鞏固你的JavaScript知識體系
人狠話不多,欄目幫你鞏固JavaScript知識體系。

JavaScript基礎語法





var a = [1, 2, 5];
for(var k in a){
console.log(k); // k 為當前元素的下標
}
for(var m of a){
console.log(m); // m 為當前元素的值
}
VM215:3 0
VM215:3 1
VM215:3 2
VM215:6 1
VM215:6 2
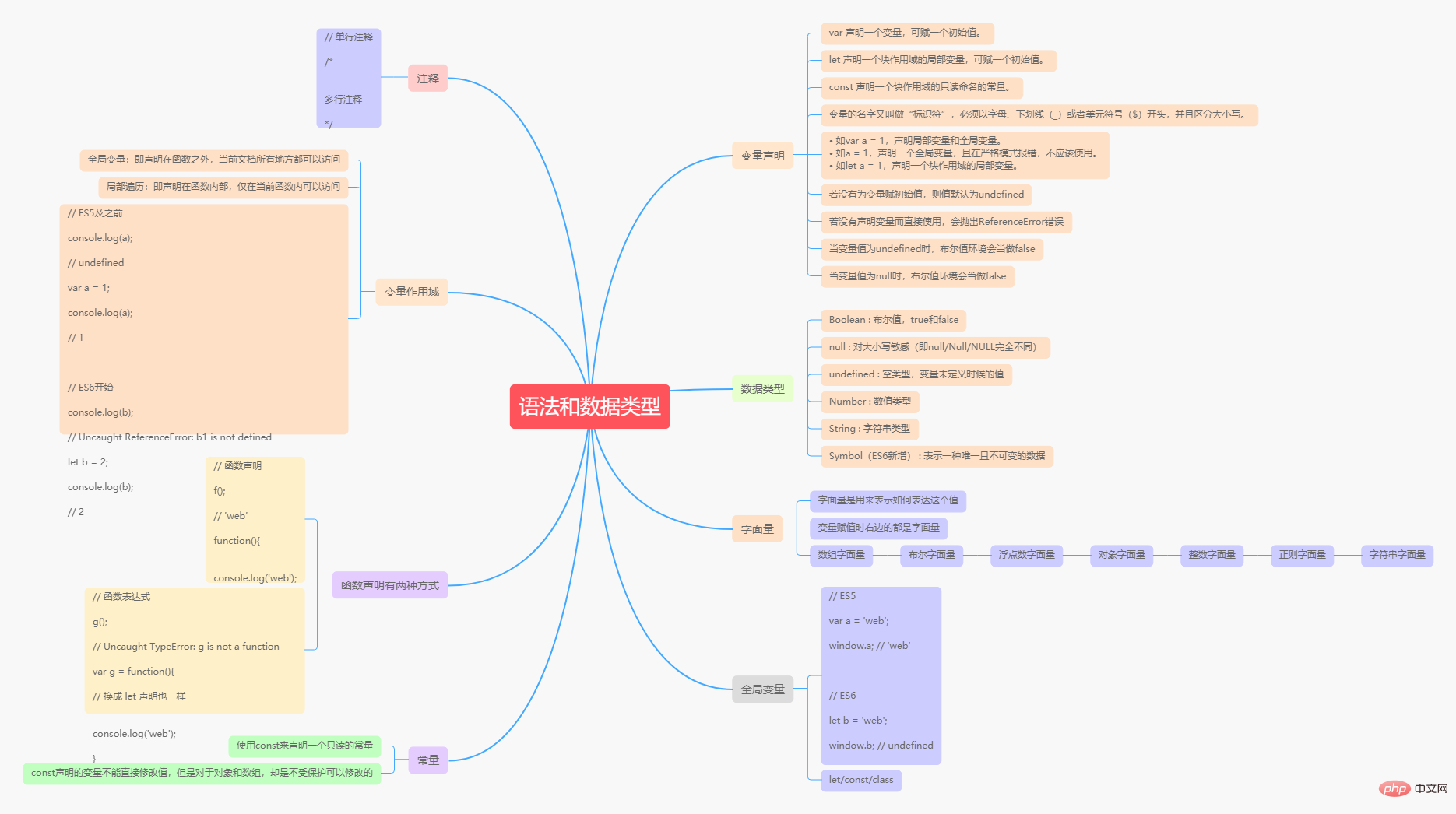
VM215:6 5複製程式碼變數宣告
var宣告一個變數,可賦一個初始值。let宣告一個塊作用域的區域性變數,可賦一個初始值。const宣告一個塊作用域的唯讀命名的常數。- 變數的名字又叫做「識別符號」,
必須以字母、下劃線(_)或者美元符號($)開頭,並且區分大小寫。 - 若沒有為變數賦初始值,則值預設為
undefined - 若沒有宣告變數而直接使用,丟擲
ReferenceError錯誤 - 當變數值為
undefined時,布林值環境當做false - 當變數值為
null時,布林值環境當做false
資料型別
- Boolean布林值,true和false
- null對大小寫敏感
- undefined空型別,變數未定義時候的值
- Number數值型別
- String字串型別
- Symbol(ES6新增)表示一種唯一且不可變的資料
字面量
- 字面量是用來表示如何表達這個值
- 變數賦值時右邊的都是字面量
- 陣列字面量
- 布林字面量
- 浮點數位面量
- 物件字面量
- 整數位面量
- 正則字面量
- 字串字面量
全域性變數
程式碼:
// ES5 var a = 'web'; window.a; // 'web' // ES6 let b = 'web'; window.b; // undefined複製程式碼
註釋
程式碼:
// 單行註釋 /* 多行註釋 */複製程式碼
變數作用域
- 全域性變數:即宣告在函數之外,當前檔案所有地方都可以存取
- 區域性遍歷:即宣告在函數內部,僅在當前函數內可以存取
程式碼:
// ES5及之前 console.log(a); // undefined var a = 1; console.log(a); // 1 // ES6開始 console.log(b); // Uncaught ReferenceError: b1 is not defined let b = 2; console.log(b); // 2複製程式碼
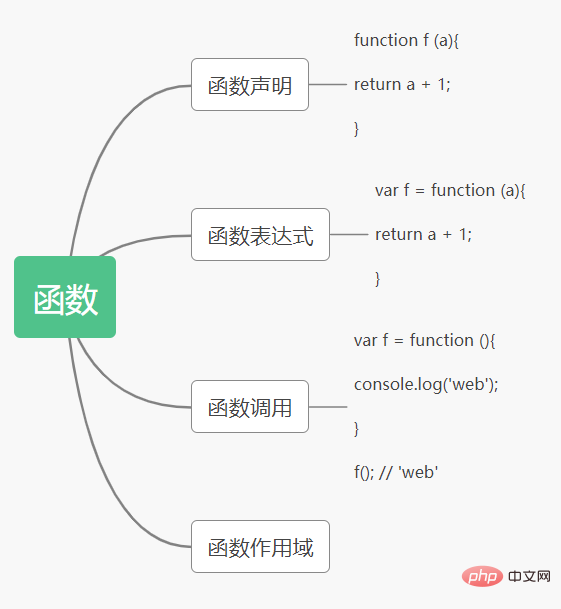
函數宣告有兩種方式
程式碼:
// 函數宣告
f(); // 'web'
function(){
console.log('web');
};複製程式碼// 函數表示式
g(); // Uncaught TypeError: g is not a function
var g = function(){ // 換成 let 宣告也一樣
console.log('web');
}複製程式碼常數
- 使用const來宣告一個唯讀的常數
- const宣告的變數不能直接修改值,但是對於物件和陣列,卻是不受保護可以修改的
- 一個完整的
javascript實現由3個部分組成:核心ECMAScript,檔案物件模型DOM,瀏覽器物件模型BOM。 JavaScript是一種直譯式指令碼語言,是一種動態型別,弱型別,基於原型的語言,內建支援型別。JavaScript具有特點:一種解釋性指令碼語言,主要用於向HTML頁面新增互動行為,可以直接嵌入HTML頁面,但寫成單獨的js檔案有利於結構和行為的分離,- 跨平臺特性,在絕大多數瀏覽器的支援下,可以在多種平臺下執行。
JavaScript語法區別:區分大小寫,變數是弱型別,結尾的分號可有可無,解釋與java,c和php語言中的註解是相同的,大括號表示程式碼塊。
範例
{}包含的內容表示一個程式碼塊
程式碼:
if(test1=="red") {
test1 = "blue";
alert(test1);
}複製程式碼JavaScript關鍵字:
break,else,new,var case,finally,return,void catch,for,switch,while continue,function,this,with default,if,throw delete,in,try do,instanceof,typeof複製程式碼
JavaScript的變數
在javascript中,變數是儲存資訊的容器,變數存在兩種型別的值,即為原始值和參照值。
JavaScript的原始型別,即Undefined,Null,Boolean,Number和String型。- 字串
String是JavaScript的基本資料型別。 - 資料型別表示資料的型別,
JavaScript語言的每個值都屬於某一種資料型別。 JavaScript的資料型別分兩類:值型別(原始值),參照資料型別(參照值)。- 值型別:字串string,數位number,布林boolean,對空null,未定義undefined,symbol為es6引入的一鍾新的原始資料型別,表示獨一無二的值。
- 參照資料型別:物件object,陣列array,函數function。
