網頁開發中實用的11個文字輸入和6個按鈕操作特效

文字輸入特效
1.power-mode-input
PowerModeInput 可以讓你的文字輸入框更引人注目。
地址:https://github.com/lindelof/power-mode-input

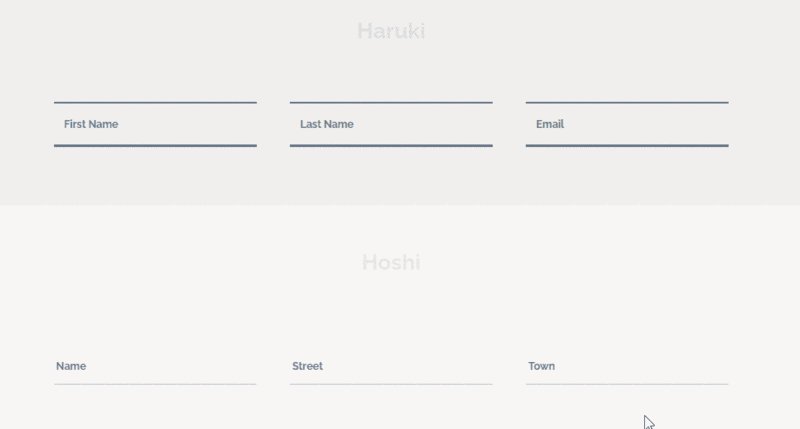
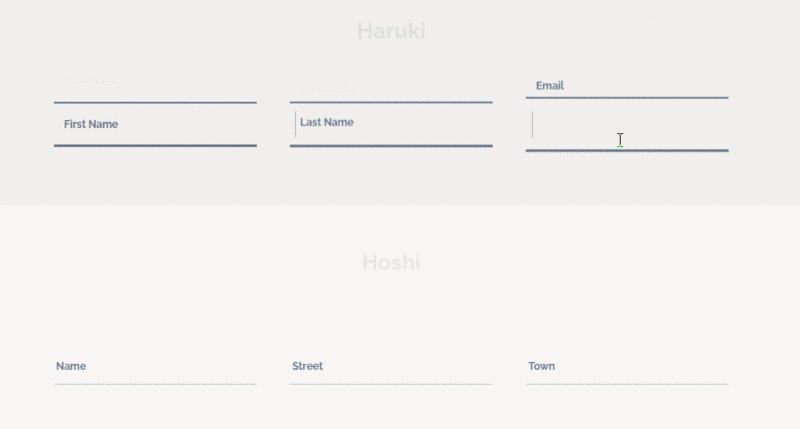
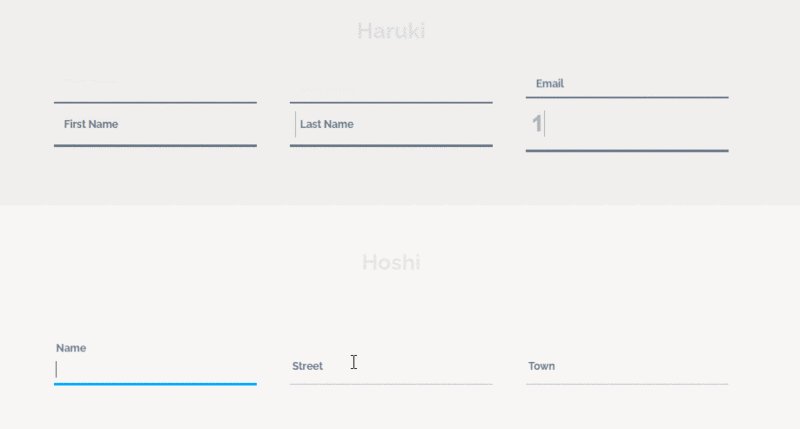
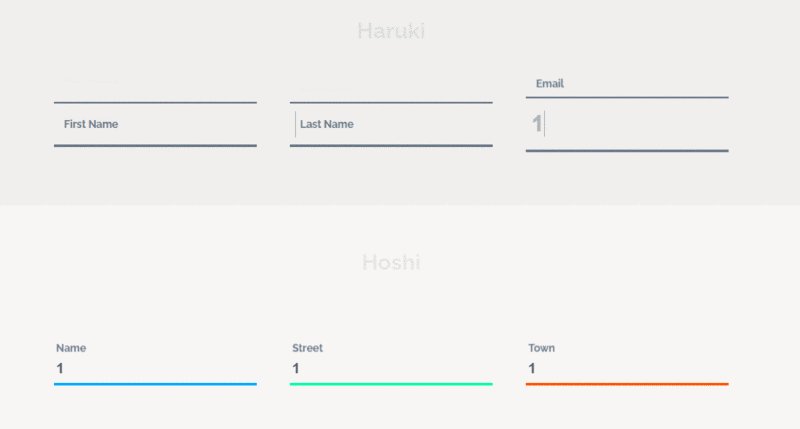
2.TextInputEffects
簡單的樣式和效果,可增強文字輸入互動。
地址:https://github.com/codrops/TextInputEffects

