c#和unity開發憤怒的小鳥(1)
今天寫一個憤怒的小鳥的初步,麼玩過的可以去各大小遊戲平臺玩玩,用到的是c#和Unity開發。
我用的是Unity2018版。
下面是要用到的素材,把連結給大家:連結:https://pan.baidu.com/s/1oFXvnuIvdaB27Us_rPiLbg
提取碼:n1fz
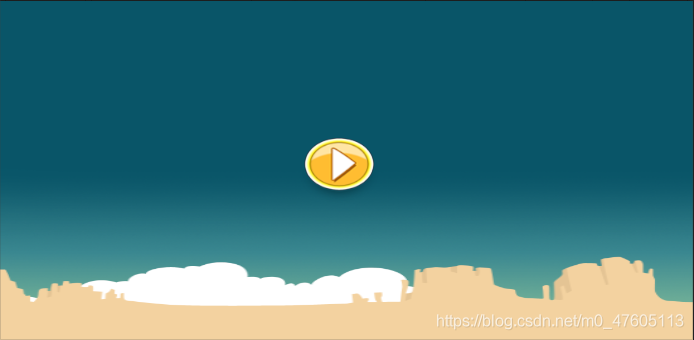
首先,建立遊戲開始介面,使用UI搭建,
背景可以向後移動,起到無線迴圈的作用,
下面展示一些 背景移動的程式碼。
public class Move : MonoBehaviour {
void Update () {
transform.Translate(Vector3.left* Time.deltaTime * 100);
if (transform.position.x <= 100)
{
transform.position = new Vector2(600,170);
}
}
}
將程式碼拖入背景ui即可實現;
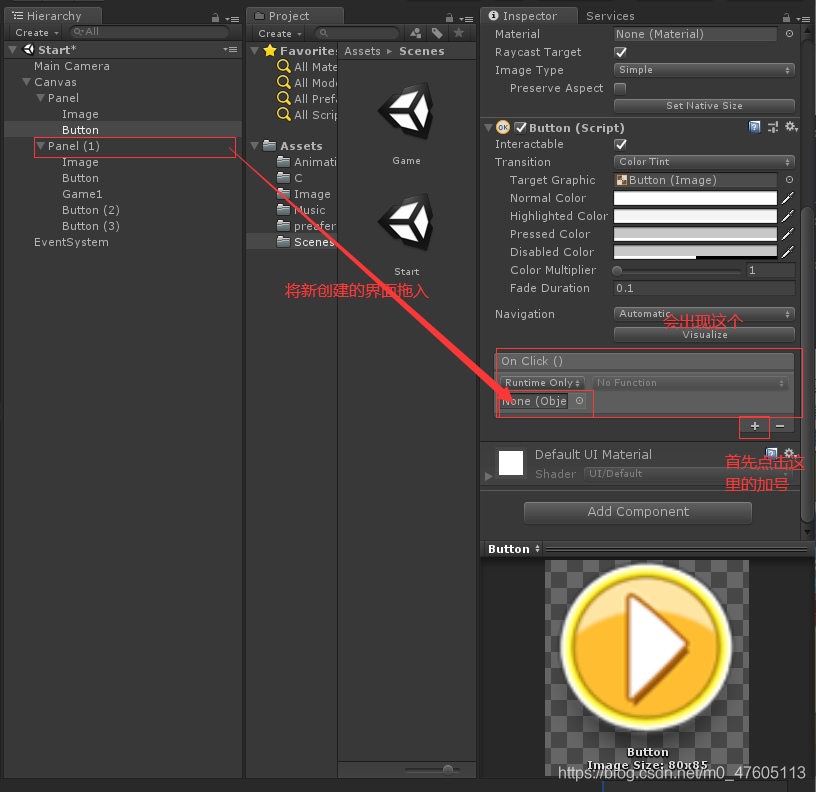
點選開始遊戲按鈕跳轉第二個介面


