2006-京淘Day20
2020-10-23 14:00:24
1. 購物車刪除操作
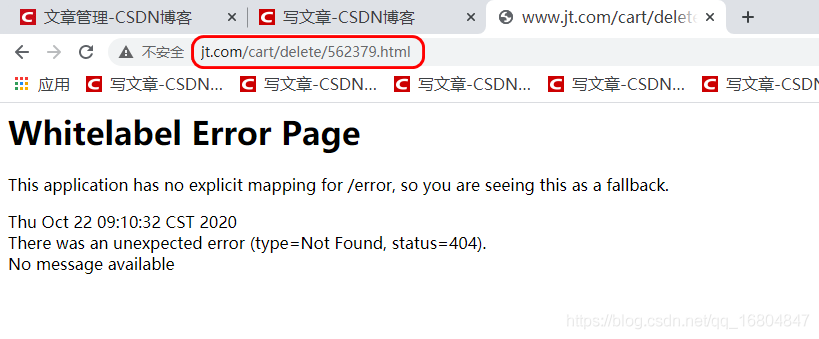
1.1 頁面分析

1.2 編輯CartController
/**
* 購物車刪除操作
* url地址: http://www.jt.com/cart/delete/562379.html
* 引數: 獲取itemId
* 返回值: 重定向到購物車的展現頁面
*/
@RequestMapping("/delete/{itemId}")
public String deleteCarts(@PathVariable Long itemId){
Long userId = 7L;
cartService.deleteCarts(userId,itemId);
return "redirect:/cart/show.html";
}
1.3 編輯CartService
@Override
public void deleteCarts(Long userId, Long itemId) {
QueryWrapper<Cart> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("user_id", userId);
queryWrapper.eq("item_id", itemId);
cartMapper.delete(queryWrapper);
}
2. 京淘許可權實現
2.1 業務需求
當使用者進行敏感操作時,必須要求使用者先登入之後才可以存取後端伺服器. 例如京東商城…
使用技術:
1.AOP
2.攔截器 :攔截使用者的請求

