vue如何實現一個電子簽名元件?
2020-10-20 21:00:37

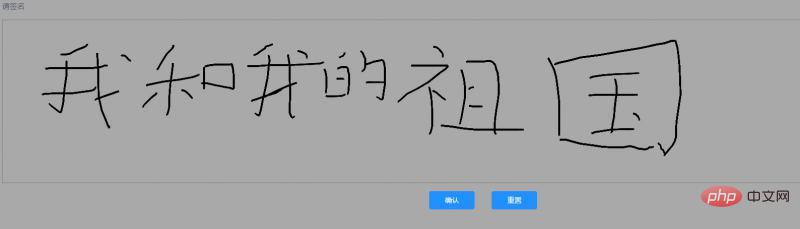
在生活中我們使用到電子簽名最多的地方可能就是銀行了,每次都會讓你留下大名。今天我們就要用vue實現一個電子簽名的面板
想要繪製圖形,第一步想到的就是使用canvas標籤,在之前的文章裡我們使用canvas實現了一個前端生成圖形驗證碼的元件,被吐槽不夠安全,那麼這個電子簽名元件想必不會被吐槽了吧~
canvas
<canvas> 標籤是 HTML 5 中的新標籤。<canvas> 標籤只是圖形容器,您必須使用指令碼來繪製圖形。
canvas標籤本身是沒有繪圖能力的,所有的繪製工作必須在 JavaScript 內部完成。
使用canvas繪圖有幾個必要的步驟:
- 獲取canvas元素
- 通過canvas元素建立context物件
- 通過context物件來繪製圖形
在當前電子簽名需求中,由於簽名其實是由一條條線組成的,因此我們會用到以下幾個方法:
- beginPath() :開始一條路徑或重置當前的路徑
- moveTo():把路徑移動到畫布中的指定點,不建立線條
- lineTo():新增一個新點,然後在畫布中建立從該點到最後指定點的線條
- stroke():繪製已定義的路徑
- closePath():建立從當前點回到起始點的路徑
事件
想要在canvas中繪圖,還需要繫結幾個特定的事件,而這些事件在pc端和手機端不盡相同
pc端事件
- mousedown
- mousemove
- mouseup
手機端事件
- touchstart
- touchmove
- touchend
核心程式碼
初始化canvas標籤並繫結事件
<canvas
@touchstart="touchStart"
@touchmove="touchMove"
@touchend="touchEnd"
ref="canvasF"
@mousedown="mouseDown"
@mousemove="mouseMove"
@mouseup="mouseUp"
></canvas>獲取畫筆
在mounted生命週期初始化
mounted() {
let canvas = this.$refs.canvasF;
canvas.height = this.$refs.canvasHW.offsetHeight - 100;
canvas.width = this.$refs.canvasHW.offsetWidth - 10;
this.canvasTxt = canvas.getContext("2d");
this.canvasTxt.strokeStyle = this.color;
this.canvasTxt.lineWidth = this.linewidth;
}事件處理
mouseDown
//電腦裝置事件
mouseDown(ev) {
ev = ev || event;
ev.preventDefault();
let obj = {
x: ev.offsetX,
y: ev.offsetY
};
this.startX = obj.x;
this.startY = obj.y;
this.canvasTxt.beginPath();//開始作畫
this.points.push(obj);//記錄點
this.isDown = true;
},touchStart
//移動裝置事件
touchStart(ev) {
ev = ev || event;
ev.preventDefault();
if (ev.touches.length == 1) {
this.isDraw = true; //簽名標記
let obj = {
x: ev.targetTouches[0].clientX,
y:
ev.targetTouches[0].clientY -
(document.body.offsetHeight * 0.5 +
this.$refs.canvasHW.offsetHeight * 0.1)
};
//y的計算值中:document.body.offsetHeight*0.5代表的是除了整個畫板signatureBox剩餘的高,
//this.$refs.canvasHW.offsetHeight*0.1是畫板中標題的高
this.startX = obj.x;
this.startY = obj.y;
this.canvasTxt.beginPath();//開始作畫
this.points.push(obj);//記錄點
}
},mouseMove
//電腦裝置事件
mouseMove(ev) {
ev = ev || event;
ev.preventDefault();
if (this.isDown) {
let obj = {
x: ev.offsetX,
y: ev.offsetY
};
this.moveY = obj.y;
this.moveX = obj.x;
this.canvasTxt.moveTo(this.startX, this.startY);//移動畫筆
this.canvasTxt.lineTo(obj.x, obj.y);//建立線條
this.canvasTxt.stroke();//畫線
this.startY = obj.y;
this.startX = obj.x;
this.points.push(obj);//記錄點
}
},touchMove
//移動裝置事件
touchMove(ev) {
ev = ev || event;
ev.preventDefault();
if (ev.touches.length == 1) {
let obj = {
x: ev.targetTouches[0].clientX,
y:
ev.targetTouches[0].clientY -
(document.body.offsetHeight * 0.5 +
this.$refs.canvasHW.offsetHeight * 0.1)
};
this.moveY = obj.y;
this.moveX = obj.x;
this.canvasTxt.moveTo(this.startX, this.startY);//移動畫筆
this.canvasTxt.lineTo(obj.x, obj.y);//建立線條
this.canvasTxt.stroke();//畫線
this.startY = obj.y;
this.startX = obj.x;
this.points.push(obj);//記錄點
}
},mouseUp
//電腦裝置事件
mouseUp(ev) {
ev = ev || event;
ev.preventDefault();
if (1) {
let obj = {
x: ev.offsetX,
y: ev.offsetY
};
this.canvasTxt.closePath();//收筆
this.points.push(obj);//記錄點
this.points.push({ x: -1, y: -1 });
this.isDown = false;
}
},touchEnd
//移動裝置事件
touchEnd(ev) {
ev = ev || event;
ev.preventDefault();
if (ev.touches.length == 1) {
let obj = {
x: ev.targetTouches[0].clientX,
y:
ev.targetTouches[0].clientY -
(document.body.offsetHeight * 0.5 +
this.$refs.canvasHW.offsetHeight * 0.1)
};
this.canvasTxt.closePath();//收筆
this.points.push(obj);//記錄點
this.points.push({ x: -1, y: -1 });//記錄點
}
},重寫
發現自己寫錯字了,擦掉畫板重新寫過
//重寫
overwrite() {
this.canvasTxt.clearRect(
0,
0,
this.$refs.canvasF.width,
this.$refs.canvasF.height
);
this.points = [];
this.isDraw = false; //簽名標記
},用到的data
data() {
return {
points: [],
canvasTxt: null,
startX: 0,
startY: 0,
moveY: 0,
moveX: 0,
endY: 0,
endX: 0,
w: null,
h: null,
isDown: false,
color: "#000",
linewidth: 3,
isDraw: false //簽名標記
};
},
相關推薦:
更多程式設計相關知識,請存取:!!
以上就是vue如何實現一個電子簽名元件?的詳細內容,更多請關注TW511.COM其它相關文章!