3.typewriterjs
一個簡單而強大的原生javascript外掛,具有很酷的打字機效果。
地址:https://github.com/tameemsafi/typewriterjs

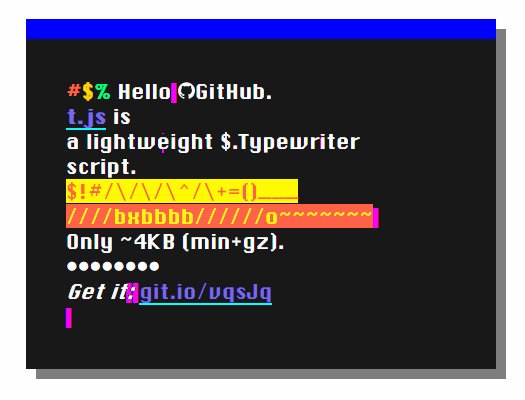
4.t.js
輕量級 $.Hypertext.Typewriter
地址: https://github.com/mntn-dev/t.js

5.shuffle-text
ShuffleText 是一款純js文字洗牌式切換特效外掛。該外掛在滑鼠滑過指定的文字時,文字會不停的逐個進行翻轉,類似洗牌效果,非常炫酷。
地址: https://github.com/ics-ikeda/shuffle-text

6.react-typewriter
適用於 react 的打字機的效果
地址:https://github.com/ianbjorndilling/react-typewriter
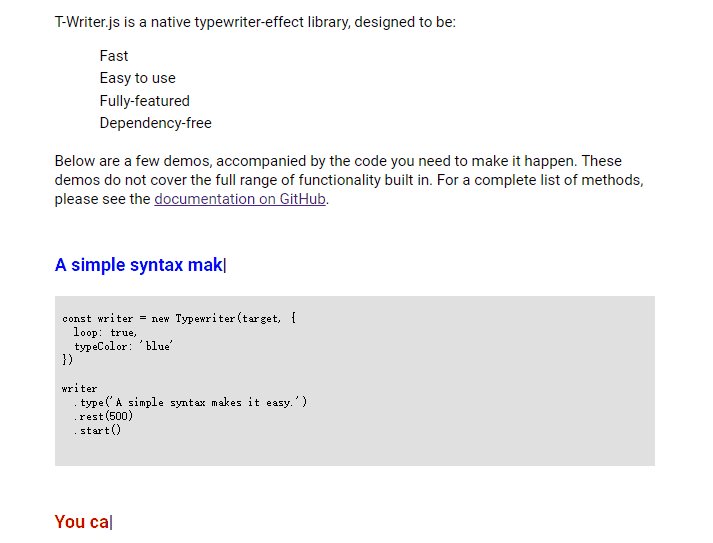
