vue-carousel-3d輪播圖效果,範例詳解,可實現寬度自適應
2020-10-23 15:01:00

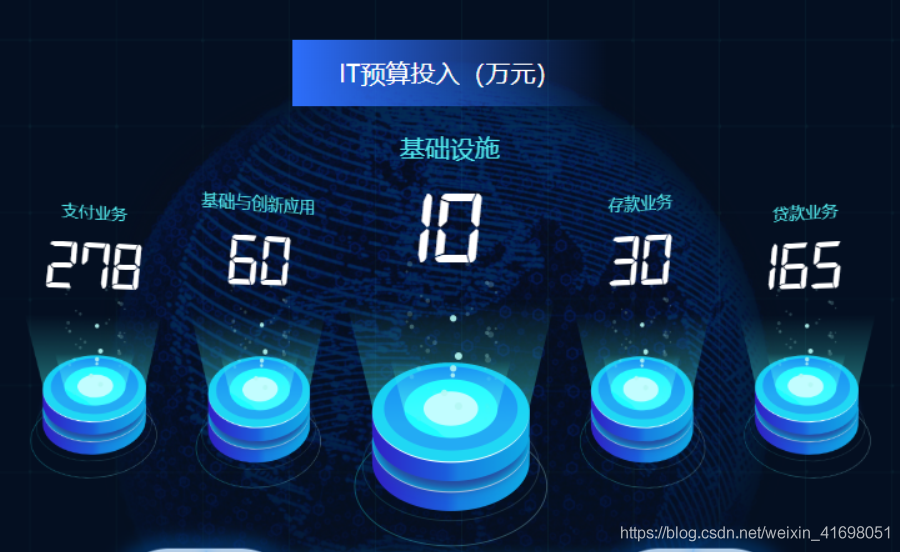
如圖所示,這是一個大屏專案的3d輪播圖效果,下面跟著我來詳細實現這個輪播效果。官網地址:https://wlada.github.io/vue-carousel-3d/