2.2 定義京淘攔截器
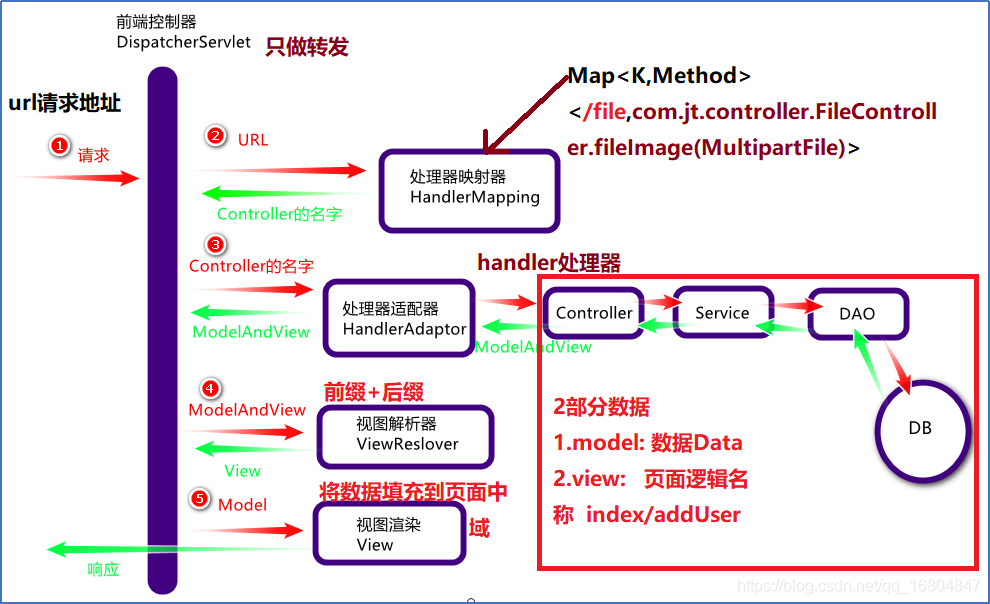
2.2.1 SpringMVC呼叫原理圖
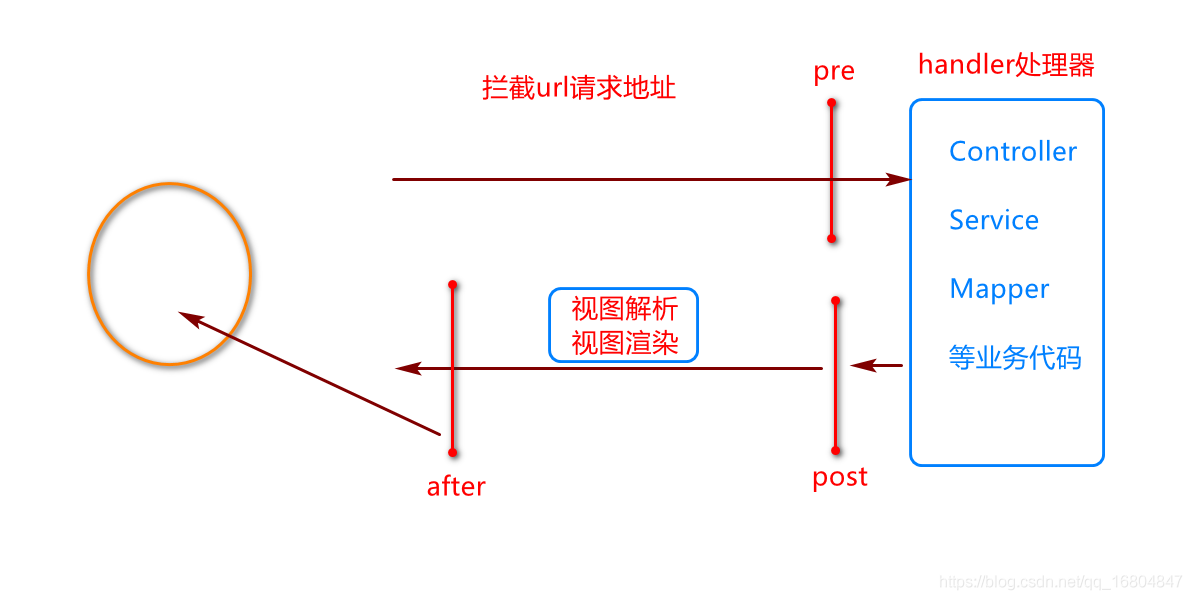
2.2.2 SpringMVC攔截器工作原理

2.2.3 設定攔截器
@Component //spring容器管理物件
public class UserInterceptor implements HandlerInterceptor {
@Autowired
private JedisCluster jedisCluster;
//Spring版本升級 4 必須實現所有的方法 spring 5 只需要重寫指定的方法即可.
/**
* 需求: 攔截/cart開頭的所有的請求進行攔截.,並且校驗使用者是否登入.....
* 攔截器選擇: preHandler
* 如何判斷使用者是否登入: 1.檢查cookie資訊 2.檢查Redis中是否有記錄.
* true : 請求應該放行
* false: 請求應該攔截 則配合重定向的語法實現頁面跳轉到登入頁面 使得程式流轉起來
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//1.判斷使用者是否登入 檢查cookie是否有值
String ticket = CookieUtil.getCookieValue(request,"JT_TICKET");
//2.校驗ticket
if(!StringUtils.isEmpty(ticket)){
//3.判斷redis中是否有值.
if(jedisCluster.exists(ticket)){
//4.動態獲取json資訊
String userJSON = jedisCluster.get(ticket);
User user = ObjectMapperUtil.toObj(userJSON,User.class);
request.setAttribute("JT_USER",user);
return true;
}
}
response.sendRedirect("/user/login.html");
return false;
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
//銷燬資料
request.removeAttribute("JT_USER");
}
}
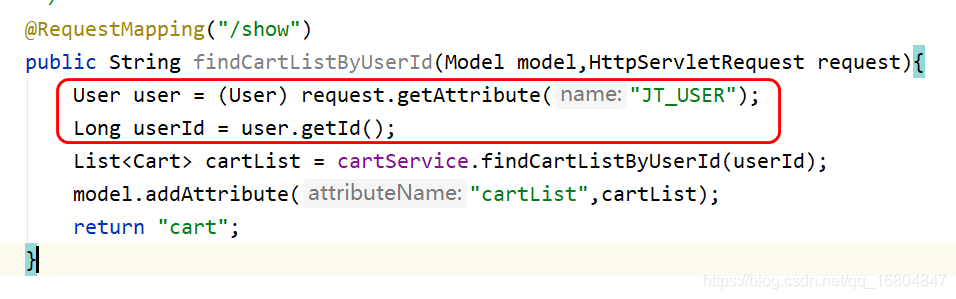
2.2.4 動態獲取UserId

