屌絲逆襲!騰訊T4大佬精選分享的:全能打Spring Boot技能修煉之道,十年程式設計師看了直呼 牛批!
前言
一個能夠將一個原型變成一個變成一個MVP(minimum viable product, 最小變數產品)的全棧工程師通常都被說成是門門精通,樣樣稀鬆, 當然其實這是褒義的說法全棧工程師,他同時擁有:前端開發技術及後端開發技術。既能寫前端程式碼,又能寫後端程式碼。他是能夠獨立完成產品研發的人。在諸多的企業尤其是創業型公司中,HR在招聘時往往希望可以招到一名技術全能型人才,而這種人才又被稱之為全棧開發者。而全棧技能修煉是什麼呢?往下看
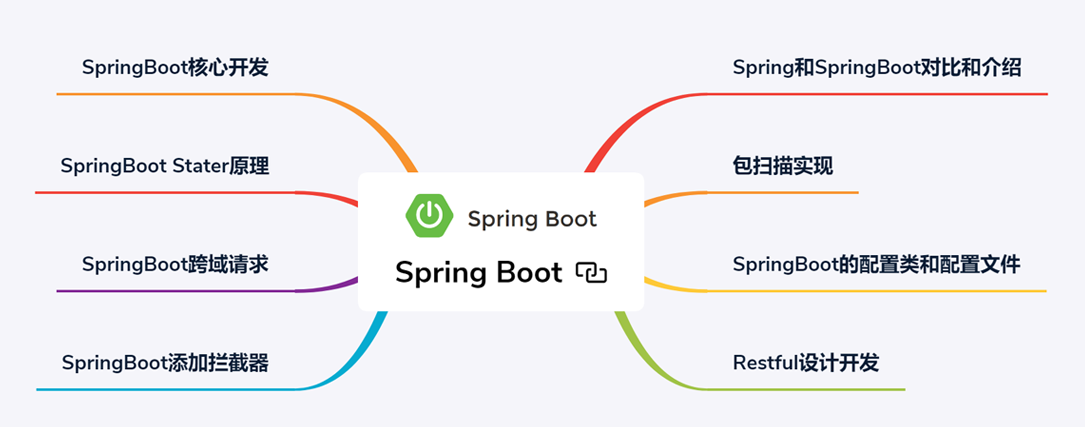
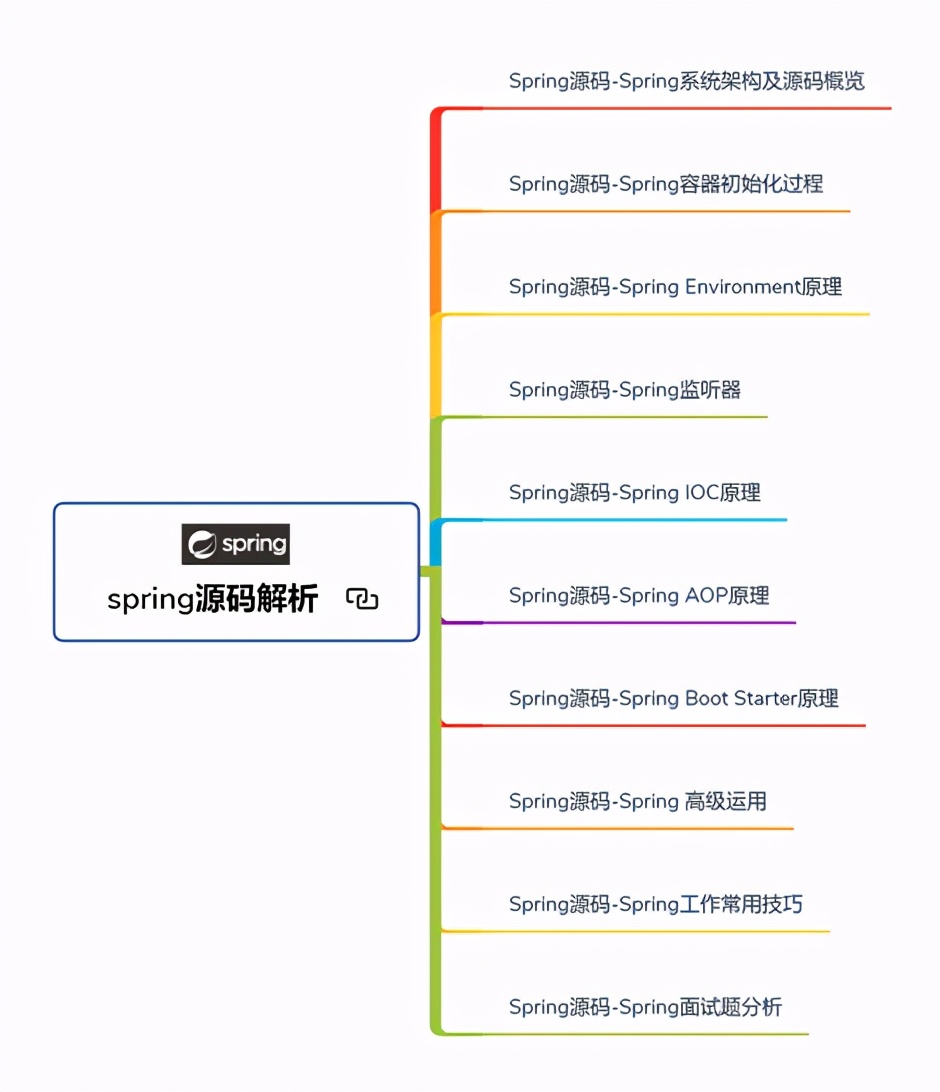
之前想多寫寫Spring Boot相關的東西,於是對Spring做了一些總結,最後匯成了一張Spring Boot相關的體系結構圖。