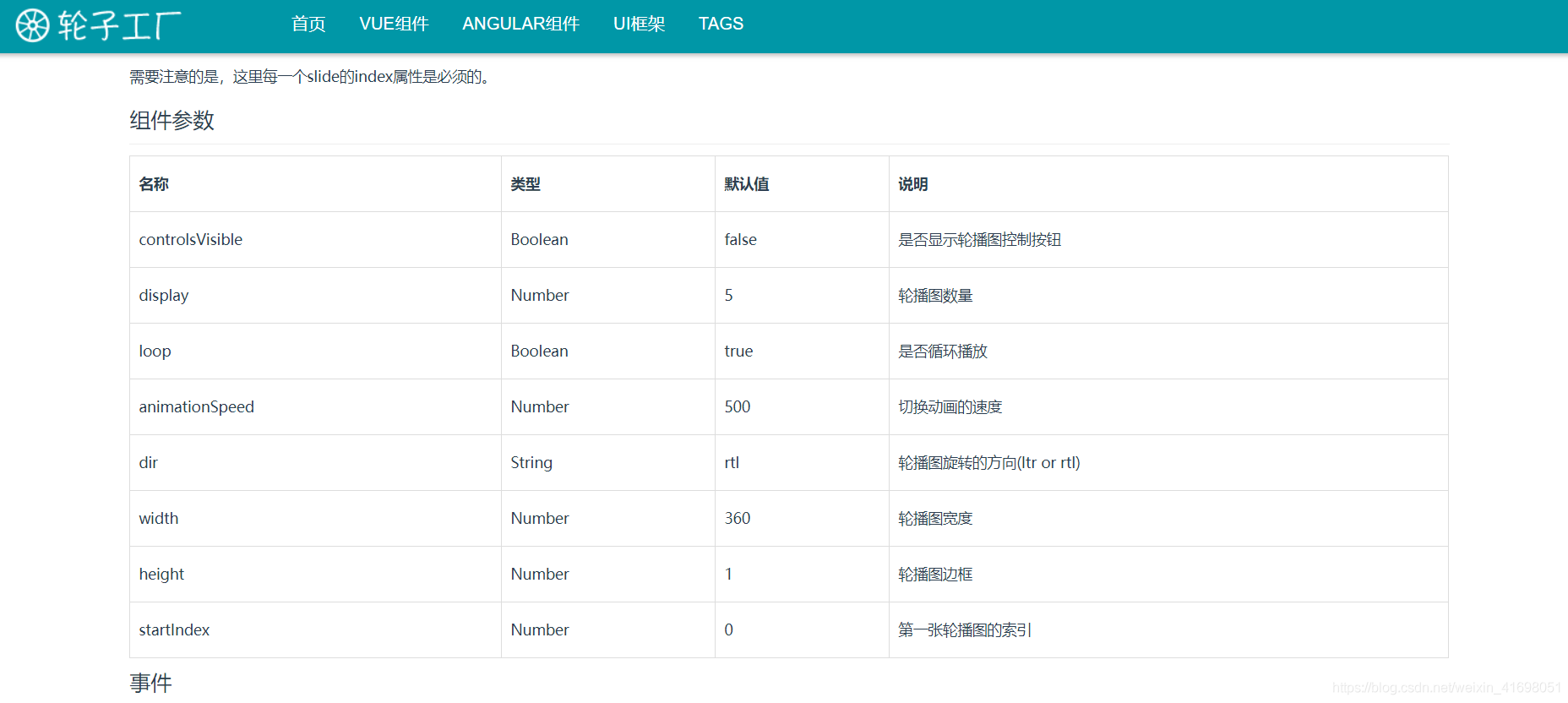
如圖所示,這是輪子工廠裡面的vue-carousel-3d外掛中的一些引數,檔案。可以參考。地址:輪子工廠
安裝
npm install -S vue-carousel-3d
呼叫
1、全域性註冊,main.js
import Vue from 'vue'
import Carousel3d from 'vue-carousel-3d'
Vue.use(Carousel3d
2、在元件中區域性註冊
import { Carousel3d, Slide } from "vue-carousel-3d";
export default {
components: {
Carousel3d,
Slide,
},
}
html部分
<template>
<div class="c_wrap">
<div class="c_title">IT預算投入(萬元)</div>
<div class="c_carousel"></div>
<carousel-3d
:autoplay="true"
:autoplayTimeout="3000"
:display="5"
:width="320"
:height="334"
:animationSpeed="1000"
>
<slide class="carousel_box" v-for="(item, index) in earthData" :key="index" :index="index">
<div class="carousel_flashlight">
<p>{{item.stext}}</p>
<h3>{{item.sdescription}}</h3>
</div>
</slide>
</carousel-3d>
</div>
</template>
js部分
<script>
import { Carousel3d, Slide } from "vue-carousel-3d";
export default {
components: {
Carousel3d,
Slide,
},
props: {
earthData: {
default: () => {
return {};
},
},
},
data() {
return {
earthData: [
{
stext: "標題1",
sdescription: "1",
},
{
stext: "標題2",
sdescription: "2",
},
{
stext: "標題3",
sdescription: "3",
},
{
stext: "標題4",
sdescription: "4",
},
{
stext: "標題5",
sdescription: "5",
},
],
};
},
};
</script>
css部分
.c_wrap {
width: 100%;
height: 370px;
.c_title {
width: 252px;
height: 53px;
line-height: 53px;
text-indent: 37px;
background: linear-gradient(270deg, rgba(45, 110, 251, 0) 0%, #2d6efb 100%);
color: #fff;
margin: 0 auto;
font-size: 20px;
}
}
.carousel_box {
width: 100%;
display: flex;
.carousel_flashlight {
flex: 1;
height: 334px;
background: url("~assets/img/pedestal.png") no-repeat center bottom;
text-align: center;
p {
font-size: 20px;
font-weight: 500;
text-align: center;
color: #51e8ec;
line-height: 28px;
}
h3 {
font-size: 84px;
font-family: "digital-7";
text-align: center;
color: #ffffff;
line-height: 101px;
}
}
}
// 覆蓋輪播樣式
.carousel-3d-slide {
background: none;
border: 0px;
}
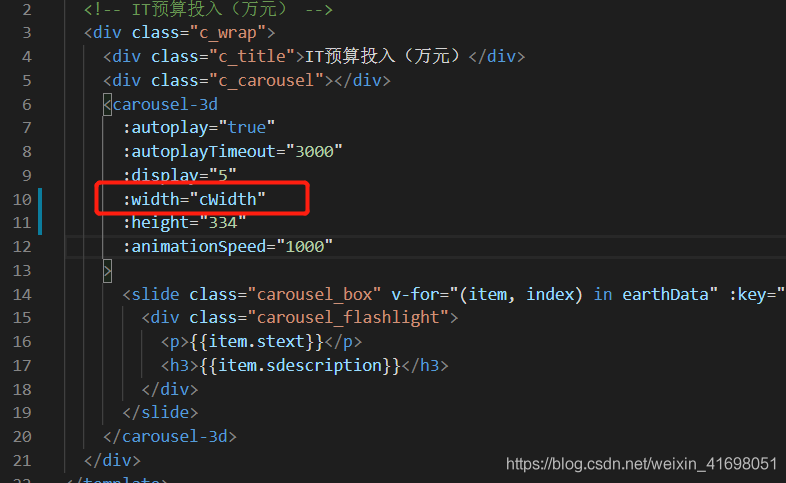
這樣,一個簡單的3d輪播圖就完成了。但是,我們的專案是大屏專案,所以要實現輪播圖的寬度隨著瀏覽器視窗改變而改變。由於vue-carousel-3d中的每一項的寬度是固定寫死。所以只能寬度設定成變數,再加獲取瀏覽器的寬度,並根據瀏覽器寬度來改變輪播圖單項變數的寬度。

修改width
created() {
this.changeWidth();
},
mounted() {
window.onresize = () => {
this.changeWidth();
};
},
methods: {
//根據電腦解析度設定輪播圖寬度
changeWidth() {
if (
document.body.clientWidth >= 1700 &&
document.body.clientWidth < 1920
) {
this.cWidth = 260;
}
if (
document.body.clientWidth >= 1500 &&
document.body.clientWidth < 1700
) {
this.cWidth = 220;
}
if (document.body.clientWidth < 1500) {
this.cWidth = 180;
}
},
},
這樣,輪播圖的單項就能根據瀏覽器視窗的變化來修改寬度,一個簡單的自適應3D輪播圖就做好了。