2.3 ThreadLocal介紹
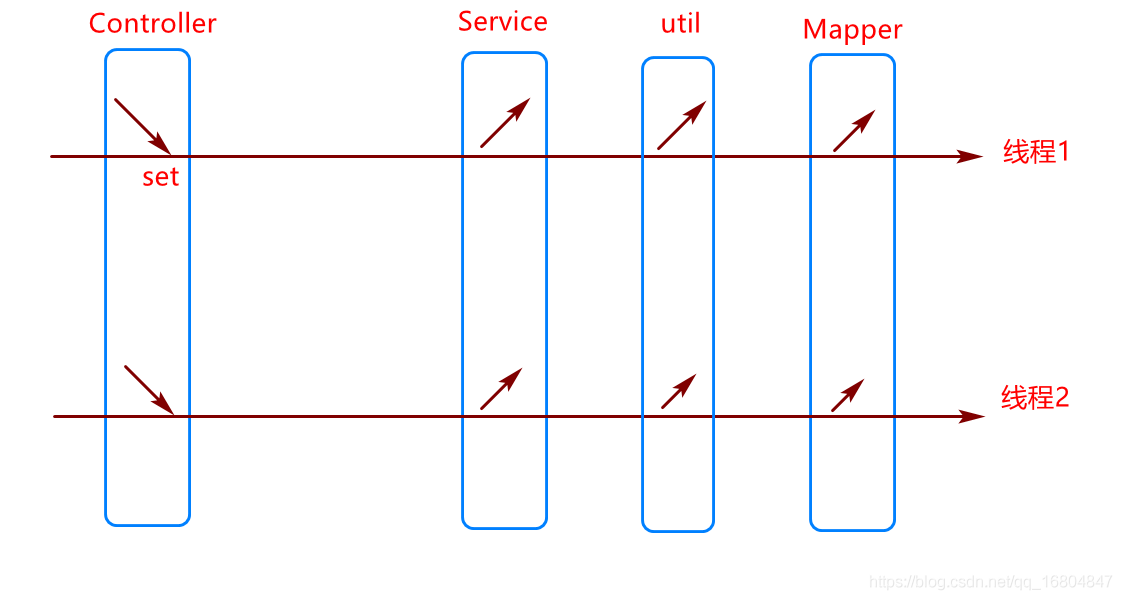
2.3.1 ThreadLocal作用
名稱: 本地執行緒變數
作用: 可以在同一個執行緒內,實現資料的共用.

2.3.2 ThreadLocal入門案例
private ThreadLocal<Integer> threadLocal = new ThreadLocal<>();
public void a(){
int a = 100;
threadLocal.set(a);
b();
}
public void b(){
int a = threadLocal.get();
int b = 100*a;
}
2.3.3 編輯ThreadLocal工具API
public class UserThreadLocal {
//static不會影響影響執行緒 threadLocal建立時跟隨執行緒.
//private static ThreadLocal<Map<k,v>> threadLocal = new ThreadLocal<>();
private static ThreadLocal<User> threadLocal = new ThreadLocal<>();
public static void set(User user){
threadLocal.set(user);
}
public static User get(){
return threadLocal.get();
}
public static void remove(){
threadLocal.remove();
}
}
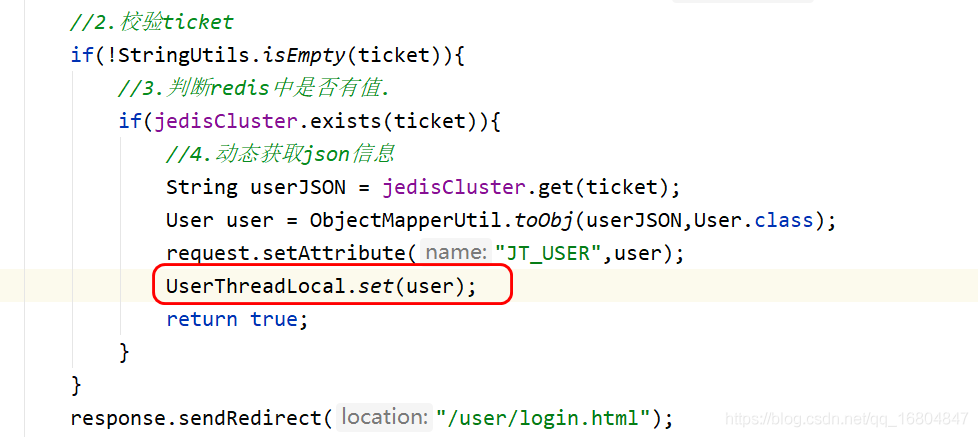
2.3.4 重構User攔截器

