介紹我們是如何搭建互動應用
今天欄目介紹我們是如何搭建互動應用的。

搭建互動應用
前言
本文從前端的角度出發,簡單地介紹了搭建互動應用的一種思路,提供了線上互動、中途加入兩個場景的一種解決思路,最後簡單介紹了互動應用在實踐中的優化方向。通過閱讀你可以瞭解到:
- 何為互動應用
- 一次互動過程的實現
- 中途加入的同步
- 互動應用的優化方向
何為互動應用
互動,即互相作用,互相交流。互動應用提供了一種使用者互相交流的方式,網際網路使用者可通過開啟應用同一頁面,通過操作頁面元素的方式互動,達到分享、交流的目的。
一個簡單的使用場景
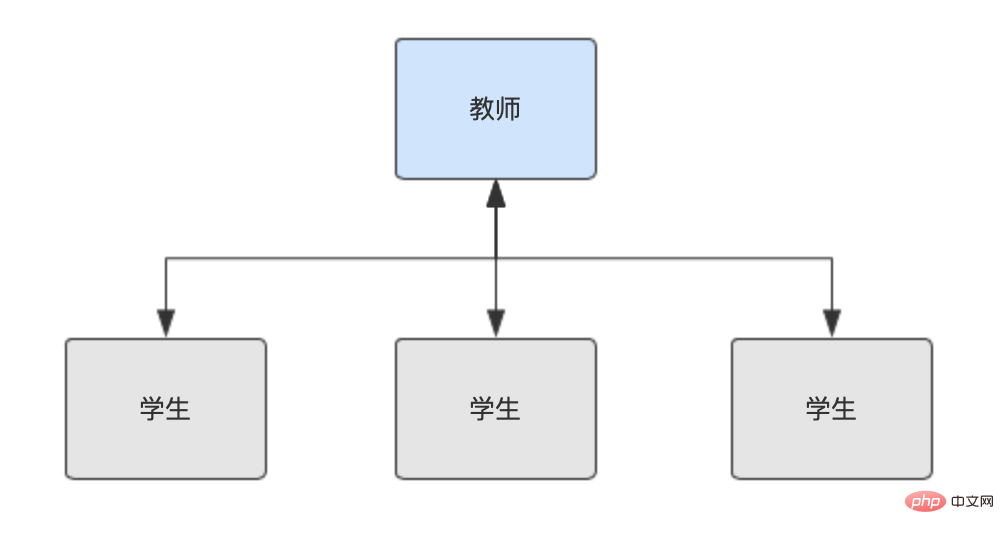
如下圖,在一個線下課堂場景中,教師和學生通過語言、文字等媒介進行資訊互動,這個過程是雙向、資訊同步的。 在今年疫情期間,很多學校都採用線上課堂的形式進行上課,如何使線上授課的體驗接近甚至超越線下呢?這就需要一種互動應用基於雙向、資訊同步的前提,提供線上授課的功能。