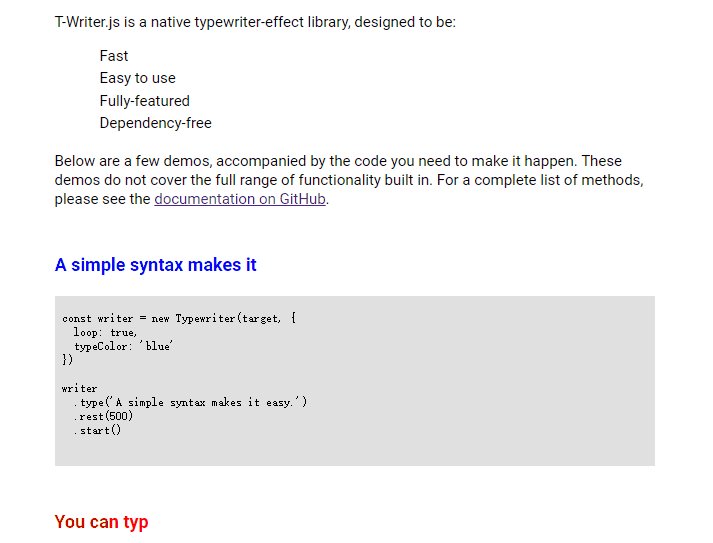
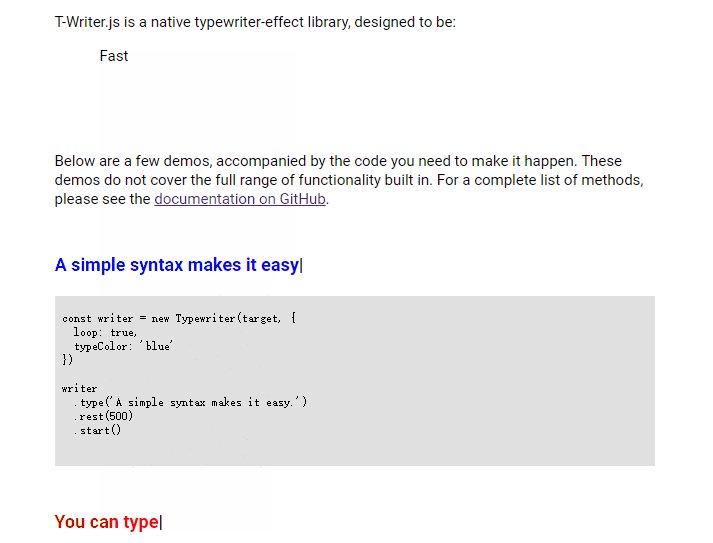
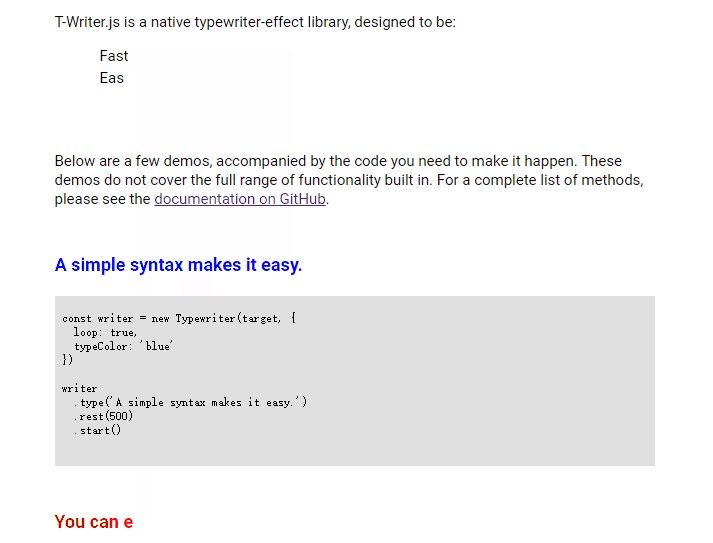
7.t-writer.js
T-Writer.js 用於實現原生打字機效果,沒有任何依賴。
地址: https://github.com/ChrisCavs/t-writer.js

8.malarkey
模擬在DOM元素上的打字機效果。
地址:https://github.com/yuanqing/malarkey
- 友好,靈活的API,提供精細的控制
- 選項到重複該效果的限制。
- 用於對自定義元素屬性應用效果的選項。
- 允許暫停和恢復順序 on-the-fly
- 廣泛的測試,帶有 100%覆蓋範圍。
- 無相關性,超輕量,僅 1.5 縮小,或者 0.8 KB縮小和壓縮
9.tinytyper
TinyTyper 一個微小的庫用於在一段指定的文字元素上建立打字效果。
地址:https://github.com/lourenc/tinytyper

