Android Studio配合WampServer完成本地Web伺服器存取
前言
初入Android Studio,在存取Web伺服器時遇到的一些問題,特寫此篇記錄一下錯誤的解決。
一、WampServer伺服器
初入Android Studio,在進行Web伺服器的存取時要用到原生的Web伺服器,通過WampServer實現。
本次使用的是WampServer 2.2版本,下載連結附在下方:
https://pan.baidu.com/s/1lpTYUsrcoqPTbgU-LmSi1A
提取碼:r47a
(有32位元以及64位元兩個版本)
二、問題解析
1.圖示橙色
安裝後右下角圖示為橙色,正常執行應為綠色。
由於WampServer自帶MySQL,而本機上裝有其他版本的MySQL,導致衝突。
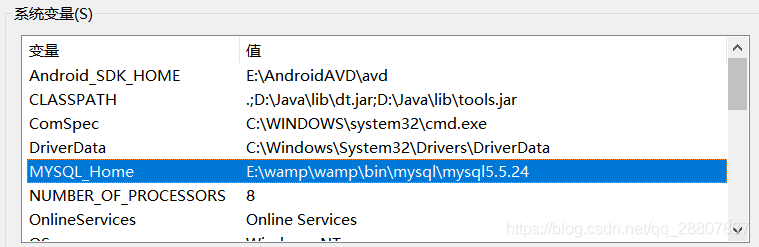
解決方法:在環境設定中根據安裝目錄(我這裡安裝目錄是E:\wamp)重新設定MySQL環境變數,如下圖:

在系統變數path中加入

最後在WampServer執行圖示單擊,重新啟動所有服務。伺服器線上,變成綠色。另外,在WampSever中單擊圖示點選localhost,若能成功從瀏覽器進入頁面則說明伺服器沒有問題。

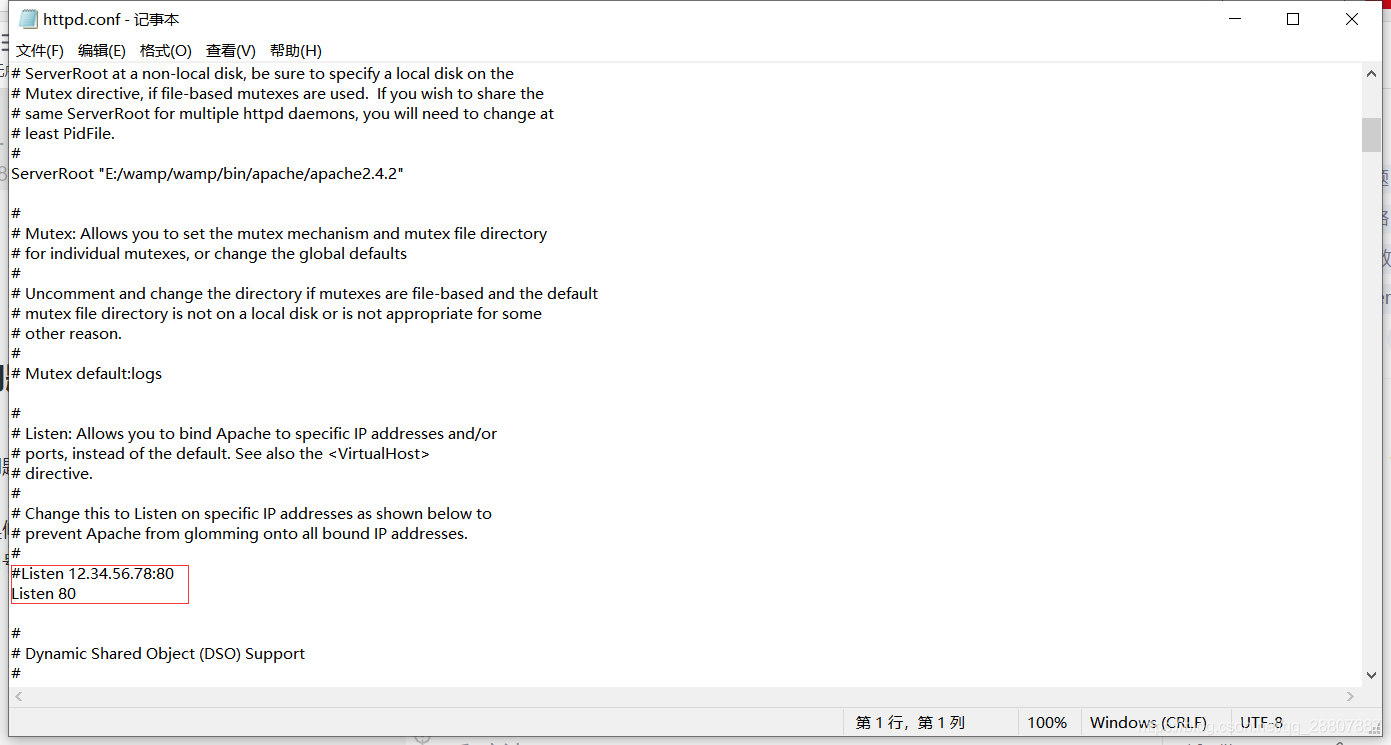
2.httpd.conf設定問題
在初期出現問題時,查詢伺服器橙色的原因大多結果都是修改Apache/http.conf中的埠,但是不改變埠使用原本的80埠也可以成功使伺服器順利啟動。因此如果修改了MySQL的問題後伺服器正常後不必修改埠號。但是要記住這個埠號,在Android Studio程式設計中會用到。

三、Android Stduio中的程式碼
1、佈局檔案<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="連線Web伺服器"
android:layout_gravity="center"/>
<EditText
android:id="@+id/edittext1"
android:layout_width="250dp"
android:layout_height="50dp"
android:layout_gravity="center" />
<EditText
android:id="@+id/edittext2"
android:layout_width="250dp"
android:layout_height="50dp"
android:layout_gravity="center"/>
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
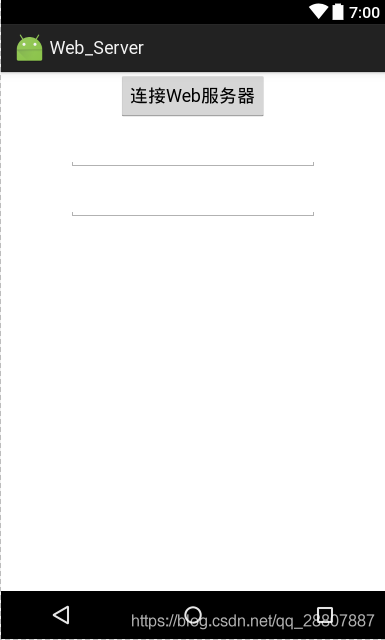
顯示效果如下:

2、Java程式碼:
package com.test.web_server;
import android.app.Activity;
import android.app.Notification;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.os.StrictMode;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
public class MainActivity extends Activity {
Button btn;
EditText txt1,txt2;
ImageView img;
HttpURLConnection conn = null;
InputStream inStream = null;
String str = "http://(這裡填寫本機的IP地址):80/test/yinghua.jpg"; //使用Web網站IP(本地IP+port存取,並非localhost),test資料夾為www下建立
HHandler mHandler = new HHandler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
img = (ImageView)findViewById(R.id.imageview);
txt1 = (EditText)findViewById(R.id.edittext1);
txt2 = (EditText)findViewById(R.id.edittext2);
btn = (Button)findViewById(R.id.btn);
btn.setOnClickListener(new mClick());
}
class mClick implements View.OnClickListener
{
public void onClick(View arg0)
{
StrictMode.setThreadPolicy(
new StrictMode
.ThreadPolicy
.Builder()
.detectDiskReads()
.detectDiskWrites()
.detectNetwork()
.penaltyLog()
.build());
StrictMode.setVmPolicy(
new StrictMode
.VmPolicy
.Builder()
.detectLeakedSqlLiteObjects()
.detectLeakedClosableObjects()
.penaltyLog()
.penaltyDeath()
.build());
getPicture();
}
}
private void getPicture(){
try{
URL url = new URL(str); //構建圖片的URL地址
conn = (HttpURLConnection) url.openConnection();
conn.setConnectTimeout(5000); //設定超時時間,5000毫秒即為5秒
conn.setRequestMethod("GET"); //設定獲取圖片的方式為GET
if(conn.getResponseCode()==200) //響應碼為200則為存取成功
{
//獲取連線的輸入流,這個輸入流就是圖片的輸入流
inStream = conn.getInputStream();
Bitmap bmp = BitmapFactory.decodeStream(inStream);
//由於不是msg,因此不能使用sendMessage(msg)方法
mHandler.obtainMessage(0,bmp).sendToTarget(); //向Handler傳送訊息,更新UI
int result = inStream.read();
while(result != -1){
txt1.setText((char)result);
result = inStream.read();
}
//關閉輸入流
inStream.close();
txt1.setText("(1)建立輸入流成功!");
}
}catch (Exception e2){txt1.setText("(3)IO流失敗");}
} //gitPicture()結束
/**
Android利用Handler來實現UI執行緒的更新。
Handler是Android中的訊息傳送器,主要接受子執行緒傳送的資料,並用此資料配合主執行緒更新UI
接受訊息,處理訊息,此Handler會與當前主執行緒一塊執行
*/
class HHandler extends Handler
{ //子類必須重寫此方法,接受資料
public void handleMessage(Message msg){
super.handleMessage(msg);
txt2.setText("(2)下載影象成功!");
img.setImageBitmap((Bitmap) msg.obj); //更新UI
}
}
} //主類結束
最後,在AndroidManifest.xml檔案中記得新增以下許可權:
<uses-permission android:name="android.permission.INTERNET"/>
注意:在Java程式碼中,str表示Web伺服器中的檔案地址(這裡用的是圖片),我們使用模擬器執行程式時,不可以直接使用localhost,這樣是存取不出來網頁的(可以在模擬器瀏覽器中輸入http://127.0.0.1:80/存取,會被拒絕),因此需要通過在cmd命令列中輸入ipconfig查詢本機的IP地址,將他寫到Java程式碼中,才能順利執行!
四、執行效果
