來優化 小程式中的css treeshaking
欄目帶大家學習如何優化小程式中的css treeshaking。

前言
em...我寫這工具的原因就是為了上班多划水,少費腦,少犯錯,一勞永逸!
每次區域性改版老頁面時,我不會去刪除老的css。因為很麻煩,而且又害怕不小心刪出了不可預估的樣式錯亂。
所以我基本上都是在css檔案的最後一行去新增新的樣式,然後......,css檔案越來越大。所以為了解決這種手動刪除css的問題,開發了一個小工具。
我們最終實現效果是通過終端命令去完成css treeshaking
// 到專案目錄下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付寶qts-lint css alipay複製程式碼
處理命令列
如何全域性接收qts-lint命令
設定package.json檔案的bin欄位,全域性安裝後就可以識別qts-lint xxxx命令啦,是不是很簡單
{ "name": "xxx", "version": "1.0.0", "description": "小程式程式碼", "bin": { "qts-lint": "./bin.js"
}
}複製程式碼如何接收命令列引數
使用commander接收命令,區分執行的是微信還是支付寶,再去執行對應的邏輯
關於commander我就不具體介紹了,大家可以自己看看檔案
const program = require("commander");
program
.command("css <app-type>") // 引數
.description("格式化,css tree-shaking") // 描述
.action((type, command) => { // do something...
});複製程式碼獲取css依賴關係
前面我們說了怎麼去接收命令列命令,接下來我們就進入正題,如何對小程式css進行tree shaking。
目前我們使用外掛purify-css來做tree shaking,所以就需要獲取css的依賴關係來確定哪些css是頁面沒用到的。
獲取小程式所有頁面
小程式所有頁面都在app.json中維護,app.json的格式都是如下所示
{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}複製程式碼所以為了獲取主包和分包中的所有頁面,就需要去迴圈pages和subPackages,特別需要注意的是subPackages的路由是由root+pages組合而成的,下方就是我們獲取小程式中所有頁面路由的方法
function readPages(json = {}, root) { let pages = (json.pages || []).map(p => path.join(root, p));
json.subPackages &&
json.subPackages.forEach(element => {
pages = pages.concat(element.pages.map(p => path.join(root, element.root, p)));
}); return pages;
}複製程式碼獲取css的依賴關係
迴圈獲取到的頁面,獲取每個頁面對應的css,js,wxml,json。
儲存得到的資料
