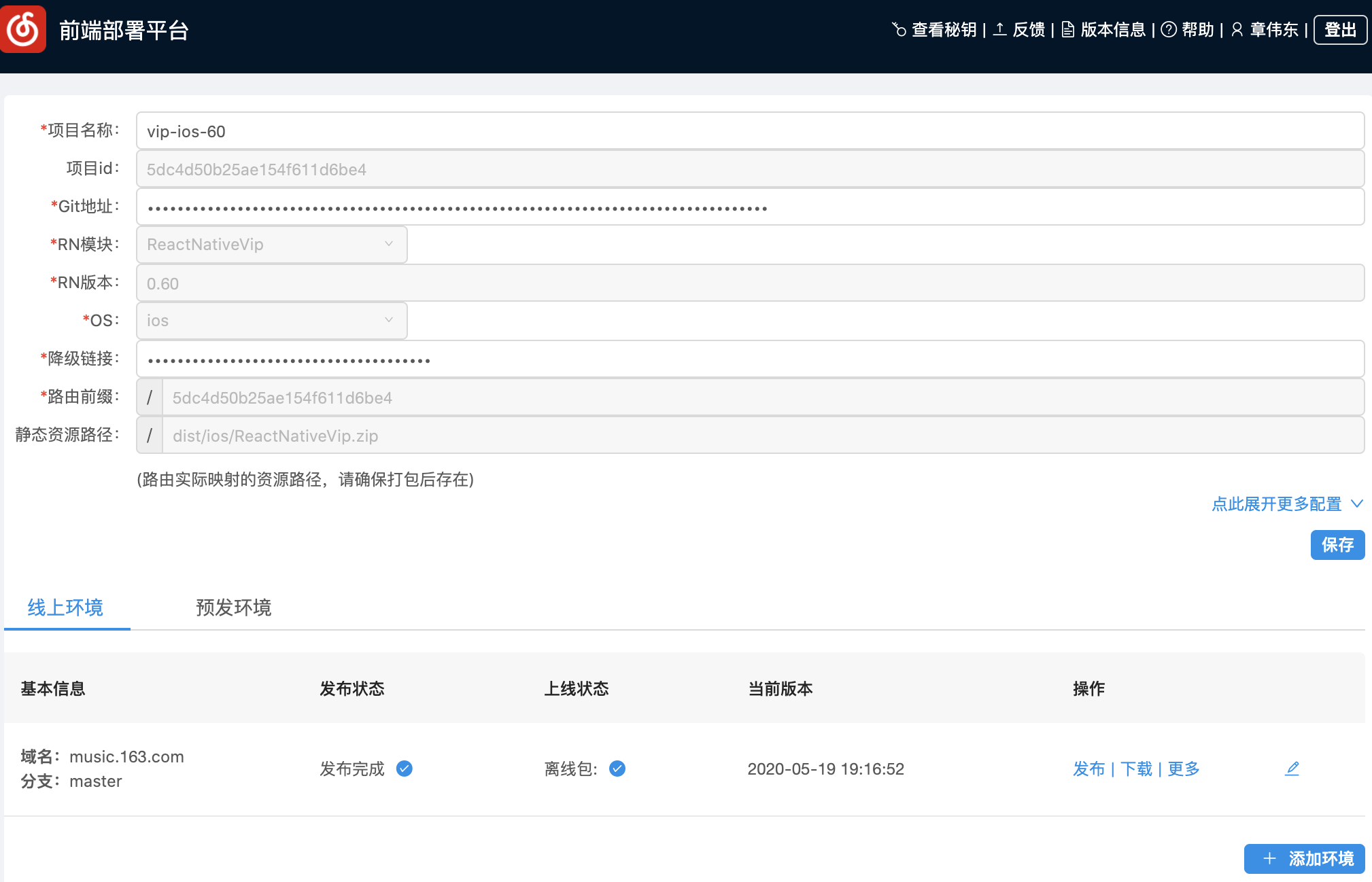
然後用 Node 取代 Java 開發了新 RN 部署平臺

新 RN 部署平臺會自動處理相容性、打包、上傳和釋出工作,支援多環境,一鍵部署完成整個流程。
雙端預載入
RN 載入流程

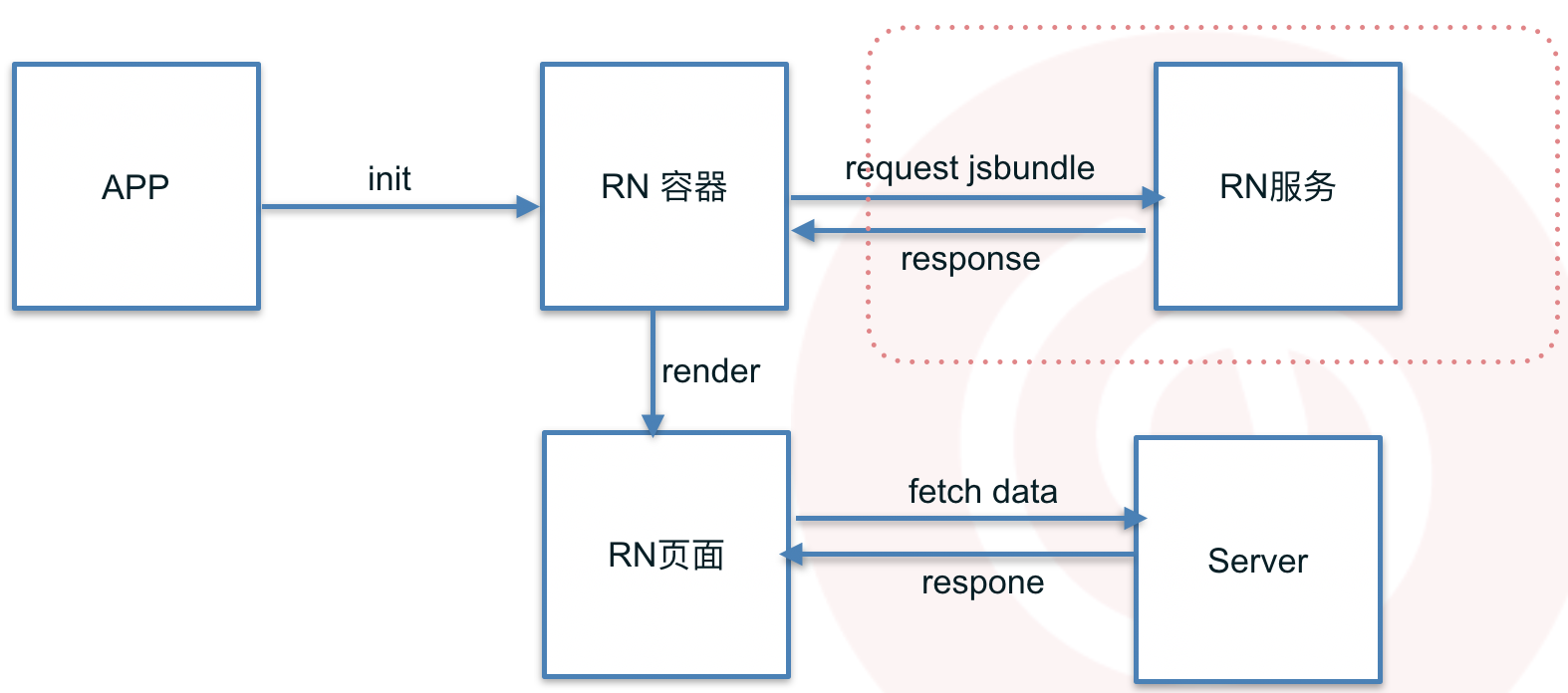
- APP 先啟動 RN 容器,RN 容器從伺服器端請求 JSBundle,然後進行初步渲染。
- RN 頁面初始化完成後,向伺服器發請求拿動態資料,完成剩下渲染邏輯
從上圖可以看出 JSBundle 請求是整個流程中效能瓶頸。
如果把載入 JSBundle 這個環節提前(在 App 初始化時觸發) , 後續開啟 RN 應用, App 會直接從本地載入資源包,極大提高使用者體驗和效能。
RN 離線包平臺
基於上述原因,我們設計了 RN 離線包服務平臺來負責 JSBundle 下發。 離線包服務和構建部署緊密相關,我們將 2 個平臺打通,在構建部署階段自動生成離線包,減少開發人員部署工作。
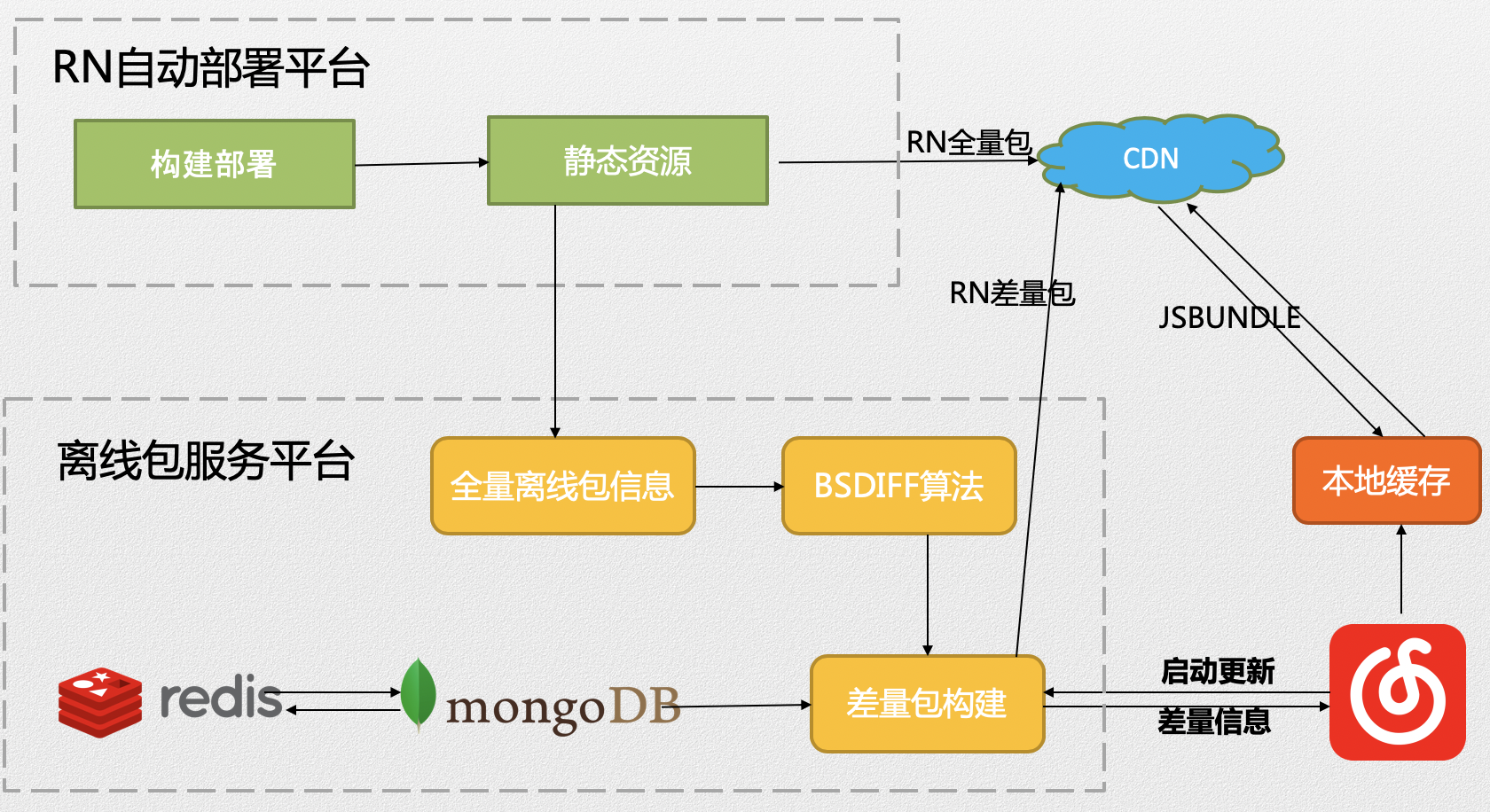
下面是 RN 自動部署平臺和離線包服務平臺整個流程圖

主要流程如下:
- RN 自動部署平臺先構建出全量包,傳到 CDN 上,然後通知離線包服務平臺
- 離線包服務平臺收到全量包資訊,用 diff 演演算法算出差量包,儲存相關的資訊,釋出差量包。
