npm install -g --save --save-dev 比較
2020-10-22 14:00:50
一、npm install packageName
特點:
- 本地安裝,安裝到專案 node_modules 目錄下;
- 不會將模組依賴寫入 package.json 中的 devDependencies 或 dependencies 節點;
- 執行 npm install 初始化專案時不會下載模組。
二、npm install packageName -g
特點:
- 全域性安裝,安裝到Node.js安裝目錄下的node_modules目錄下;
- 不會將模組依賴寫入 package.json 中的 devDependencies 或 dependencies 節點;
- 執行 npm install 初始化專案時不會下載模組。
三、npm install packageName --save
特點:
- 本地安裝,安裝到專案 node_modules 目錄下;
- 會將模組依賴寫入 package.json 中的 dependencies 節點;
- 執行 npm install 初始化專案時,會將模組下載到專案 node_modules 目錄下;
- 執行 npm install --production 或註明 NODE_ENV 變數值為 production 時,會自動下載模組到專案 node_modules 目錄下。
四、npm install packageName --save-dev(簡寫為-D)
特點:
- 本地安裝,安裝到專案node_modules目錄下;
- 會將模組依賴寫入 package.json 中的 devDependencies 節點;
- 執行 npm install 初始化專案時,會將模組下載到專案 node_modules 目錄下;
- 執行 npm install --production 或註明 NODE_ENV 變數值為 production 時,不會自動下載模組到專案 node_modules 目錄下。
總結:
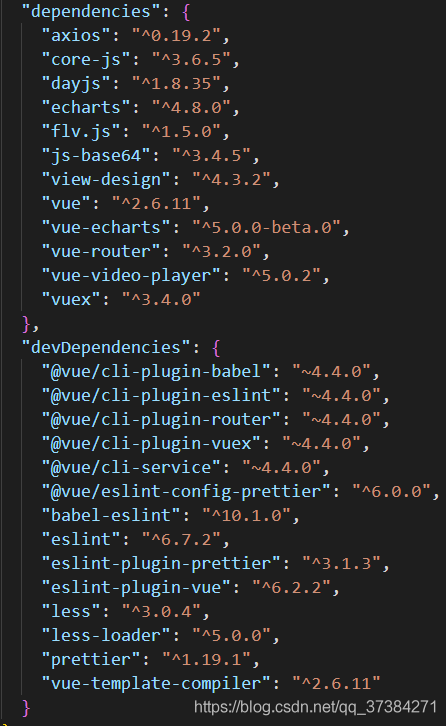
devDependencies 節點下的模組是在開發時需要用的,比如 vue 專案中使用的 @vue/cli-plugin-babel,eslint,less-loader 模組等,這些模組在專案部署後是不需要的,所以可以使用 --save-dev 的形式安裝。像 vue,vuex 這些模組是專案執行必備的,應該安裝在 dependencies 節點下,所以使用 --save 的形式安裝。

博主水平有限,若發現文中存在問題,歡迎留言指正!