ajax線上諮詢
之前聽說過別人使用ajax製作一個線上聊天室,對ajax也不熟悉,但是最近有一個需求,做一個線上諮詢。也去網上查過n次資料,下過檔案,但是一直找不到我想要的。花費了三天終於是做完了。也沒寫過部落格,解決了問題,現在記錄一下。
技術上用的是jsp+servlet+ajax。
資料庫
資料庫用到4張表,使用者表,客服表,使用者諮詢表,聊天記錄表。使用者狀態有3個狀態,分別為1,2,3,分別代表線上,請求諮詢,正在諮詢。
1、使用者user表,主要欄位有username,pwd,status;
2、客服表contact主要欄位有contactname,pwd;
3、使用者諮詢表record_user欄位有recordid,username;
4、聊天記錄表record_content欄位有recordid,username,usercontent,contactname,contactcontent,tim。
每張表的主鍵為id,使用者表和客服表中的pwd主要是用來登入用。
設計思路:
1、一個使用者只有一個諮詢號,使用者第一次點選諮詢的時候,新增諮詢號,如果使用者 有諮詢號,那麼無需新增諮詢號。
2、客服端首頁將使用者處於2,3狀態的使用者展示出來,每10秒進行重新整理一次介面,將2狀態的前端展示位請求諮詢,3狀態的展示位正在諮詢。正在諮詢的顏色為黃色,請求諮詢的顏色為紅色,點選紅色可進入聊天,點選黃色彈出彈窗顯示已有客服正在服務。
3、使用者進入諮詢介面或每發一次資訊狀態都變為2,客服進入諮詢介面或,每發一次資訊狀態都為3。
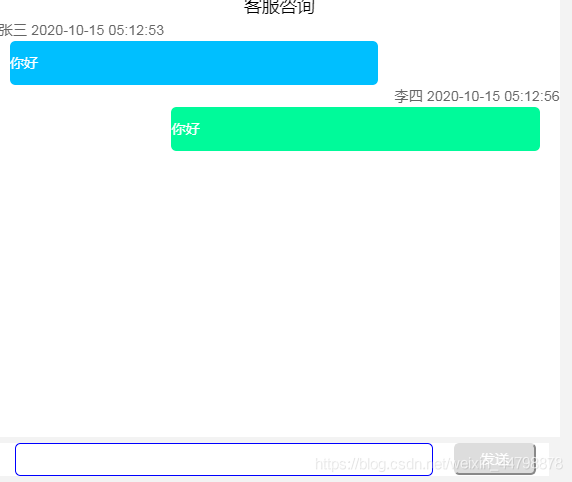
4、諮詢介面,使用者在左邊,客服在右邊,按照時間先後來排列。
sql="select * from record_content where recordid=? order by tim";
前端介面

前端css樣式
<style type="text/css">
*{
margin:0;
padding:0;
}
.one{
background:#fff;
margin-left:30%;
width:510px;
height:380px;
overflow-y:auto;
overflow-x:none;
}
.title{
margin-top:5px;
text-align:center;
margin-bottom:0px
}
.line{
margin-top:5px;
margin-bottom:5px;
}
.userContent{
background:#00BFFF;
margin-left:10px;
max-width:335px;
min-height:40px;
max-height:180px;
color:#fff;
line-height:40px;
border-radius:5px;
}
.contactInfo{
text-align:right;
margin-bottom:0px;
}
.contactContent{
background: #00FA9A;
margin-left:157px;
width:335px;
min-height:40px;
color:#fff;
line-height:40px;
max-height:180px;
border-radius:5px;
}
.chat{
margin-bottom:-1px;
margin-top:40px;
overflow-y:auto;
margin-left:30%;
margin-top:5px;
background:#fff;
width:500px;
}
.input{
width:380px;
height:30px;
margin-left:15px;
border-radius:5px;
border:1px blue solid;
}
.send{
margin-left:15px;
height:29px;
width:75px;
color:#fff;
border-radius:5px;
}
.recordid{
display:none;
}
.header{
width:510px;
height:20px;
background:#fff;
margin-left:30%;
}
</style>
前端body樣式
<div class="header">
<h5 class="title">客服諮詢</h5><span class="recordid" id="recordid">${recordid }</span>
<hr class="line">
</div>
<div class="one" id="one">
<!-- <div class="user">
<span class="userInfo"><span id="username">張三</span> 2020-10-14 09:29:33</span>
<div class="userContent">你好</div>
</div>
<div class="contact">
<p class="contactInfo">李四 2020-10-14 09:30:33</p>
<div class="contactContent">你好</div>
</div> -->
</div>
<div class="chat">
<input type="text" class="input" id="input">
<button class="send" id="send" onclick="send()">傳送</button>
</div>
這裡先將主體樣式註釋掉,後面內容用ajax新增。
前端js
<script type="text/javascript">
window.onload=function(){
var jsonString = '${beans}';
var jsonObject = JSON.parse(jsonString);
for(var i=0;i<jsonObject.length;i++){
if(jsonObject[i].usernam!=null){
$(".one").append(
"<div class='user'><span class='userInfo'><span>"
+jsonObject[i].usernam+
" </span>"
+jsonObject[i].tim+
"</span><div class='userContent'>"
+jsonObject[i].userContent+
"</div></div>");
}else{
$(".one").append(
"<div class='contact'><p class='contactInfo'>"
+jsonObject[i].contactnam+" "+jsonObject[i].tim+
"</p><div class='contactContent'>"
+jsonObject[i].contactContent+
"</div></div>");
}
}
document.getElementById("one").scrollTop=document.getElementById("one").scrollHeight;
}
</script>
