vscode擴充套件外掛的路徑如何自定義(windows下)
2020-10-24 06:00:58

相關推薦:《》
預設情況下vscode擴充套件外掛存放C:\Users\使用者名稱\.vscode,在外掛下載多的時候會佔用C槽空間。修改vscode擴充套件外掛的路徑,方法如下:
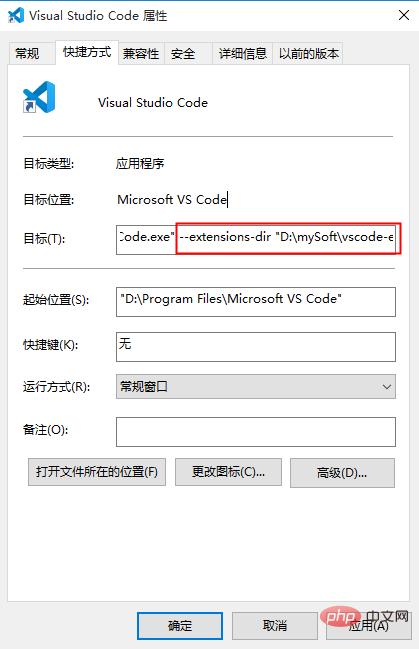
1.右鍵快捷方式——》選擇「屬性」,在目標位置後面輸入:
--extensions-dir "D:\mySoft\vscode-extensions\extensions"
其中「D:\mySoft\vscode-extensions\extensions」是我自己自定義的路徑
如圖:

2.然後將C:\Users\使用者名稱\.vscode下的擴充套件外掛剪下到自定義路徑(D:\mySoft\vscode-extensions\extensions)即可。
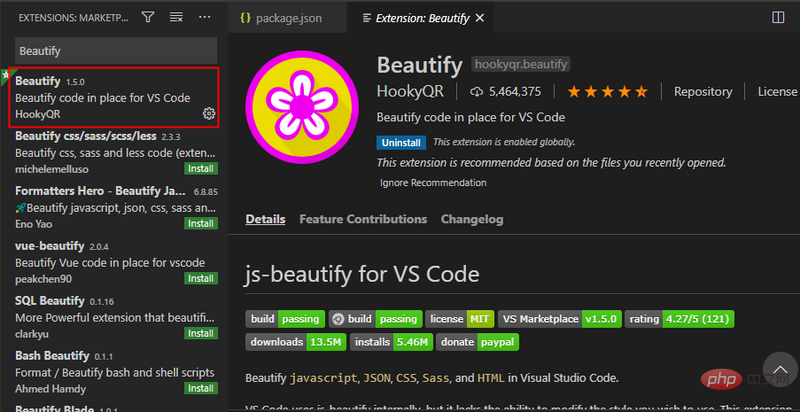
3.驗證是否修改成功,開啟vscode,嘗試著安裝一個擴充套件外掛Beautify,如圖:

檢視C:\Users\使用者名稱\.vscode為空,而D:\mySoft\vscode-extensions\extensions已有xxx.beautify-xxx外掛,表示vscode的擴充套件外掛路徑修改成功。
更多程式設計相關知識,請存取:!!
以上就是vscode擴充套件外掛的路徑如何自定義(windows下)的詳細內容,更多請關注TW511.COM其它相關文章!