Banner框架實現圖片輪播
Blog如有不對,敬請斧正
喜歡Android的可以關注我,日常更新Android乾貨
看都看到這了,加個關注叭!
簡介
Banner能實現迴圈播放多個廣告圖片和手動滑動迴圈等功能,Banner框架可以進行不同樣式、不同動畫設定,以及完善的api方法能滿足大部分軟體首頁輪播圖效果的需求。
如:
QQ音樂:

網易雲:

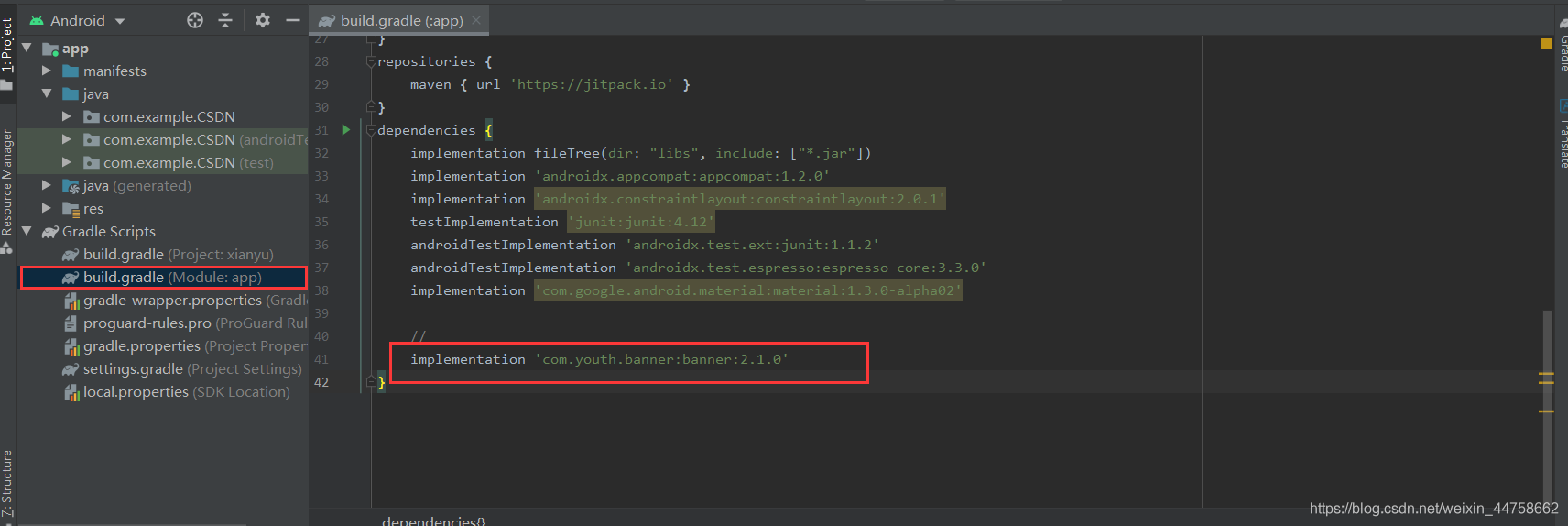
匯入

implementation 'com.youth.banner:banner:2.1.0'
自定義樣式
主要是為Banner元件,新增介面卡,繼承自 BannerAdapter,BannerAdapter又介面卡繼承自RecyclerView.Adapter,故用法和RecyclerView.Adapter一樣
如果RecyclerView還了解的可以看我以前的部落格
地址:https://blog.csdn.net/weixin_44758662/article/details/108942044
步驟1:
在XML加入Banner元件
activity_mian.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#372E2C2C"
>
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="110dp"
app:banner_radius="15dp"
android:layout_marginTop="15dp"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
app:banner_loop_time="2000"
/>
</LinearLayout>
要實現的輪播樣式XML,我只放了一個ImageView
banner用到的是ViewPage2,ViewPage2規定要layout_width和layout_height要match_parent,所以使用需要注意,不然會丟擲錯誤
mybannerrecycler.xml:
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/img_banner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
/>
步驟2:
建立儲存輪播樣式XML資料的get、set方法,我只有一個ImageView,,故我的只有一個int變數因為 通過R.drawable.xxx獲取到的資原始檔可以儲存為int
infoBean.java
package com.example.CSDN;
public class infoBean {
private int picture;
infoBean(int picture){
this.picture = picture;
}
public int getPicture() {
return picture;
}
public void setPicture(int picture) {
this.picture = picture;
}
}
步驟3、建立Banner的介面卡
mbanneradapter.java
package com.example.CSDN;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.youth.banner.adapter.BannerAdapter;
import java.util.List;
public class mbanneradapter extends BannerAdapter<infoBean,mbanneradapter.mbannerholder> {
Context context;
/**
* 自定義構造方法
* @param context 上下文物件
* @param datas 傳入資料
*/
public mbanneradapter(Context context,List<infoBean> datas) {
super(datas);
this.context = context;
}
@Override
public mbannerholder onCreateHolder(ViewGroup parent, int viewType) {