JavaScript提供typeof運運算元用於判斷一個值是否在某種型別的範圍內。Undefined型別只有一個值,即為undefined。- 當宣告的變數未初始化時,該變數的預設值是
undefined。 Null型別只有一個值為null,值undefined實際上是從值null派生來的,所以JavaScript將他們定義為相等的。null與undefined表示這兩個值相等,但含義不同。undefined是宣告了變數但未對其初始化時賦予該變數的值,null表示尚未存在的物件。
程式碼:
console.log( null == undefined); // true複製程式碼
Boolean型別的兩個值是true和false。Number型別,所有數學運算返回的都是十進位制的結果。Number.MAX_VVALUE和Number.MIN_VALUE,它們定義了Number值集合的外邊界。- 如果生成的數值結果大於
Number.MAX_VALUE時,將被賦予值Number.POSITIVE_INFINITY,表示不再有Number值。生成的數值小於Number.MIN_VALUE,會被賦予值Number.NEGATIVE_INFINITY,表示不再有Number值。 - 有表示無窮大的值為
Infinity。 Number.POSITIVE_INFINITY的值為Infinity,Number.NEGATIVE_INFINITY的值為-Infinity。
使用
isFinite()方法判斷引數值是否是有窮的。
- 特殊的
NaN,表示非數。與無窮大一樣,NaN也不能用於算術計算。注意,NaN與自身不相等。
範例:
console.log(NaN == NaN) // false
console.log(isNaN("66")); // false複製程式碼String型別,是唯一沒有固定大小的原始型別,字串字面量是用雙引號或者單引號宣告。
型別判斷
typeof操作符,用於獲取一個變數或者表示式的型別。
返回值:
undefined,變數是Undefined型別 boolean,變數是Boolean型別的 number,變數是Number型別的 string,變數是String型別的 object,變數是一種參照型別或者Null型別複製程式碼
範例:
console.log(typeof 12); // number複製程式碼
typeof運運算元對null的值返回Object。
instanceof操作符,用於判斷一個參照型別屬於哪種型別。
範例:
<script>
var a = new Array();
if(a instanceof Array) {
console.log('a是一個陣列型別');
}else{
console.log('a不是一個陣列型別');
}
</script>複製程式碼型別轉換
Number變數,將變數轉化為數位型別。String變數,將變數轉化為字串型別。Boolean變數,將變數轉化為布林值型別。parseFloat變數,將變數轉化為浮點型別。parseInt變數,將變數轉化為整數型別。
運運算元
- 運運算元:賦值運運算元,算數運運算元,比較運運算元,邏輯運運算元,一元運運算元,二元運運算元,三元運運算元。
| 名稱 | 操作符 | 含義 |
|---|---|---|
| 賦值 | x = y | x = y |
| 加法賦值 | x += y | x = x + y |
| 減法賦值 | x -= y | x = x - y |
| 乘法賦值 | x *= y | x = x * y |
| 除法賦值 | x /= y | x = x / y |
| 求餘賦值 | x %= y | x = x % y |
| 求冪賦值 | x **= y | x = x ** y |
| 左移位賦值 | x <<= y | x = x << y |
| 右移位賦值 | x >>= y | x = x >> y |
| 無符號右移位賦值 | x >>>= y | x = x >>> y |
| 按位元與賦值 | x &= y | x = x & y |
| 按位元互斥或賦值 | x ^= y | x = x ^ y |
範例:
賦值運運算元的符號為= 算數運運算元:+,-,*,/,% 比較運運算元:>,>=,<,<=,!=,==,===,!== 邏輯運運算元: &&,邏輯與,表示表示式前後全為true才能返回true ||,邏輯或,表示表示式前後只要有一個true就返回true !,邏輯取反,表示表示式後若為true,則返回false,否則反之。複製程式碼
++自增長,每執行一次自身加1,--自減,每執行一次自身減1.i++,值先參與外部表示式的運算,然後再將自身的值加1。++i,i先自身的值加1,再參與外部表示式的運算。+=,a+=3等於a=a+3。同理類似。- 三元運運算元的表示式格式為:條件?正:假
- 運運算元優先順序:算數運運算元>比較運運算元>邏輯運運算元>賦值運運算元。
- 算數運運算元
- 比較運運算元
- 邏輯運運算元
- 賦值運運算元
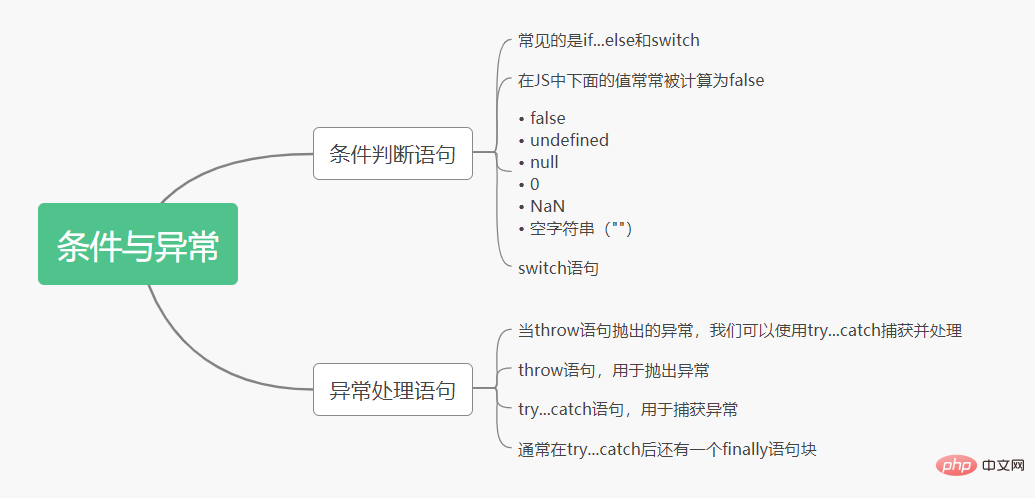
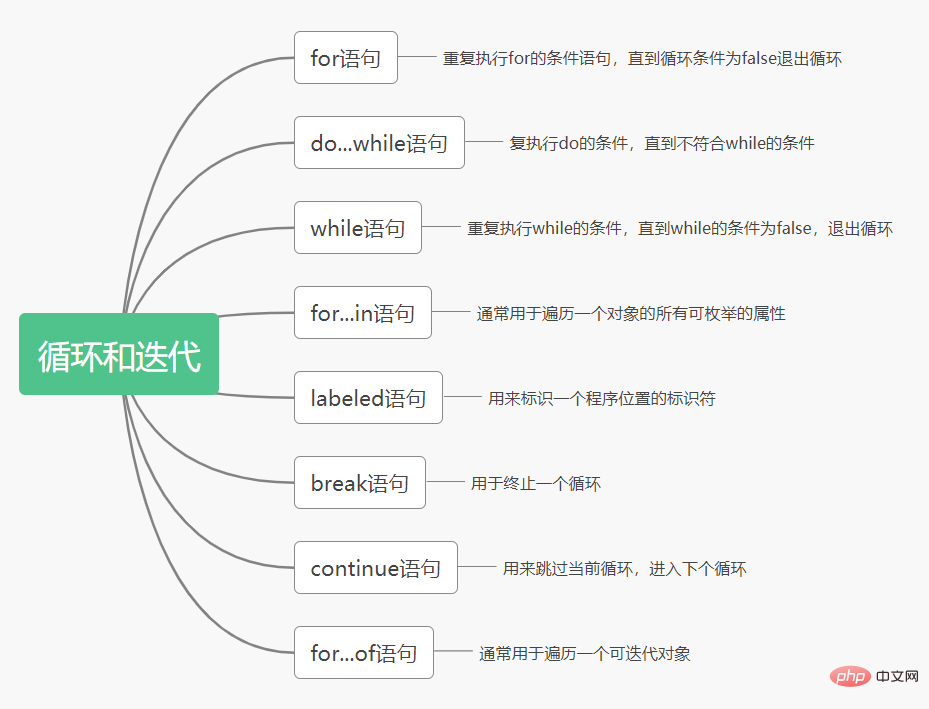
分支迴圈
if-else條件判斷語句switch-case選擇語句for迴圈語句for-in遍歷語句while迴圈語句do-while迴圈語句
範例:
if(條件 1) {
當條件1為true時執行的程式碼
}else if(條件 2){
當條件2為true時執行的程式碼
}else{
當條件1和條件2都不為true時執行的程式碼