在今年疫情期間,很多學校都採用線上課堂的形式進行上課,如何使線上授課的體驗接近甚至超越線下呢?這就需要一種互動應用基於雙向、資訊同步的前提,提供線上授課的功能。
舉個例子來說,老師在應用中開啟一份課件,學生需要同時看到這份課件,且授課過程中針對該課件的操作,也能一一被同一課堂的學生們接收到;反過來學生也能操作該課件,並被老師和其他學生接收到。
老師通過該應用可在授課的同時,即時接收學生的反饋,甚至讓學生們參與到線上課堂的互動中。
一次互動過程的實現
如何達到資訊同步的效果呢?資訊同步,即狀態同步。線上上授課的場景中,老師操作課件,為了使學生能看到最新的課件資訊,需要在當前課件的基礎上,加上老師操作課件的狀態,達到更新課件狀態的目的。
抽象來說,當前狀態 + 增量狀態 = 最新狀態;
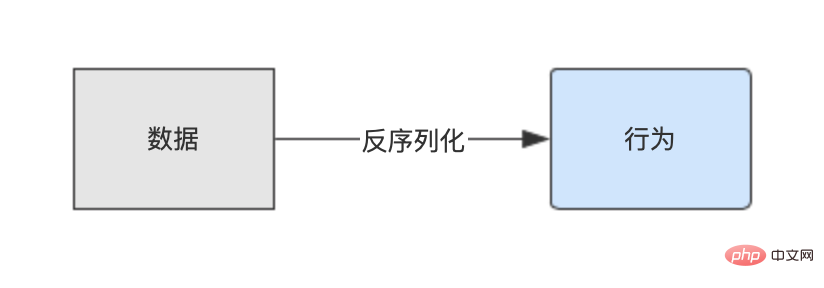
另一方面,對課件的操作,需要通過網路傳輸到其他端,這就需要將行為序列化和反序列化;
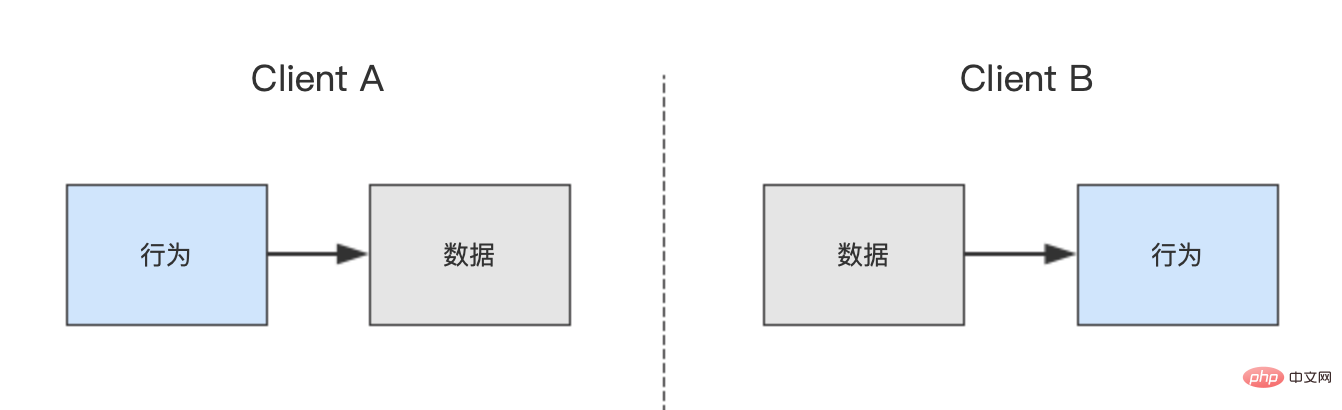
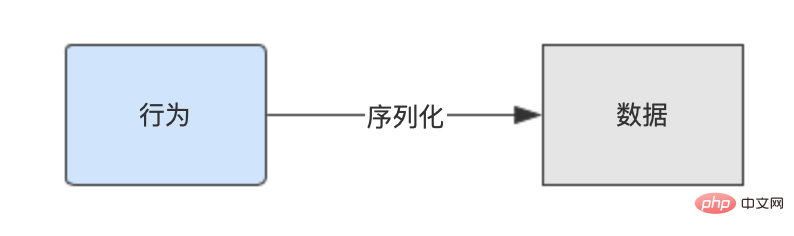
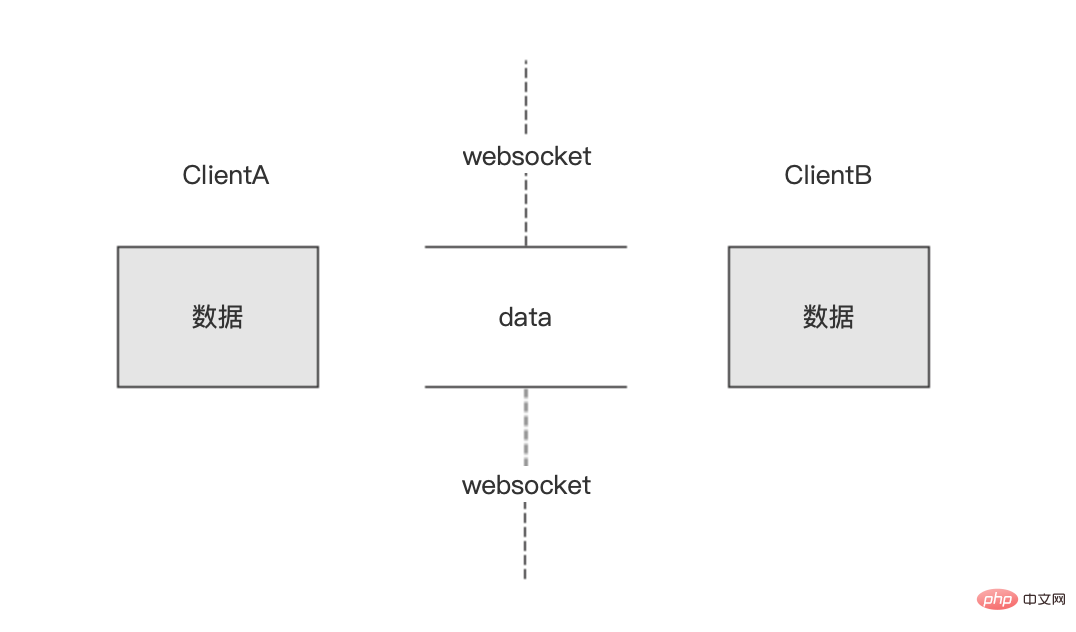
總的來說,一次完整的互動過程包含行為產生與行為序列化、行為資料傳輸、反序列化與行為同步三個過程,如下圖,A端觸發了一個行為時,經過序列化產生相應的行為資料,資料傳輸到B端後,B端經過反序列化後恢復相同的行為,完成了一次「行為——行為」的同步。

1. 行為產生與行為序列化
為了完成行為的同步,需要將行為抽象為指令資料,經過優化處理後得到最終的資料,這個過程就是序列化的過程。
