解決用HTTP協定從onenet平臺上獲取資料流的多個資料點的問題
2020-10-21 17:01:15
onenet平臺
OneNET是由中國移動打造的PaaS物聯網開放平臺。平臺能夠幫助開發者輕鬆實現裝置接入與裝置連線,快速完成產品開發部署,為智慧硬體、智慧家居產品提供完善的物聯網解決方案。
產品資訊
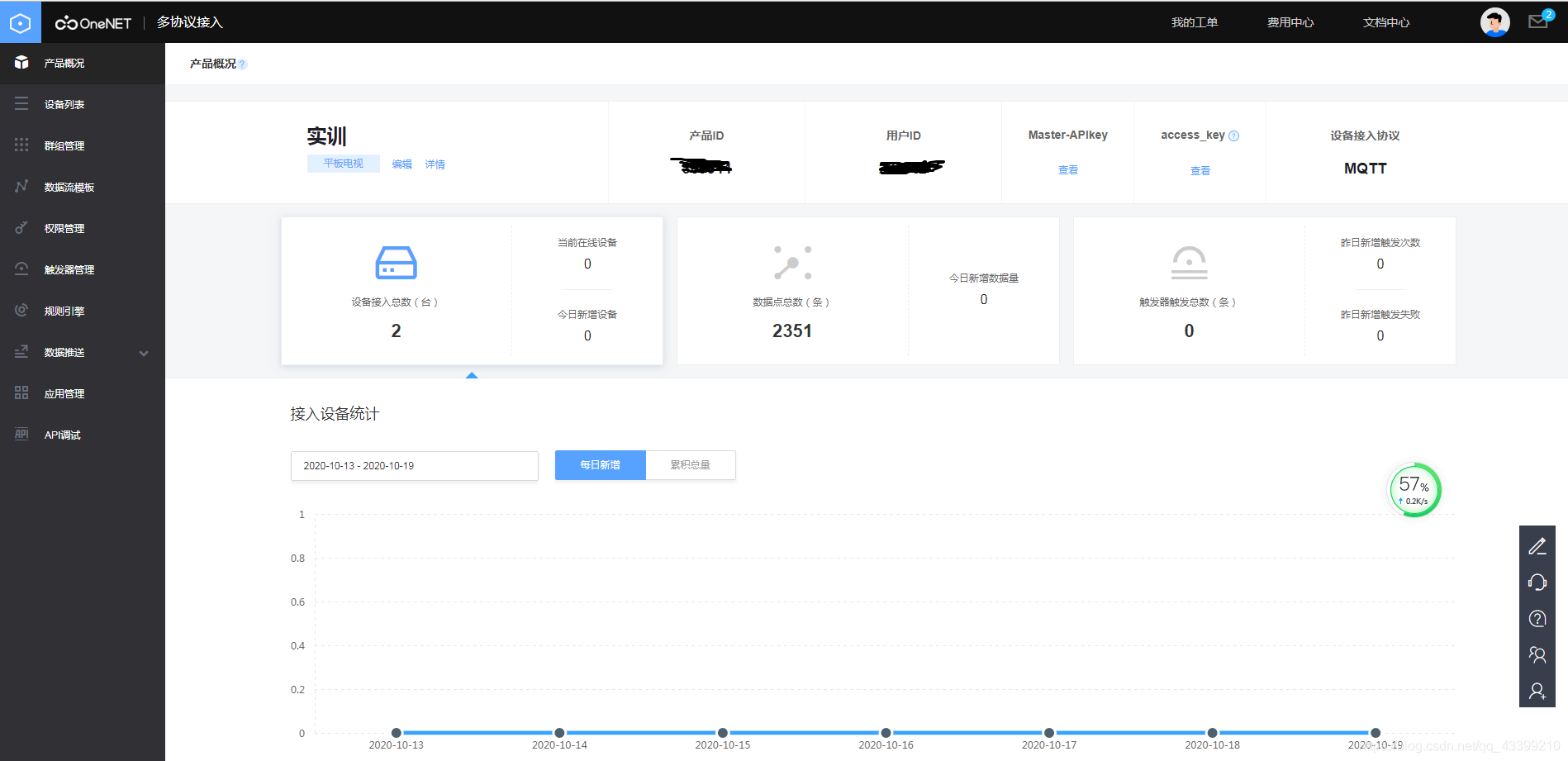
至於怎麼建立產品我就不做過多的介紹了,我個人建立的是多協定接入的產品。
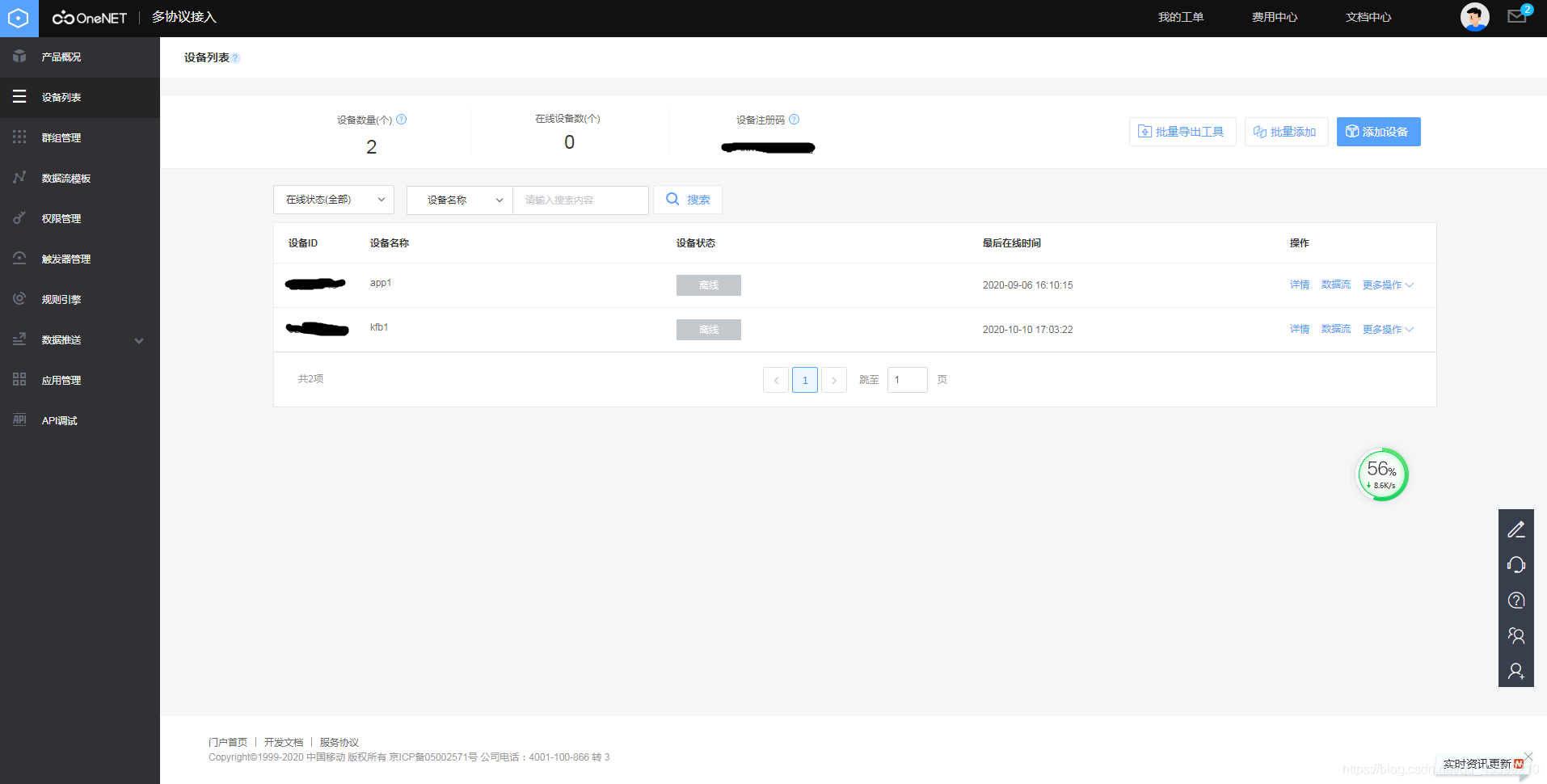
在這個產品裡面我新增了兩個裝置

kfb1是我的終端裝置,使用樹莓派作為終端上傳資料。為什麼使用樹莓派呢,因為樹莓派功能強大而且可以使用Python進行程式設計相對於C語言,可以大大縮短開發時間而且容易上手。我個人覺得使用樹莓派作為終端是比較可行的。後面我會介紹一下我對樹莓派的設定以及怎麼獲取資料和相關功能的組態檔。
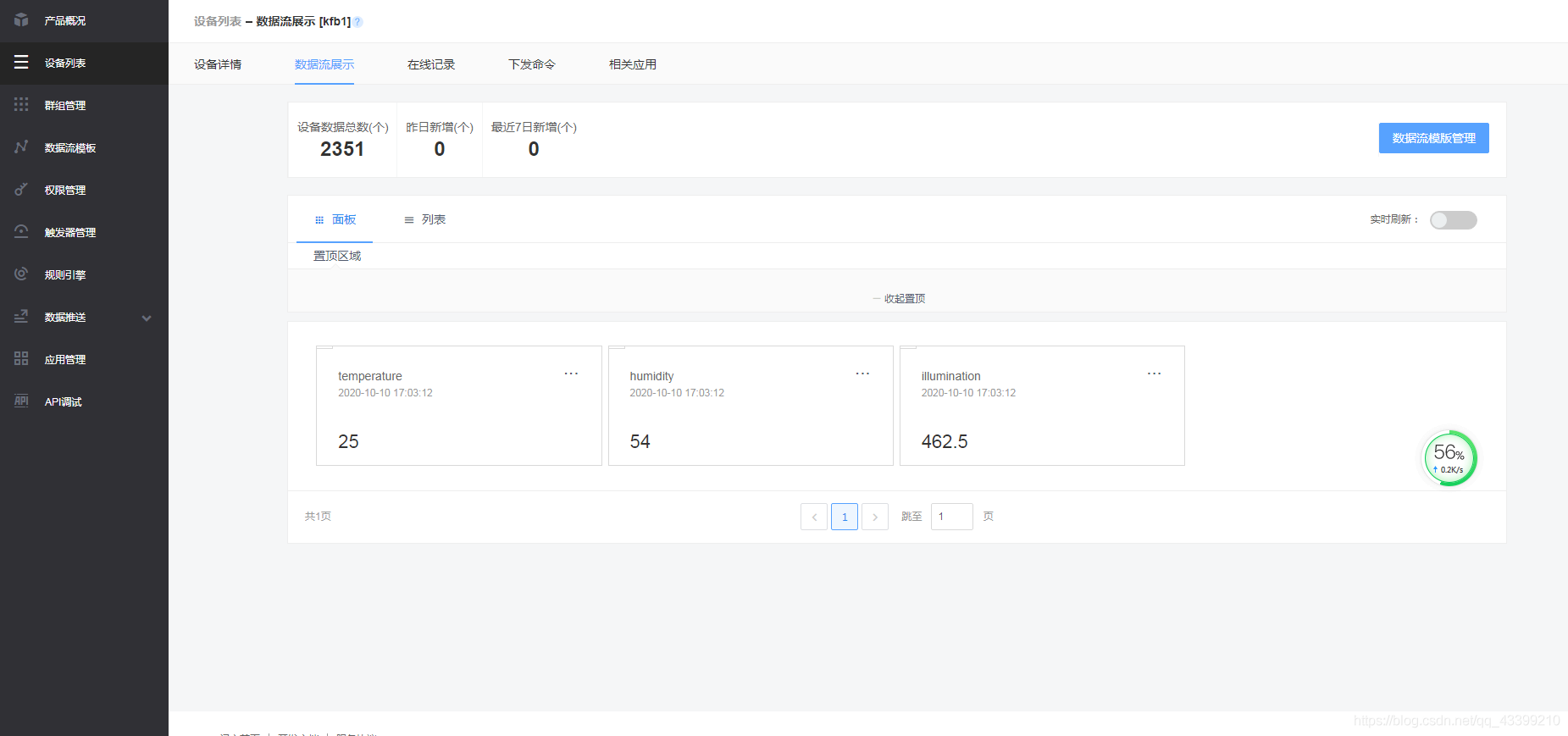
下面是我的終端上傳的資料展示。在資料流裡面開啟。

資料的獲取
我的畢業設計包含微信小程式、h5行動端app和pc端網頁。下面介紹一下行動端獲取資料的方法。
官方提供了api的呼叫,我在微信小程式裡面使用api獲取的資料。`
下面介紹一下使用sdk方法來獲取資料