}複製程式碼範例:
switch(n){
case1:
執行程式碼塊1
break;
case2:
執行程式碼塊2
break;
default:
...
}複製程式碼範例:
for(語句1;語句2;語句3){
被執行的程式碼塊
}複製程式碼continue表示為越過本次迴圈,繼續下一次迴圈break表示跳出整個迴圈,迴圈結束
遍歷
for in語句迴圈遍歷物件的屬性,多用於物件,陣列等複合型別,以遍歷其中的屬性和方法。
範例:
for(鍵 in 物件) {
程式碼塊
}複製程式碼while,只有表示式為真,就可以進入迴圈。
範例:
while(表示式){
程式碼塊
}複製程式碼do-while
範例:
do {
程式碼
}while(表示式)複製程式碼陣列
陣列的屬性和方法:
| 方法 | 說明 |
|---|---|
concat() | 連線兩個或者更多的陣列,並返回結果 |
join() | 把陣列的所有元素放入一個字串,元素通過指定的分隔符進行分隔 |
pop() | 刪除並返回陣列的最後一個元素 |
push() | 向陣列的末尾新增一個或者多個元素,並返回新的長度 |
reverse() | 顛倒陣列中元素的順序 |
shift() | 刪除並返回陣列的第一個元素 |
slice() | 從某個已有的陣列返回選定的元素 |
sort() | 對陣列的元素進行排序 |
splice() | 刪除元素,並向陣列新增新元素 |
toSource() | 返回該物件的原始碼 |
toString() | 將陣列轉換為字串,並返回結果 |
toLocalString() | 將陣列轉換為本地陣列,並返回結果 |
unshift() | 向陣列的開頭新增一個或者更多元素,並返回新的長度 |
valueOf() | 返回陣列物件的原始值 |
indexOf() | 在陣列中搜尋指定元素並返回第一個匹配的索引 |
lastIndexOf() | 在陣列中搜尋指定元素並返回最後一個匹配的索引 |
concat()
連線兩個或更多的陣列,並返回一個新陣列。
語法:
arr.concat(a1, a2, ..., an)複製程式碼
引數:
arr:目標陣列a1,a2,...,an:需要合併的元素
join()
使用指定分隔符,連線兩個或多個陣列的元素,返回一個字串。
陣列定義
- 使用
new關鍵字建立一個array物件,可以在記憶體中建立一個陣列空間,新增元素。 - 使用
new關鍵字建立一個array物件的同時為陣列賦予n個初始值。 - 不用
new,直接用[]宣告一個陣列,可以直接賦予初始值。
陣列操作
- 新增元素
- 刪除元素,pop方法,shift方法,splice方法。
- 遍歷陣列
- 插入元素,unshift方法,splice方法插入。
- 合併陣列
- 陣列轉字串
- 陣列元素倒序
pop方法,從尾部刪除,刪除後元素從陣列上剝離並返回。shift方法,從頭部刪除元素,並返回。splice方法,從指定位置刪除指定的元素。unshift方法,從頭部插入。splice方法,從指定位置插入指定個數的元素。concat方法將多個陣列連線成一個陣列。join方法將陣列中的元素合併成一個用指定分隔符合並起來的字串。reverse方法可以將陣列中的元素倒序排列,而且直接改變原來的陣列,不會建立新的陣列。sort方法可以將陣列中的元素按照一定的規則自動排序(預設的是按照字元的ASCII碼順序排序)。
pop()和push()
- pop(): 刪除並返回陣列最後一個元素,改變原陣列。
- push(item): 向陣列末尾新增一個或多個元素,改變原陣列,返回新的陣列長度。
shift()和unshift()
- shift(): 刪除並返回陣列第一個元素,改變原陣列。
- unshift(item): 向陣列頭部新增一個或多個元素,改變原陣列,返回新的陣列長度。
範例:
let arr = [1, 2, 3, 5, 6]; let a1 = arr.slice(2); // [3, 5, 6] let a2 = arr.slice(2,3); // [3] let arr = [1, 2, 3, 4]; let a = arr.splice(1, 2, "web", "a"); // a => [2, 3] // arr => [1, "web", "a", 4]複製程式碼
forEach()
程式碼:
let a = [1,3,5,7];
a.forEach(function(val, index, arr){
arr[index] = val * 2
})
a ; // [2, 6, 10, 14]複製程式碼程式碼:
arr.every(callback) 測試陣列的所有元素是否都通過了指定函數的測試。 some() 測試陣列中的某些元素是否通過由提供的函數實現的測試。複製程式碼
filter()
範例:
let a = [1, "", "aa", 2, 6];
let res = a.filter(function(val, index, arr){
return typeof val == "number";
})
res;//[1, 2, 6]複製程式碼map()
對每個元素執行此方法,並返回一個執行後的陣列。
範例:
let a = [1, 3, 5];
let b = a.map(function(val, index, arr){
return val + 1;
})
b; //[2, 4, 6]複製程式碼拓展運運算元
拓展運運算元使用(...)