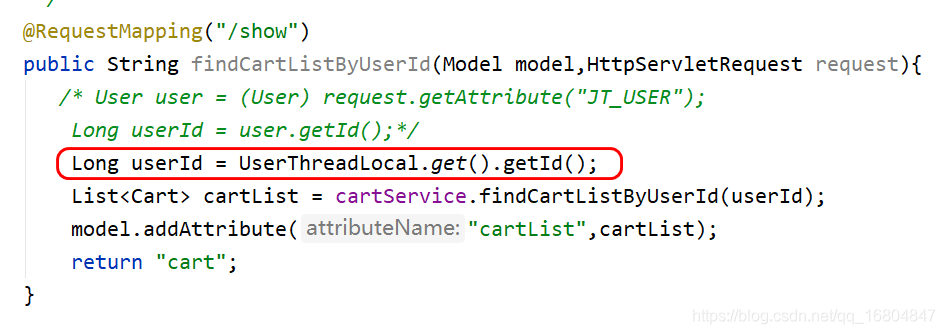
2.3.5 動態獲取UserId

3.京淘訂單模組
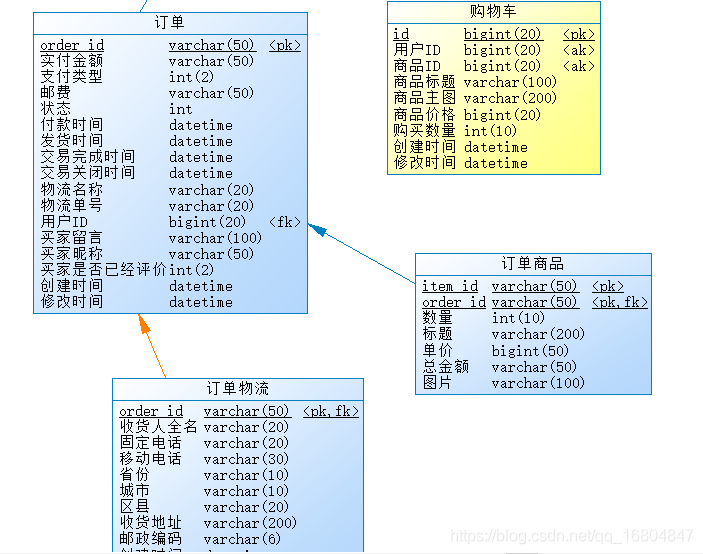
3.1 訂單表設計

3.2 建立訂單專案
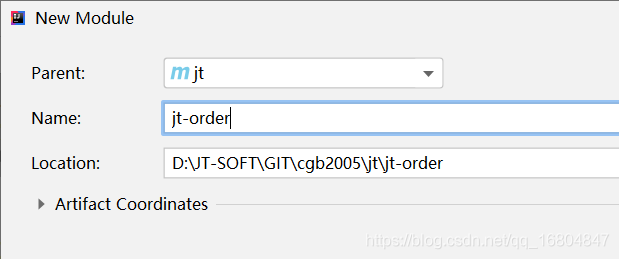
3.2.1 建立專案

3.2.2 新增繼承依賴
<!--2.新增依賴資訊-->
<dependencies>
<!--依賴實質依賴的是jar包檔案-->
<dependency>
<groupId>com.jt</groupId>
<artifactId>jt-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
<!--3.新增外掛-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
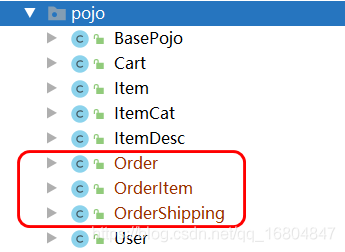
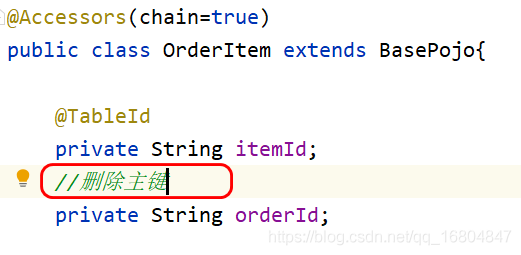
3.2.3 新增POJO