- APP 啟動的時候存取離線包服務,根據返回的資訊來讀取本地快取還是去遠端取對應的全量包或差量包。
0.33 升級 0.6
升級工作主要分兩塊:RN Native SDK 升級 + RN 應用升級。
RN Native SDK 指的是整合在雲音樂 App 裡面 RN 相關原生程式碼(iOS 和安卓原始碼)。 由於 0.33 版本和 0.6 版本無法同時相容,所以我們對於老版本採取了只維護,不升級的策略。
RN 應用指的是例如商城、音箱這種業務應用,也可以等同於 JSBundle。應用升級必須趕在 SDK 升級之前完成,不然會出現 0.6 SDK 載入 0.3 應用的情況,導致 App 崩潰。所以,所有應用必須同時完成升級工作
升級面臨問題
依賴問題
RN 0.3 使用的是 React 15.3 版本,0.6 使用的是 16.8。除了 React 的依賴之外,還有其他依賴需要升級,我們根據官方提供 版本差異比較 建立了一個腳手架,讀取 package.json 裡面資訊,一一比對,然後修改為對應版本。
廢棄元件
RN0.6 版本移除了 2 個元件:Listview 和 navigator-ios。
對於這種情況,如果我們用新元件比如 FlatList 重寫,不僅需要理解原來業務邏輯,還要修改原始碼,重新測試。所以針對這種情況,團隊採取措施是:不改動現有程式碼,從舊版本抽取對應元件。