範例:
console.log(...[1, 2, 3]); // 1 2 3 console.log(1, ...[2,3], 4); // 1 2 3 4複製程式碼
// 通常情況 淺拷貝 let a1 = [1, 2]; let a2 = a1; a2[0] = 3; console.log(a1,a2); // [3,2] [3,2] // 拓展運運算元 深拷貝 let a1 = [1, 2]; let a2 = [...a1]; // let [...a2] = a1; // 作用相同 a2[0] = 3; console.log(a1,a2); // [1,2] [3,2]複製程式碼
let [a, ...b] = [1, 2, 3, 4]; // a => 1 b => [2,3,4] let [a, ...b] = []; // a => undefined b => [] let [a, ...b] = ["abc"]; // a => "abc" b => []複製程式碼
fill()
- 用於用指定值填充一個陣列
- 用來初始化空陣列,並抹去陣列中已有的元素
- fill()的第二個和第三個引數指定填充的起始位置和結束位置
new Array(3).fill('a'); // ['a','a','a']
[1,2,3].fill('a'); // ['a','a','a']
[1,2,3].fill('a',1,2);// [1, "a", 3]複製程式碼entries(),keys(),values()
entries()對鍵值對遍歷keys()對鍵名遍歷values()對鍵值遍歷。
includes()
includes()用於表示陣列是否包含給定的值- 第二個引數為起始位置,預設為0,如果負數,則表示倒數的位置,如果大於陣列長度,則重置為0開始。
程式碼:
[1,2,3].includes(3,3); // false [1,2,3].includes(3,4); // false [1,2,3].includes(3,-1); // true [1,2,3].includes(3,-4); // true複製程式碼
flat(),flatMap()
範例:
var arr1 = [1, 2, [3, 4]]; arr1.flat(); // [1, 2, 3, 4] var arr2 = [1, 2, [3, 4, [5, 6]]]; arr2.flat(); // [1, 2, 3, 4, [5, 6]] var arr3 = [1, 2, [3, 4, [5, 6]]]; arr3.flat(2); // [1, 2, 3, 4, 5, 6]複製程式碼
var arr4 = [1, 2, , 4, 5]; arr4.flat(); // [1, 2, 4, 5]複製程式碼
語法
var new_array = arr.flatMap(function callback(currentValue[, index[, array]]) {
// return element for new_array
}[, thisArg])複製程式碼var arr1 = [1, 2, 3, 4]; arr1.map(x => [x * 2]); // [[2], [4], [6], [8]] arr1.flatMap(x => [x * 2]); // [2, 4, 6, 8] // only one level is flattened arr1.flatMap(x => [[x * 2]]); // [[2], [4], [6], [8]]複製程式碼
let arr1 = ["it's Sunny in", "", "California"];
arr1.map(x => x.split(" "));
// [["it's","Sunny","in"],[""],["California"]]
arr1.flatMap(x => x.split(" "));
// ["it's","Sunny","in", "", "California"]複製程式碼Array.prototype.reduce()
reduce() 方法對陣列中的每個元素執行一個由您提供的reducer函數(升序執行),將其結果彙總為單個返回值。
var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
// 和為 6
var total = [ 0, 1, 2, 3 ].reduce(
( acc, cur ) => acc + cur,
0
);複製程式碼語法
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue]) initialValue可選 作為第一次呼叫 callback函數時的第一個引數的值。 如果沒有提供初始值,則將使用陣列中的第一個元素。 在沒有初始值的空陣列上呼叫 reduce 將報錯。複製程式碼
字串物件屬性
字串物件屬性
| 屬性 | 說明 |
|---|---|
constructor | 對建立該物件的函數的參照 |
length | 字串的長度 |
prototype | 允許向物件新增屬性和方法 |
字串物件方法
字串物件方法
| 屬性 | 說明 |
|---|---|
anchor() | 建立HTML錨 |
big() | 用大號字型顯示字串 |
blink() | 顯示閃動字串 |
bold() | 使用粗體顯示字串 |
charAt() | 返回在指定位置的字元 |
charCodeAt() | 返回在指定位置的字元的Unicode編碼 |
concat() | 連線字串 |
fixed() | 以打字機文字顯示字串 |
fontcolor() | 使用指定的顏色顯示字串 |
fontsize() | 使用指定的尺寸顯示字串 |
fromCharCode() | 從字元編碼建立一個字串 |
indexOf() | 檢查字串 |
italics() | 使用斜體顯示字串 |
lastIndexOf() | 從後向前搜尋字串 |
link() | 將字串顯示為連結 |
localeCompare() | 用本地特定的順序比較兩個字串 |
match() | 找到一個或者多個正規表示式的匹配 |
replace() | 替換與正規表示式匹配的子串 |
search() | 檢索與正規表示式匹配的值 |
slice() | 提取字串的片段,並在新的字串中返回被提取的部分 |
small() | 使用小字號顯示字串 |
split() | 將字串分割為字串陣列 |
strike() | 使用刪除線顯示字串 |
sub() | 將字串顯示為下標 |
substr() | 從起始索引號提取字串中指定數目的字元 |
substring() | 提取字串中兩個指定的索引號之間的字元 |
sup() | 將字串顯示為上標 |
toLocaleLowerCase() | 將字串轉換為小寫 |
toLocaleUpperCase() | 將字串轉換為大寫 |
toLowerCase() | 將字串轉換為小寫 |
toUpperCase() | 將字串轉換為大寫 |
toString() | 返回字串 |
valueOf() | 返回某個字串物件的原始值 |
toSource() | 代表物件的原始碼 |
字串搜尋
indexOf(),lastIndexOf(),search()和match()。
indexOf(),indexOf(搜尋詞,起始索引位置),第2個引數不寫則預設從0開始搜尋。indexOf()用於檢索指定的字串值在字串中首次出現的位置。lastIndexOf(),lastIndexOf(搜尋詞,起始索引位置),從後向前檢索,返回的是一個指定的子字串值最後出現的位置。search(),語法為字串,search(搜尋詞)或者字串search(正規表示式)。match(),語法為字串。match()可在字串內檢索指定的值,或者找到一個或者多個正規表示式的匹配。沒有匹配到結果,就返回null。有匹配到,會返回一個陣列,陣列的第0個元素存放的是匹配文字。
字串擷取
3種字串擷取方法:substring(),slice(),substr()
substring(),語法為字串,substring(擷取開始位置,擷取結束位置),substring()是常用的字串擷取方法,接收兩個引數,不能為負值,將返回一個新的字串。slice(),語法為字串,slice(擷取開始位置,擷取結束位置),slice()中的引數可以為負值,如果引數是負值,則該引數從字串的尾部開始算起的位置。-1是指字串的最後一個字元。substr(),substr(擷取開始位置,length),在字串中抽取從擷取開始位置下標開始的指定數目的字元。返回一個字串如果擷取的開始位置為負數,則表示從字串尾部開始算起。