刪除orderItem的主鍵標識

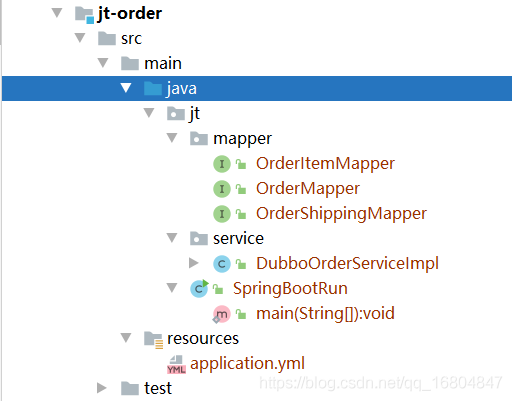
3.2.4 構建jt-order專案
訂單專案程式碼結構如下

3.3 訂單確認頁面跳轉
3.3.1 url分析

3.3.2 編輯OrderController
package com.jt.controller;
import com.alibaba.dubbo.config.annotation.Reference;
import com.jt.pojo.Cart;
import com.jt.service.DubboCartService;
import com.jt.service.DubboOrderService;
import com.jt.thread.UserThreadLocal;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
@RequestMapping("/order")
public class OrderController {
@Reference(timeout = 3000,check = false)
private DubboOrderService orderService;
@Reference(timeout = 3000,check = false)
private DubboCartService cartService;
/**
* 訂單頁面跳轉
* url: http://www.jt.com/order/create.html
* 頁面取值: ${carts}
*/
@RequestMapping("/create")
public String create(Model model){
//1.根據userId查詢購物車資訊
Long userId = UserThreadLocal.get().getId();
List<Cart> cartList = cartService.findCartListByUserId(userId);
model.addAttribute("carts",cartList);
return "order-cart";
}
}
3.3.3 編輯OrderService
@Override
public List<Cart> findCartListByUserId(Long userId) {
QueryWrapper<Cart> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("user_id", userId);
return cartMapper.selectList(queryWrapper);
}
3.3.4 頁面效果展現

3.4 關於SpringMVC引數提交問題說明
3.4.1 簡單引數傳參問題
1.頁面url標識
2.Controller中的方法
public void xxx(String name,int age){
}
3.4.2 使用物件方法接收引數
1.頁面url標識
2.Controller中的方法
public void xxx(User user){
}
public class User{
private Integer name;
private String age;
}
3.4.3 使用物件的參照為引數賦值
難點: 屬性的重名提交問題…
解決思路: 可以採用物件參照的方式為屬性賦值.
<input name="name" value="二郎神" />
<input name="age" value="3000" />
<input name="dog.name" value="哮天犬" />
<input name="dog.age" value="8000" />
2.Controller中的方法
public void xxx(User user){
}
public class Dog{
private String name;
private Integer age;
}
public class User{
private String name;
private Integer age;
private Dog dog;
}
3.5 關於訂單提交
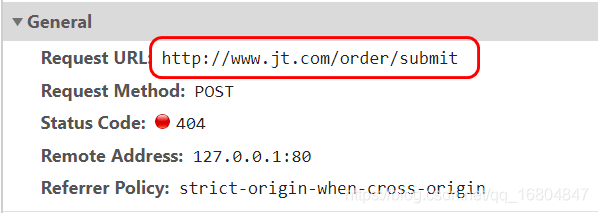
3.5.1 頁面URL說明

