一篇文章帶你快速入門JavaScript(實操程式碼)
目錄
一、前提簡介
1.1什麼是JavaScript
JavaScript是一種動態的計算機程式語言。它是輕量級的,最常用作網頁的一部分,其實現允許使用者端指令碼與使用者互動並建立動態頁面。它是一種具有物件導向功能的解釋型程式語言。
1.2JavaScript和Java語言的區別
Javascript和Java沒有任何關係,它們是不同的兩種語言(java是一種程式設計語言,javascript 是使用者端的指令碼語言),只是名字上都有一個Java而已。
1.3Html、Css和Javascript
這三個要素共同構成了Web開發的基礎。
HTML:頁面的結構-標題,正文,要包含的任何影象
CSS:控制該頁面的外觀(這將用於自定義字型,背景顏色等)
JavaScript:不可思議的第三個元素。建立結構(HTML)和美學氛圍(CSS)後,JavaScript使您的網站或專案充滿活力。
1.4Javascript作用
- 表單資料驗證:表單資料驗證是JavaScript最基本也是最能體現效率的功能。
- 動態HTML(即DHTML):動態HTML指不需要伺服器介入而動態變化的網頁效果,包括動態內容、動態樣式、動態佈局等。 比如改變盒子的尺寸,背景顏色,圖片等。
- 使用者互動:使用者互動指根據使用者的不同操作進行的響應處理。例如:聯動選單等。
- 資料繫結:HTML中表單和表格能夠以.txt檔案定義的資料來源,通過對位於伺服器端的資料來源檔案的存取,便可以將資料來源中的資料傳送到使用者端,並將這些資料儲存在使用者端。
- 少量資料查詢:能夠實現在當前網頁中進行字串的查詢和替換。
- AJAX核心技術:AJAX即非同步JavaScript+XML。該物件提供一種支援非同步請求的技術,使使用者端可以使用JavaScript向伺服器提出請求並處理響應,但並不影響使用者在使用者端的瀏覽。
- Nodejs就是使用的javascript做後端,是目前為止唯一的一個既能做前端、又能做後端的語言。
(上面這個作用是直接用的我的老師的課件,我可沒這麼6懂這麼多。他一個10多年開發經驗的資深程式設計師哈哈哈哈哈哈,有點想幫忙宣傳一下他的網課,但想想還是算了吧,感覺打廣告有點不好)
*********************************************一條華麗的分割線***************************************************
二、實操程式碼
2.1Javascript寫在本html內
1. js程式必須寫在script標籤中。
2. script:可以寫在網頁中的任何位置。
3. type=「text/javascript」:表示當前的語言是javascript語言。這個屬性是可以省略的。
舉例:上程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script type="text/javascript">
alert("出錯啦")
</script>
</body>
</html>
拿程式碼去執行一下就知道了
2.2Javascript可以寫在單獨的檔案中(外聯方式)
建立一個js檔案,在js檔案中編寫js程式碼。(外部檔案中編寫js程式碼就直接寫程式碼就可以了,不用再新增script標籤)
比如說在js目錄下面建立一個 test.js檔案 裡面的程式碼為alert(「出錯啦!」)
舉例上程式碼
a.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="js/test.js" type="text/javascript" charset="UTF-8">
</script>
</body>
</html>
拿程式碼去執行一下就知道了
2.3實戰:點選一個盒子,讓另外一個盒子變色
舉例上程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: red;
}
#box2{
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div id="box1">
</div>
<div id="box2">
</div>
<script type="text/javascript">
//目標:點選box1時,讓box2變顏色
var b1 = document.getElementById("box1")
b1.onclick=function(){
// 當點選b1的時候,執行此處的程式碼
document.getElementById("box2").style.backgroundColor="pink"
}
</script>
</body>
</html>
執行效果拿去試試就知道了,點一下第一個小盒子
2.4實戰:一個按鈕繫結一個事件
- 在js中,使用關鍵字function可以定義一個函數,函數裡面的程式碼不會自動執行,只有函數被呼叫後,函數裡面的程式碼才會執行。
- 可以給網頁中的任何html容器標籤繫結點選事件。οnclick=「add();」 onclick表示點選的時候執行。
- js中有兩個函數parseInt 將字串轉為數位。 parseFloat():將字串專為浮點型別。
舉例上程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" name="tb1" id="tb1" value="" />+<input type="text" name="tb2" id="tb2" value="" /> =<input type="text" name="tb3" id="tb3" value="" />
<input type="button" id="btnjisuan" value="計算" onclick="add();" />
<a href="javascript:void(0);" onclick="bb();">騰訊</a>
<script type="text/javascript">
function add()
{
var v1=document.getElementById("tb1").value;
var v2=document.getElementById("tb2").value;
var v3=parseInt(v1) + parseInt(v2);
document.getElementById("tb3").value=v3;
}
function bb()
{
location.href="http://www.qq.com"; //通過js程式碼實現頁面的跳轉
}
</script>
</body>
</html>
拿去執行一個就知道了哈哈哈哈,這個學會了,下面那個就容易多啦!
