H5本地儲存
2020-10-22 11:01:12
目錄
在沒有學習如果運算元據的情況下,如何將資料儲存起來,確保重新整理頁面或者關閉瀏覽器,或者重新啟動電腦,資料就丟失呢?
使用本地儲存可以完美解決這個問題
本地儲存技術學習起來很簡單,就那麼幾個方法,關鍵在於理解本地儲存其實就是將資料儲存在硬碟中
瀏覽器提供了幾個API,我們可以使用JS呼叫這些API,實現本地儲存的寫入、讀取以及刪除
1、localStorage
localStorage 物件與前面學過的 Math物件等一樣,其內建了一些方法,能夠向使用者的本地(其實就是使用者的硬碟上)寫入資料,或者讀取資料
其主要有4個方法
使用下面程式碼,就可以向本地儲存指定的資料
// 寫入資料
localStorage.setItem('鍵','值')
// 根據鍵讀取資料,返回值就是對應的值
var value=localStorage.getItem('鍵')
// 刪除指定的鍵
localStorage.removeItem('鍵')
// 刪除所有的鍵
localStorage.clear()2、檢視本地儲存
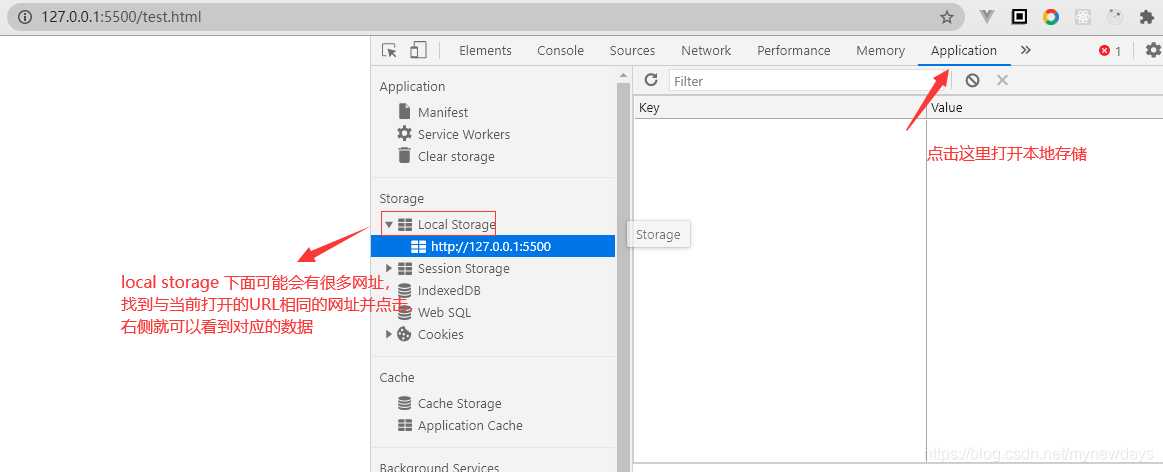
通過瀏覽器的開發這工具,可以檢視本地儲存中的資料

後面我們可以通過這裡檢測程式碼的執行結果
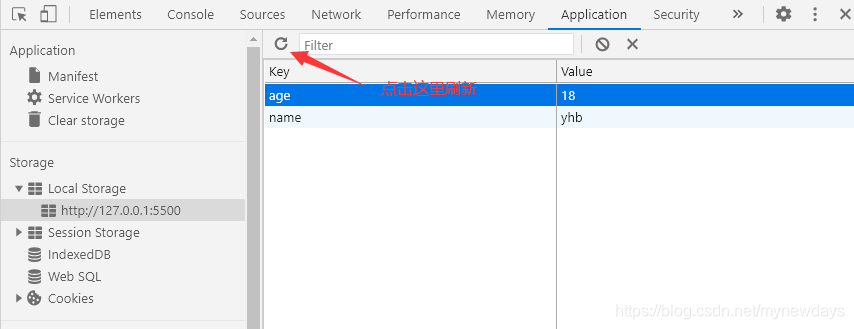
3、寫入資料
引數1稱作鍵,引數2稱作值,鍵的名稱隨意
localStorage.setItem('name','yhb')
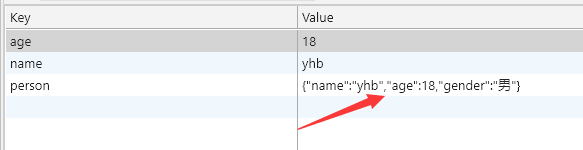
localStorage.setItem('age',18)程式碼執行結束後,檢視開發者工具

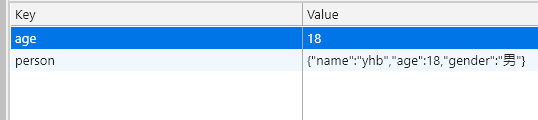
下面寫入一個物件
- setitem 方法要求鍵和值都必須是字串型別,所以儲存前先將物件轉換為字串型別
var person={name:'yhb',age:18,gender:'男'}
// 儲存之前先將 person 轉換為 string 型別
var str_Person=JSON.stringify(person)
// 第一個引數稱作鍵,第二個引數稱作值,鍵的名稱隨意
localStorage.setItem('person',str_Person) 
此時無論重新整理頁面或者重新啟動瀏覽器甚至重新啟動電腦,再次開啟這個頁面,資料仍然存在
4、讀取資料
儲存資料的目的是為了使用
讀取資料的使用 getItem 方法,引數為 鍵的名稱
// 讀取本地儲存中,鍵的名稱為 name 對應的值
var n=localStorage.getItem('name')
console.log(n)
var age=localStorage.getItem('age')
console.log(age)結果

讀取物件
var str=localStorage.getItem('person')
// 此時是字串型別,所以無法通過物件.屬性的方式獲取其中的資料
console.log(typeof str);
// 需要先將其轉換為 object 型別
var person=JSON.parse(str)
console.log(typeof person);
// 讀取 name 屬性的值
console.log(person.name);5、刪除某個鍵
下面程式碼在本地儲存中刪除鍵為 name 的資料
localStorage.removeItem('name')