最終,我們釋出了@music/rn-deprecated-navigator-ios 和 @music/rn-deprecated-listview
語法相容
RN 語法在 0.6 和 0.33 上不僅寫法不同,也不向下相容。導致的結果就是 0.33 的 JSBundle 跑在 0.6 的 RN Native SDK 上會直接崩潰,下面以背景圖舉例說明。

在 0.33 中為了實現背景圖,是用Image包含一個View, 而到了 0.6 裡面改成了ImageBackground,屬性也不同。
除了背景圖的語法需要修改之外,還有多少語法需要相容修改我們不得而知。面對這種範圍不清楚,改動時間又非常緊張的情況,如果使用人工方式不僅效率低下進度也不可控。因此,我們採用了自動化的處理方式,推出了業界首個 RN codemod 框架 mrn-codemod
其主流程如下:
- 利用框架先讀取 0.33 原始碼
- 將 0.33 原始碼 轉為 AST 樹。
- 對 0.33 AST 樹進行對應操作,轉化成 0.6 的 AST 樹。
- 把 0.6 的 AST 樹重新生成原始碼。
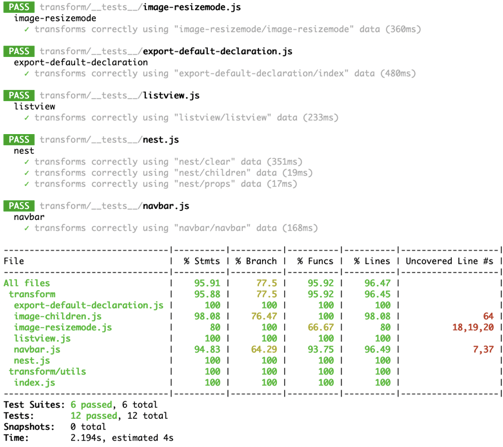
整個框架一共處理了 12 條轉譯規則

此框架完成後,一天之內完成了所有 RN 應用升級,不僅保證準確性,減少人力成本和時間,還為今後升級提供了擴充套件。
3 端方案
當上面升級完成之後,團隊開始投入 3 端方案的研究,經調查主要有 3 種方式:直接轉換、橋接模式、底層構建。
直接轉換