return new mbannerholder(LayoutInflater.from(context).inflate(R.layout.mybannerrecycler, parent, false));
}
@Override
public void onBindView(mbannerholder holder, infoBean data, int position, int size) {
holder.imageView.setImageResource(data.getPicture());
//設定監聽
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(context,"第"+(position+1)+"張",Toast.LENGTH_SHORT).show();
}
});
}
public class mbannerholder extends RecyclerView.ViewHolder {
ImageView imageView;
public mbannerholder(@NonNull View itemView) {
super(itemView);
imageView = itemView.findViewById(R.id.img_banner);
}
}
}
步驟4:
在主頁面設定banner
package com.example.CSDN;
import android.app.Activity;
import android.os.Bundle;
import com.youth.banner.Banner;
import com.youth.banner.indicator.CircleIndicator;
import java.util.ArrayList;
import java.util.List;
public class homeActivity extends Activity {
private Banner mbanner;
List<infoBean> data = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mian);
initDate();
mbanner = findViewById(R.id.banner);
//設定mbanner設配器
mbanner.setAdapter(new mbanneradapter(homeActivity.this,data));
//是否允許自動輪播
mbanner.isAutoLoop(true);
//設定指示器, CircleIndicator為已經定義好的類,直接用就好
mbanner.setIndicator(new CircleIndicator(this));
//開始輪播
mbanner.start();
}
/**
* 設定資料,可以通過其他方法,這裡快捷演示而已
*/
private void initDate() {
data.add(new infoBean(R.drawable.a));
data.add(new infoBean(R.drawable.b));
data.add(new infoBean(R.drawable.c));
data.add(new infoBean(R.drawable.d));
data.add(new infoBean(R.drawable.e));
}
/**
* 重寫onStop、onDestroy、onStart方法控制banner生命週期,體驗更好
*/
@Override
protected void onStop() {
super.onStop();
mbanner.stop();
}
@Override
protected void onDestroy() {
super.onDestroy();
mbanner.destroy();
}
@Override
protected void onStart() {
super.onStart();
mbanner.start();
}
}
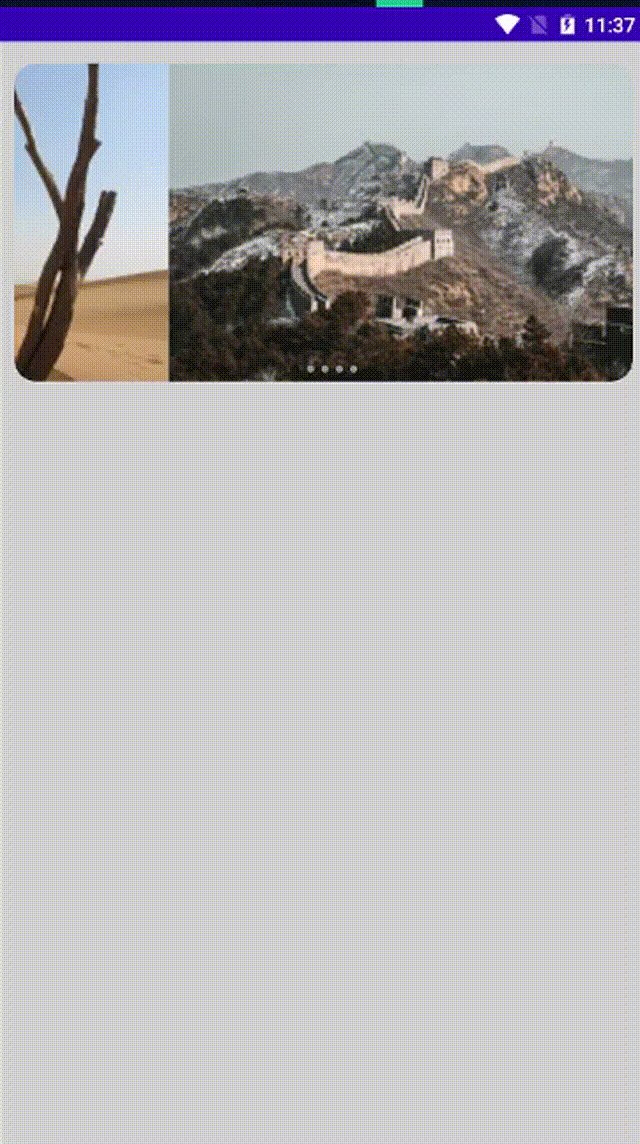
實現效果:

快捷使用
按照上面的方法,實屬有點麻煩,而又只想實現一個圖片的輪播效果而已,
那也好辦,該框架已經做好了介面卡,BannerImageAdapter我們直接用就好了