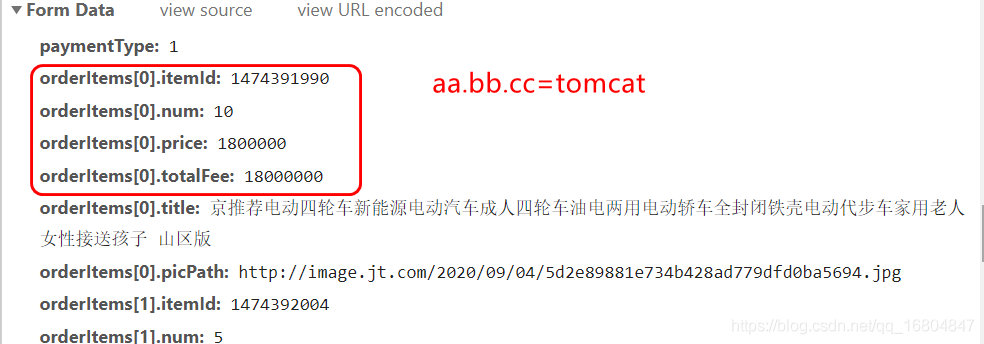
3.5.2 請求引數

3.5.3 頁面JS解析
jQuery.ajax( {
type : "POST",
dataType : "json",
url : "/order/submit",
data : $("#orderForm").serialize(),
// data: {"key":"value","key2":"value2".....}
// data: id=1&name="xxx"&age=18......
cache : false,
success : function(result) {
if(result.status == 200){
location.href = "/order/success.html?id="+result.data;
}else{
$("#submit_message").html("訂單提交失敗,請稍後重試...").show();
}
},
error : function(error) {
$("#submit_message").html("親愛的使用者請不要頻繁點選, 請稍後重試...").show();
}
});
3.5.3 編輯OrderController
/**
* 訂單提交
* url: http://www.jt.com/order/submit
* 引數: 整個form表單
* 返回值: SysResult物件 攜帶返回值orderId
* 業務說明:
* 當訂單入庫之後,需要返回orderId.讓使用者查詢.
*/
@RequestMapping("/submit")
@ResponseBody
public SysResult saveOrder(Order order){
Long userId = UserThreadLocal.get().getId();
order.setUserId(userId);
String orderId = orderService.saveOrder(order);
if(StringUtils.isEmpty(orderId))
return SysResult.fail();
else
return SysResult.success(orderId);
}
3.5.4 編輯OrderService
@Service(timeout = 3000)
public class DubboOrderServiceImpl implements DubboOrderService {
@Autowired
private OrderMapper orderMapper;
@Autowired
private OrderItemMapper orderItemMapper;
@Autowired
private OrderShippingMapper orderShippingMapper;
/**
* Order{order訂單本身/order物流資訊/order商品資訊}
* 難點: 操作3張表完成入庫操作
* 主鍵資訊: orderId
* @param order
* @return
*/
@Override
public String saveOrder(Order order) {
//1.拼接OrderId
String orderId =
"" + order.getUserId() + System.currentTimeMillis();
//2.完成訂單入庫
order.setOrderId(orderId).setStatus(1);
orderMapper.insert(order);
//3.完成訂單物流入庫
OrderShipping orderShipping = order.getOrderShipping();
orderShipping.setOrderId(orderId);
orderShippingMapper.insert(orderShipping);
//4.完成訂單商品入庫
List<OrderItem> orderItems = order.getOrderItems();
//批次入庫 sql: insert into xxx(xxx,xx,xx)values (xx,xx,xx),(xx,xx,xx)....
for (OrderItem orderItem : orderItems){
orderItem.setOrderId(orderId);
orderItemMapper.insert(orderItem);
}
System.out.println("訂單入庫成功!!!!");
return orderId;
}
}
3.6 訂單成功跳轉
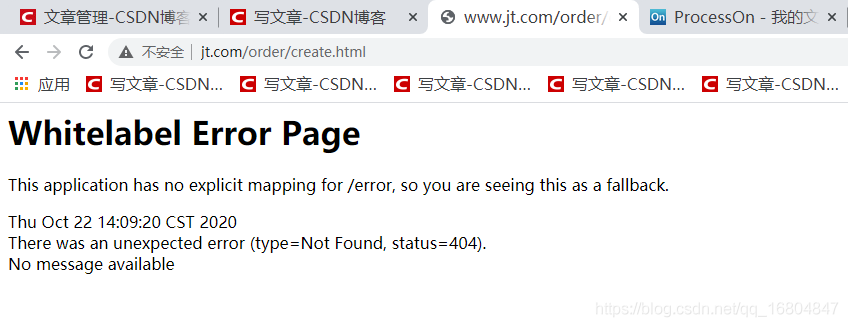
3.6.1 頁面url分析