*********************************************一條華麗的哈哈哈哈哈哈哈哈***************************************************
2.4實戰:變換面板
實現效果:點選什麼顏色代表的小框框,就會彈出穿啥衣服的 fairy

(哈哈哈哈 本人敲愛看這些美麗的事物哈哈哈哈)
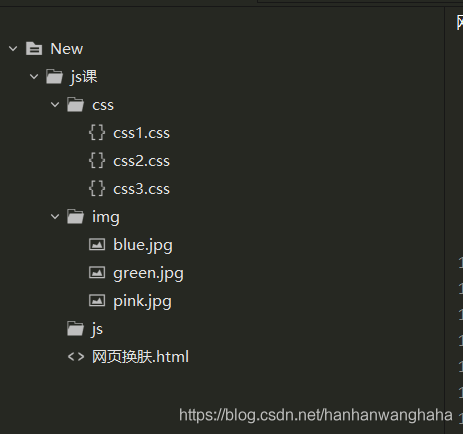
自己可以下載一些圖片或者顏色漸變圖片用來做背景,放在img裡面,可自己命名。基本格式如下圖:

上程式碼:
網頁換膚.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/css2.css" id="btnlink"/>
</head>
<body>
<div id="box1">
<span id="s1" onclick="a1();">志玲</span><span id="s2" onclick="a2();">依林</span><span id="s3" onclick="a3();">昆凌</span>
</div>
<script type="text/javascript">
function a1()
{
document.getElementById("btnlink").href="css/css1.css";
}
function a2()
{
document.getElementById("btnlink").href="css/css2.css";
}
function a3()
{
document.getElementById("btnlink").href="css/css3.css";
}
</script>
</body>
</html>
css1.css
*{
margin: 0;
padding: 0;
}
html,body{
width:100%;
height: 100%;
}
body{
background-image: url(../img/blue.jpg);
background-repeat: repeat-x; /* 設定不重複平鋪 */
}
#box1{
width: 186px;
height: 60px;
background-color: white;
margin: 0 auto;
position: relative;
}
#s1{
width: 60px;
height: 60px;
background-color: blue;
display: inline-block;
margin: 1px;
cursor: pointer;
position: absolute; /* 子絕父相 */
left: 0;
top: 0;
}
#s2{
width: 60px;
height: 60px;
background-color:green;
display: inline-block;
margin: 1px;
cursor: pointer;
position: absolute;
left: 62px;
top: 0;
}
#s3{
width: 60px;
height: 60px;
background-color: pink;
display: inline-block;
margin: 1px;
cursor: pointer;
position: absolute;
right: 0;
top: 0;
}
css2.css
*{
margin: 0;
padding: 0;
}
html,body{
width:100%;
height: 100%;
}
body{
background-image: url(../img/green.jpg)
}
#box1{
width: 186px;
height: 60px;
background-color: white;
margin: 0 auto;
position: relative;
}
#s1{
width: 60px;
height: 60px;
background-color: blue;
display: inline-block;
margin: 1px;
cursor: pointer;
position: absolute; /* 子絕父相 */
left: 0;
top: 0;
}
#s2{
width: 60px;
height: 60px;
background-color:green;
display: inline-block;
margin: 1px;
cursor: pointer;
position: absolute;
left: 62px;
top: 0;
}
#s3{
width: 60px;
height: 60px;
background-color: pink;
display: inline-block;
margin: 1px;
cursor: pointer;
position: absolute;
right: 0;
top: 0;
}
css3.css
*{
margin: 0;
padding: 0;
}
html,body{
width:100%;
height: 100%;
}
body{
background-image: url(../img/pink.jpg)
}
#box1{
width: 186px;
height: 60px;
background-color: white;
margin: 0 auto;
position: relative;
}
#s1{
width: 60px;
height: 60px;
background-color: blue;
display: inline-block;
margin: 1px;
cursor: pointer;
position: absolute; /* 子絕父相 */
left: 0;
top: 0;
}
#s2{
width: 60px;
height: 60px;
background-color:green;
display: inline-block;
margin: 1px;
cursor: pointer;
position: absolute;
left: 62px;
top: 0;
}
#s3{
width: 60px;
height: 60px;
background-color: pink;
display: inline-block;
margin: 1px;
cursor: pointer;
position: absolute;
right: 0;
top: 0;
}
一些很基礎的東西,要是寫起來那就太多了,很多不常用的,到了我們需要它的時候谷歌和百度就行了。
由於時間關係,暫時更到這裡(自己敲了一下老師上課講的精華部分),後面如果有補充的話我會及時更,嘿嘿嘿
歡迎關注
https://blog.csdn.net/hanhanwanghaha
一個超級無敵可愛的人鴨
期待一起學習嗷嗷。