css入門學習筆記
CSS 語法
CSS 範例
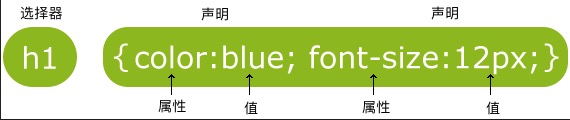
CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條宣告:

CSS宣告總是以分號(;)結束,宣告總以大括號({})括起來:
p {color:red;text-align:center;}
為了讓CSS可讀性更強,你可以每行只描述一個屬性:
p
{
color:red;
text-align:center;
}
CSS Id 和 Class
id 和 class 選擇器
如果你要在HTML元素中設定CSS樣式,你需要在元素中設定"id" 和 "class"選擇器。
id 選擇器
id 選擇器可以為標有特定 id 的 HTML 元素指定特定的樣式。
HTML元素以id屬性來設定id選擇器,CSS 中 id 選擇器以 「#」 來定義。
以下的樣式規則應用於元素屬性 id=「para1」:
#para1
{
text-align:center;
color:red;
}
class 選擇器
class 選擇器用於描述一組元素的樣式,class 選擇器有別於id選擇器,class可以在多個元素中使用。
class 選擇器在HTML中以class屬性表示, 在 CSS 中,類選擇器以一個點"."號顯示:
在以下的例子中,所有擁有 center 類的 HTML 元素均為居中。
.center {text-align:center;}
你也可以指定特定的HTML元素使用class。
在以下範例中, 所有的 p 元素使用 class=「center」 讓該元素的文字居中:
p.center {text-align:center;}
CSS 建立(待補充)
如何插入樣式表
插入樣式表的方法有三種:
- 外部樣式表(External style sheet)
- 內部樣式表(Internal style sheet)
- 內聯樣式(Inline style)
內部樣式表
當單個檔案需要特殊的樣式時,就應該使用內部樣式表。你可以使用
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
CSS 背景
背景顏色
background-color 屬性定義了元素的背景顏色.
頁面的背景顏色使用在body的選擇器中:
body {background-color:#b0c4de;}
CSS中,顏色值通常以以下方式定義:
- 十六進位制 - 如:"#ff0000"
- RGB - 如:「rgb(255,0,0)」
- 顏色名稱 - 如:「red」
h1 {background-color:#6495ed;}
p {background-color:#e0ffff;}
div {background-color:#b0c4de;}
背景影象
background-image 屬性描述了元素的背景影象.
預設情況下,背景影象進行平鋪重複顯示,以覆蓋整個元素實體.
頁面背景圖片設定範例:
body {background-image:url('paper.gif');}
背景影象-水平或垂直平鋪
預設情況下 background-image 屬性會在頁面的水平或者垂直方向平鋪。
一些影象如果在水平方向與垂直方向平鋪,這樣看起來很不協調,如下所示:
body
{
background-image:url('gradient2.png');
}
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-9oynzXhc-1603094755552)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019091642984.png)]
如果影象只在水平方向平鋪 (repeat-x), 頁面背景會更好些:(
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-UKGKmI9v-1603094755554)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019091824335.png)]
背景影象- 設定定位與不平鋪
如果你不想讓影象平鋪,你可以使用 background-repeat 屬性:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
}
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-MWQOFUqJ-1603094755556)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019100213619.png)]
以上範例中,背景影象與文字顯示在同一個位置,為了讓頁面排版更加合理,不影響文字的閱讀,我們可以改變影象的位置。
可以利用 background-position 屬性改變影象在背景中的位置:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}
CSS 表格
表格邊框
指定CSS表格邊框,使用border屬性。
下面的例子指定了一個表格的Th和TD元素的黑色邊框:
table, th, td
{
border: 1px solid black;
}
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-QqkRGEdh-1603094755557)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019103910145.png)]
摺疊邊框
border-collapse 屬性設定表格的邊框是否被摺疊成一個單一的邊框或隔開:
table
{
border-collapse:collapse;
}
table,th, td
{
border: 1px solid black;
}
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-UQ9mcF61-1603094755559)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019104037284.png)]
表格寬度和高度
Width和height屬性定義表格的寬度和高度。
下面的例子是設定100%的寬度,50畫素的th元素的高度的表格:
table
{
width:100%;
}
th
{
height:50px;
}
表格文字對齊
表格中的文字對齊和垂直對齊屬性。
text-align屬性設定水平對齊方式,向左,右,或中心:
td
{
text-align:right;
}
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-S4dHQxEZ-1603094755559)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019114732482.png)]
垂直對齊屬性設定垂直對齊,比如頂部,底部或中間:
td
{
height:50px;
vertical-align:bottom;
}
表格填充
如果在表的內容中控制空格之間的邊框,應使用td和th元素的填充屬性:
td
{
padding:15px;
}
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-0N3KFhjT-1603094755560)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019115117752.png)]
表格顏色
下面的例子指定邊框的顏色,和th元素的文字和背景顏色:
table, td, th
{
border:1px solid green;
}
th
{
background-color:green;
color:white; #文字字型顏色
}
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-4x5cGqrW-1603094755560)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019123302675.png)]
CSS 盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和佈局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
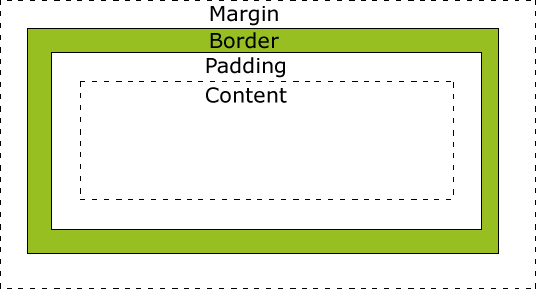
下面的圖片說明了盒子模型(Box Model):

