Cocos Creator 3D初體驗
Cocos Creator 3D初體驗
- 官方檔案 https://docs.cocos.com/creator3d/manual/zh/
- 下載 https://www.cocos.com/creator3d
- 目前個人使用的版本是v1.1.1,官方已釋出v1.2版本
整體的使用感受
- UI介面的製作一如既往的便捷高效
- 對Cocos Creator 2D上手很友好
- 有自己的3D編輯器
- 材質系統非常的靈活
- 當前版本對2D遊戲的支援不夠完善
目前不太完善的地方
- 2D方面
- 不支援LabelAtlas,可以使用bmfont間接來實現
- mask不支援圖片作為模板
- 場景資源的自動釋放不可用,可以通過一些特殊手段來釋放記憶體
- 暫不支援動態合圖
- 暫不支援spine、龍骨
- 3D方面
- 不支援動畫分層,也就是不支援角色上下半身播放不同的動作。
- v1.1.1陰影只支援平面陰影,也就是說陰影只能投到地上但無法投射到模型身上。v1.2陰影支援shadowMap但不是很完善。
- v1.1.1不支援霧效,v1.2已支援。
- 暫不支援後處理(HDR、景深、泛光)
- 其他
- 暫不支援通過npm的方式引入程式碼庫
幫助美術同學上手新引擎的相關檔案
- 材質系統
- https://docs.cocos.com/creator3d/manual/zh/material-system/overview.html
- 檔案最下面列出了常用引數的意義和用法
- 動畫系統
- 粒子相關
跟Creator 2D不一樣的地方
- UI的layer需要設定為 UI_2D
- 相對於舊版Creator所有元件名稱都加了一個Component字尾 如 Sprite -> SpriteComponent node.getComponent(SpriteComponent)
- Node節點裡面不再提供colo,Node新版api https://docs.cocos.com/creator3d/api/zh/classes/scene_graph.node.html
- action已經被廢棄了,請使用tween。tween檔案 https://docs.cocos.com/creator3d/manual/zh/tween/
- opacity透明度的用法變化,相關檔案https://docs.cocos.com/creator3d/manual/zh/ui-system/components/editor/ui-opacity.html
- 1 Sprite元件和 Label元件可以直接修改color屬性alpha分量
- 2 其他情況需要增加一個透明度元件。例如, this.node.getComponent(UIOpacityComponent).opacity = 0
- 匯入UI圖片記得修改圖片型別為sprite-frame,否則無法在UI裡使用。
- cc.director 這種ts會報錯但實際可以執行,只是會丟失程式碼提示
- cc.audioEngine已廢棄。 見檔案 https://docs.cocos.com/creator3d/manual/zh/audio-system/overview.html
- convertToNodeSpaceAR相關api被移到UITransformComponent下
- 動態載入圖片路徑需要加字尾 /spriteFrame
- mask在編輯器裡不生效,實際預覽是生效的.