<script type="text/javascript">
window.setInterval("refresh()",2000);//2秒執行一次,重新整理功能
function refresh(){//用於追加新發的訊息
$.ajax({
type:"post",
url:"lianXiKeFuHistoryServlet",
contentType: "application/json;charset=utf-8",
success:function(data){
/* alert(data); */
console.log(data);
var jsonString = data;
var jsonObject = JSON.parse(jsonString);
for(var i=0;i<jsonObject.length;i++){
if(jsonObject[i].usernam!=null){
$(".one").append(
"<div class='user'><span class='userInfo'><span>"
+jsonObject[i].usernam+
" </span>"
+jsonObject[i].tim+
"</span><div class='userContent'>"
+jsonObject[i].userContent+
"</div></div>");
}else{
$(".one").append(
"<div class='contact'><p class='contactInfo'>"
+jsonObject[i].contactnam+" "+jsonObject[i].tim+
"</p><div class='contactContent'>"
+jsonObject[i].contactContent+
"</div></div>");
}
}
},
error:function(e){
console.log("失敗");
}
})
document.getElementById("one").scrollTop=document.getElementById("one").scrollHeight;
}
</script>
<script type="text/javascript">
window.setInterval("run()",500);//0.5秒執行一次
function run(){
var input=document.getElementById("input").value;
var send=document.getElementById("send");
if(input==""){
send.style.backgroundColor="#ddd";
send.disabled=true;//設定不可點選
}else{
send.style.backgroundColor="blue";
send.disabled=false;//設定可點選
}
}
</script>
<script type="text/javascript">
function send(){//發資訊,使用ajax,非同步處理
var input=document.getElementById("input").value;
var input1=document.getElementById("input");
var recordid=document.getElementById("recordid").innerText;
$.ajax({
type:"post",
url:"addLianXiKeFuServlet?userContent="+input+"&recordid="+recordid,
contentType: "application/json;charset=utf-8",
success:function(data){
input1.value="";//傳送成功之後,input的值變為空
/* refresh(); */
},
error:function(e){
alert("傳送失敗");
}
})
}
</script>
當聊天窗內的訊息過多時,聊天框會溢位介面,所以聊天窗css樣式新增:
overflow-y:auto;
overflow-x:none;
每次進入聊天介面卷軸都在最上面,使用者體驗不好。於是設計每次進入,聊天窗卷軸在最下面。
document.getElementById("one").scrollTop=document.getElementById("one").scrollHeight;
輸入框為空時,訊息不能傳送,按鈕為灰色,每0.5秒檢測一次,輸入框不為空,則按鈕變為藍色。介面每2秒重新整理一次,時間重新整理的太短,可能會一下子刷出幾條資料出來。
ajax使用Jquery的相對要簡單方便一些,可以使用json傳也可以使用拼接字串。但是使用json傳注意一定要加上:
contentType: "application/json;charset=utf-8"
防止後端接收到的是亂碼。
後端實體類
使用者實體類userBean。在這裡只要注意username,pwd,status。
package Bean;
public class userBean {
private int id;
private String usernam;
private String telephone;
private String sex;
private String pwd;
private String age;
private String description;
private String status;
public userBean(int id, String usernam, String telephone, String sex, String pwd, String age,String description) {
this.id = id;
this.usernam = usernam;
this.telephone = telephone;
this.sex = sex;
this.pwd = pwd;
this.age = age;
}
public userBean(int id, String usernam, String telephone, String sex,String age,String description) {
this.id = id;
this.usernam = usernam;
this.telephone = telephone;
this.sex = sex;
this.age = age;
this.description=description;
}
public userBean(int id, String telephone, String sex,String age,String description) {
this.id = id;
this.telephone = telephone;
this.sex = sex;
this.age = age;
this.description=description;
}
public userBean(String usernam, String telephone, String sex, String age,String description) {