字串替換
replace(),replace(正規表示式/要被替換的字串,要替換成為的子字串)。
字串切割
split()用於將一個字串分割成字串陣列,語法為字串。split(用於分割的子字串,返回陣列的最大長度),返回陣列的最大長度一般情況下不設定。
JS事件三個階段
事件流:
- 事件冒泡流
- 事件捕獲流
事件的處理過程主要有三個階段:捕獲階段,目標階段,冒泡階段 事件流包含三個階段:事件捕獲階段,處於目標階段和事件冒泡階段。
- 捕獲,事件由頁面元素接收,逐級向下,到具體的元素
- 目標,具體的元素本身
- 冒泡,元素本身,逐級向上,到頁面元素
- 事件捕獲,當使用事件捕獲時,父級元素先觸發,子元素後觸發。
- 事件冒泡,當使用事件冒泡時,子級元素先觸發,父元素後觸發。
事件冒泡和事件捕獲
- 事件發生會產生事件流
DOM事件流:DOM結構是一個樹形結構,當一個HTML元素產生一個事件時,該事件會在元素節點與根節點之間按特定的順序傳播,路徑所經過的節點都會收到該事件。- 事件流順序有兩種型別:事件冒泡和事件捕獲。
事件觸發方式
程式碼:
addEventListener("click","doSomething","true")複製程式碼第三個引數為true,表示採用事件捕獲,若false,表示採用事件冒泡。
<!DOCTYPE html>
<html lang="en>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html,body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){
d1 = document.getElementById("d1");
d2 = document.getElementById("d2");
d3 = document.getElementById("d3");
// true 表示在捕獲階段響應
// false 表示在冒泡階段響應
d1.addEventListener("click",function(event){
console.log("d1")
},"true");
d2.addEventListener("click",function(event){
console.log("d2")
},"true")
d3.addEventListener("click",function(event){
console.log("d3")
},"true")
}
</script>
</head>
<body>
<p id="d1" style="background: #0000ff; width: 500px; height: 500px">
<p id="d2" style="background: #00ff00; width: 400px; height: 400px">
<p id="d3" style="background: #ff0000; width: 200px; height: 200px">
</p>
</p>
</p>
</body>
</html>複製程式碼addEventListener網頁,點選跳轉:addEventListener.html
事件委託
一個響應事件委託到另一個元素。
<ul id="btn">
<li id="btn1">按鈕1</li>
<li id="btn2">按鈕2</li>
<li id="btn3">按鈕3</li>
</ul>
var btn1 = document.getElementById('btn1');
var btn2 = document.getElementById('btn2');
var btn3 = document.getElementById('btn3');
webbtn.myAddFun(btn1, 'click', function(event){
alert('1點選');
});
webbtn.myAddFun(btn2, 'click', function(event){
alert('2點選');
});
webbtn.myAddFun(btn3, 'click', function(event){
alert('3點選');
});複製程式碼新增一個事件處理常式,來做事件委託
var btn = document.getElementById('btn');
webbtn.myAddFun(btn, 'click', function(event){
event = webbtn.getMyEvent(event);
var target = webbtn.getMyTarget(event);
switch(target.id){
case "btn1":
alert('1點選');
break;
case "btn2":
alert('2點選');
break;
case "btn3":
alert('3點選');
break;
}
});複製程式碼鍵盤事件
鍵盤事件就是有關鍵盤操作所觸發的世界。
鍵盤事件:
| 方法 | 說明 |
|---|---|
keydown | 當使用者按下鍵盤上的任意鍵時觸發。按住不放,會重複觸發 |
keypress | 當使用者按下鍵盤上的字元鍵時觸發。按住不放,會重複觸發 |
keyup | 當使用者釋放鍵盤上的鍵時觸發 |
滑鼠拖拽效果
滑鼠繫結onmousedown(),onmousemove(),onmouseup()事件。
mouse網頁,點選跳轉:mouse.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mouse</title>
<style>
html,body{
width: 100%;
height: 100%;
}
#dd {
width: 120px;
height: 120px;
background: #00ff00;
position: absolute;
}
</style>
<script>
var dd;
var mflag = false;
function ondown() {
dd = document.getElementById('dd');
mflag = true;
}
function onmove(e){
if(mflag) {
dd.style.left = e.clientX - 60 + "px";
dd.style.top = e.clientY - 60 + "px";
}
}
function onup() {
mflag = false;
}
</script>
</head>
<body onmousemove="onmove(event)">
<p id="dd" onmousedown="ondown()" onmouseup="onup()" style="left: 80px;top: 120px;"
</body>
</html>複製程式碼滑鼠事件
滑鼠事件:
| 方法 | 說明 |
|---|---|
click | 使用者單擊滑鼠左鍵或者按下Enter鍵觸發 |
dbclick | 使用者雙擊滑鼠觸發 |
mousedown | 在使用者按下任意滑鼠按鈕時觸發 |
mouseenter | 在滑鼠遊標從元素外部首次移動到元素範圍內時觸發,不冒泡 |
mouseleave | 元素上方的遊標移動到元素範圍之外時觸發,不冒泡 |
mousemove | 遊標在元素的內部不斷移動時觸發 |
mouseover | 使用者指標位於一個元素外部,然後使用者將首次移動到另一個元素邊界之內時觸發 |
mouseout | 使用者將遊標從一個元素上方移動到另一個元素時觸發 |
mouseup | 在使用者釋放滑鼠時觸發 |
mousewheel | 滾輪捲動時觸發 |
範例:
function web(e) {
mouseX = e.clientX;
mouseY = e.clientY;
console.log("x:"+mouseX + "," + "y:"+mouseY)
}
<body onclick="web(event)">複製程式碼- 滑鼠懸停是
onmouseover - 滑鼠離開是
onmouseout
視窗事件