{ "css url": ["js url", "wxml url", ...]
}複製程式碼但是頁面還存在元件和參照,所以我們還需要
- 獲取元件css,js,wxml,如果是元件則加入父頁面陣列的同時儲存自身的鍵值對
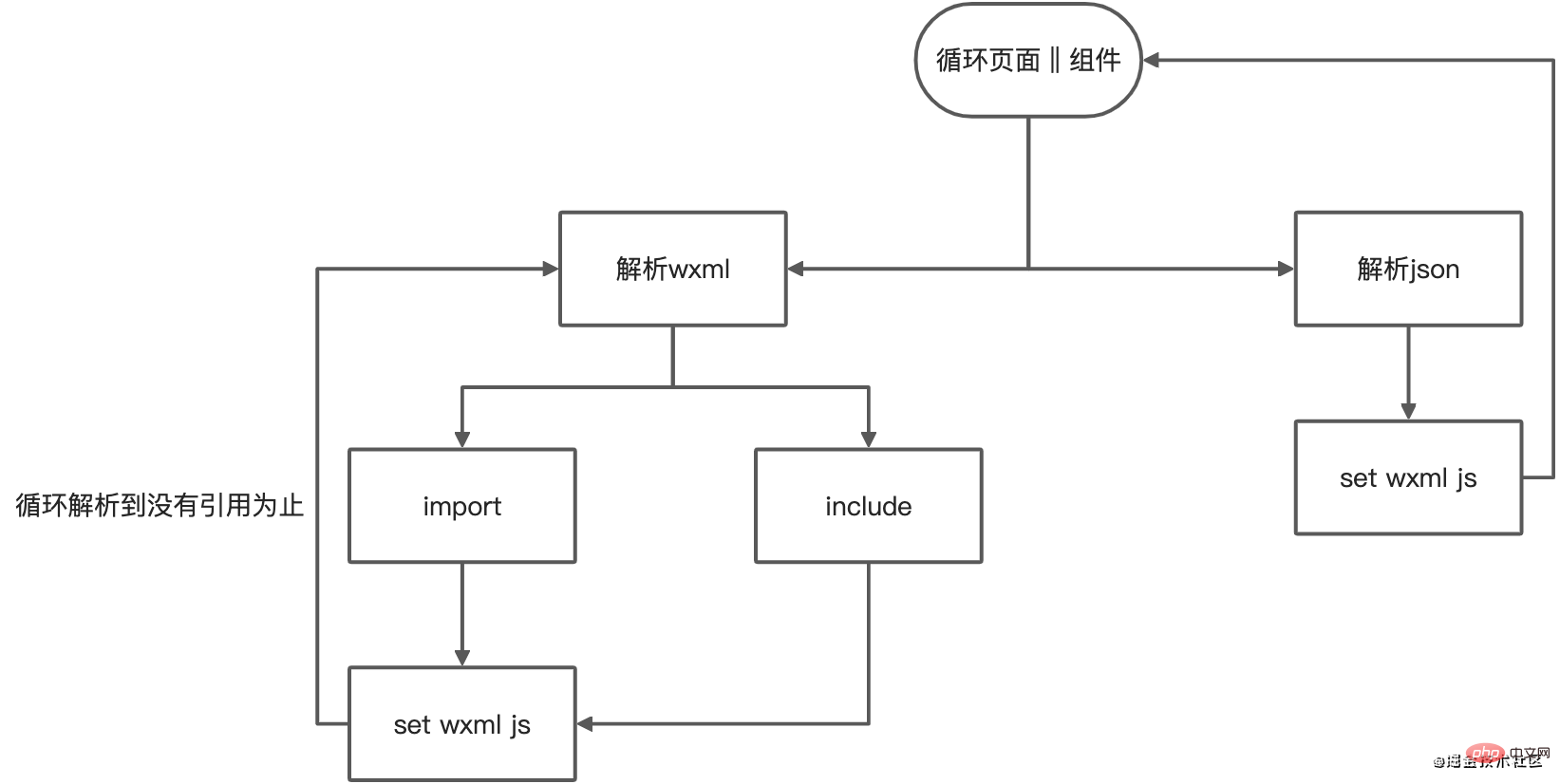
- 解析wxml檔案,獲取參照,將參照路徑新增到陣列裡
- 解析參照的檔案,判斷是否還存在參照檔案,存在回到步驟1
- 解析json檔案,存在元件回到步驟1

上面我們說到要解析wxml,那麼我們該如何去解析wxml呢?
可以使用htmlparser2解析後迴圈節點,獲取type是tag而且name等於import或include的標籤,然後再拿到該標籤的src,就可以獲取到該頁面的參照或參照裡的參照了
這時就會得到一個像下面這樣的css依賴關係結構(包括頁面,元件,參照)
{ // 頁面css
"/pages/index/index.css": [ // 頁面
"/pages/index/index.js", "/pages/index/index.wxml", // 元件
"/pages/components/title/index.js", "/pages/components/title/index.wxml", // 參照模版
"/pages/template/index.wxml"
], // 元件css
"/pages/xxx/xxx.css":[ // 父頁面
"/pages/index/index.js", "/pages/index/index.wxml", // 元件的頁面
"/pages/index/index.js", "/pages/index/index.wxml",
...
],
...
}複製程式碼這裡大家可能會有2個疑惑
為啥目前頁面的css還要關聯元件的wxml和js?
因為支付寶存在樣式穿透,而我們專案是多人開發的,所以怕存在元件的樣式在頁面寫了,元件就沒寫的情況,所以做了這種相容
為啥目前元件的css也要關聯頁面的wxml和js?
可能存在頁面傳元件className,而樣式列舉寫在元件內的情況,那麼只能關聯頁面才能拿到傳入的className。這裡可能存在樣式多刪的情況,比如樣式裡寫裡四種樣式,但是實際用到的只有一種,那可能就會把其它3種刪掉,這就不是我們想要的效果,目前的解決辦法只有在js里加上列舉的className註釋,purify-css檢查到js裡出現了需要的幾個className的列舉後就不刪除css裡的樣式了
刪除css
上面我們獲取到css依賴關係後,直接利用purify-css完成刪除css的操作啦
purify('css url', [...], options)複製程式碼
弱小的我原始碼和其它外掛放在一起,大家有興趣可以看看喲
原始碼連結:www.npmjs.com/package/xcx…
npm 全域性
$ npm i -g xcx-lint-qts複製程式碼
yarn 全域性
$ yarn global add xcx-lint-qts複製程式碼
// 到專案目錄下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付寶qts-lint css alipay複製程式碼
相關免費學習推薦:
以上就是來優化 小程式中的css treeshaking的詳細內容,更多請關注TW511.COM其它相關文章!