this.usernam = usernam;
this.telephone = telephone;
this.sex = sex;
this.description=description;
this.age = age;
}
public userBean(String usernam, String pwd) {
this.usernam=usernam;
this.pwd=pwd;
}
public userBean(String usernam) {
this.usernam=usernam;
}
public userBean(int id) {
// TODO Auto-generated constructor stub
this.id=id;
}
public userBean(int id, String telephone, String sex, String age) {
// TODO Auto-generated constructor stub
this.id = id;
this.telephone = telephone;
this.sex = sex;
this.age = age;
}
public userBean(int id, String usernam, String status) {
// TODO Auto-generated constructor stub
this.id=id;
this.usernam=usernam;
this.status=status;
}
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsernam() {
return usernam;
}
public void setUsernam(String usernam) {
this.usernam = usernam;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
}
客服實體類contactBean。這裡只要注意contactname,pwd。
package Bean;
public class contactBean {
private int id;
private String contactnam;
private String telephone;
private String sex;
private String pwd;
private String age;
private String description;
public contactBean(String contactnam, String telephone, String sex, String pwd, String age) {
this.contactnam = contactnam;
this.telephone = telephone;
this.sex = sex;
this.pwd = pwd;
this.age = age;
}
public contactBean(String contactnam, String pwd) {
// TODO Auto-generated constructor stub
this.contactnam = contactnam;
this.pwd = pwd;
}
public contactBean(int id, String contactnam, String telephone) {
// TODO Auto-generated constructor stub
this.id=id;
this.contactnam = contactnam;
this.telephone = telephone;
}
public contactBean(String contactnam) {
// TODO Auto-generated constructor stub
this.contactnam=contactnam;
}
public contactBean(int id, String contactnam, String telephone, String sex, String age, String description) {
// TODO Auto-generated constructor stub
this.id=id;
this.contactnam = contactnam;
this.telephone = telephone;
this.sex = sex;
this.age = age;
this.description=description;
}
public contactBean(int id2, String telephone2, String sex2, String age2, String description2) {
// TODO Auto-generated constructor stub
this.id=id2;
this.telephone=telephone2;
this.sex=sex2;
this.age=age2;
this.description=description2;
}
public contactBean(int id, String contactnam, String telephone, String sex, String pwd, String age,
String description) {
// TODO Auto-generated constructor stub
this.id=id;
this.contactnam = contactnam;
this.telephone = telephone;
this.sex = sex;
this.pwd=pwd;
this.age = age;
this.description=description;
}
public contactBean(String contactnam2, String telephone2, String sex2, String age2) {
// TODO Auto-generated constructor stub
this.contactnam = contactnam2;
this.telephone = telephone2;
this.sex = sex2;
this.age = age2;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getContactnam() {
return contactnam;
}
public void setContactnam(String contactnam) {
this.contactnam = contactnam;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
}
使用者諮詢實體類recordUserBean。
package Bean;
public class recordUserBean {
private int id;
private String recordid;
private String usernam;