視窗事件:
loadunloadaborterrorselectresizescroll
load事件,表示當頁面完全載入完之後,就會觸發window上面的load事件。包含所有的影象,js檔案,css檔案等外部資源。
範例:
window.onload=function(){}複製程式碼當頁面完全載入完之後執行其中的函數。
範例:
<script>
window.onload = function() {
var myp = document.getElementById("myp");
console.log(myp.innerText);
}
</script>
<body>
<p id="myp"></p>
</body>複製程式碼範例:
function imgLoad() {
myimg = document.getElementById("myimg");
// 圖片載入完成後,給圖片載入框
myimg.style.border = "9px solid $00ff00";
}
<img id="myimg src="" onload="imgLoad()">複製程式碼resize事件
- 當調整瀏覽器的視窗到一個新的寬度或者高度時,會觸發
resize事件。
範例:
document.body.clientWidth和document.body.clientHeight獲得視窗的寬和高。
html,body {
width: 100%;
height: 100%;
}
<script>
function winChange() {
winWidth = document.body.clientWidth;
winHeight = document.body.clientHeight;
}
</script>
<body onresize="winChange()">
</body>複製程式碼
scrol事件,檔案或者瀏覽器視窗被捲動時觸發scroll事件
範例:
<script>
function scrollChange() {
srpos = document.getElementById("srpos");
srpos.innerText = document.documentElement.scrollTop;
srpos.style.top = docuemnt.documentElement.scrollTop+"px";
}
</script>
<body onscroll="scrollChange()">
<p style="height:300%;">
<br/>
<font id="srpos" style="position: relative;top: 0px">卷軸捲動到0px</font>
</p>
</body>複製程式碼焦點事件
| 方法 | 說明 |
|---|---|
blur | 在元素失去焦點時觸發,所有瀏覽器都支援 |
focus | 在元素獲得焦點時觸發,所有瀏覽器都支援 |
範例:
<script>
var note;
function myfocus(fname,notename) {
note = document.getElementById(notename);
note.innerText = fname+'獲得焦點';
}
function myblur(fname,notename) {
note = document.getElementById(notename);
note.innerText = fname + '失去焦點';
}
</script>
<body>
<form name="myform">
<input type="text" name="uname" onfocus="myfocus('uname','unote')" onblur="myblur('uname','unote')"/><font id="unote"></font>
<br/>
<input type="text" name="pwd" onfocus="myfocus('pwd','pnot')" onblur="myblur('pwd','pnote')"/><font id="pnote"></font>
</form>
</body>複製程式碼事件介紹
事件方法
| 方法 | 說明 |
|---|---|
onabort | 影象載入被中斷 |
onblur | 元素失去焦點 |
onchange | 使用者改變域的內容 |
onclick | 滑鼠單擊某個物件 |
ondblclick | 滑鼠雙擊某個物件 |
onerror | 當載入檔案或影象時發生某個錯誤 |
onfocus | 元素獲得焦點 |
onkeydown | 某個鍵盤的鍵被按下 |
onkeypress | 某個鍵盤的鍵被按下或者按住 |
onkeyup | 某個鍵盤的鍵被鬆開 |
onload | 某個頁面或者影象被完成載入 |
onmousedown | 某個滑鼠按鍵被按下 |
onmousemove | 滑鼠被移動 |
onmouseout | 滑鼠從某元素移開 |
onmouseover | 滑鼠被移到某元素之上 |
onmouseup | 某個滑鼠按鍵被鬆開 |
onreset | 重置按鈕被單擊 |
onresize | 視窗或者框架被調整尺寸 |
onselect | 文字被選定 |
onsubmit | 提交按鈕被單擊 |
onunload | 使用者退出頁面 |
視窗事件
load事件resize事件scroll事件- 焦點事件
滑鼠事件
- 獲取滑鼠單擊位置
- 滑鼠懸停和離開
- 滑鼠拖拽
鍵盤事件與事件冒泡,獲取
JavaScript內建物件
window物件document物件location物件navigator物件screen物件history物件
JavaScript的DOM操作,包含獲取節點,獲取,設定元素的屬性值,建立,新增節點,刪除節點,屬性操作。
DOM物件
- 當網頁被載入時,瀏覽器會建立頁面的檔案物件模型,
Document Object Model,檔案物件模型屬於BOM的一部分,用於對BOM中的核心物件document進行操作。 html dom模型被構造為物件的樹。
DOM操作
獲取節點的方法:
- 標籤
id獲取:
document.getElementById(idName)複製程式碼
- 標籤
name屬性獲取:返回元素陣列
document.getElementsByName(name)複製程式碼
- 類別名稱獲取:返回元素陣列
document.getElementsByClassName(className)複製程式碼
- 標籤名稱獲取:返回元素陣列
document.getElementsByTagName(tagName)複製程式碼
獲取,設定元素的屬性值
getAttribute(attributeName)方法,//括號出入輸入名,返回對應屬性的屬性值setAttribute(attributeName,attributeValue)方法,//傳入屬性名以及設定的值
範例:
<script>
window.onload=function(){
mytable = document.getElementById('mytable');
// 獲取mytable中標籤名為tr的位元組點
trs = mytable.getElementsByTagName("tr");
len = trs.length;
flag = true;
for(i=0;i<len;i++){
if(flag){
trs[i].setAttribute('bgcolor','#cccccc');
flag = false;
}else{
flag = true;
}
}
ww = mytable.getAttribute('width');
}
</script>
<body>
<table id="mytable' align='center' width="80%" border="1">
<tr bgcolor = "#cccccc">
<td>aaa</td>
<td>bbb</td>
<td>ccc</td>
</tr>
</table>
</body>複製程式碼建立,新增節點
- 建立節點:
程式碼:
// 建立節點:
document.createElement("h1");
document.createTextNode(String);
document.createAttribute("class");複製程式碼- 新增節點:
程式碼:
element.appendChild(Node); element.insertBefore(newNode, existingNode);複製程式碼
- 刪除節點
程式碼:
element.removeChild(Node)複製程式碼
屬性操作:獲取當前元素的父節點,獲取當前元素的子節點,獲取當前元素的同級元素,獲取當前元素的文字,獲取當前節點的節點型別,設定樣式。
- 獲取當前元素的父節點
程式碼:
element.parentNode複製程式碼
- 獲取當前元素的子節點
程式碼:
element.chlidren複製程式碼
- 獲取當前元素的同級元素
程式碼:
element.nextElementSibling element.previousElementSibling複製程式碼
- 獲取當前元素的文字
程式碼:
element.innerHTML element.innerText複製程式碼
- 獲取當前節點的節點型別
程式碼:
node.nodeType複製程式碼
BOM物件
BOM物件,稱為內建物件,是瀏覽器物件模型,也是JavaScript的重要組成部分。window-》document,location,navigator,screen,historywindow物件表示瀏覽器視窗window.innerHeight獲取瀏覽器視窗的內部高度,window.innerWidth獲取瀏覽器視窗的內部寬度。document.documentElement.clientHeight,document.documentElement.clientWidth;document.body.clientHeight,document.body.clientWidth。- 開啟新視窗,
window.open(url)。 - 關閉當前視窗,
window.close()。 - 調整當前視窗的尺寸,
window.resizeTo(寬,高)
document物件
document屬性和方法:
| 屬性和方法 | 說明 |
|---|---|
document.bgColor | 設定頁面背景顏色 |
document.fgColor | 設定前景色 |
document.linkColor | 未點選過的連結顏色 |
document.alinkCOlor | 啟用連結的顏色 |
document.vlinkColor | 已點選過的連結顏色 |
document.URL | 設定url屬性,從而在同一視窗開啟另一網頁 |
document.cookie | 設定或讀出cookie |
document.write() | 動態地向頁面寫入內容 |
document.createElement(Tag) | 建立一個HTML標籤物件 |
document.getElementById(ID) | 獲得指定id值的物件 |
document.getElementsByName(Name) | 獲得指定name值的物件 |
document.body | 指定檔案主體的開始和結束 |
document.location.href | 完整url |
document.location.reload() | 重新整理當前網頁 |
document.location.reload(url) | 開啟新的網頁 |
location物件
location屬性和方法:
| 屬性和方法 | 說明 |
|---|---|
location.href | 顯示當前網頁的url連結 |
location.port | 顯示當前網頁連結的埠 |
location.reload() | 重新重新整理當前頁面 |
navigator物件
navigator物件包含有關瀏覽器的資訊
| 屬性 | 說明 |
|---|---|
appName | 返回瀏覽器的名稱 |
appVersion | 返回瀏覽器的平臺和版本資訊 |
cookieEnabled | 返回指明瀏覽器的是否啟用cookie的布林值 |
platform | 返回執行瀏覽器的作業系統平臺 |
screen物件
- 每個
window物件的screen屬性都參照一個scrren物件。 screen物件中存放有關顯示瀏覽器螢幕的資訊。
screen物件的屬性:
| 屬性 | 說明 |
|---|---|
availHeight | 返回顯示螢幕的高度 |
availWidth | 返回顯示螢幕的寬度 |
bufferDepth | 設定或者返回撥色板的位元深度 |
Height | 返回顯示器螢幕的高度 |
Width | 返回顯示器螢幕的寬度 |
history物件
history物件包含使用者存取過url。
history物件的屬性:
| 屬性 | 說明 |
|---|---|
history.length | 返回瀏覽器歷史列表中的url數量 |
history.back() | 載入history列表中的前一個url |
history.forward() | 載入history列表中的下一個url |
history.go() | 載入history列表中的某個具體頁面 |
內建函數
- 字串函數
- 陣列函數
- 數學函數
- 日期函數
數學函數
| 屬性 | 說明 |
|---|---|
ceil | 大於或等於該數的最小整數,向上取整 |
floor | 小於或等於該數的最大整數,向下取整 |
min(引數1,引數2) | 返回最小值 |
max(引數1,引數2) | 返回最大值 |
pow(引數1,引數2) | 返回數值1的數值2次方 |
random() | 返回亂數 |
round(數值) | 四捨五入 |
sqrt(數值) | 開平方根 |
日期函數
set:用於設定Date物件的日期和時間的值。get:用去獲取Date物件的日期和時間的值。to:用於返回Date物件的字串格式的值。parse和UTC:用於解析Date字串。
| 屬性 | 說明 |
|---|---|
getFullYear() | 獲取完整的年份 |
getMonth() | 獲取當前月份 |
getDate() | 獲取當前日 |
getDay() | 獲取當前星期幾 |
getTime() | 獲取當前時間(從1970.1.1開始) |
getHours() | 獲取當前小時數 |
getMinutes() | 獲取當前分數 |
getSeconds() | 獲取當前秒數 |
toLocalDateString() | 獲取當前日期 |
toLocalTimeString() | 獲取當前時間 |
toLocalString() | 獲取日期與時間 |
- 秒/分: 0 - 59;
- 時: 0 - 23;
- 星期: 0(週日) - 6(週六)
- 日期: 1 - 31
- 月份: 0(一月) - 11(十二月)
- 年份: 從1900開始的年數
定時器函數
setInterval(),按照指定的週期呼叫函數或者計算表示式。setTimeout(),在指定的毫秒數後呼叫函數或者計算表示式。- 區別:
setTimeout()只執行一次,setInterval()是迴圈執行的。
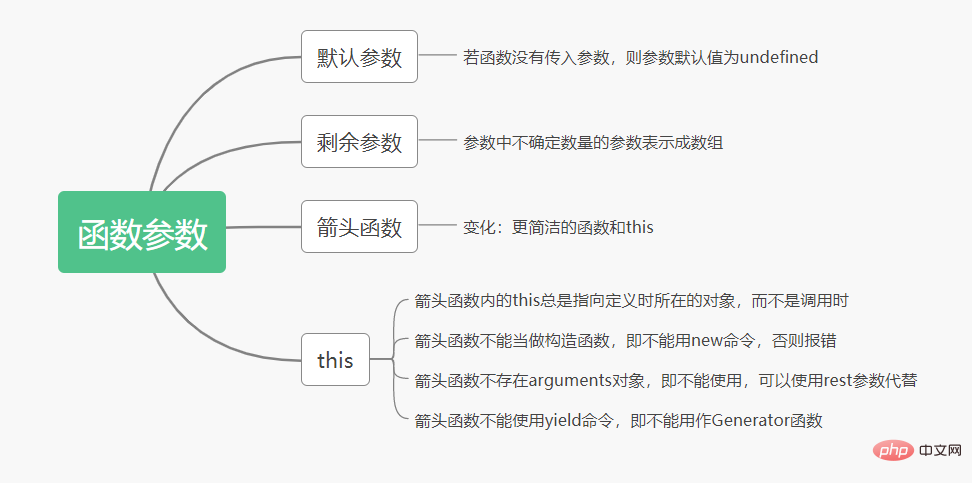
函數
- 函數由函數名,引數,函數體,返回值4部分組成的。
程式碼:
function 函數名(引數){
函數體
return 返回值
}複製程式碼- 函數宣告3種:通過函數名宣告,在程式呼叫時才能執行;通過將匿名函數賦值給變數,呼叫時可以執行;通過new的方式來宣告,不需要呼叫,直接執行。
程式碼:
function web1 () {
document.write("1");
}
web1();
var web2 = function(){
document.write("2")
}
web2();
// 無須呼叫,直接執行,此方法不常用
var web3 = new function(
document.write("3")
);複製程式碼- 函數返回值,函數執行完可以有返回值,也可以沒有。
- 函數的呼叫:傳值呼叫,傳址呼叫,傳函數呼叫。
閉包函數
- 內部函數只能在外部函數中存取
- 內部函數形成閉包
- 可以存取外部函數的引數和變數
- 外部函數卻不能使用這個內部函數的引數和變數
- 閉包可以給內部函數的變數提供一定的安全保障
在js中一個函數在另一個函數中定義,就可以存取到父函數的成員,內部的函數就稱為閉合函數。
閉合是詞法閉包的簡稱,是參照了自由變數的函數。
閉包函數的特點:
- 閉包作為與函數成對的資料,在函數執行過程中屬於啟用狀態。
- 閉包執行結束後,保持執行過程中的最終資料狀態
- 閉包(英語:Closure),又稱詞法閉包(Lexical Closure)或函數閉包(function closures)
- 閉包在實現上是一個結構體,它儲存了一個函數(通常是其入口地址)和一個關聯的環境(相當於一個符號查詢表)。
- 詞法作用域
程式碼:
function init() {
var name = "web"; // name 是一個被 init 建立的區域性變數
function displayName() { // displayName() 是內部函數,一個閉包
alert(name); // 使用了父函數中宣告的變數
}
displayName();
}
init();複製程式碼init() 建立了一個區域性變數 name 和一個名為 displayName() 的函數。
displayName() 是定義在 init() 裡的內部函數,並且僅在 init() 函數體內可用。
displayName() 沒有自己的區域性變數。然而,因為它可以存取到外部函數的變數,所以 displayName() 可以使用父函數 init() 中宣告的變數 name 。
displayName() 函數內的 alert() 語句成功顯示出了變數 name 的值(該變數在其父函數中宣告)。
這個詞法作用域的例子描述了分析器如何在函數巢狀的情況下解析變數名。
詞法指,詞法作用域根據原始碼中宣告變數的位置來確定該變數在何處可用。巢狀函數可存取宣告於它們外部作用域的變數。
閉包是一個擁有許多變數和繫結了這些變數的環境的表示式(通常是一個函數),因而這些變數也是該表示式的一部分。
JavaScript中所有的function都是一個閉包。不過一般來說,巢狀的function所產生的閉包更為強大,也是大部分時候我們所謂的「閉包」。
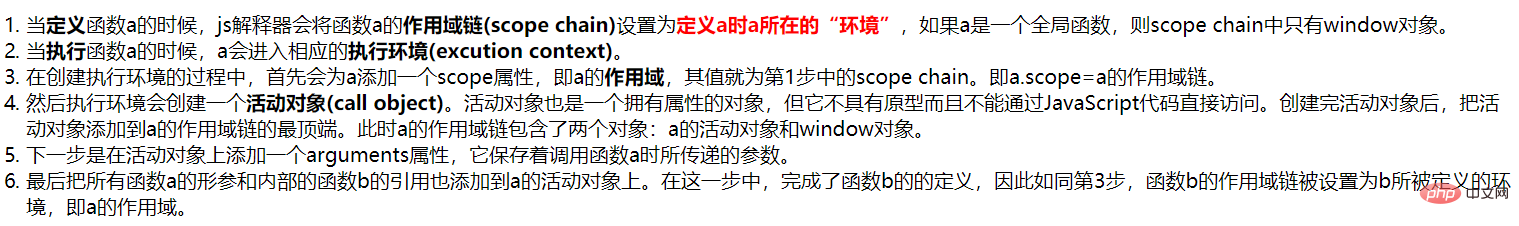
閉包的作用
在a執行完並返回後,閉包使得Javascript的垃圾回收機制GC不會收回a所佔用的資源,因為a的內部函數b的執行需要依賴a中的變數。
- 函數的執行環境(excution context)
- 活動物件(call object)
- 作用域(scope)
- 作用域鏈(scope chain)

定時器和閉包
程式碼如下:
for(var i = 0 ; i<10; i++){
setTimeout(function(){
console.log(i);
},100);
}複製程式碼返回的是10個10。
解決:
- 使用ES6新增的let。
- 使用閉包
for(var i = 0; i<10 ; i++){
(function(i){
setTimeout(function(){
console.log(i);
}, i*100);
})(i);
}複製程式碼ES6之前,使用var宣告變數會變數提升問題:
for(var i = 0 ; i<10; i++)
{
console.log(i)
};
console.log(i);
// 變數提升 返回10複製程式碼物件
- 宣告一個物件有兩種方法:通過
new Object()和{}實現。
範例:
// 1
var Person = function(id,name){
this.id = di;
this.name = name;
}
var user1 = new Person(1,"web");
// 2
var web1 = {id:1,name:"web"};
var web2 = Object.create({id:2,name:"web"});複製程式碼正規表示式太難了
建立正規表示式
使用一個正規表示式字面量:
let reg = /ab+c/; let reg = /^[a-zA-z]/gi;複製程式碼
- 記不住,記不住,記不住。
- 正規表示式是由普通字元以及特殊字元組成的文字模式。
- 正規表示式中包含匹配符,定位符,限定符,跳脫符等。
- 正規表示式中有兩種方法:字串方法,正則物件方法。
字串方法
| 屬性 | 說明 |
|---|---|
search() | 檢索與正規表示式相匹配的值 |
match() | 找到一個或者多個正規表示式的匹配 |
replace() | 替換與正規表示式的字串 |
split() | 把字串分割為字串陣列 |
正則物件方法
RegExp物件方法
| 屬性 | 說明 |
|---|---|
test() | 用於檢測一個字串是否匹配某個模式 |
exec() | 該方法用於檢索字串中的正規表示式的匹配,該函數返回一個陣列 |
[a-z] 匹配小寫字母從a到z中的任意一個字元複製程式碼
[A-Z] 匹配大寫字母從a到z中的任意一個字元複製程式碼
[0-9] 匹配數位0到9中任意一個字元,等於 \d複製程式碼
[0-9a-z] 匹配數位0到9或者小寫字母a到z中任意一個字元。複製程式碼
[0-9a-zA-Z] 匹配數位0到9或小寫a到z或大寫A到Z中任意一個字元複製程式碼
[abcd] 匹配字元abcd中的任意一個字元複製程式碼
[^a-z] 匹配除小寫字母a到z外的任意一個字元複製程式碼
[^0-9] 匹配除數位0到9外的任意一個字元複製程式碼
[^abcd] 匹配除abcd外的任意一個字元複製程式碼
元字元是擁有特殊含義的字元:
. 查詢單個字元,除了換行和行結束符。複製程式碼
\w 查詢單詞字元。複製程式碼
\W 查詢非單詞字元。複製程式碼
\d 查詢數位。複製程式碼
\D 查詢非數位字元。複製程式碼
\s 查詢空白字元。 \S 查詢非空白字元。複製程式碼
\0 查詢 NUL 字元。 \n 查詢換行符。 \f 查詢換頁符。 \r 查詢回車符。 \t 查詢製表符。 \v 查詢垂直製表符。複製程式碼
\xxx 查詢以八進位制數 xxx 規定的字元。 \xdd 查詢以十六進位制數 dd 規定的字元。 \uxxxx 查詢以十六進位制數 xxxx 規定的 Unicode 字元。複製程式碼
量詞
量詞描述
| 量詞 | 描述 |
|---|---|
n+ | 至少一個 n 的字串。 |
n* | 零個或多個 n 的字串。 |
n? | 零個或一個 n 的字串。 |
n{X} | X 個 n 的序列的字串。 |
n{X,Y} | X 至 Y 個 n 的序列的字串。 |
n{X,} | 至少 X 個 n 的序列的字串。 |
n$ | 匹配任何結尾為 n 的字串。 |
^n | 匹配任何開頭為 n 的字串。 |
?=n | 匹配任何其後緊接指定字串 n 的字串。 |
?!n | 匹配任何其後沒有緊接指定字串 n 的字串。 |
.定位符 定位符可以將一個正規表示式固定在一行的開始或者結束,也可以建立只在單詞內或者只在單詞的開始或者結尾處出現的正規表示式。複製程式碼
^ 匹配輸入字串的開始位置複製程式碼
$ 匹配輸入字串的結束位置複製程式碼
\b 匹配一個單詞邊界複製程式碼
\B 匹配非單詞邊界複製程式碼
/^[\d]{4}-[\d]{1,2}-[\d]{1,2}${1,2}$]/
日期字元複製程式碼跳脫符 使用跳脫符(反斜槓\)進行跳脫複製程式碼
new RegExp(str[, attr])接收2個引數,str是一個字串,指定正規表示式匹配規則,attr可選,表示匹配模式,值有g(全域性匹配),i(區分大小寫的匹配)和m(多行匹配)。
表示式:g,i,m g 表示全域性模式 應用於所有字串,而非在發現第一個匹配項就停止 i 表示不區分大小寫模式 m 表示多行模式 繼續查詢下一行中是否存在模式匹配的項複製程式碼
| 修飾符 | 描述 |
|---|---|
i | 執行對大小寫不敏感的匹配。 |
g | 執行全域性匹配。 |
m | 執行多行匹配。 |
arguments物件
函數的實際引數會被儲存在一個類陣列物件 arguments 物件中,通過索引存取具體的引數:
var a = arguments[i]複製程式碼
- 使用
arguments.length來獲取實際傳入引數的數量 arguments物件來獲取每個引數
文字方塊失去焦點事件、獲得焦點事件
onBlur:當失去輸入焦點後產生該事件
onFocus:當輸入獲得焦點後,產生該檔案
Onchange:當文字值改變時,產生該事件
Onselect:當文字加亮後,產生該檔案
記憶力最好的三個時間段
- 睡覺前2個小時
- 起床後的一個小時
- 上午8-10點
相關免費學習推薦:(視訊)
以上就是鞏固你的JavaScript知識體系的詳細內容,更多請關注TW511.COM其它相關文章!