因為 RN 與 React 只是渲染層面語法的不同,所以如果能夠將 RN 的語法直接翻譯為 React 語法,那麼就可以將 RN 跑在瀏覽器上。
比如將 RN 的 View 轉為 React 的 div,RN 的點選事件 onPress 轉為 React 的 onClick 等。
這種方案的缺點在於:
- 工作量太大。RN 裡面的
View,Text,Image基礎元件非常多。 - 無法做到一一對應。比如
View裡面有一個onStartShouldSetResponder方法,React 裡面找不到對應事件。
橋接模式
對於 RN 應用,先找到一個支援 forweb 的 三方框架,然後把 RN DSL 轉為第三方框架的 DSL 達到最終目的。
Taro 根據 RN 規範自己實現了一套 DSL,對函數和事件做了自定義。
ReactXP 三端支援非常良好,但是元件非常少,也只好放棄。
底層構建
根據 RN 元素和元件定義,從最底層開始用 WEB 相關特性來實現整套 RN API,這個就是 react-native-web。這種方案也是目前業界主流模式。
我們對這個庫進行了封裝和擴充套件,新增了不支援的元件,修復了一些 bug,形成 @music/react-native-web-suffix。
新開發流程
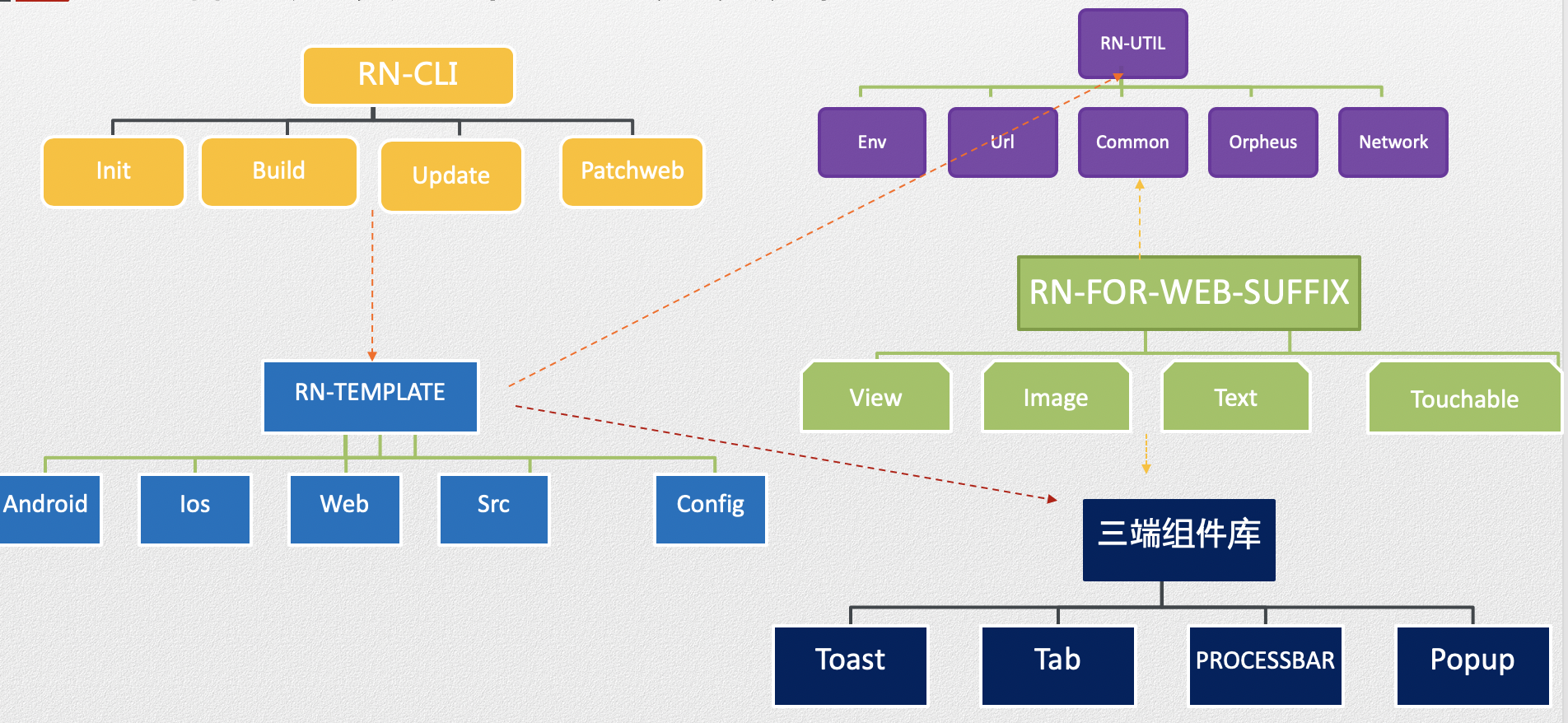