我的行動端APP使用官方提供的sdk來獲取資料流和多個資料點
官方sdk可以去onenet平臺下載,我也有上傳到資源裡面,大家可以下載使用。
1.獲取多個資料流,把資料流最新的資料點渲染到頁面上
//從onenet平臺獲取資料
var devicesid = '11111111111' //改成你自己的裝置id
var apikey = 'ssssssssssssssss' //改成你自己的APIkey
var api = new OneNetApi(apikey);
/**
* 讀取裝置多個資料流
* api.getDataStreams(裝置id)
* 如果請求成功會返回資料,請求失敗會返回錯誤碼
* */
api.getDataStreams(devicesid).done(function (data) {
console.log('資料請求成功,伺服器返回data為:', data);
var tempdatas = data.data[0];//溫度
var humdatas = data.data[1];//溼度
var luxdatas = data.data[2];//光照強度
var tem = tempdatas.current_value
//jQuery的方法渲染資料
$("#temp").text('' + tem + '℃');
var hum = humdatas.current_value
$("#hum").text('' + hum + '%');
var lux = parseInt(luxdatas.current_value)
$("#lux").text('' + lux + 'Lux');
//vue寫法
// vm.tem =tempdatas.current_value
// vm.hum = humdatas.current_value
// vm.lux = parseInt(luxdatas.current_value)
});
2.獲取單個資料流的多個資料點
獲取單個資料流的多個資料點,處理資料,把資料點通過Vue元件通過圖表的方式展示。
歷史資料介面
這裡把獲取到的資料通過Vue的方法來渲染資料,折線圖利用Vue的元件庫 https://v-charts.js.org/#/line
let that = this
//從onenet平臺獲取資料
var devicesid = '11111111111' //改成你自己的裝置id
var apikey = 'ssssssssssssssss' //改成你自己的APIkey
var api = new OneNetApi(apikey);
// 獲取溫度的資料節點
api.getDataPoints(devicesid, {
datastream_id: 'temperature',//資料流的ID
start: '2020-10-01T08:00:35' //獲取資料點開始的時間
}).done(function (data) {
console.log('api呼叫完成,伺服器返回data為:', data);
//對獲取到的資料進行處理
var temp = data.data.datastreams[0].datapoints
for (let i in temp) {
temp[i].at = temp[i].at.slice(5, -4); // 去掉時間,保留日期
}
console.log(temp);
var temp1 = JSON.parse(JSON.stringify(temp).replace(/at/g, '日期')) //修改陣列裡面物件的屬性名
var temp2 = JSON.parse(JSON.stringify(temp1).replace(/value/g, '溫度'))
console.log(temp2[0]);
var tempData = {
columns: ['日期', '溫度'],
rows: temp2,
}
console.log(tempData);
that.tempData = tempData
});
總結
以上就是我畢業設計專案裡面通過onenet平臺獲取資料的方法,我自己做這個專案的時候由於參考文獻比較少所以花的時間比較多,有的方法分享出來大家一起互相學習。希望可以幫助到大家,有更好的方法或者建議請留言或私信。