2. 行為資料傳輸
互動應用具備實時性,資料傳輸一般採用WebSocket等即時通訊技術完成。
3. 反序列化與行為同步
收到資料後,對行為資料進行反序列化,再觸發應用執行相應的行為,完成行為同步。

中途加入的同步
上面闡述了同時連線的端的互動過程,但互動應用的實際使用場景中存在使用者中途加入的情況。比如,老師上課持續一段時間後,學生才上線加入課堂。在這個場景中,需要考慮如何使使用者恢復最新的頁面狀態,從而保證後續互動的同步性。
實現中途加入同步的前提
為了保證恢復歷史狀態的可行性,互動應用的狀態需要被完全記錄在資料中,確保這份資料能用於恢復應用的頁面狀態
中途加入同步的過程
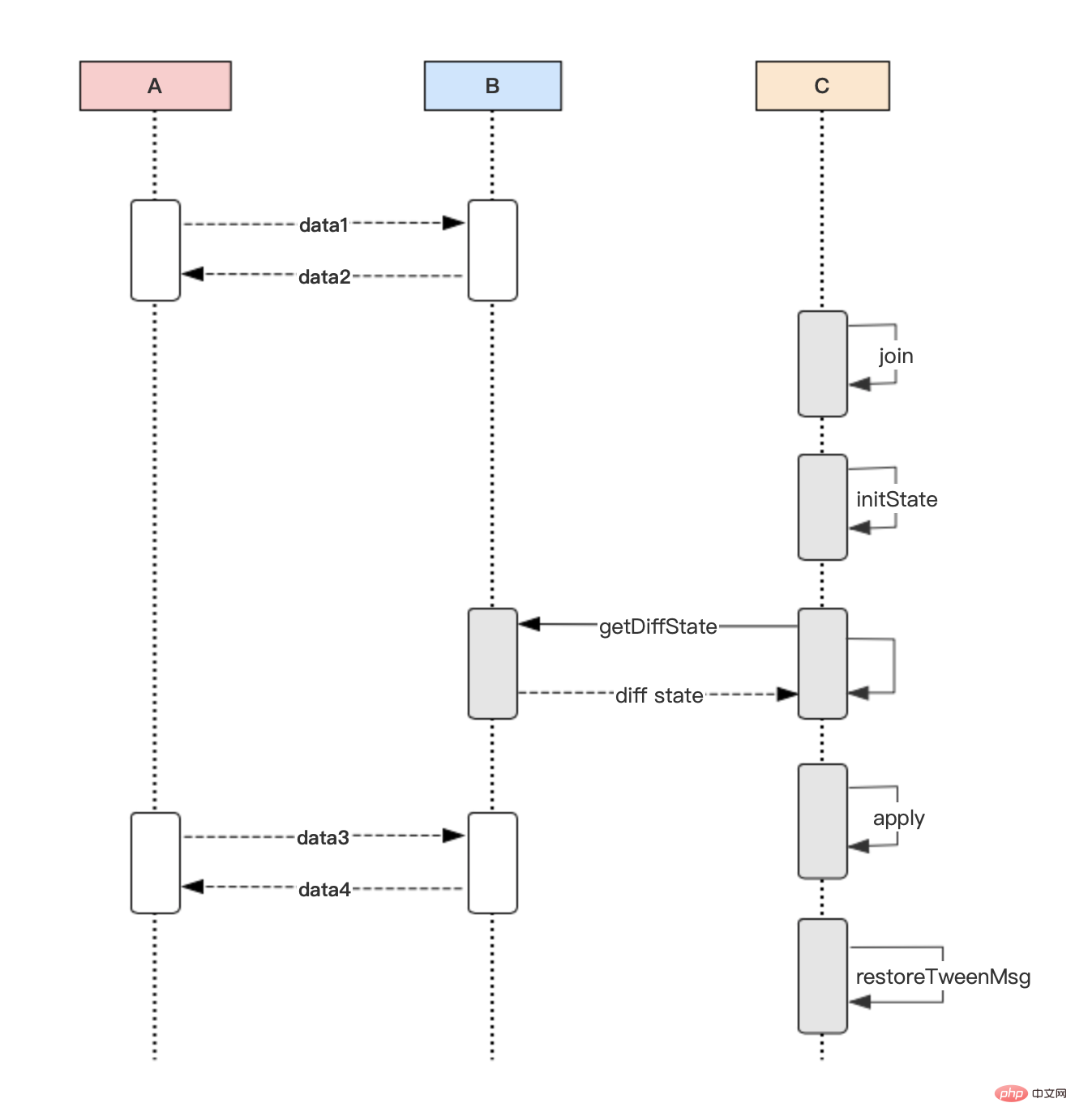
如下圖,A和B是同時線上互動的兩端。C端中途加入後,首先初始化頁面狀態a,然後獲取diff狀態應用到頁面中,得到狀態b;