3.6.2 編輯OrderController
/**
* 實現商品查詢
* 1.url地址: http://www.jt.com/order/success.html?id=71603356409924
* 2.引數說明: id 訂單編號
* 3.返回值型別: success.html
* 4.頁面取值方式: ${order.orderId}
*/
@RequestMapping("/success")
public String findOrderById(String id,Model model){
Order order = orderService.findOrderById(id);
model.addAttribute("order",order);
return "success";
}
3.6.2 編輯OrderService
@Override
public Order findOrderById(String id) {
//1.查詢訂單資訊
Order order = orderMapper.selectById(id);
//2.查詢訂單物流資訊
OrderShipping orderShipping = orderShippingMapper.selectById(id);
//3.查詢訂單商品
QueryWrapper<OrderItem> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("order_id",id);
List<OrderItem> lists =orderItemMapper.selectList(queryWrapper);
return order.setOrderItems(lists).setOrderShipping(orderShipping);
}
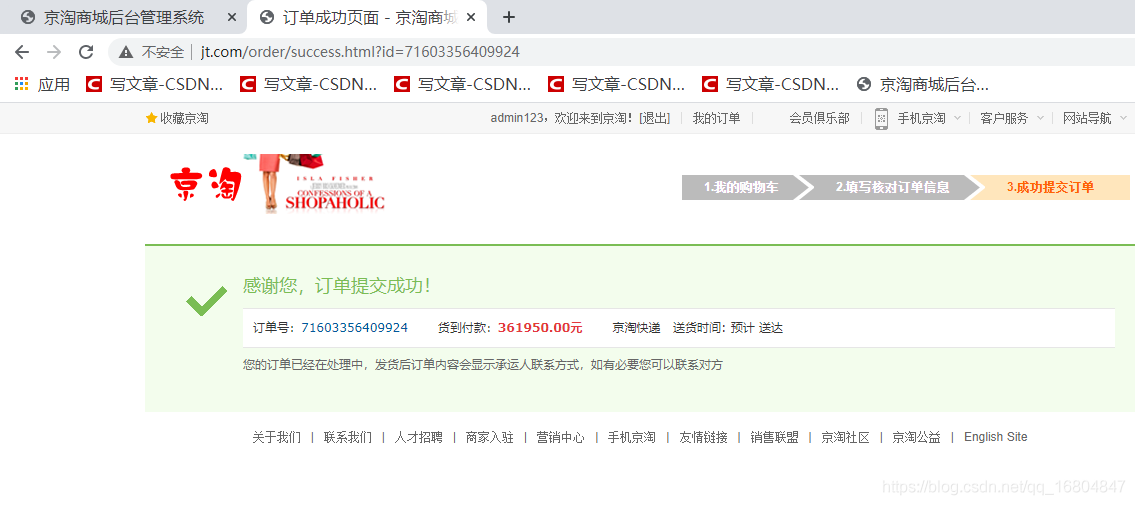
3.6.3 頁面效果展現

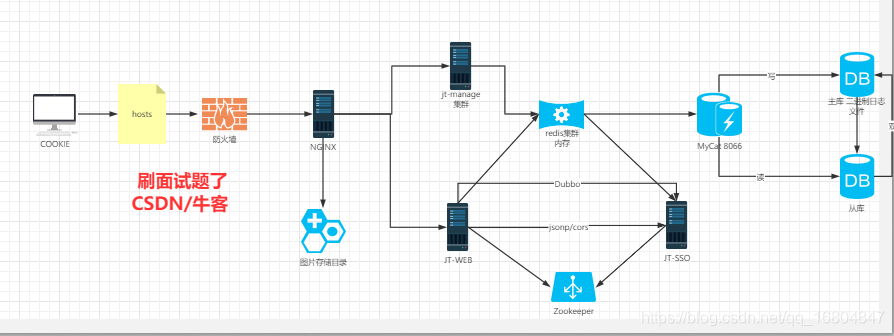
4 專案結構圖