我們在三端方案的基礎上開發了rn-cli腳手架,rn-util常用工具庫,rn-template工程初始化模板等配套工具,形成了一整套 RN 開發的基礎設施,目前新開發流程如下

rn-cli腳手架初始化的時候會呼叫rn-template。rn-template內建了 android,ios 和 web 開發容器及一些常用工程設定,集合了rn-util(處理請求,環境判斷,通用協定)和三端元件庫。
收銀臺 RN 重構結果
經過上述努力,收銀臺在 RN 0.6 版本上完成了重構,到達率從之前 H5(已優化) 89% 升至 99%。

現狀
隨著 RN 版本的提升,基礎建設完善,越來越多大前端開發人員在新專案中採用了 RN 技術棧。
目前已經上線了 10 多個 RN 應用,例如:



未來規劃
目前 RN 技術已經成為大前端重點發展方向,有專人專項來負責此事,後續的具體規劃圍繞效能、效率、監控三大方向展開,目標在這塊打造成業界第一梯隊。
現在有多個專項正在推進中
Native RPC
這個專項的主要目的是打通 RN bridge 和 JS bridge,可以讓一套資料通訊機制同時支援 RN 和 web。
之前的 bridge 主要有 2 個問題:
- 用法不一致。需要寫 2 套語法分別支援 RN 和 web。
- 支援不一致。有的協定 web 有 RN 沒有,反之同樣。
所以,針對上面情況,大前端這邊統一了兩端 API,重構了底層協定來支援上面的功能,下面舉一個例子。
// 檢視 net.nefetch 是否支援,