有一點需要注意,當C端中途加入的同步期間其他兩端發生互動時,此時C端的b 狀態實際上並非頁面的最新狀態(如下圖),所以需要restoreTweenMsg這一步來完成a-c狀態期間的訊息恢復,保證C端狀態與A、B相同
互動應用的優化方向
訊息輕量化
當互動應用的使用者達到較大數量級別時,資料傳輸會對服務造成很大的壓力。從前端的角度看,訊息輕量化能一定程度緩解該問題。以下從壓縮、精簡、稀疏三個優化方向完成訊息輕量化
壓縮
傳送端對訊息進行壓縮,通過減小訊息體積降低服務壓力;接收端收到後再進行解壓。
精簡
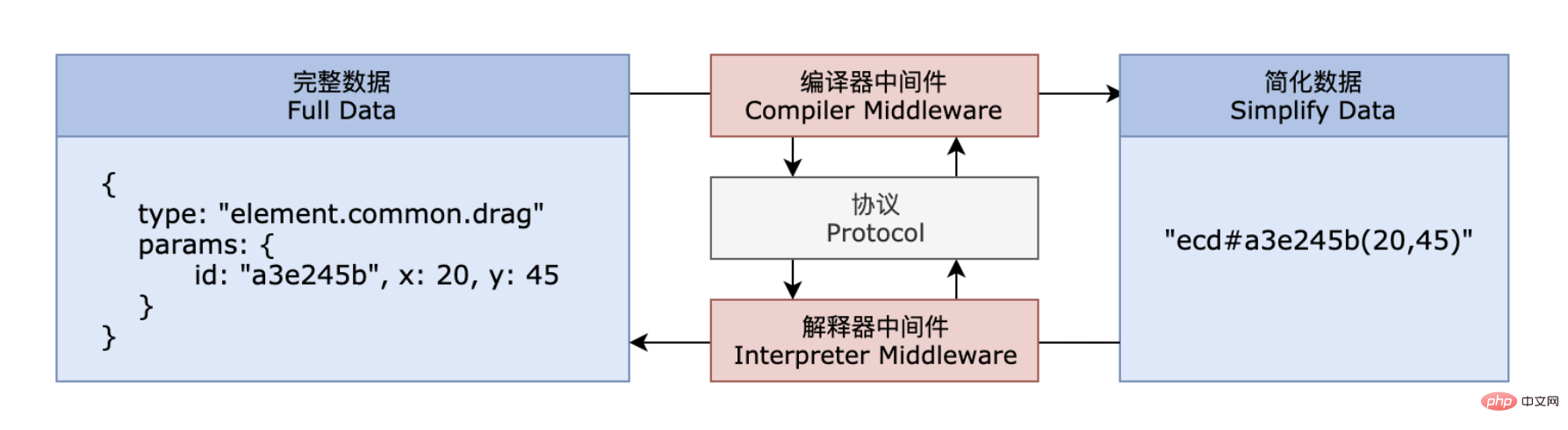
如下圖,傳送端通過編譯器中介軟體,將指令資料進行精簡,減小訊息體積;接收端通過直譯器中介軟體將資料恢復。
稀疏
