JavaWeb實驗1 Web 使用者端程式設計
2020-10-20 18:00:16
實驗1 Web 使用者端程式設計
一、實驗目的及要求
使用HTML超檔案標示語言製作簡單頁面,要求通過實驗能夠掌握HTML檔案的基本結構和檔案的建立、編輯及儲存。
驗證並掌握HTML超檔案標示語言的文字、影象、超連結、表格、表單等標記的使用。
通過實驗掌握層疊樣式表CSS的建立及應用,掌握在網頁中插入層疊樣式表CSS的常用方法,掌握層疊樣式表CSS的主要基本屬性的使用。
通過實驗瞭解JavaScript的程式設計規範及基本語法,能夠分析JavaScript程式的功能,可以在網頁製作中使用JavaScript程式。
二、實驗內容及步驟
1)使用frameset標籤,以及搭配使用DIV+CSS,設計並佈局一個簡單的頁面。
2)在其中的一個頁面裡面,開發一個使用者註冊介面,要求:使用JavaScript檢查格式是否正確。
三、實驗過程及結果
1、提交本次實驗的實驗報告。
主頁html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>主頁</title>
<style type="text/css">
#header{
padding:5px;
text-align:center;
background:#000000;
color:#F8F8FF;
}
#nav{
line-height:35px;
width:100px;
background:#F0FFFF;
height:300px;
text-align:center;
float:left;
padding:5px;
}
#main{
width:450px;
float:left;
padding:10px;
}
#footer{
clear:both;
padding:3px;
text-align:center;
background:#000000;
color:#F8F8FF;
}
</style>
</head>
<body>
<div id="header"><h1>Popular Science Network</h1></div>
<div id="nav">
<strong>主頁</strong>
<br/>
<a href="./科普時報.html">科普時報</a>
<br/>
<a href="./科普諮訊.html">科普諮訊</a>
<br/>
<a href="./科幻世界.html">科幻世界</a>
<br/>
<a href="./註冊頁面.html">使用者註冊</a>
</div>
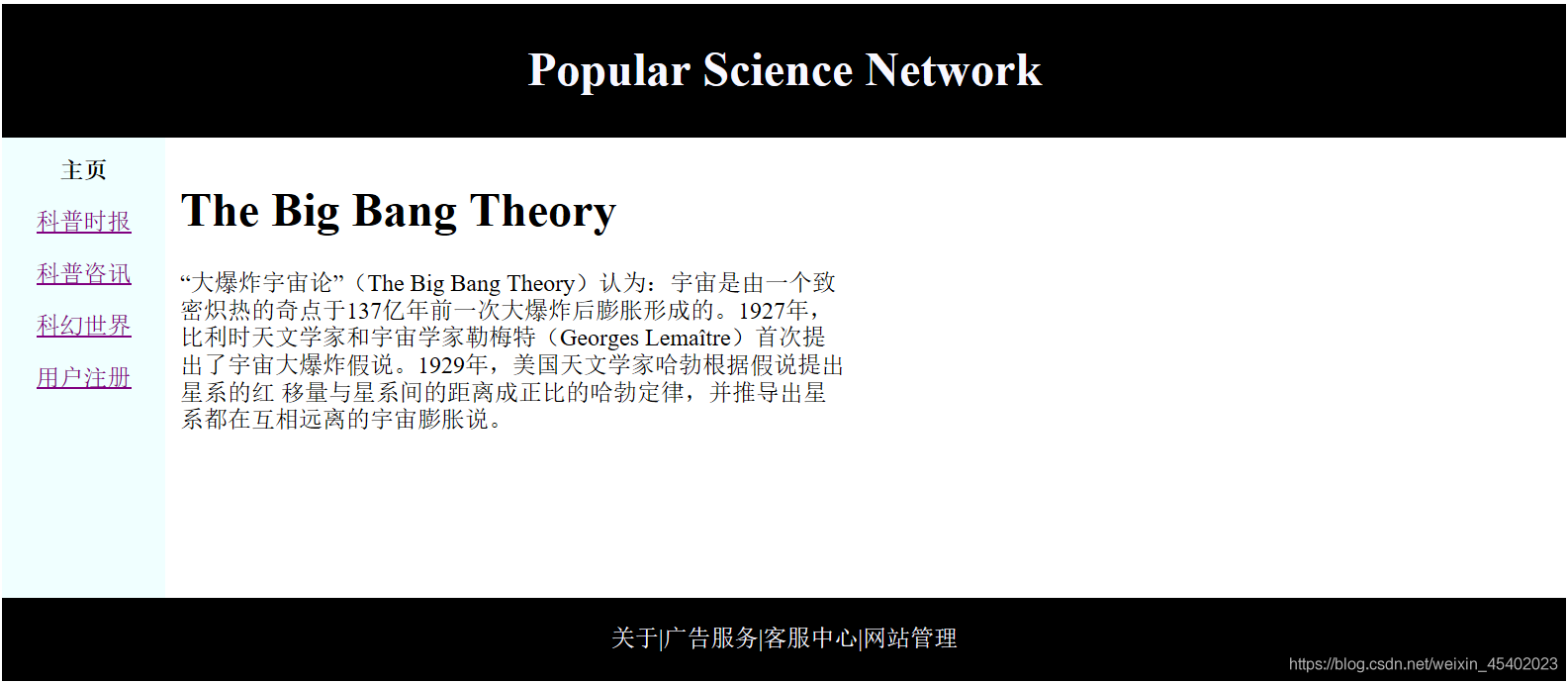
<div id="main"><h1>The Big Bang Theory</h1>
<p>「大爆炸宇宙論」(The Big Bang Theory)認為:宇宙是由一個緻密熾熱的奇點於137億年前一次大爆炸後膨脹形成的。1927年,
比利時天文學家和宇宙學家勒梅特(Georges Lemaître)首次提出了宇宙大爆炸假說。1929年,美國天文學家哈勃根據假說提出星系的紅
移量與星系間的距離成正比的哈勃定律,並推匯出星系都在互相遠離的宇宙膨脹說。</p>
</div>
<div id="footer">
<p>關於|廣告服務|客服中心|網站管理</p>