Java完整架構圖私信我「修煉」即可免費獲取!
需要獲取這本技能修煉Spring Boot打造全棧應用的小夥伴可以三連文章後私信(修煉)或者看下方免費獲取
內容簡介
本書涉及很多平臺、框架和類庫等,主要有前端使用的Angular,後端使用的Spring Boot框架、SpringSecurity安全框架,資料庫涉及MongoDB、Elasticsearch和Redis。此外,還會學習函數語言程式設計、響應式程式設計(RxJS)、Redux等理念,Swagger、JaVers等工具及Rest、WebSocket、微服務等概念。
希望通過本書,可以幫助讀者開啟一扇門,真正掌握這些讓人眼花繚亂的程式語言、框架、平臺、IDE等技術背後的程式設計思想。
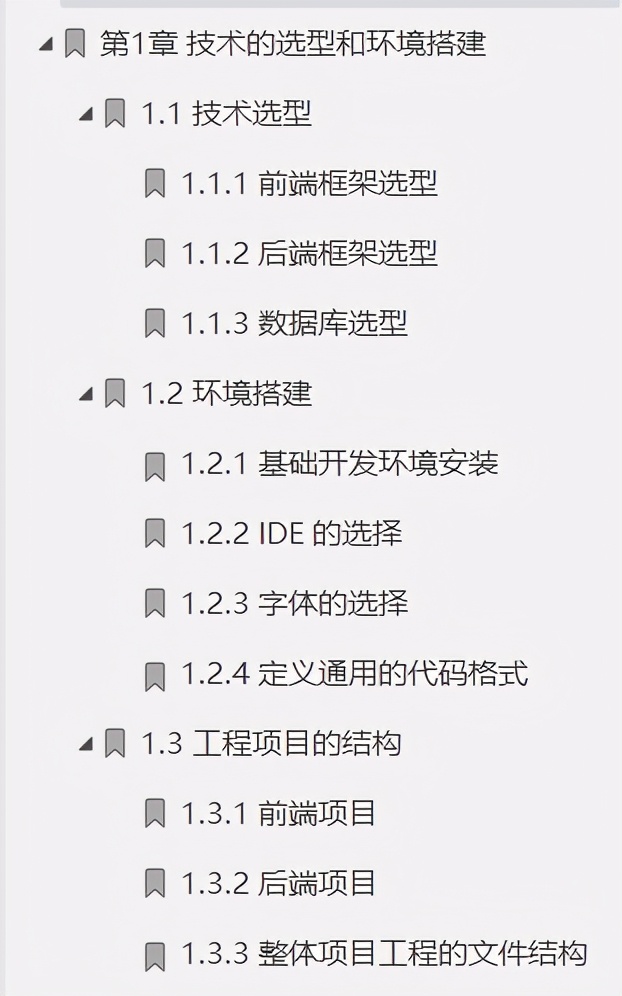
第一章技術的選型和環境搭建
本章主要集中討論書中所採用的各種技術的選型,包括前端、後端、資料庫、快取等。讀者可以下載原始碼配合書籍閱讀。'

第二章使用Angular快速構造前端原型
本章會從Angular的核心概念出發,2.1節以一系列小例子闡釋這些概念的意義和使用方法。有 Angular基礎的讀者可以跳過或者摘選自己感興趣的內容看。在2.2節中,我們會一起來認識Angular 的官方UI元件庫 Angular Material,這是一套遵循谷歌 Material Design 風格的元件庫。使用它的好處在於可以在元件標準化、動畫、相容性方面節省很大精力,即使你不熟悉CSS也可以做出很好看的UI效果。還會一起學習幾個較常見的元件,當然只是最初的簡單框架和頁面,使用的是 Angular Material元件庫和 Angular FlexLayout 佈局庫。2.3節我們會一起學習Angular Material的主題支援,學會如何客製化化主題。2.4節使用容器來構建應用,我們不會專門去講關於容器的知識,但在書中需要使用容器的地方會有相應說明。使用容器的原因是它可以讓整個開發部署的流程更加自動化,提高生產效率。

第三章 何謂後端
任何系統中介面始終是一個繞不過去的大「坑」,因為需求變化在UI上體現得最明顯,所以這些框架多用於解決如何快速開發Web介面,並且易於維護。這些框架競爭後勝出的,或者叫普及率最高的Web框架是Structs。伴隨著Web框架,還有資料庫ORM框架及中介軟體框架等逐漸出現,在Java領域經常聽到的SSH指的就是Structs、Spring、Hibernate,SSM 指的就是Structs、Spring、MyBatis。

第四章 登入鑑權功能的構建
本章要學習的不僅僅是Angular Material的一些知識,還要學習Angular的模組化、服務層的開發、響應式程式設計的概念,以及響應式程式設計框架RxJS,最後還會應用以上技巧打造一個較複雜的互動應用——忘記密碼。

第五章 構建後端 API
第3章只是對Spring Boot 中的強大功能進行了一個大概介紹,本章我們會就登入鑑權API進行詳細的討論。

需要獲取這本技能修煉Spring Boot打造全棧應用的小夥伴三連後私信(修煉)或者直接掃描下方免費獲取
第六章 前端和 API的配合
前面的章節中,我們是前端和後端分開介紹的,但在實際應用中,這兩者是要配合起來的。後端作為內容資源的提供者,而前端作為這些資源的消費者,將資源以需要的形式展現給使用者,也就是我們的終端使用者。

第七章 後端不只是API
剝離前端後,後端大部分的工作是真的比較「後端」了,因為實現的功能是沒有使用者介面的,比如效能、安全、搜尋、資料的審計歷史等。本章就來看看後端的這些功能,需要說明的是,這些功能是非常專業的,需要深入學習的,這裡我們只是帶大家一起開個頭,相關的細節需要我們一起在今後的工作中不斷學習和體會。

第八章 前端的工程化
今天的前端已經遠遠不是用一些簡單HTML、CSS和JavaScript可以應對的了,越來越多的功能要求在前端實現,可以說前端的複雜度已經要求和Android或 iOS同等量級(如果不是更強)的生態支援了。所以我們看到了前端從JQuery這種類庫級別的支援發展到類似Knockout.js 的雙向繫結機制,直到今天以Angular、React和Vue為代表的各種框架級別的生態。

第九章 Spring Cloud打造微服務
Spring Cloud是一個基於Spring Boot 實現的雲應用開發環境,它為基於Java的雲應用開發中涉及的設定管理、服務發現、斷路器、智慧路由、微代理、控制匯流排、全域性鎖、決策競選、分散式對談和叢集狀態管理等操作提供了一種簡單的開發環境和模式。