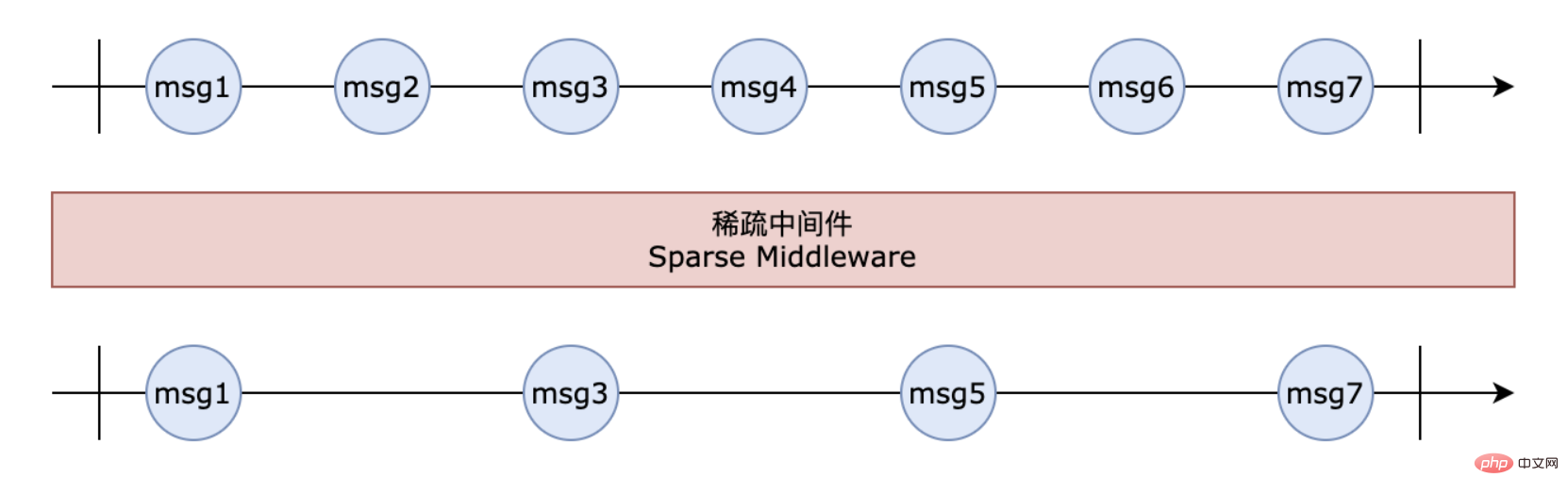
針對密集持續、且過程態沒有副作用的指令,通過稀疏指令,減少指令數量,收到稀疏指令後進行補間運算,使其平滑
同步加速
當使用者中途加入時,在歷史資料較大情況下,同步速度可能受到影響,直接影響使用者體驗。在同步過程中,歷史資料傳輸耗時佔比較大,可通過加快歷史資料傳輸來加速同步。
分片同步
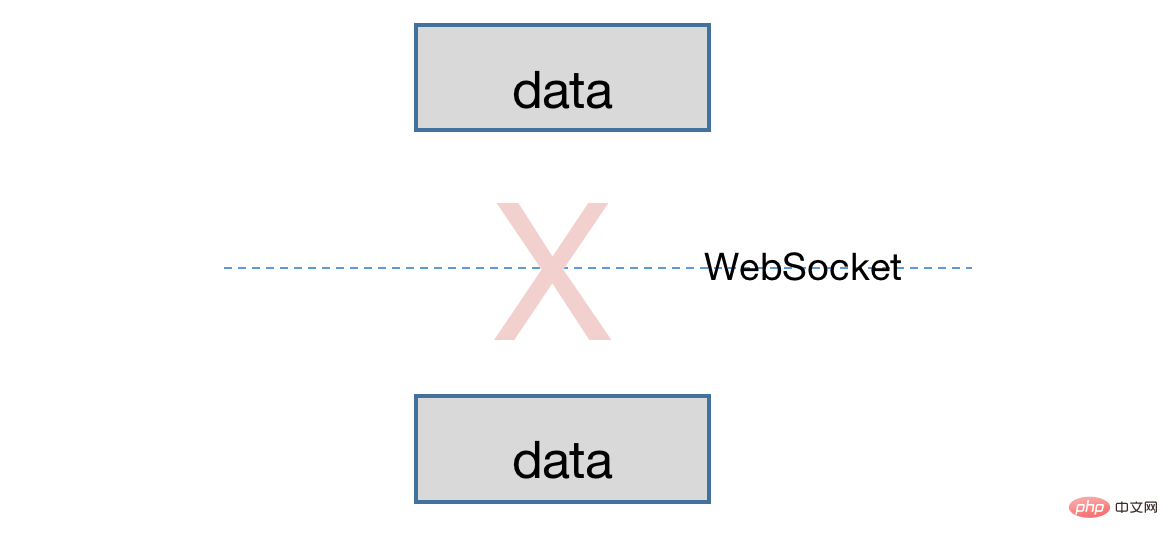
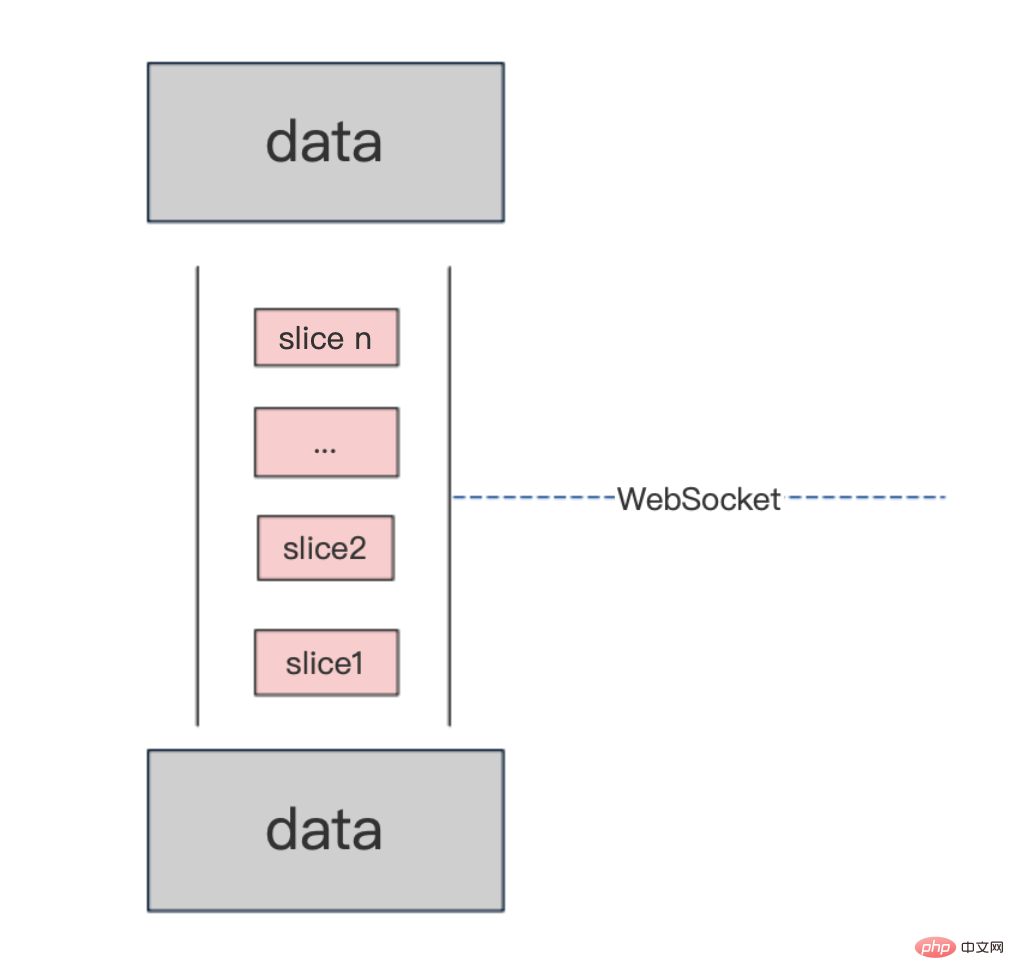
當模型資料較大時,直接傳輸會出現丟資料的情況; 採用分片方式進行資料傳輸,可保證資料的完整性,但該方案極度依賴WebSocket的傳送傳輸速度
採用分片方式進行資料傳輸,可保證資料的完整性,但該方案極度依賴WebSocket的傳送傳輸速度