</div>
</body>
</html>

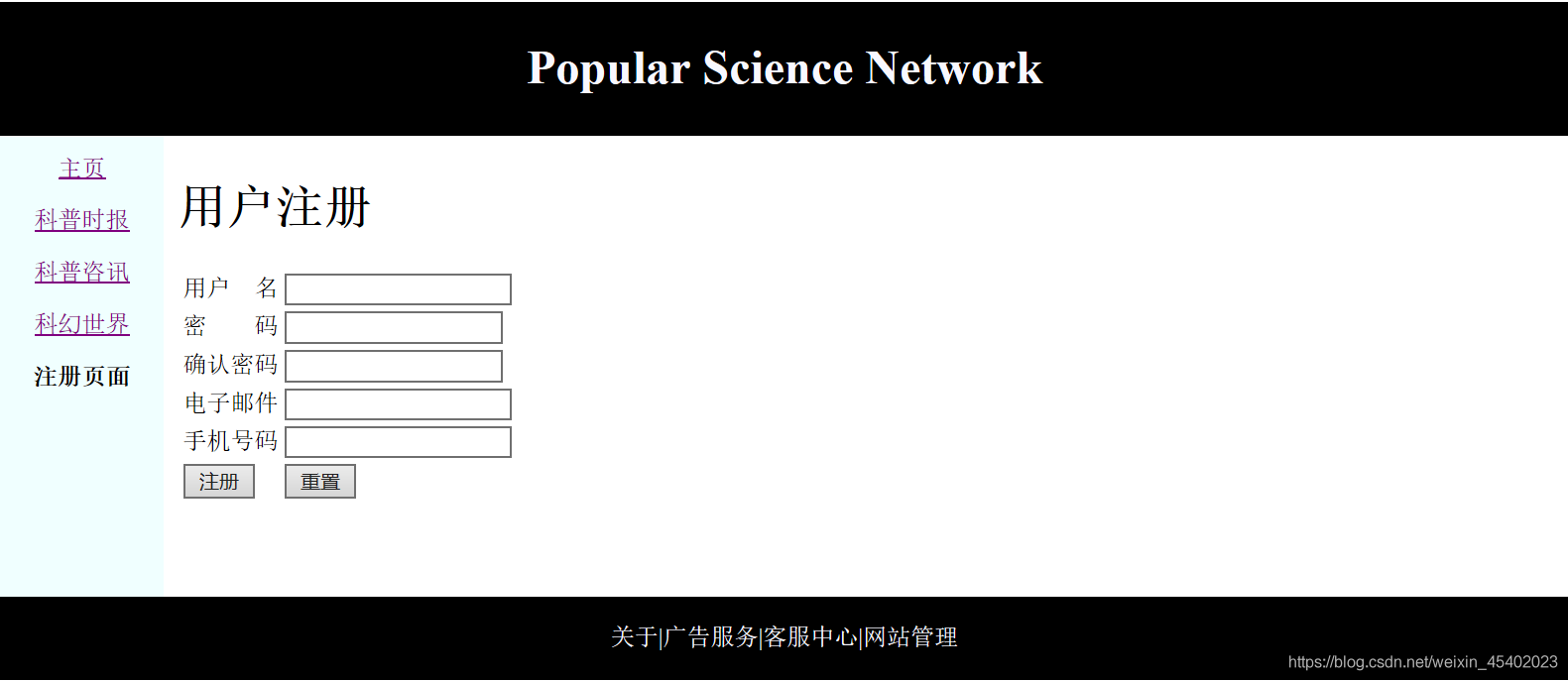
使用者註冊頁面html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>註冊新使用者</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="register.css">
<script type="text/javascript" language = "javascript">
var allforms = document.forms;
function check(){
//單擊一次提交 呼叫函數之前先清掉上一次的檢查資訊。
userNameSpan.innerText = "";
pswSpan.innerText = "";
surePswSpan.innerText = "";
emailSpan.innerText = "";
telSpan.innerText = "";
//驗證使用者名稱
var len = allforms[0].userName.value.length;
if(len<4 || len>6){
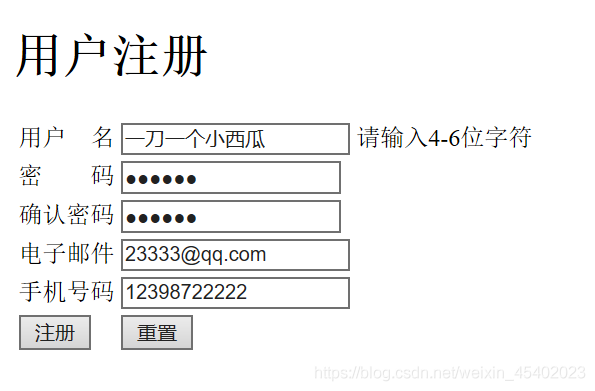
userNameSpan.innerText = "請輸入4-6位字元";
return false;
}
//驗證密碼
len = allforms[0].psw.value.length;
if(len<5){
pswSpan.innerText = "請輸入5位以上密碼";
return false;
}else{
if(allforms[0].psw.value != allforms[0].sureName.value){
surePswSpan.innerText = "兩次密碼輸入的不一致";
return false;
}
}
//驗證電子郵箱
var con = allforms[0].emailName.value;
var myReg = /^[a-zA-Z0-9_-]+@([a-zA-Z0-9]+\.)+(com|cn|org|net)$/gi;
if(!myReg.test(con)){
emailSpan.innerText = "郵箱格式錯誤";
return false;
}
//驗證電話號碼
var tel = allforms[0].tel.value;
var myReg = /(\d){7,11}/gi;
if(!myReg.test(tel)){
telSpan.innerText = "請輸入正確的手機號碼";
return false;
}
}
</script>
<style type="text/css">
#header{
padding:5px;
text-align:center;
background:#000000;
color:#F8F8FF;
}
#nav{
line-height:35px;
width:100px;
background:#F0FFFF;
height:300px;
text-align:center;
float:left;
padding:5px;
}
#main{
width:450px;
float:left;
