Think-Swoole之WebSocket使用者端訊息解析與使用SocketIO處理使用者UID與fd關聯

WebSocket 使用者端訊息的解析
前面我們演示了當使用者端連線伺服器端,會觸發連線事件,事件中我們要求返回當前使用者端的 fd。當用戶端傳送訊息給伺服器端,伺服器端會根據我們的規則將訊息傳送給指定 fd 的使用者端:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件監聽處理
*
* @return mixed
* 受用 WebSocket 使用者端連線入口
*/
public function handle($event)
{
//範例化 Websocket 類
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件監聽處理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
$ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
}
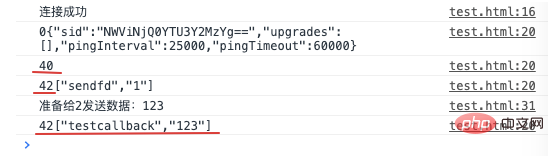
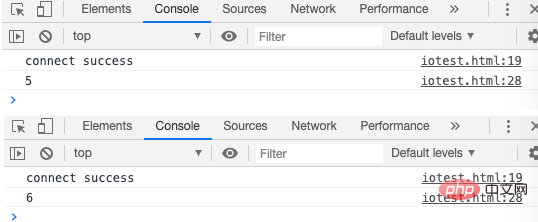
}使用者端執行上述兩個事件後,控制檯列印出以下資訊:

返回資訊前面有一些數位,40、42都代表什麼意義呢?
因為我們使用的擴充套件是基於 SocketIO 協定的,這些數位可以理解為協定的代號。
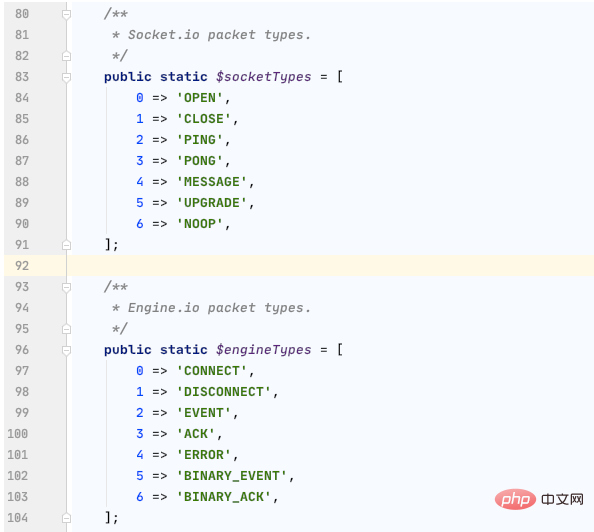
開啟 /vendor/topthink/think-swoole/src/websocket/socketio/Packet.php ,有以下內容:

上面是 Socket 型別,下面是引擎,前後兩個代號上下拼湊得到:
40:」MESSAGE CONNECT」 42:」MESSAGE EVENT」
結合這些程式碼,能知道 SocketIO 中訊息的大體運作情況。
通過控制檯列印出的訊息,我們發現這些訊息不能直接拿到使用,需要進行擷取處理:
test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
訊息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">傳送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('連線成功');
}
//資料返回的解析
function mycallback(data){
var start = data.indexOf('[') // 第一次出現的位置
var start1 = data.indexOf('{')
if(start < 0){
start = start1;
}
if(start >= 0 && start1 >= 0){
start = Math.min(start,start1);
}
if(start >= 0){
console.log(data);
var json = data.substr(start); //擷取
var json = JSON.parse(json);
console.log(json);
}
}
ws.onmessage = function(data){
// console.log(data.data);
mycallback(data.data);
}
ws.onclose = function(){
console.log('連線斷開');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("準備給" + to + "傳送資料:" + message);
ws.send(JSON.stringify(['test',{
to:to,
message:message
}])); //傳送的資料必須是 ['test',資料] 這種格式
}
</script>
</body>
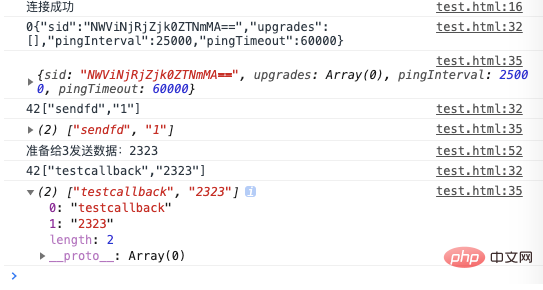
</html>解析後的資料:

使用 SocketIO 處理訊息業務
SocketIO 的相關知識可以檢視檔案,重點看使用者端方面知識:
https://www.w3cschool.cn/socket/socket-k49j2eia.html
iotest.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
訊息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">傳送</button>
<script src="./socketio.js"></script>
<script>
//http 協定
var socket = io("http://127.0.0.1:9501", {transports: ['websocket']});
socket.on('connect', function(){
console.log('connect success');
});
socket.on('close',function(){
console.log('connect close')
});
//send_fd 為自定義的場景值,和後端對應
socket.on("sendfd", function (data) {
console.log(data)
});
//testcallback 為自定義的場景值,和後端對應
socket.on("testcallback", function (data) {
console.log(data)
});
function send() {
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
socket.emit('test', {
//屬性可自行新增
to:to,
message:message
})
}
</script>
</body>
</html>var socket = io("http://127.0.0.1:9501", {transports: ['websocket']}); 中第二個引數指明要升級的協定。
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件監聽處理
*
* @return mixed
* 受用 WebSocket 使用者端連線入口
*/
public function handle($event)
{
//範例化 Websocket 類
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件監聽處理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
// $ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
$ws -> to(intval($event['to'])) -> emit('testcallback',[
'form' => [
'id' => 10,
'fd' => $ws -> getSender(),
'nickname' => '張三'
],
'to' => [
'id' => 11,
'fd' => intval($event['to']),
'nickname' => '李四'
],
'massage' => [
'id' => 888,
'create_time' => '2020-03-13',
'content' => $event['message']
]
]);
}
}開啟兩個使用者端,fd 分別是5、6:

WsConnect.php 中,有 $ws -> emit('sendfd',$ws -> getSender()); 傳送 fd 訊息對應的場景值是 「sendfd」 ,在 iotest.html 中,有socket.on("sendfd", function (data) {console.log(data)}); 這段程式碼,其中也有場景值 「sendfd」,這行程式碼可以直接獲取對應場景值的資訊,所以控制檯上會列印出 fd 值。
用 fd 5 向 fd 6 傳送資訊:

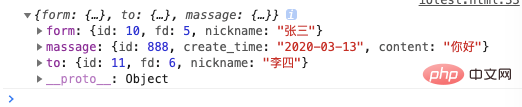
兩個使用者端均會受到資訊:

可見訊息已經經過解析,因為 WsTest.php 中 傳送訊息指定場景值 testcallback,iotest.html 中通過 socket.on("testcallback", function (data){console.log(data)}); 可直接獲取解析過的結果。
這就看出了 SocketIO 在使用者端訊息接收方面的便捷之處了。
使用者 UID 和使用者端 fd 的繫結
前面的例子中,都是通過指定 fd 來向用戶端傳送訊息,實際場景中,我們不可能通過 fd 確定傳送物件,因為 fd 不是固定不變的,因此需要將使用者的 UID 與使用者端的 fd 進行繫結,進而可以通過選擇使用者,來確定 fd 完成訊息的傳送。
只需要將前端頁面的 HTTP 連線中增加 UID 引數即可:
test.html
var ws = new WebSocket("ws://127.0.0.1:9501/?uid=1");iotest.html
var socket = io("http://127.0.0.1:9501?uid=1", {transports: ['websocket']});後端可以在連線事件中進行繫結:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件監聽處理
*
* @return mixed
* 受用 WebSocket 使用者端連線入口
*/
public function handle($event)
{
// $event 為請求物件
//範例化 Websocket 類
$ws = app('\think\swoole\Websocket');
//獲取 uid
$uid = $event -> get('uid');
//獲取 fd
$fd = $ws -> getSender();
//獲取到 uid 和 fd 後,可以存資料庫,記憶體或者 redis
$ws -> emit('sendfd',[
'uid' => $uid,
'fd' => $fd
]);
}
}有了 UID 與 fd ,可以在每次連線成功後,更新資料庫,連線斷開後再清空使用者對因的 fd。假如伺服器重新啟動,那麼二者的對應關係也就沒用了,所以不必存入資料庫,存入 Redis 最好,通過 Redis 的 Hash 來對映二者關係也是不錯的選擇。
以上就是Think-Swoole之WebSocket使用者端訊息解析與使用SocketIO處理使用者UID與fd關聯的詳細內容,更多請關注TW511.COM其它相關文章!