public recordUserBean(int id, String recordid, String usernam) {
// TODO Auto-generated constructor stub
this.id=id;
this.recordid=recordid;
this.usernam=usernam;
}
public recordUserBean() {
// TODO Auto-generated constructor stub
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getRecordid() {
return recordid;
}
public void setRecordid(String recordid) {
this.recordid = recordid;
}
public String getUsernam() {
return usernam;
}
public void setUsernam(String usernam) {
this.usernam = usernam;
}
}
聊天記錄實體類recordContentBean。
package Bean;
public class recordContentBean {
private int id;
private String recordid;
private String usernam;
private String contactnam;
private String userContent;
private String contactContent;
private String tim;
public recordContentBean(int id, String recordid, String usernam, String contactnam, String userContent,
String contactContent,String tim) {
this.id = id;
this.recordid = recordid;
this.usernam = usernam;
this.contactnam = contactnam;
this.userContent = userContent;
this.contactContent = contactContent;
this.tim=tim;
}
public String getTim() {
return tim;
}
public void setTim(String tim) {
this.tim = tim;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getRecordid() {
return recordid;
}
public void setRecordid(String recordid) {
this.recordid = recordid;
}
public String getUsernam() {
return usernam;
}
public void setUsernam(String usernam) {
this.usernam = usernam;
}
public String getContactnam() {
return contactnam;
}
public void setContactnam(String contactnam) {
this.contactnam = contactnam;
}
public String getUserContent() {
return userContent;
}
public void setUserContent(String userContent) {
this.userContent = userContent;
}
public String getContactContent() {
return contactContent;
}
public void setContactContent(String contactContent) {
this.contactContent = contactContent;
}
}
控制器servlet
使用者端,需要四個servlet。分別是登入servlet;進入聊天介面,將使用者的聊天記錄載入到前端介面的servlet,新增聊天記錄的servlet,每兩秒重新整理一次介面的servlet。這裡就不說登入的了,說一下聊天的servlet。
1、將使用者的聊天記錄載入到前端介面的控制器:headLianXiKeFuServlet。上程式碼!
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=UTF-8");
String usernam=(String)request.getSession().getAttribute("userSession");
Date d=new Date();
SimpleDateFormat df = new SimpleDateFormat("yyyyMMddhhmmss");//以時間作為諮詢id
String recordid=null;
//一個使用者只有一個諮詢視窗,也就是說只有一個諮詢號,建立一個之後,以後重新開啟就不會重新建立
//先查詢資料庫中record是否有使用者,如果有則無需建立,如果沒有,則建立諮詢號
lianXiDao dao=new lianXiDao();
if (dao.queryUser(usernam)) {//如果表中沒有資料,那麼新增一個諮詢號
System.out.print("已有諮詢號");
}else {
recordid=df.format(d);
if (dao.addRecord(recordid, usernam)) {//新增成功
System.out.print("諮詢號新增成功!");
}else {
System.out.print("諮詢號新增失敗!");
}
}
recordUserBean bean=dao.queryRecordid(usernam);
recordid=bean.getRecordid();
List<recordContentBean> beans=new ArrayList<>();
beans=dao.queryRecordHistroy(recordid);//介面重新整理
Gson gson = new Gson();
String beans1 = gson.toJson(beans); //將List轉化為Json資料
//當使用者進入介面後,狀態變為2
dao.updateStatus("2", usernam);
request.setAttribute("beans", beans1);
response.getWriter().write(beans1);
request.setAttribute("recordid", recordid);
request.getRequestDispatcher("lianXiKeFu.jsp").forward(request, response);
}
2、新增聊天記錄的控制器:addLianXiKeFuServlet。上程式碼!
