vscode中快速搭建vue模板的方法介紹
2020-10-24 06:00:51

相關推薦:《》、《》
檔案 -> 偏好設定 -> 使用者程式碼片段
搜尋vue
vue2.x新增下方程式碼
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <p></p>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
}vue3.x新增下方程式碼
{
"Print to console": {
"prefix": "vue3",
"body": [
"<!-- $0 -->",
"<template>",
" <p></p>",
"</template>",
"",
"<script>",
"import { computed, reactive, ref, watch, onMounted,onUpdate,onUnmounted} from 'vue';",
"export default {",
"setup(){",
"//類mounted",
"onMounted(()=>{",
"",
"})",
"//相當於updated",
"onUpdate(()=>{",
"",
"})",
"//相當於destroyen",
"onUnmounted(()=>{",
"",
"})",
"return {}",
"}",
"}",
"",
"</script>",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
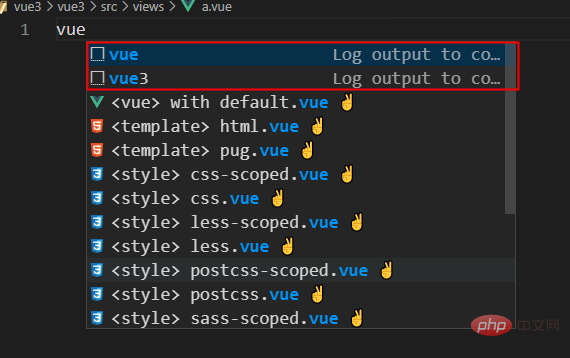
}新建.vue檔案後

相關推薦:
更多程式設計相關知識,請存取:!!
以上就是vscode中快速搭建vue模板的方法介紹的詳細內容,更多請關注TW511.COM其它相關文章!