即可實現介面跳轉
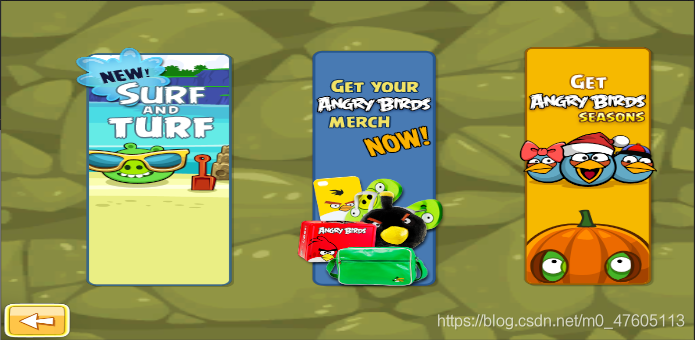
第二步搭建選擇遊戲關卡介面和切換場景功能。

左下角的返回鍵和開始遊戲按鈕的跳轉是一樣的,

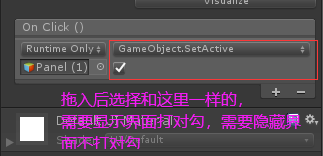
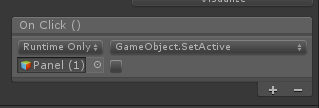
這裡還是拖入選擇關卡介面,不打對勾,隱藏介面,就等於顯示開始遊戲介面,可以去搜搜按鈕跳轉,這裡就不詳細講了。
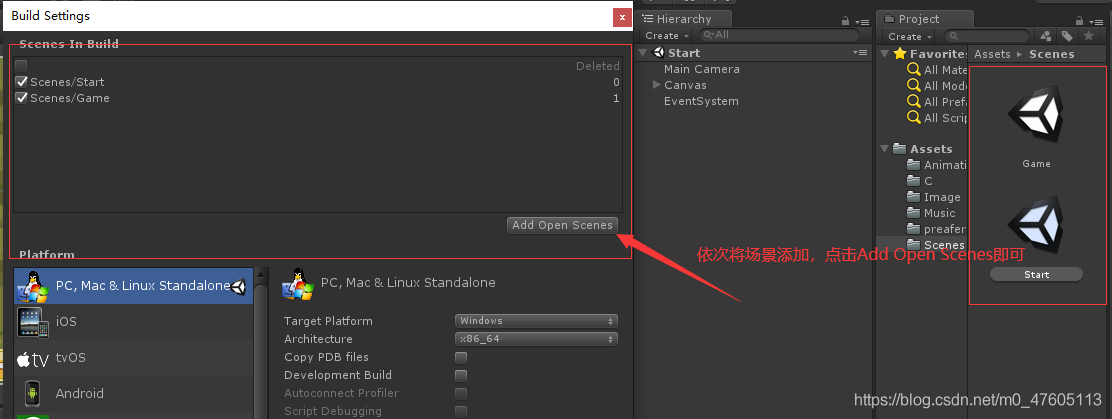
建立一個新的場景,開始寫跳轉場景程式碼
public class Skip : MonoBehaviour {
// Use this for initialization
void Start () {
this.GetComponent<Button>().onClick.AddListener(OnClicke);
}
void OnClicke() {
SceneManager.LoadScene("Game");
}
}
將程式碼拖入需要實現跳轉的按鈕

這樣就可以實現了。
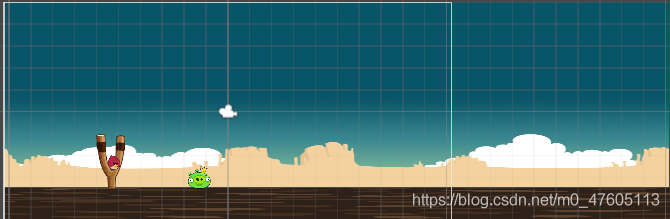
第三步,搭建遊戲介面,使用精靈,上面的素材直接拖入到資源板塊即可;

先搭建這樣的場景,開始操作寫程式碼,使小鳥可以隨滑鼠拖拽、限制拖拽距離、彈弓劃線
以及下一個小鳥上彈弓。
public class Bird : MonoBehaviour {
private bool isClick = false ;
private float maxDis = 1.5f;
public SpringJoint2D Sj;
private Rigidbody2D Rb;
public LineRenderer right;
public Transform rightPos;
public LineRenderer left;
public Transform leftPos;
public GameObject boom;
void Start()
{
Sj = GetComponent<SpringJoint2D>();
Rb = GetComponent<Rigidbody2D>();
}
// Use this for initialization
private void OnMouseDown()//滑鼠按下
{
isClick = true;
Rb.isKinematic = true;
}
private void OnMouseUp()//滑鼠擡起
{
isClick = false;
Rb.isKinematic = false;
Invoke("Fly", 0.1f);
right.enabled = false;
left.enabled = false;
}
// Update is called once per frame
void Update ()
{
if (isClick)
{
transform.position = Camera.main.ScreenToWorldPoint(Input.mousePosition);//讓小鳥被滑鼠拖拽
transform.position += new Vector3(0,0, -Camera.main.transform.position.z);
if (Vector3.Distance(transform.position,rightPos.position) > maxDis)//限制拖拽距離
{
Vector3 pos = (transform.position - rightPos.position).normalized;
pos *= maxDis;
transform.position = pos + rightPos.position;
}
Line();
}
}
void Line()//彈弓劃線
{
right.enabled = true;
left.enabled = true;
right.SetPosition(0, rightPos.position);
right.SetPosition(1, transform.position);
left.SetPosition(0, leftPos.position);
left.SetPosition(1, transform.position);
}
void Fly()//滑鼠擡起,小鳥飛出
{
Sj.enabled = false;
Invoke("Next", 5);
}
void Next() {//將飛出的小鳥銷燬,下一個小鳥上彈弓
GameManager._isstance.birds.Remove(this);
Destroy(gameObject);
Instantiate(boom, transform.position, Quaternion.identity);
GameManager._isstance.NextBird();
}
}
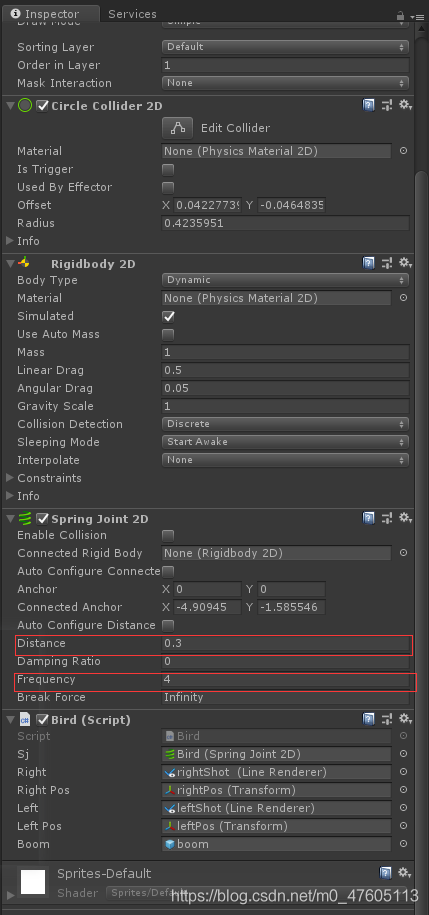
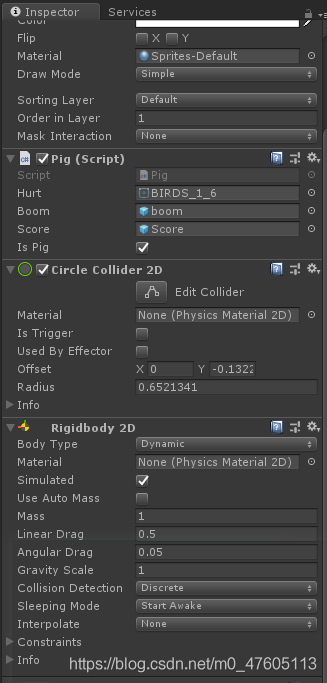
這個是小鳥需要新增的元件,彈簧元件框出來的兩個需要大家去實驗偵錯。

小豬的程式碼以及小豬需要的元件
public class Pig : MonoBehaviour {
private int MaxSpeed = 10;
private int MinSpeed = 5;
private SpriteRenderer render;
public Sprite hurt;
public GameObject boom;
public GameObject score;
public bool _isPig;
// Use this for initialization
void Start () {
render = GetComponent<SpriteRenderer>();
}
private void OnCollisionEnter2D(Collision2D collision)//碰撞機制
{
if (collision.relativeVelocity.magnitude > MaxSpeed)//通過速度來判斷小豬受傷還是死亡
{
bead();
}
else if (collision.relativeVelocity.magnitude > MinSpeed && collision.relativeVelocity.magnitude < MaxSpeed)
{
render.sprite = hurt;
}
}
public void bead()//小豬死亡播放動畫
{
if (_isPig)
{
GameManager._isstance.pigs.Remove(this);
}
Destroy(gameObject);
Instantiate(boom, transform.position, Quaternion.identity);
GameObject go = Instantiate(score, transform.position + new Vector3(0,0.5f,0), Quaternion.identity);
Destroy(go, 1f);
}
}
小豬的元件

建立一個GameObject空物體,建立一個GameManager程式碼,程式碼如下
public class GameManager : MonoBehaviour {
public List<Bird> birds;
public List<Pig> pigs;
private Vector3 originPos;
public static GameManager _isstance;
// Use this for initialization
void Start () {
_isstance = this;
Initialized();
if (birds.Count > 0)
{
originPos = birds[0].transform.position;
}
}
public void Initialized()
{
for (int i = 0; i < birds.Count; i++)
{
if (i == 0)
{
birds[i].transform.position = originPos;
birds[i].enabled = true;
birds[i].Sj.enabled = true;
}
else
{
birds[i].enabled = false ;
birds[i].Sj.enabled = false ;
}
}
}
public void NextBird()
{
if (pigs.Count >0)
{
if (birds.Count > 0)
{
Initialized();
}
else
{
}
}
else
{
//贏
}
}
// Update is called once per frame
void Update () {
}
}
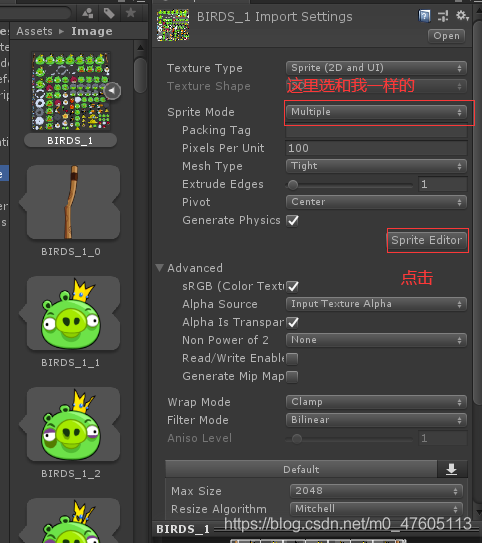
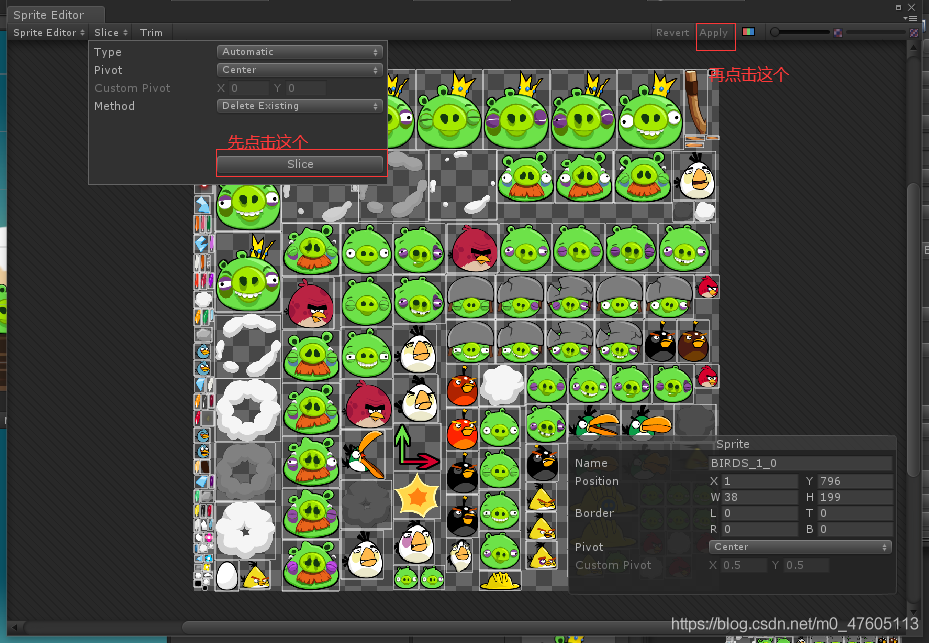
主要程式碼差不多了,下面開始建立動畫和裁剪圖集


做完即裁剪完成,可自己調節裁剪模組。
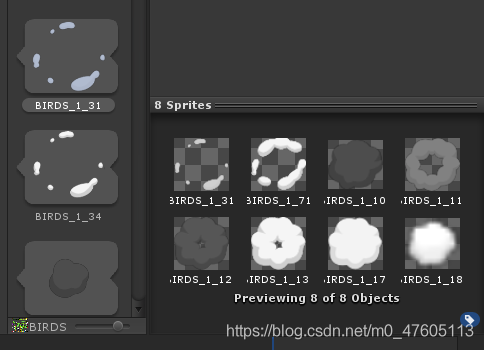
做動畫

按住Ctrl選擇自己需要的圖片,選擇完畢後按住Ctrl拖入資源面板。

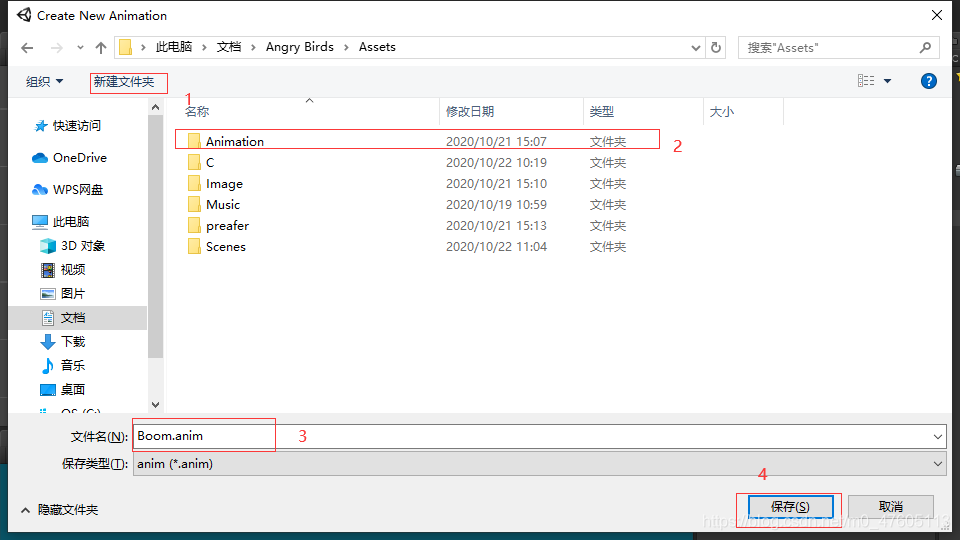
以方便管理建立動畫資料夾放入;

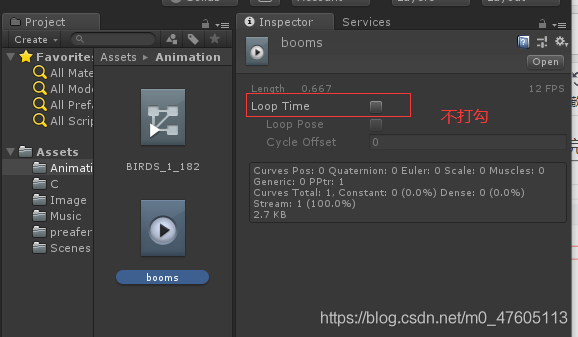
打勾是迴圈播放,小豬死亡播放一次即可。
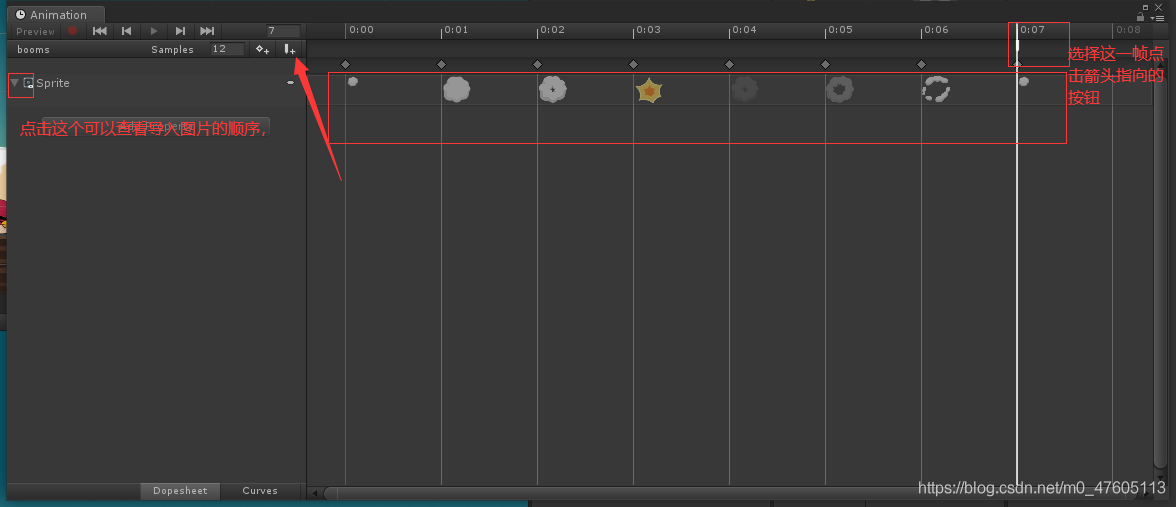
點選動畫,按Ctrl+6,彈出動畫管理面板


完成後建立一個新的資料夾,將動畫拖入
得分圖片直接拖出,放入資料夾。
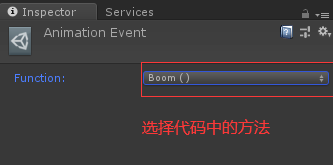
爆炸動畫程式碼
public class boom : MonoBehaviour {
public void Boom()
{
Destroy(gameObject);
}
}
細節可以私信我或評論,歡迎大家
這樣初步的憤怒的小鳥就差不多了,後續還會更新,望大家多多關注!!!