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=UTF-8");
String usernam=(String)request.getSession().getAttribute("userSession");
String recordid=request.getParameter("recordid");
String userContent=request.getParameter("userContent");
String msg=null;
Date d=new Date();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//時間
String tim=df.format(d);
lianXiDao dao=new lianXiDao();
//防止客服離開聊天介面之後,狀態變為其他狀態,故每次傳送訊息,狀態都為2
dao.updateStatus("2", usernam);
if (dao.addRecordContent(recordid, usernam,userContent, tim)) {
msg="ok";
}else {
System.out.print("諮詢失敗");
msg="no";
}
}
3、前端每兩秒重新整理一次介面的控制器:lianXiUpdateServlet。上程式碼!
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=UTF-8");
String usernam=(String)request.getSession().getAttribute("userSession");
lianXiDao dao=new lianXiDao();
recordUserBean bean=dao.queryRecordid(usernam);
String recordid=bean.getRecordid();
List<recordContentBean> beans=new ArrayList<>();
beans=dao.queryRecord_5(recordid);//重新整理介面
Gson gson = new Gson();
String beans1 = gson.toJson(beans); //將List轉化為Json資料
response.getWriter().write(beans1);
}
ajax請求servlet返回前端json資料用的是:
response.getWriter().write();
前端解析json是:
var jsonObject = JSON.parse(data);
ajax請求之後,控制器存取dao層,dao層存取底層until,底層存取資料庫。
注意事項:
1、存取資料庫之後一定要關閉連線,因為每兩秒重新整理一次介面,不關閉連線會對資料庫造成巨大負荷,沒一會就會給你報錯。
2、控制器返回json資料。dao層返回的List是Object型別的,前端js不能解析,所以要在後端進行解析。解析需要用到jar包,我用的jar包為gson.jar。
3、java線上時間的模板:yyyy-MM-dd HH:mm:ss。當小時為H時,為24小時制,當為h時為12小時制。我在設計的時候,早上還可以正常執行的,到了下午卻執行不出來了,找了半天問題,最後看到資料庫的時間記錄,下午15點結果變為3點,這樣就導致發的資訊刷不出來。
Dao層
lianxiDao
package Dao;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import com.mysql.jdbc.Statement;
import Bean.recordContentBean;
import Bean.recordUserBean;
import Bean.userBean;
import Until.DBUtil;
public class lianXiDao {
DBUtil dbUtil=new DBUtil();
ResultSet rs=null;
String sql=null;
public boolean queryUser(String usernam) {//查詢record_user表中是否有使用者的諮詢號
sql="select * from record_user where usernam=?";
Object[] params= {usernam};
return dbUtil.isExcut(sql, params);
}
public boolean updateStatus(String status,String usernam) {//改變使用者狀態
sql="update user set status=? where usernam=?";
Object[] params= {status,usernam};
return dbUtil.queryExecuteUpdate(sql, params);
}
public boolean addRecord(String recordid,String usernam) {//在record_user表中新增諮詢號
sql="insert into record_user(recordid,usernam) values(?,?)";
Object[] params= {recordid,usernam};
return dbUtil.queryExecuteUpdate(sql, params);
}
public recordUserBean queryRecordid(String usernam) {//查詢表中的資料
sql="select * from record_user where usernam=?";
Object[] params= {usernam};
recordUserBean bean = null;
rs=dbUtil.queryExecutQuery(sql, params);
try {
while(rs.first()) {
bean=new recordUserBean(rs.getInt("id"),rs.getString("recordid"),rs.getString("usernam"));
break;
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
dbUtil.closeAll(rs, (Statement)dbUtil.pstmt, dbUtil.connection);
}
return bean;
}
public boolean addRecordContent(String recordid,String usernam,String userContent,String tim) {//在record_user表中新增諮詢號--使用者
sql="insert into record_content(recordid,usernam,userContent,tim) values(?,?,?,?)";
Object[] params= {recordid,usernam,userContent,tim};
return dbUtil.queryExecuteUpdate(sql, params);
}
public boolean addRecordContentByContact(String recordid,String conatctnam,String conatctContent,String tim) {//在record_user表中新增諮詢號--客服
