Android學習筆記(三)——TextView
2020-10-22 11:00:52
Android小白,初次學習,筆記自用,敬請指正~😛
有幫助記得一鍵三連呀(點贊收藏關注)😁
一,學習內容:
1,文字大小、顏色
android:text="顯示文字"
android:textColor="顏色"
android:textSize="xxsp"
2,顯示不下使用...
android:maxLines="最大行數"
android:ellipsize="start(省略號顯示在開頭)|end(結尾)|middle(中間)|marquee 跑馬燈(動畫橫向移動)" //設定當文字過長時該控制元件如何顯示
3,文字+icon
android:drawableRight="@drawable/圖片名"
android:drawablePadding="xxdp" //設定text與drawable(圖片)的間隔,與drawableLeft、drawableRight、drawableTop、drawableBottom一起使用,單獨使用沒有效果。
4,中劃線、下劃線
private TextView mTv4,mTv5,mTv6;
mTv4 = findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中劃線(有點鋸齒狀)
mTv4.getPaint().setAntiAlias(true);//去除鋸齒
mTv5 = findViewById(R.id.tv_5);
mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下劃線
mTv6 = findViewById(R.id.tv_6);
mTv6.setText(Html.fromHtml("<u>好好學習</u>"));//下劃線
5,跑馬燈
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever" //在ellipsize指定marquee的情況下,設定重複捲動的次數,當設定為marquee_forever時表示無限次。
android:singleLine="true" //設定單行顯示
android:focusable="true" //允許獲取焦點
android:focusableInTouchMode="true" //通過Touch來獲得焦點
android:clickable="true" //點選文字開啟跑馬燈
6,頁面跳轉
private Button mBtnTextView;
mBtnTextView = findViewById(R.id.btn_textview);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳轉到TextView演示介面
Intent intent = new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
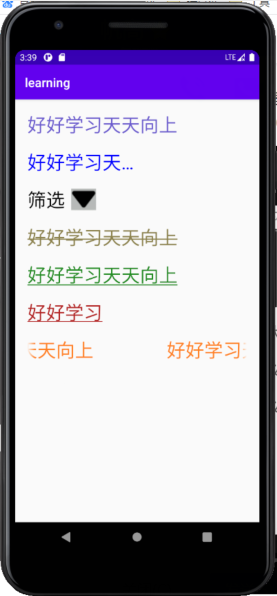
二,效果演示:
三,完整程式碼:
1,activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"/>
</LinearLayout>
2,MainActivity.java
package com.example.learning;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mBtnTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView = findViewById(R.id.btn_textview);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳轉到TextView演示介面
Intent intent = new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
}
}
3,activity_text_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好好學習天天向上"
android:textColor="#000000"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="好好學習天天向上"
android:maxLines="1"
android:ellipsize="end"
android:textColor="#000000"
android:textSize="30sp"
android:layout_marginTop="20dp"/>
<TextView
android:id="@+id/tv_3"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="篩選"
android:drawableRight="@drawable/icon_arrow_down"
android:drawablePadding="10dp"
android:textColor="#000000"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_4"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好好學習天天向上"
android:textColor="#000000"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_5"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好好學習天天向上"
android:textColor="#000000"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_6"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#000000"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_7"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好好學習天天向上好好學習天天向上"
android:textColor="#000000"
android:textSize="30sp"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"
android:focusable="true"
android:clickable="true"
android:focusableInTouchMode="true"/>
</LinearLayout>
4,TextViewActivity.java
package com.example.learning;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Paint;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class TextViewActivity extends AppCompatActivity {
private TextView mTv4,mTv5,mTv6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
mTv4 = findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中劃線(有點鋸齒狀)
mTv4.getPaint().setAntiAlias(true);//去除鋸齒
mTv5 = findViewById(R.id.tv_5);
mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下劃線
mTv6 = findViewById(R.id.tv_6);
mTv6.setText(Html.fromHtml("<u>好好學習</u>"));
}
}