padding:10px;
}
#footer{
clear:both;
padding:3px;
text-align:center;
background:#000000;
color:#F8F8FF;
}
</style>
</head>
<body>
<div id="header"><h1>Popular Science Network</h1></div>
<div id="nav">
<a href="./主頁.html">主頁</a>
<br/>
<a href="./科普時報.html">科普時報</a>
<br/>
<a href="./科普諮訊.html">科普諮訊</a>
<br/>
<a href="./科幻世界.html">科幻世界</a>
<br/>
<strong>註冊頁面</strong>
</div>
<div id="main"> <h1>使用者註冊</h1>
<form action="#" method = "post">
<table border = "0">
<tr><td class = "td1">
使用者 名
</td><td class = "td2"><input class = "input1" type = "text" name ="userName" value = ""/>
<span id = "userNameSpan" class = "span1"></span></td></tr>
<tr><td>
密 碼</td><td><input class = "input1" name = "psw" type = "password" value = ""/>
<span id = "pswSpan" class = "span1"></span></td></tr>
<tr><td>
確認密碼</td><td><input class = "input1" name = "sureName" type = "password" value = ""/>
<span id = "surePswSpan" class = "span1"></span></td></tr>
<tr><td>
電子郵件</td><td><input class = "input1" name = "emailName" type = "text" value = ""/>
<span id = "emailSpan" class = "span1"></span></td></tr>
<tr><td>
手機號碼</td><td><input class = "input1" name = "tel" type = "text" value = ""/>
<span id = "telSpan" class = "span1"></span></td></tr>
<tr><td><input type = "submit" onclick = "return check()" value = "註冊"/>
</td><td><input type = "button" value = "重置"/></td></tr>
</table>
</form> </div>
<div id="footer">
<p>關於|廣告服務|客服中心|網站管理</p>
</div>
</body>
</html>