sql="insert into record_content(recordid,contactnam,contactcontent,tim) values(?,?,?,?)";
Object[] params= {recordid,conatctnam,conatctContent,tim};
return dbUtil.queryExecuteUpdate(sql, params);
}
public List<recordContentBean>queryRecord_5(String recordid) {//每秒重新整理資料
sql="select * from record_content where recordid=? and tim >= now()-interval 2.3 second;";
Object[] params= {recordid};
recordContentBean bean = null;
List<recordContentBean> beans=new ArrayList<>();
rs=dbUtil.queryExecutQuery(sql, params);
try {
while(rs.next()) {
bean=new recordContentBean(rs.getInt("id"),rs.getString("recordid"),rs.getString("usernam"),rs.getString("contactnam"),
rs.getString("usercontent"),rs.getString("contactcontent"),rs.getString("tim"));
beans.add(bean);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
dbUtil.closeAll(rs, (Statement)dbUtil.pstmt, dbUtil.connection);
}
return beans;
}
public List<recordContentBean>queryRecordHistroy(String recordid) {//查詢歷史聊天記錄
sql="select * from record_content where recordid=? order by tim";
Object[] params= {recordid};
recordContentBean bean = null;
List<recordContentBean> beans=new ArrayList<>();
rs=dbUtil.queryExecutQuery(sql, params);
try {
while(rs.next()) {
bean=new recordContentBean(rs.getInt("id"),rs.getString("recordid"),rs.getString("usernam"),rs.getString("contactnam"),
rs.getString("usercontent"),rs.getString("contactcontent"),rs.getString("tim"));
beans.add(bean);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
dbUtil.closeAll(rs, (Statement)dbUtil.pstmt, dbUtil.connection);
}
return beans;
}
public List<userBean>queryUserByContact() {//查詢處於2,3狀態的使用者
sql="select * from user where status=2";
Object[] params= {};
userBean bean = null;
List<userBean> beans=new ArrayList<>();
rs=dbUtil.queryExecutQuery(sql, params);
try {
while(rs.next()) {
bean=new userBean(rs.getInt("id"),rs.getString("usernam"),rs.getString("status"));
beans.add(bean);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
dbUtil.closeAll(rs, (Statement)dbUtil.pstmt, dbUtil.connection);
}
return beans;
}
public List<recordContentBean>queryRecordHistroy1(String recordid,String contactnam) {//客服進入聊天介面,查詢歷史聊天記錄
sql="select * from record_content where recordid=? or contactnam=? order by tim";
Object[] params= {recordid,contactnam};
recordContentBean bean = null;
List<recordContentBean> beans=new ArrayList<>();
rs=dbUtil.queryExecutQuery(sql, params);
try {
while(rs.next()) {
bean=new recordContentBean(rs.getInt("id"),rs.getString("recordid"),rs.getString("usernam"),rs.getString("contactnam"),
rs.getString("usercontent"),rs.getString("contactcontent"),rs.getString("tim"));
beans.add(bean);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
dbUtil.closeAll(rs, (Statement)dbUtil.pstmt, dbUtil.connection);
}
return beans;
}
}
查詢兩秒內資料庫增加的資料:
select * from 表 where 時間欄位> now()-interval 2 second;
客服聊天介面
基本上和使用者的一樣,加一個每10秒重新整理介面的:
<meta http-equiv="refresh" content="10"><!-- 介面每30秒重新整理一次 -->
使用者狀態:
<script type="text/javascript">
var statu=document.getElementsByClassName("statu");
var a=document.getElementsByClassName("a");
for(var i=0;i<statu.length;i++){
if(statu[i].innerText=="2"){//狀態為2
statu[i].style.backgroundColor="red";
statu[i].innerText="請求諮詢";
statu[i].style.color="#fff";
}else{//狀態為3
statu[i].style.backgroundColor="yellow";
statu[i].innerText="正在諮詢";
a.href="#";
}
}
</script>
客服端基本上和使用者端差不多,只不過對資料庫操作有一些不同,如果想了解更多,可以評論,或者諮詢我。