不同部分的說明:
- Margin(外邊距) - 清除邊框外的區域,外邊距是透明的。
- Border(邊框) - 圍繞在內邊距和內容外的邊框。
- Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。
- Content(內容) - 盒子的內容,顯示文字和影象。
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-7JGejWGf-1603094755561)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019123626586.png)]
CSS 邊框
邊框樣式
邊框樣式屬性指定要顯示什麼樣的邊界。
 border-style屬性用來定義邊框的樣式
border-style屬性用來定義邊框的樣式
border-style 值:
none: 預設無邊框
dotted: 定義一個點線邊框
dashed: 定義一個虛線邊框
solid: 定義實線邊框
double: 定義個邊框。 兩個邊框的寬度和 border-width 的值相同
groove: 定義3D溝槽邊框。效果取決於邊框的顏色值
ridge: 定義3D脊邊框。效果取決於邊框的顏色值
inset:定義一個3D的嵌入邊框。效果取決於邊框的顏色值
outset: 定義一個3D突出邊框。 效果取決於邊框的顏色值
邊框寬度
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
邊框顏色
border-color屬性用於設定邊框的顏色。可以設定的顏色:
注意: border-color單獨使用是不起作用的,必須得先使用border-style來設定邊框樣式。
邊框-單獨設定各邊
在CSS中,可以指定不同的側面不同的邊框:
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
CSS 輪廓(outline)
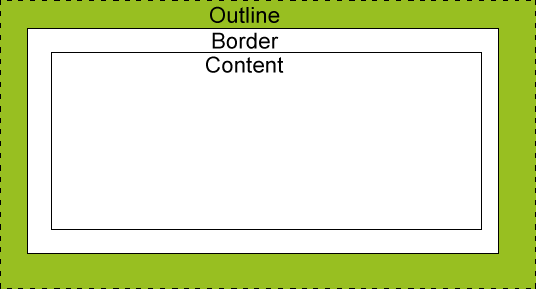
輪廓(outline)是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
輪廓(outline)屬性指定元素輪廓的樣式、顏色和寬度。

所有CSS 輪廓(outline)屬性
「CSS」 列中的數位表示哪個CSS版本定義了該屬性(CSS1 或者CSS2)。
| 屬性 | 說明 | 值 | CSS |
|---|---|---|---|
| outline | 在一個宣告中設定所有的輪廓屬性 | *outline-color outline-style outline-width *inherit | 2 |
| outline-color | 設定輪廓的顏色 | *color-name hex-number rgb-number *invert inherit | 2 |
| outline-style | 設定輪廓的樣式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 設定輪廓的寬度 | thin medium thick *length *inherit | 2 |
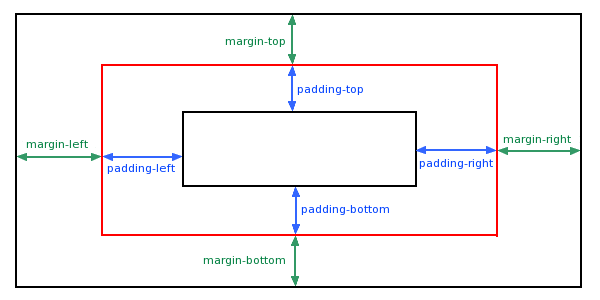
CSS margin(外邊距)
CSS margin(外邊距)屬性定義元素周圍的空間。
margin
margin 清除周圍的(外邊框)元素區域。margin 沒有背景顏色,是完全透明的。
margin 可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。

| 值 | 說明 |
|---|---|
| auto | 設定瀏覽器邊距。 這樣做的結果會依賴於瀏覽器 |
| length | 定義一個固定的margin(使用畫素,pt,em等) |
| % | 定義一個使用百分比的邊距 |
Margin - 單邊外邊距屬性
在CSS中,它可以指定不同的側面不同的邊距:
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
CSS padding(填充)
CSS padding(填充)是一個簡寫屬性,定義元素邊框與元素內容之間的空間,即上下左右的內邊距。
可能的值
| 值 | 說明 |
|---|---|
| length | 定義一個固定的填充(畫素, pt, em,等) |
| % | 使用百分比值定義一個填充 |
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
CSS 分組 和 巢狀 選擇器
分組選擇器
為了儘量減少程式碼,你可以使用分組選擇器。
巢狀選擇器
它可能適用於選擇器內部的選擇器的樣式。
在下面的例子設定了三個樣式:
- p{ }: 為所有 p 元素指定一個樣式。
- .marked{ }: 為所有 class=「marked」 的元素指定一個樣式。
- .marked p{ }: 為所有 class=「marked」 元素內的 p 元素指定一個樣式。
- p.marked{ }: 為所有 class=「marked」 的 p 元素指定一個樣式。
CSS Display(顯示) 與 Visibility(可見性)
display屬性設定一個元素應如何顯示,visibility屬性指定一個元素應可見還是隱藏。
CSS Display - 塊和內聯元素
塊元素是一個元素,佔用了全部寬度,在前後都是換行符。
塊元素的例子:
內聯元素只需要必要的寬度,不強制換行。
內聯元素的例子:
如何改變一個元素顯示
可以更改內聯元素和塊元素,反之亦然,可以使頁面看起來是以一種特定的方式組合,並仍然遵循web標準。
下面的範例把列表項顯示為內聯元素:
li {display:inline;}
下面的範例把span元素作為塊元素:
span {display:block;}
CSS Position(定位)
position 屬性指定了元素的定位型別。
position 屬性的五個值:
static 定位
靜態定位的元素不會受到 top, bottom, left, right影響。
fixed 定位
元素的位置相對於瀏覽器視窗是固定位置。
即使視窗是捲動的它也不會移動: