詳細介紹meta標籤

Meta 主要標籤
(推薦教學:)
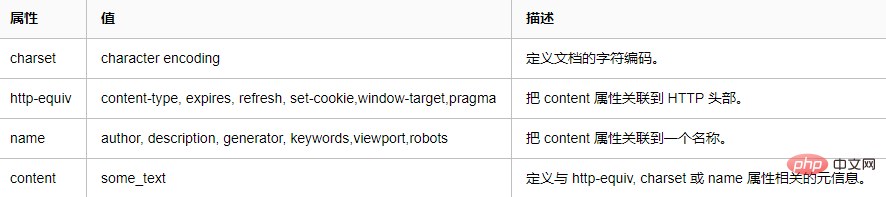
HTML5的meta標籤有三個主要屬性,分別是 name 屬性,charset 屬性和 http-equiv 屬性。

Charset
宣告當前檔案的字元編碼:
<meta charset="UTF-8">
http-equiv
類似http的檔案頭作用,它可以向瀏覽器設定一些有用的資訊,以幫助正確和精確地顯示網頁內容
content-Type
頁面字元集的設定,後面charset與上面charset等效
<meta http-equiv="content-Type" content="text/html;charset=utf-8"/>
expires
設定網頁在快取過期時間
<meta http-equiv="expires" content="Wed, 12 Feb 2020 09:00:00 GMT"/>
必須使用GMT的時間格式
refresh
自動重新整理並指向新頁面
<meta http-equiv="refresh"content="5; url=http://www.xxxx.com/"/>
set-cookie
設定cookie
<meta http-equiv="Set-Cookie" content="cookievalue=xxx;expires=Wed, 12 Feb 2020 09:00:00 GMT; path=/">
必須使用GMT的時間格式, 部分瀏覽器不支援mata設定cookie
window-target
顯示視窗的設定
<meta http-equiv="Window-target" content="_top">
pragma
cache模式, 禁止瀏覽器從本地計算機的快取中存取頁面內容。
<meta http-equiv="Pragma" content="no-cache">
Name
主要用來描述網頁的資訊,以便於搜尋引擎查詢及分類
author
宣告網頁的作者資訊
<meta name="author" content="小白,[email protected]"/>
description
給搜尋引擎你的網站主要內容。
<meta name="description" content="html5 meta 標籤說明"/>
generator
說明網站採用什麼編輯器製作
<meta name="generator" content="你所用的編輯器"/>
keywords
給搜尋引擎提供的關鍵字列表
<meta name="keywords" content="小白,小黑,小紅"/>
viewport
Html5 新增,優化移動瀏覽器的顯示(螢幕的縮放)
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
引數:
width viewport的寬度[device-width | pixel_value]width如果直接設定pixel_value數值,大部分的安卓手機不支援,但是ios支援
height – viewport 的高度 (範圍從 223 到 10,000 )
user-scalable [yes | no]是否允許縮放
initial-scale [數值] 初始化比例(範圍從 > 0 到 10)
minimum-scale [數值] 允許縮放的最小比例
maximum-scale [數值] 允許縮放的最大比例
robots
告訴搜尋機器人哪些頁面需要索引,哪些頁面不需要索引。
<meta name="robots" content=""/>
引數:
content的引數值有all,none,index,noindex,follow,nofollow,預設值是all。
引數為 all :檔案將被檢索,且頁面上的連結可以被查詢;
引數為 none :檔案將不被檢索,且頁面上的連結不可以被查詢;
引數為 index :檔案將被檢索;
引數為 follow :頁面上的連結可以被查詢;
引數為 noindex :檔案將不被檢索,但頁面上的連結可以被查詢;
引數為 nofollow :檔案將被檢索,但頁面上的連結不可以被查詢;
相關推薦:
以上就是詳細介紹meta標籤的詳細內容,更多請關注TW511.COM其它相關文章!