這樣只用一個banner元件和一個新增圖片資料的 List<Integer> list = new ArrayList()就好比自定義的方便多了
package com.example.CSDN;
import android.app.Activity;
import android.os.Bundle;
import com.youth.banner.Banner;
import com.youth.banner.adapter.BannerImageAdapter;
import com.youth.banner.holder.BannerImageHolder;
import com.youth.banner.indicator.CircleIndicator;
import java.util.ArrayList;
import java.util.List;
public class homeActivity extends Activity {
private Banner mbanner;
List<Integer> list = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mian);
initDate();
mbanner = findViewById(R.id.banner);
//設定mbanner設配器
Banner banner = mbanner.setAdapter(new BannerImageAdapter<Integer>(list) {
@Override
public void onBindView(BannerImageHolder holder, Integer data, int position, int size) {
holder.imageView.setImageResource(data);
}
});
//是否允許自動輪播
mbanner.isAutoLoop(true);
//設定指示器
mbanner.setIndicator(new CircleIndicator(this));
//開始輪播
mbanner.start();
}
/**
* 設定資料,可以通過其他方法,這裡快捷演示而已
*/
private void initDate() {
list.add(R.drawable.a);
list.add(R.drawable.b);
list.add(R.drawable.c);
list.add(R.drawable.d);
list.add(R.drawable.e);
}
/**
* 重寫onStop、onDestroy、onStart方法控制banner生命週期,體驗更好
*/
@Override
protected void onStop() {
super.onStop();
mbanner.stop();
}
@Override
protected void onDestroy() {
super.onDestroy();
mbanner.destroy();
}
@Override
protected void onStart() {
super.onStart();
mbanner.start();
}
}
總結
下面是banner常用的方法和屬性。
常用方法:
| 方法 | 詳細 |
|---|---|
| setAdapter(T extends BannerAdapter) | 設定banner的介面卡 |
| getIndicator() | 獲取你設定的指示器 |
| setIndicator(Indicator) | 設定banner輪播指示器 |
| getIndicator() | 獲取你設定的指示器 |
| setIndicatorSelectedColor(@ColorInt) | 設定指示器選中顏色 |
| setIndicatorSpace(int) | 設定指示器之間的間距 |
| setBannerGalleryEffect(int,int,float) | 畫廊效果 |
XML中banner常用的屬性
| 屬性 | 詳細 |
|---|---|
| banner_loop_time | 輪播間隔時間,預設3000 |
| banner_radius | banner圓角半徑 |
| banner_orientation | 輪播方向:horizontal(預設) or vertical |
| banner_auto_loop | 是否自動輪播,預設true |