css如何控制元素的顯示與隱藏
2020-10-20 18:00:16

屬性介紹:
(推薦教學:)
1. display屬性
display屬性用於設定一個元素應如何顯示。
display: none; 隱藏物件display: block; 除了轉換為塊級元素之外,同時還有顯示元素的意思
display隱藏元素後,不再佔有原來的位置。
2. visibility可見性
visibility屬性用於指定一個元素應可見還是隱藏。
visibility: visible; 元素可見visibility: hidden; 元素隱藏
visibility隱藏元素後,繼續佔有原來的位置。
如果隱藏元素想要原來的位置,就用visibility: hidden
如果隱藏元素不想要原來的位置,就用display: none
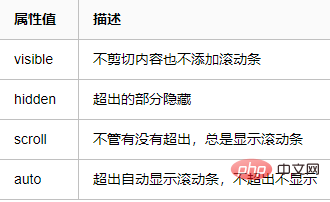
3. overflow溢位
overflow屬性指定了如果內容溢位一個元素的框(超過其指定高度和寬度)時,會發生什麼。

一般情況下,我們都不想讓溢位的內容顯示出來,因為溢位的部分會影響佈局。但是如果有定位的盒子,請慎用overflow: hidden,因為它會隱藏多餘的部分。
4. 溢位的文字省略號顯示
4.1 單行文字溢位顯示省略號
單行文字溢位顯示省略號必須滿足三個條件:
先強制一行內顯示文字
white-space: nowrap; /*預設值normal,自動換行*/
超出的部分隱藏
overflow: hidden;
文字用省略號替代超出的部分
text-overflow: ellipsis;
4.2 多行文字溢位顯示省略號
多行文字溢位顯示省略號,有較大相容性問題,適合於webkit瀏覽器或行動端,行動端大部分是webkit核心。
overflow: hidden; text-overflow: ellipsis; /*彈性伸縮盒子模型顯示*/ display: -webkit-box; /*限制在一個塊元素顯示的文字的行數*/ -webkit-line-clamp: 2; /*設定或檢索伸縮盒子物件的子元素的排列方式*/ -webkit-box-orient: vertical;
相關推薦:
以上就是css如何控制元素的顯示與隱藏的詳細內容,更多請關注TW511.COM其它相關文章!