全新擴充套件系統上線了!釋出Dcat Admin v2.0.0-BETA 版本~

Dcat Admin 是一個基於Laravel-admin二次開發而成的後臺構建工具,只需很少的程式碼即可構建出一個功能完善的高顏值後臺系統。
前言
Hi,各位同學大家好!時隔多日,Dcat Admin終於迎來了2.0的第一個版本,下面簡單介紹一下主要變化,歡迎大家安裝體驗,如果有問題會即時修復~
安裝
已釋出 v2.0.1-beta 版本
composer require dcat/laravel-admin:v2.0.1-beta -vvv
有什麼變化?
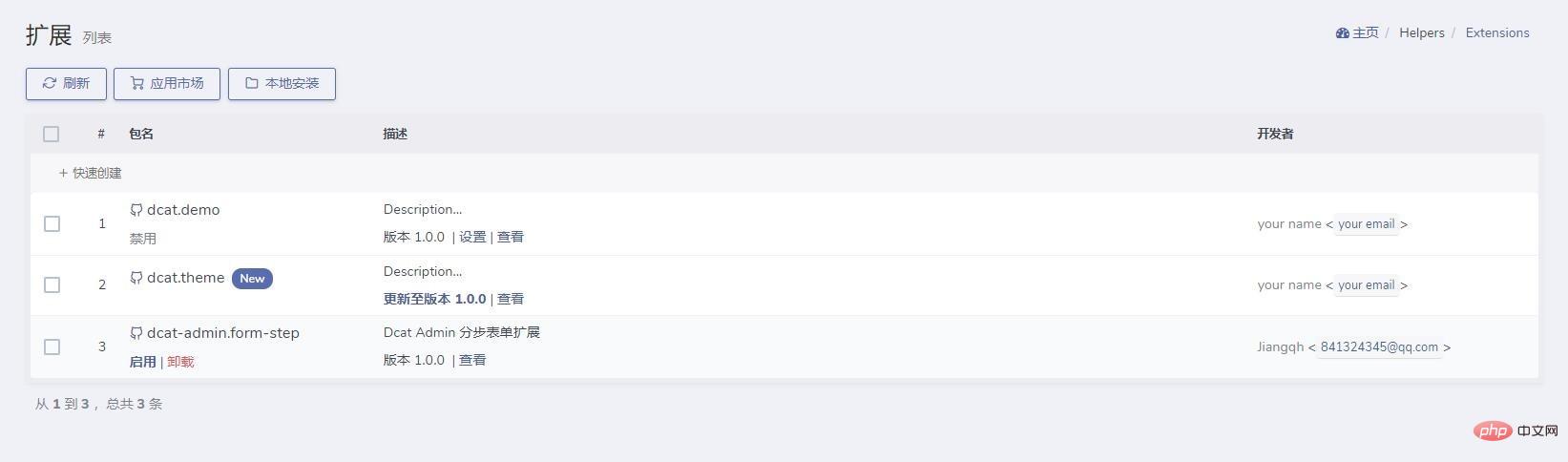
1.擴充套件
我們在這個版本中重點優化了 擴充套件 功能,主要簡化了擴充套件的使用流程,讓使用者可以通過頁面安裝、解除安裝、升級擴充套件,並且同時支援了頁面壓縮包和composer兩種安裝方式。正式版釋出時會上線應用市場功能,敬請期待~
詳細使用檔案即將在本週內逐步更新~

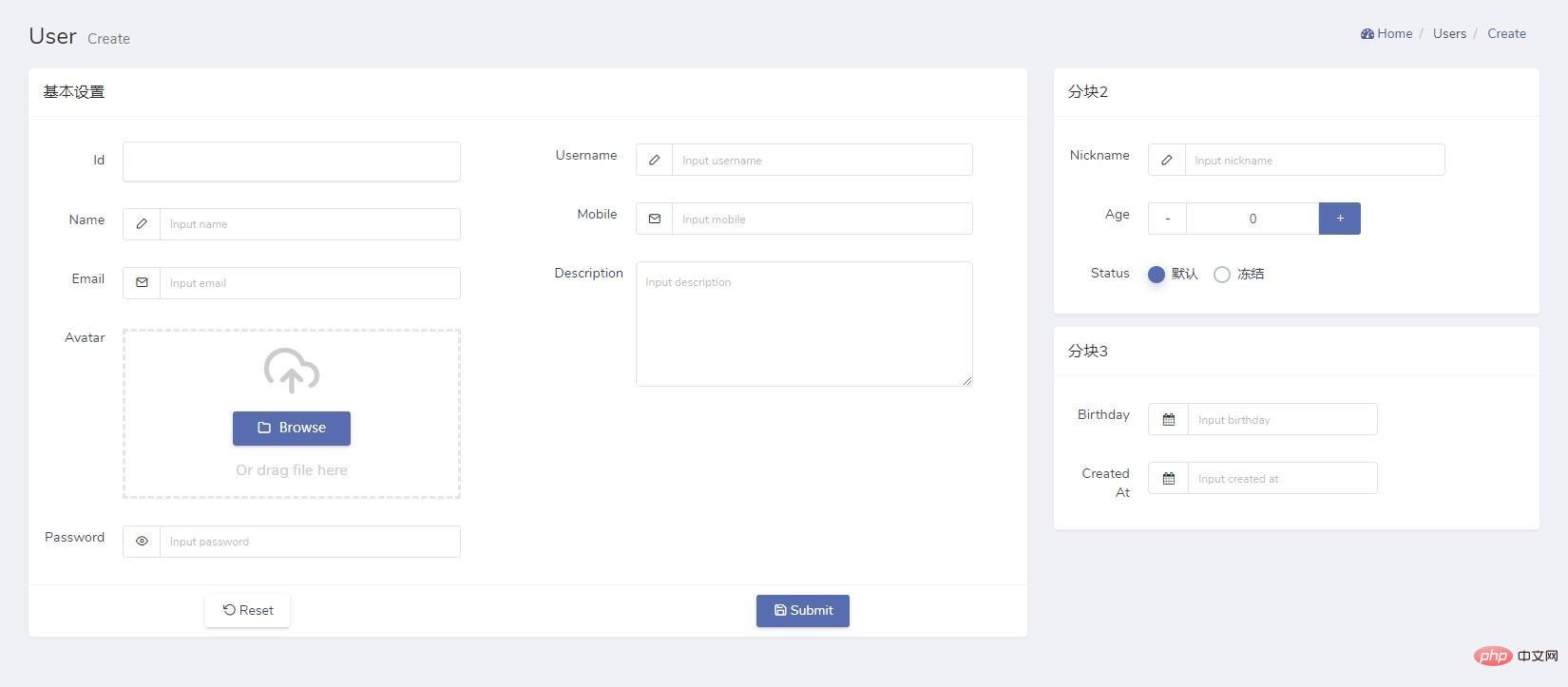
2.增強表單佈局能力
在2.0中,我們對資料表單的block佈局功能進行了重構,使其支援更復雜的佈局,範例
$form->block(8, function (Form\BlockForm $form) {
$form->title('基本設定');
$form->showFooter();
$form->width(9, 2);
$form->column(6, function (Form\BlockForm $form) {
$form->display('id');
$form->text('name');
$form->email('email');
$form->image('avatar');
$form->password('password');
});
$form->column(6, function (Form\BlockForm $form) {
$form->text('username');
$form->email('mobile');
$form->textarea('description');
});
});
$form->block(4, function (Form\BlockForm $form) {
$form->title('分塊2');
$form->text('nickname');
$form->number('age');
$form->radio('status')->options(['1' => '預設', 2 => '凍結'])->default(1);
$form->next(function (Form\BlockForm $form) {
$form->title('分塊3');
$form->date('birthday');
$form->date('created_at');
});
});
2.0也支援在tab佈局中巢狀使用column和rows佈局,如
這個功能同時支援
資料表單和工具表單
$form->tab('標題', function (Form $form) {
$form->column(6, function (Form $form) {
...
});
$form->column(6, function (Form $form) {
...
});});3.重構表單響應方法
在1.0版本中表單的響應方法只有success、error和redirect,無法滿足一些比較複雜的場景,在2.0中我們讓表單的響應方法和action的響應方法統一了起來,使其支援更多功能,並減少開發者的學習成本。
在資料表單中
$form->saving(function (Form $form) {
return $form
->response()
->success('儲存成功')
->script('console.log("執行JS程式碼")')
->redirect('auth/users');});在工具表單中
public function handle(array $input){
...
return $this
->response()
->alert()
->success('成功')
->detail('詳細內容');}4.JS 程式碼和 PHP 程式碼分離
這個功能是對laravel-admin2.0版本新特性的跟進,在2.0中更推薦把JS程式碼放到檢視檔案中,範例
<style>
.popover{z-index:29891015}
</style>
<div class="{{$viewClass['form-group']}}">
<div for="{{ $id }}" class="{{$viewClass['label']}} control-label">
<span>{!! $label !!}</span>
</div>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div class="input-group">
<span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span>
<input {!! $attributes !!} />
@if ($append)
<span class="input-group-append">{!! $append !!}</span>
@endif
</div>
@include('admin::form.help-block')
</div>
</div>
<script require="@color">
$('{{ $selector }}').colorpicker({!! json_encode($options) !!}).on('colorpickerChange', function(event) {
$(this).parents('.input-group').find('.input-group-prepend i').css('background-color', event.color.toString());
});
</script><script> 和 <style> 標籤中的程式碼,將會被提取編譯,並實現 Admin::script() 和 Admin::style() 同樣的處理效果,需要注意的是<script> 和 <style>必須是根標籤,不能被包裹在其他標籤中,否則會提取失敗!
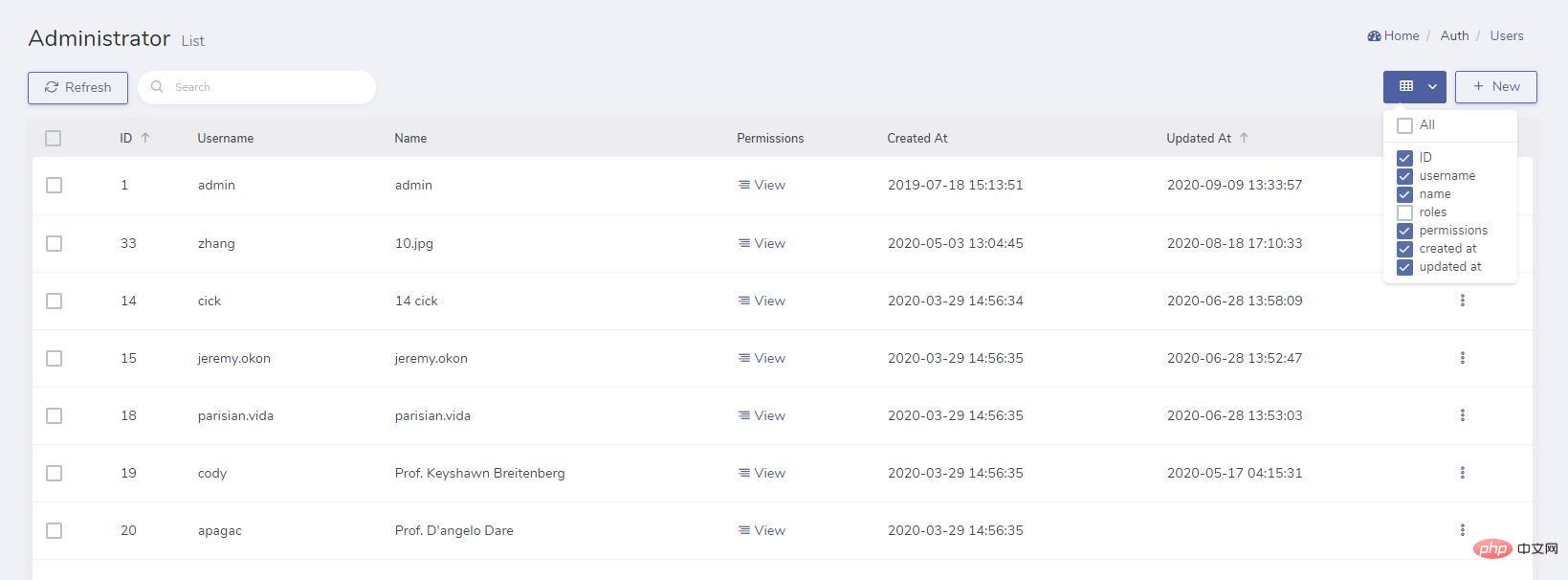
5.重構表格列選擇器功能
在1.x中的列選擇器中有一些相容性問題,不能相容一些特殊型別的表格,所以2.0中我們對列選擇器功能進行了重構,並廢棄了舊的api(responsive)。
新的列選擇器功能可以完美相容固定列和組合表頭功能,並且支援記住使用者操作功能,會自動記住使用者的選擇,效果如下

6.重構表格事件
在1.0表格的事件設計得比較隨意、不規範,所以我們在2.0中對錶格事件進行了重構,並增加了一些事件,新的表格事件用法如下
use Dcat\Admin\Grid;
Grid::make(new Model(), function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});如果你想監聽所有的Grid
use Dcat\Admin\Grid;
use Illuminate\Support\Facades\Event;
Event::listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
// 或者
Grid::resolving(function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});關於事件的更多用法,請參考相關檔案
7.表格行支援使用Model
在2.0中如果Grid表格使用的是model渲染資料,則可以在資料行相關回撥中直接使用model的物件,如
$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定義方法,這裡可以直接呼叫
return $this->getAvatar();
});8.重構模型樹行操作
在2.0中我們對模型樹的行操作功能進行了重構,新的行操作功能和資料表格的行操作功能用法一致
use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用刪除按鈕
}
// 新增新的action
$actions->append(...);
});
// 批次新增action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);9.增加settings設定表
在新版本中增加了settings設定表,目前主要用於儲存擴充套件的啟用和禁用設定資料,可以通過以下方式讀寫設定
// 讀取
admin_settings('key1', '預設值');
admin_settings('arr.k1', '預設值');
// 儲存設定
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);10.資料倉儲介面重新命名
在2.0中我們對資料倉儲的介面命名做了簡化處理,新的interface如下
interface Repository{
/**
* 獲取主鍵名稱.
*
* @return string
*/
public function getKeyName();
/**
* 獲取建立時間欄位.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 獲取更新時間欄位.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用軟刪除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 獲取Grid表格資料.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 獲取編輯頁面資料.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 獲取詳情頁面資料.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增記錄.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查詢更新前的行資料.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新資料.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 刪除資料.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查詢刪除前的行資料.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);}更多變動
- 控制器名稱空間更新為
Dcat\Admin\Http\Controllers - 廢棄操作紀錄檔
- 廢棄分步表單(已開發成擴充套件 dcat-admin/form-step)
- 語言套件目錄重新命名(
zh-CN更新為zh_CN) - google字型在地化
- 例外處理功能重構
- 表單事件重構
- UI優化
- 靜態資源目錄由
vendors更改為vendor - …
我們在2.0中做了大量的細節改進,對許多功能介面都做了調整和程式碼優化,限於篇幅這裡不再一一列出,詳細說明會放在1.x升級指導檔案中(檔案即將在這幾天內釋出)。
關於應用市場和新主題
應用市場會在正式版釋出時同步上線;
新主題會開發成外掛,也會在正式版釋出時同步上線~
以上就是全新擴充套件系統上線了!釋出Dcat Admin v2.0.0-BETA 版本~的詳細內容,更多請關注TW511.COM其它相關文章!