10.jquery.typer
typer.js外掛是一個非常有意思的jQuery外掛,實現一個一個字輸出,類似打字的效果。typer.js是一個比較小的外掛,依賴於jQuery。typer.js使用起來也比較方便,允許設定打字時間間隔,迴圈輸出,清除打字效果時間等。

11. Phaser-typewriter
Phaser.io Javascript庫的打字機效果包裝器。
地址: https://github.com/netgfx/Phaser-typewriter

按鈕操作特效
1.ElasticProgress
ElasticProgress 可以建立一個有彈力效果的進度條。
地址: https://github.com/codrops/ElasticProgress

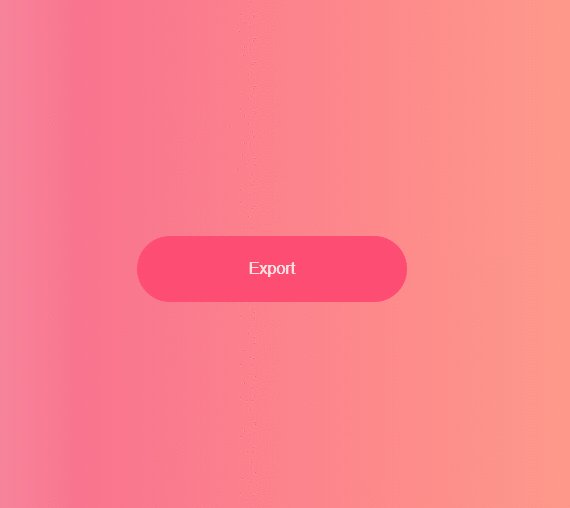
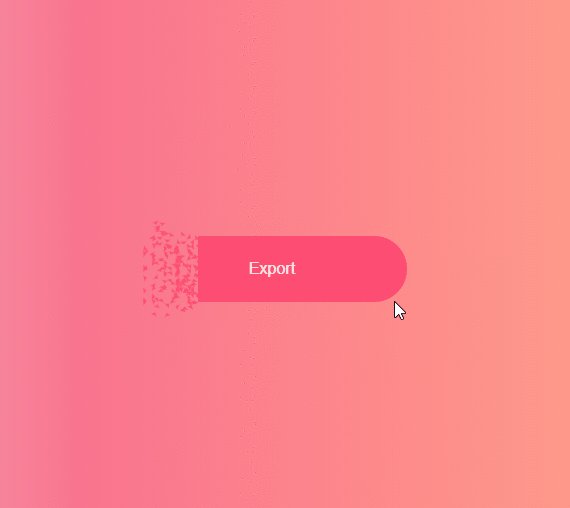
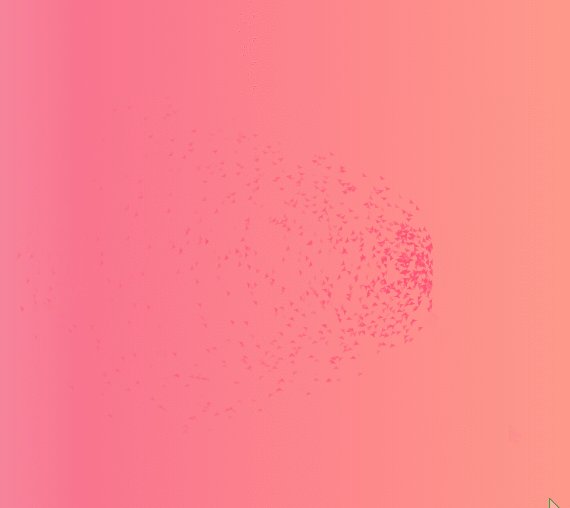
2. vue-particle-effect-buttons
爆發粒子特效按鈕元件。
地址: https://github.com/dreambo8563/vue-particle-effect-buttons

3.nativescript-shine-button
NativeScript外掛,可為按鈕新增發光效果。
地址:https://github.com/hamdiwanis/nativescript-shine-button