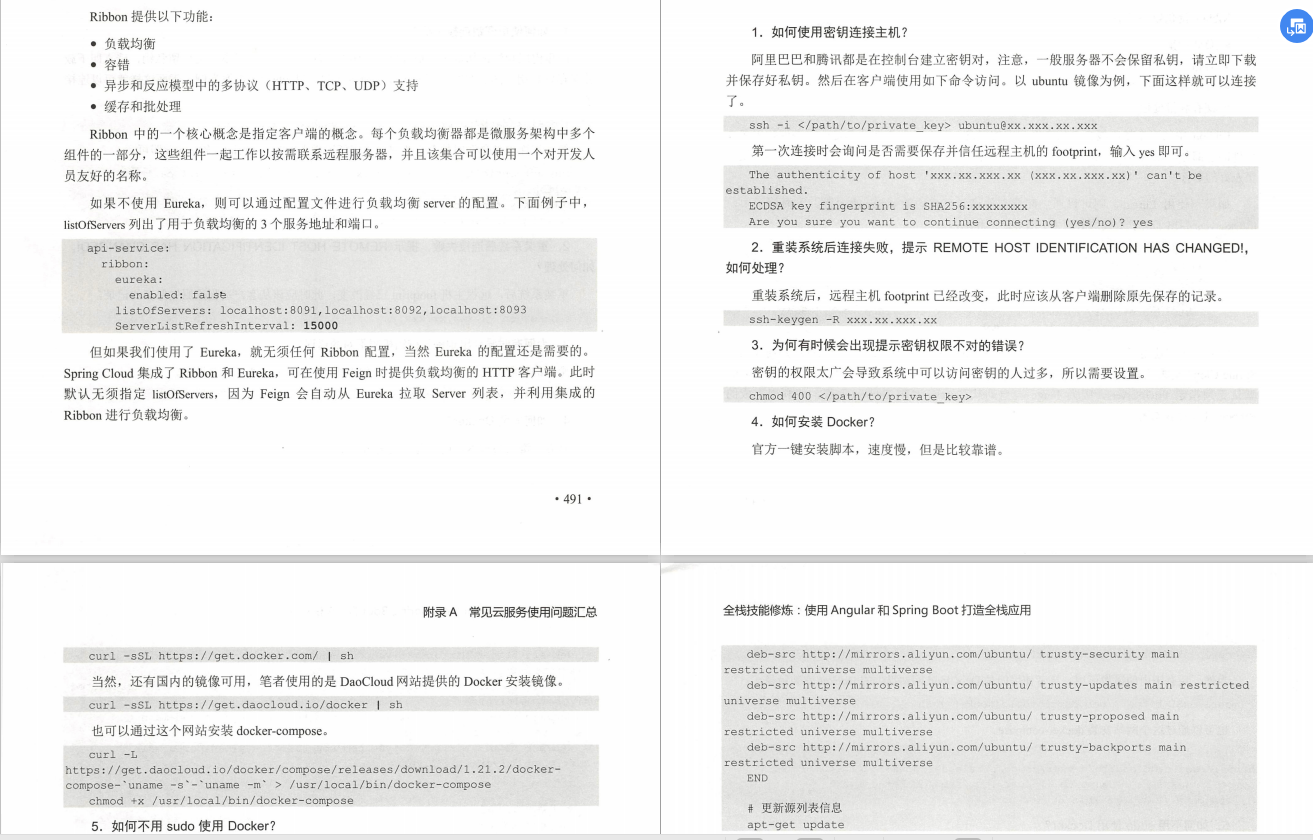
附錄 常見雲服務使用問題彙總

全棧,是技術領域的一條Hard Way,全棧,就是技術的任督二脈。希望同為開發人員的你,也能靜下心來用心去學習只要能堅持,相信進大廠只是時間上的問題。
本文中的全棧技能修煉Spring Boot打造全棧應用 思維導圖、檔案資料、pdf等免費分享,只需三連之後私信掃描下方即可免費獲取!