- 沒有看到動態合圖相關檔案或介面
2D版本的UI元件預製體移植到3D版本注意事項
- 官方暫時還沒有Creator匯出到Creator 3D的工具,可以自己寫一個簡單的指令碼
- prefab中元件重新命名 例 「type」: 「cc.Sprite」, -> 「type」: 「cc.SpriteComponent」,
- 新增UITransform 元件
- 根節點的layer改成ui_2D
- 資源需要重新拖一遍
3D相關
對3D的理解
場景中的光線照射到模型的表面,經過反射、漫反射後被相機拍攝到構成了我們看到的畫面。
-
3D核心概念之模型
- 模型由網格和材質組成
- 網格mesh定義了物體表面的形狀,也就是空間結構。mesh由一個個三角面片構成。一個三角面片又包含三個頂點。每一個頂點的資訊包括頂點在模型座標系下的位置、法線等。shader中的vertexShader就是專門處理頂點資料的,它的主要作用就是將頂點座標從模型空間座標系轉換到螢幕空間(實際上vs中計算出的座標並不是螢幕空間座標,這裡只是為了方便理解)。
- 材質決定了模型表面在光照下看起來的效果。材質中使用的shader決定了光照的計算方式(unlit、blinn-phong、pbr)。調整材質中的引數就可以實現不同的效果,例如pbr中材質引數就有:模型表面粗糙程度、對光線的反射率、金屬度、ao等。
- 可以簡單理解為,材質決定了這些三角面上色的方式。
-

-
Creator 3D跟Laya一樣使用右手座標系,unity使用的是左手座標系。
-
3D場景編輯常用操作 https://docs.cocos.com/creator3d/manual/zh/editor/scene/
-
材質常用選項(檔案最下面部分) https://docs.cocos.com/creator3d/manual/zh/material-system/overview.html
-
如果要修改fbx裡的材質,需要先dump出來再修改。
-
平行光只支援一盞
-
場景裡面同一個物體出現多次,可以開啟材質裡的gpu instancing選項進行效能優化
-
開啟陰影會造成物體繪製的三角面數量翻倍,應該儘可能少的去開啟物體的陰影。
-
粒子數值太大會消耗大量記憶體
-
UI裡面顯示模型記得模型放大100倍,材質切換成不受光材質。相關檔案https://docs.cocos.com/creator3d/1.1/manual/zh/ui-system/components/editor/ui-model.html?h=uimodel
-
涉及到透明貼圖的材質注意切換到transparent,另外還可以通過修改材質的priority來調整透明物體的繪製順序.
-
四元數
- api檔案https://docs.cocos.com/creator3d/api/zh/classes/core_math.quat.html
- 旋轉相關介面記得檢查是否歸一化以及區分弧度和度數
- 幫助理解的視訊 https://www.bilibili.com/video/BV1SW411y7W1
效能優化
- 3D場景使用壓縮紋理,可以顯著降低視訊記憶體。注意:etc1不支援透明通道。prv尺寸要求:尺寸為2的N次冪,並且寬高相同。
- 尺寸太大的圖改小從而降低視訊記憶體佔用(例如介面背景大圖)
- UI通過合圖並調整元件層級減少drawcall
- 關於3D合批 https://docs.cocos.com/creator3d/manual/zh/engine/renderable/model-component.html#%E5%90%88%E6%89%B9%E7%9A%84%E6%9C%80%E4%BD%B3%E5%AE%9E%E8%B7%B5
- 3D場景重複物體建議開啟gpu instance
- 低端機可以關閉陰影並鎖幀30
- 地面避免使用引擎預設材質。引擎預設使用的材質是pbr效能消耗較大。
推薦的一些文章、部落格、教學
- OpenGL官方 https://www.khronos.org/opengl/wiki/Main_Page
- OpenGL教學
- 對Gamma的理解 https://www.zhihu.com/question/27467127
- Cocos論壇裡的一些貼文 https://forum.cocos.org/t/topic/95807
- 關於壓縮紋理https://www.jianshu.com/p/a0d7eed9f44d
一些實用功能的實現細節
blinn-phong
- 由於引擎預設的pbr效能消耗過大,然後unlit又沒有光照效果,所以想到了經典光照blinn-phong。由於引擎沒有內建blinn-phong,所以翻譯了一個。
- 翻譯自這篇文章https://gameinstitute.qq.com/community/detail/123553
- v1.2.0版本effect檔案
- v1.1.1版本effect檔案
碎檔案合併
cocos裡面每一個音訊、圖片、預製體、模型、動畫等資源都會對應生成一個json,構建後的將會導致檔案數量翻倍。如果資源是放在網路上將會導致大量資源下載請求從而大大降低載入速度。
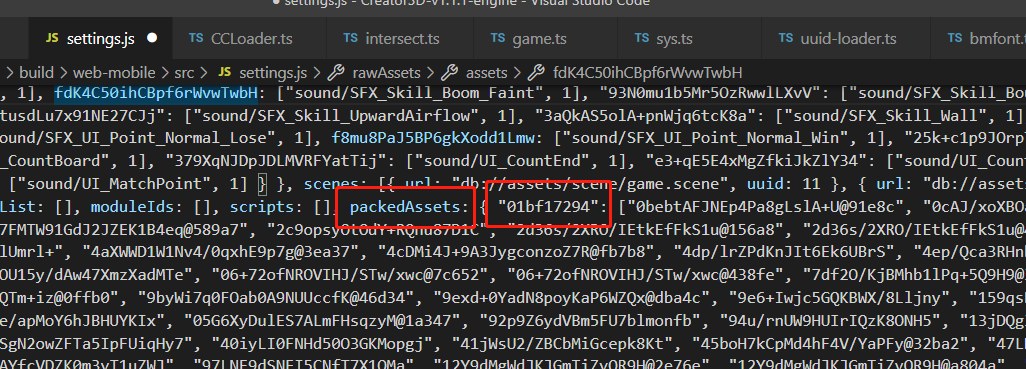
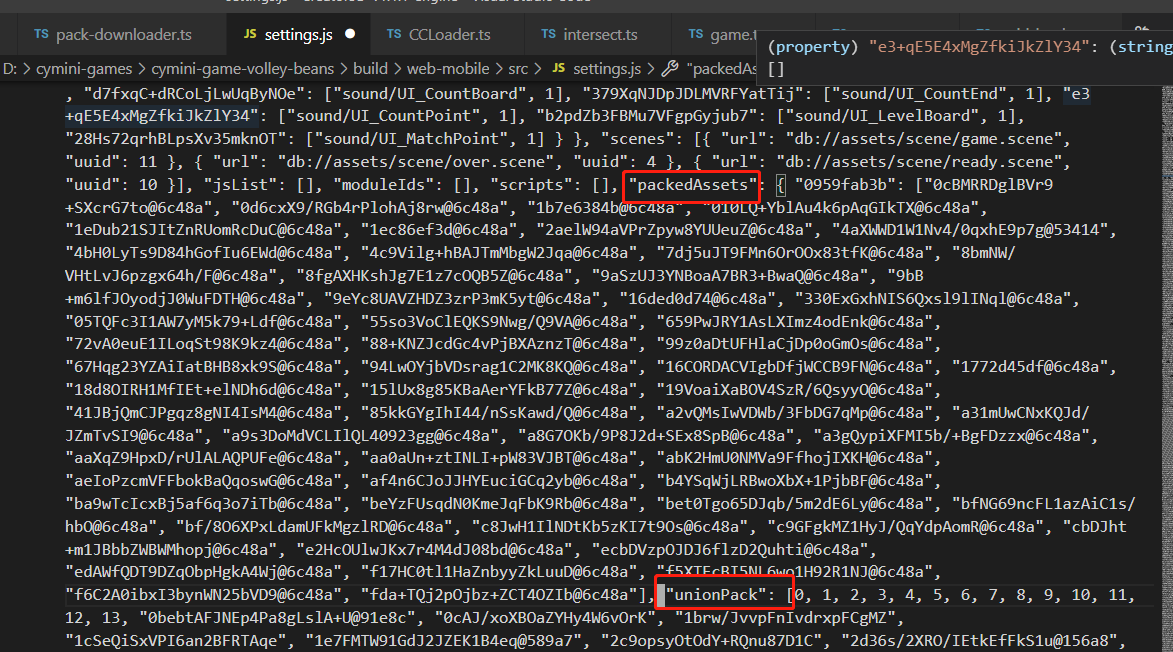
- 實現原理:通過修改構建後的setting.js。這個檔案其實就是一個組態檔,裡面主要記錄了resource目錄下所有檔案的路徑到uuid的對映,以及有哪些json檔案被合併到哪個大的json檔案裡去了。引擎在下載任意json檔案之前都會去檢查當前json檔案是否被合併了,如果已經被合併就去下載合併後的json檔案。
- 寫了一個json合併的指令碼將所有json檔案合併成了一個大的json檔案,指令碼執行環境是nodejs。缺點是合併之後單個json檔案巨大
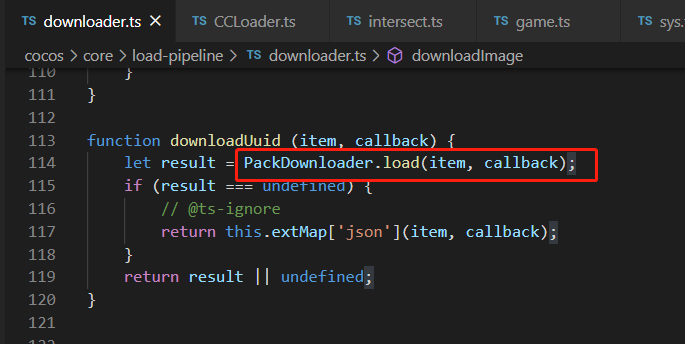
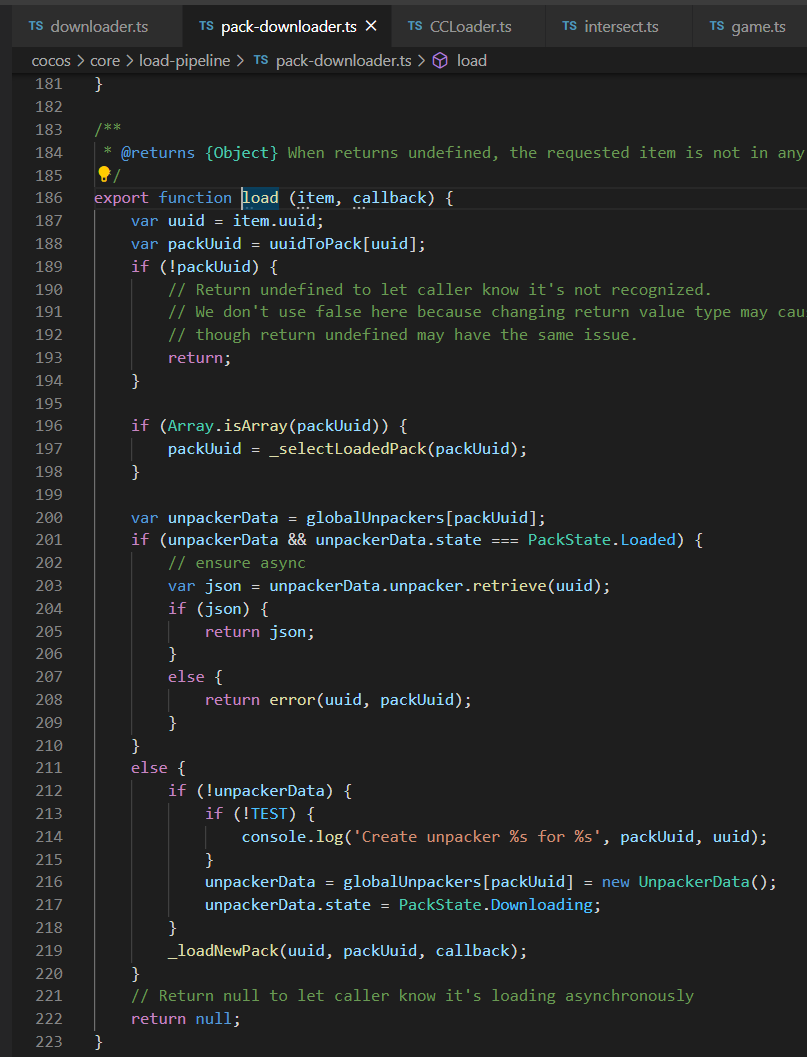
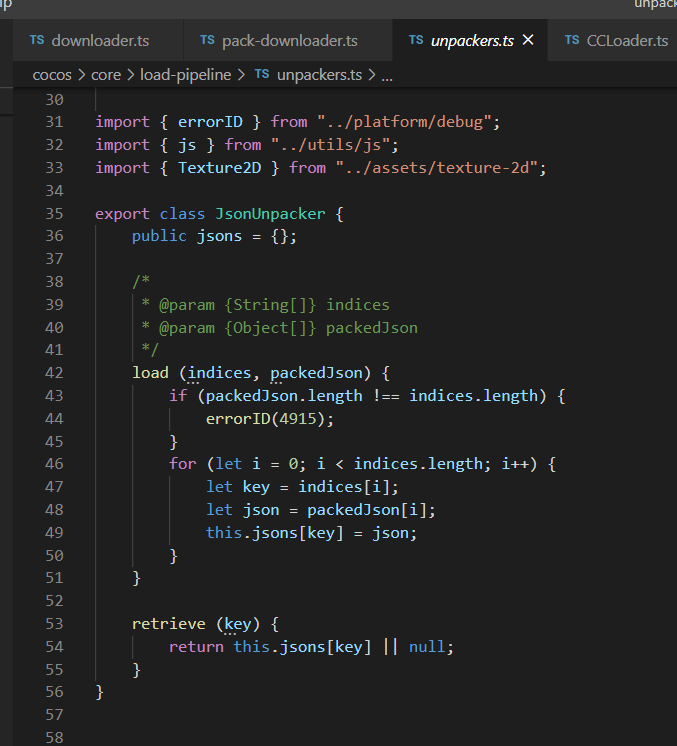
- 貼一下引擎原始碼方便理解。



正常打包後的setting檔案

執行指令碼後會產生一個unionPack.json檔案和另外一個無法被合併進去的json檔案,以及修改後的setting檔案。

- 指令碼檔案mergeJson.rar (11.1 KB)
3D UI的顯示
3D場景裡面顯示UI是一個比較常見的需求,可以使用renderTexture來進行實現。
-
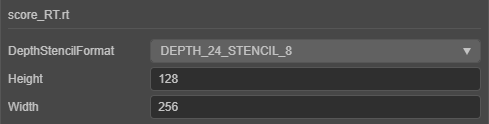
在資源管理器中新建一個renderTexture資源,根據需要設定寬高

-
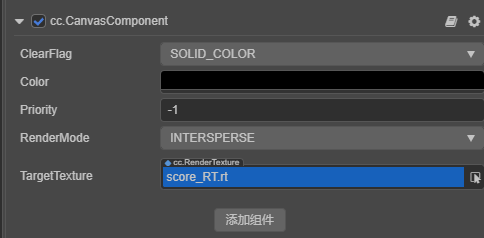
在場景上新建一個canvas,並設定Canvas元件的targetTexture為剛剛新建的renderTexture。

-
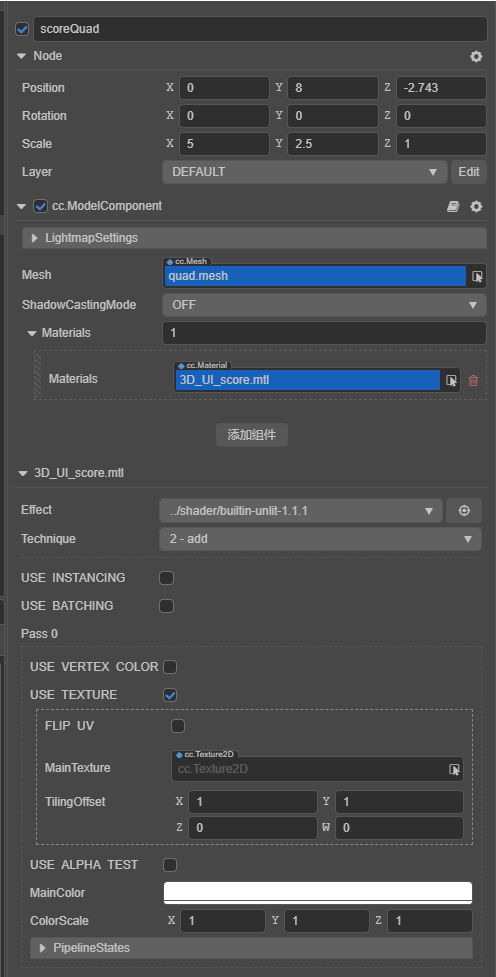
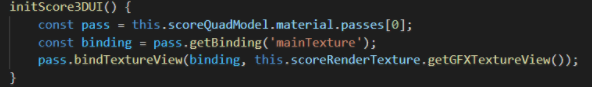
場景中新建一個3D面片,面片材質選用unlit Effect,然後程式碼裡設定面片材質的紋理為renderTexture。


json檔案壓縮。合併後的大json檔案是1.1M壓縮後是144k。需要修改引擎
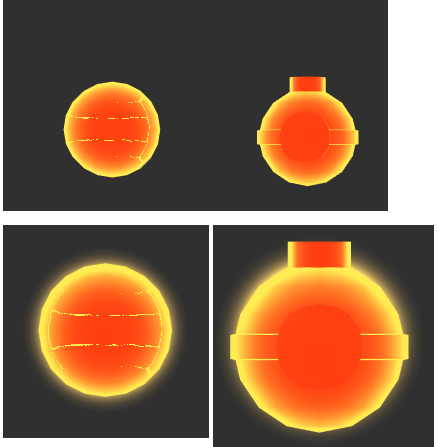
燃燒效果shader
原理:簡單的法線利用

shader.rar (2.9 KB)
3D進度條的兩種實現方式
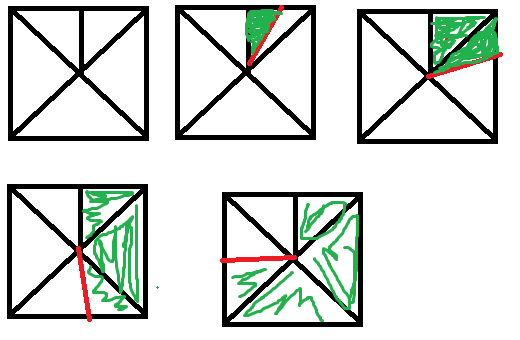
- 自定義mesh頂點資料
原理:矩形拆分成5個三角形,然後根據百分度換成對應的角度。紅線代表邊界,綠色代表構成部分。UI中使用的環形進度條,在引擎底層應該也是用的類似實現方式。這種方法優點是可以開啟動態合批減少drawcall。

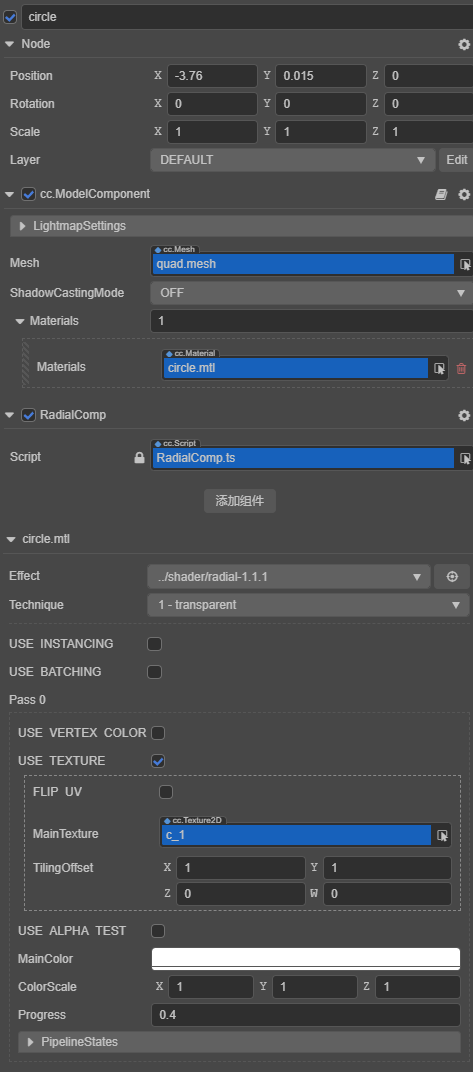
程式碼 (1.0 KB) - shader進行圓形的剪裁

radial-1.1.1.rar (1.2 KB)

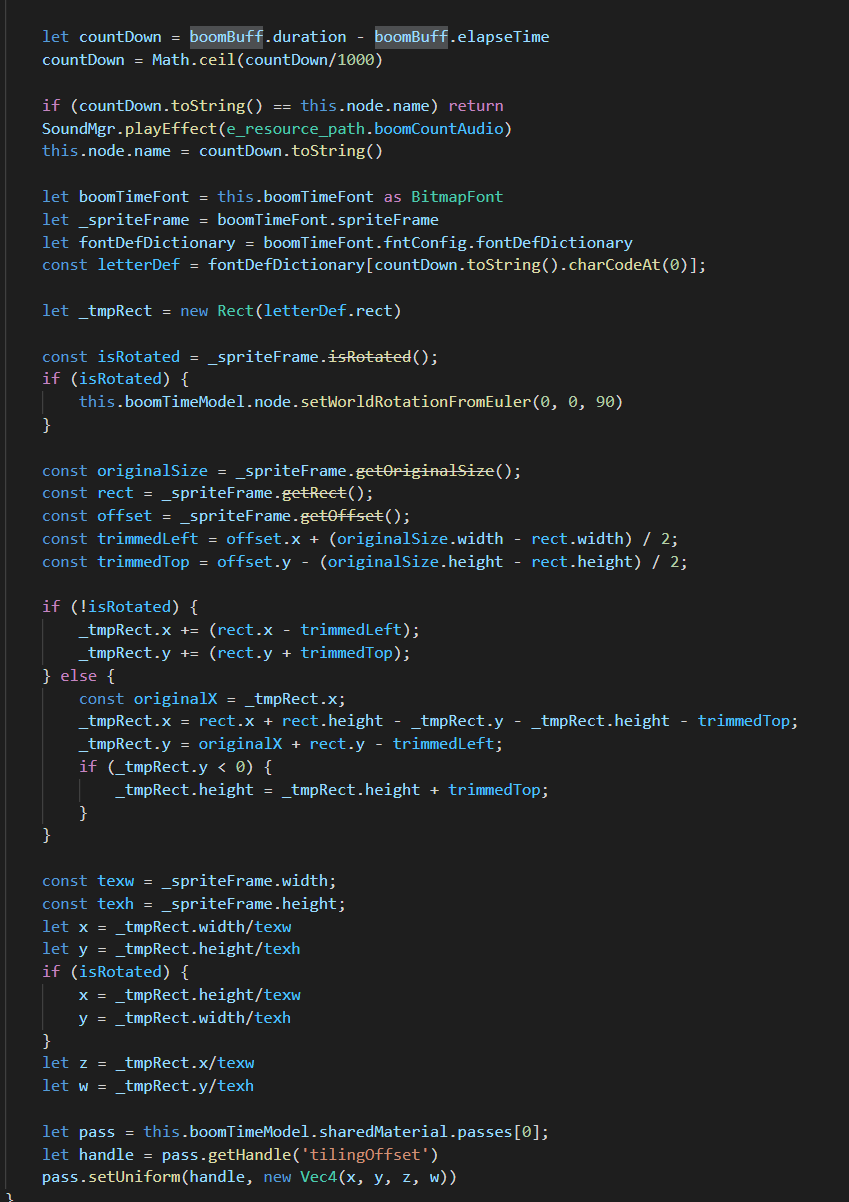
3D中倒計時數位的一種實現方式
因為倒計時通常是個位數,此種方法就是通過找到單個數位在紋理中所在的位置,再設定uv偏移和縮放就可以了。另外計算位置的時候需要考慮到合圖後的旋轉。
原始BMFont檔案

打包合圖後