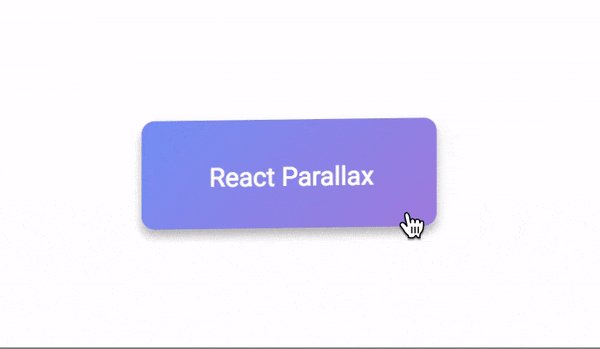
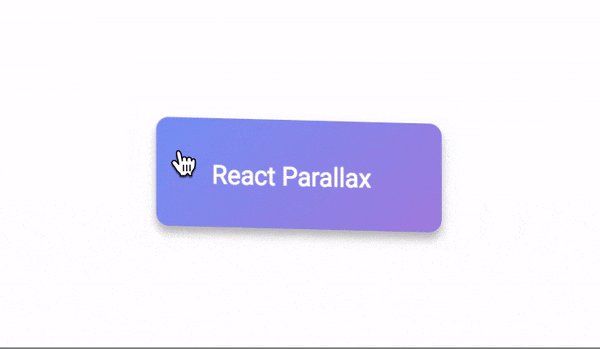
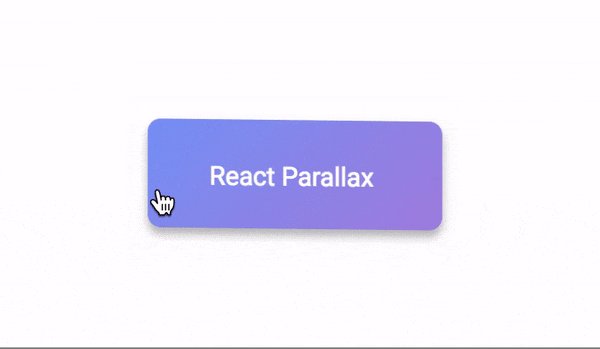
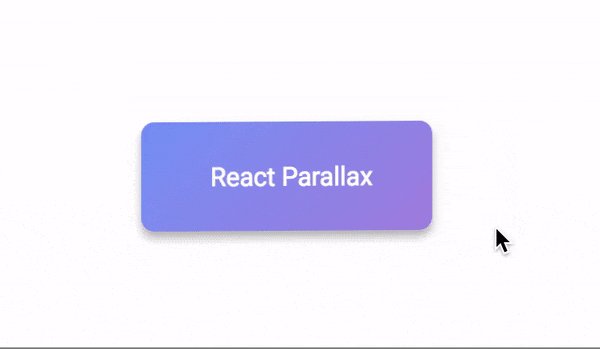
4.react-parallax-button
讓按鈕有一個水平視差效果。
地址: https://github.com/venits/react-parallax-button

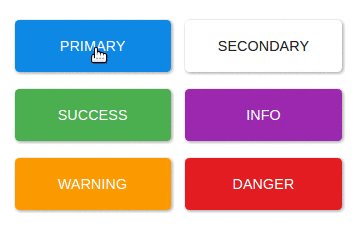
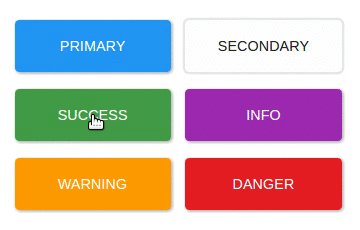
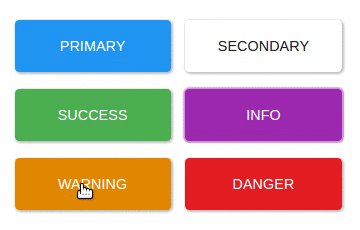
5.RippleButton
具有Material Theme波紋效果的按鈕。
地址: https://github.com/mig82/RippleButton

6.css-ripple-effect
css-ripple-effect 是一款使用純CSS3製作的炫酷扁平風格按鈕點選波特效。該效果是仿照Android系統的Material design風格點選波來製作的。
地址:https://github.com/mladenplavsic/css-ripple-effect

以上就是網頁開發中實用的11個文字輸入和6個按鈕操作特效的詳細內容,更多請關注TW511.COM其它相關文章!