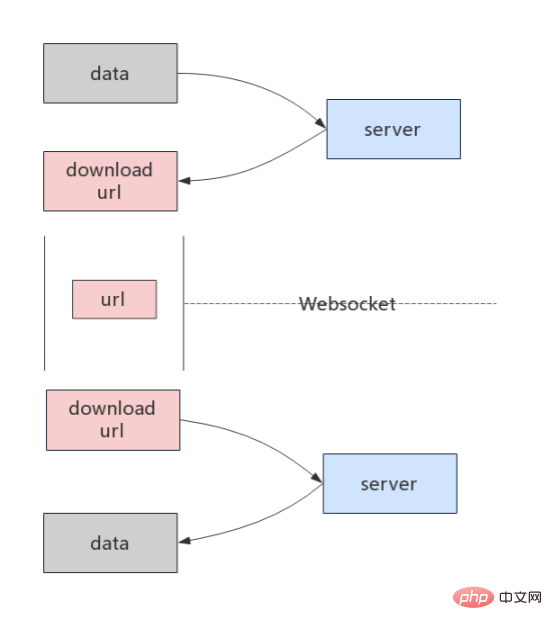
被動上傳同步
當使用者A中途加入時,將發訊息向其他使用者獲取歷史資料,被請求使用者將資料上傳後,通過WebSocket將下載連結通知使用者A,使用者A獲取連結後,下載得到歷史資料。該方案相比上述方案快,但同步鏈路較長,中途加入的使用者仍然需要一定時間。
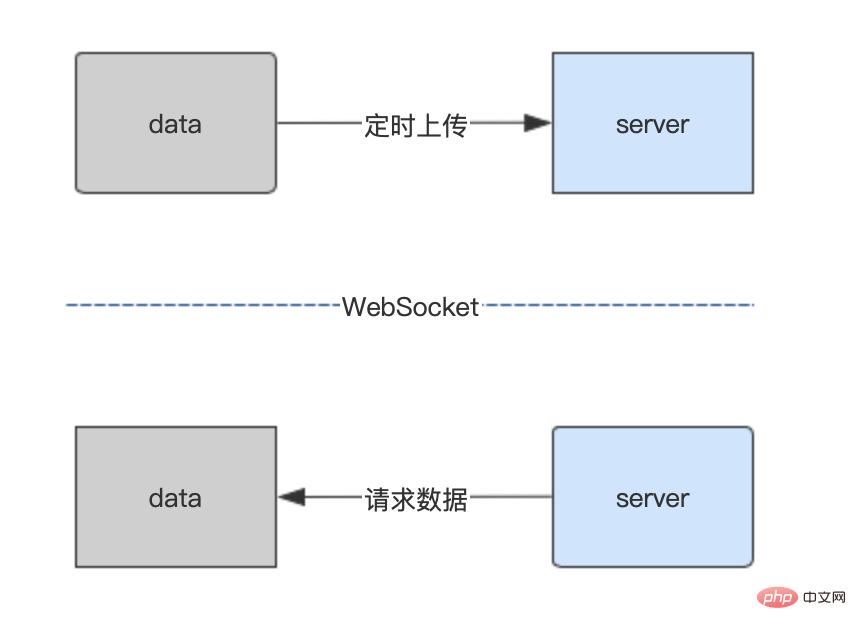
定時上傳同步
設定一個定時上傳歷史資料的端,當使用者中途加入時,直接向伺服器請求資料。該方案通過縮短同步鏈路,進一步提升同步速度。該方案需要考慮資料上傳與獲取時間差引起的狀態差異,需要做狀態的恢復。
結束語
本文闡述的互動應用方案有團隊成員的共同探索,不足之處有待指出。
相關免費學習推薦:(視訊)
以上就是介紹我們是如何搭建互動應用的詳細內容,更多請關注TW511.COM其它相關文章!