mnb.checkSupport({
module: 'net',
method: 'nefetch'
}).then(res => {
})
/* 手動新增方法 */
mnb.addMethod({
schema: 'page.info',
name: 'getPageInfo'
});
/* 新增之後即可呼叫 */
mnb.getPageInfo().then((result) => {
// ...
}).catch((e) => {
// ...
});
RN 和 web 兩端都是統一寫法,開發人員再也不用擔心相容性問題。
RN 拆包
RN 應用在大部分主流機型上效能表現良好,但是在部分 Android 低端機出現卡頓現象。為了解決這個問題,啟動拆包專項,主要分成 2 部分。
- 拆包。將現在的完整 JSBundle 拆成基礎包和業務包,分別載入。
- 容器預載入。在 App 啟動的時候就預熱 RN 容器,這樣可以大幅度減少容器啟動時間,提高載入速度。
其他
除了上述專項之外還有 RN 大盤監控、RN 資源包定向下發、檔案規範等多個專項正在如火如荼的展開。
結束語
寫到這裡,你是否好奇雲音樂 App 裡面 RN 的真實體驗如何,如果感興趣,請將雲音樂 App 版本升級至最新進行體驗。
網易技術熱愛者隊伍持續招募隊友中!我們一直在招人,如果你恰好準備換工作,又恰好喜歡雲音樂,那就傳送簡歷至grp.music-fe@corp.netease.com!加入我們吧!