html怎麼實現上角標效果
2020-10-22 21:02:37

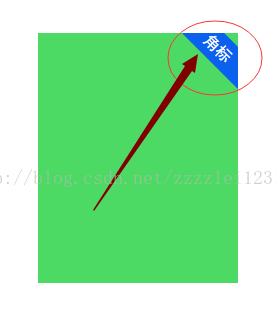
先來看看效果:
(推薦教學:)
實現程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>製作角標的方法</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
<style>
.con{
height: 250px;
width: 200px;
margin: 0 auto;
overflow: hidden;
margin-top: 100px;
position: relative;
background-color: #4cd964;
}
.subscript{
color: #fff;
height: 30px;
width: 100px;
position: absolute;
right: -30px;
text-align: center;
line-height: 30px;
font-family: "黑體";
background-color: #0c60ee;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-o-transform:rotate(45deg);
-ms-transform:rotate(45deg);
transform:rotate(45deg);
}
</style>
</head>
<body>
<div>
<div>
角標
</div>
</div>
</body>
</html>相關推薦:
以上就是html怎麼實現上角標效果的詳細內容,更多請關注TW511.COM其它相關文章!