2020-10-19
AS新手總結:TabLayout與ViewPager聯動實現滑頁)
最近在學完安卓開發的UI部分,想利用現學知識練練手,於是做了個仿今日頭條
可以左右滑頁的介面。
基本思想:導航欄使用TabLayout作為頁面切換指示器,新聞欄目使用ViewPager
巢狀RecyclerView的方式實現左右滑頁功能,並將TabLayout和ViewPager聯動。
首先我們設計 activity_main.xml 佈局檔案,程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 實現標題和導航欄-->
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/mine_background">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/menuImage"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="center"
android:layout_marginLeft="5dp"
android:background="@drawable/menu"
android:layout_margin="5dp" />
<TextView
android:id="@+id/titleView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="My Top News"
android:textColor="#fff"
android:textStyle = "bold"
android:textSize="24sp"/>
</LinearLayout>
<!--- TabLayout控制元件使用 -->
<com.google.android.material.tabs.TabLayout
android:id="@+id/menuTab"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:tabSelectedTextColor="#51F3E0"
app:tabIndicatorColor="#51F3E0"
app:tabMode="scrollable"
app:tabTextAppearance="@style/TabLayoutTextStyle" />
</LinearLayout>
<!-- 插入ViewPager控制元件-->
<androidx.viewpager.widget.ViewPager
android:id="@+id/my_viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
其中TabLayout用法可參考Tablayout使用全解,一篇就夠了
接下來, 我們需要為ViewPager設計一個RecyclerView的介面,就類似於我們寫ListView或者RecyclerView的時候,需要為他們設計一個item(子項)佈局,程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.recyclerview.widget.RecyclerView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/recyclerView_1"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.recyclerview.widget.RecyclerView>
這裡需要注意的是,我們這裡的佈局格式不再選擇LinearLayout, 而是直接使用androidx.recyclerview.widget.RecyclerView 。
接著,我們同樣需要為RecyclerView設計一個子項佈局,程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<!-- 使用View為每個新聞欄目新增邊框 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#FACECE"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- 左側用於顯示新聞的主圖 -->
<ImageView
android:id="@+id/news_image"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="3dp"
android:scaleType="centerCrop" />
<!-- 右側用於顯示新聞摘要 -->
<TextView
android:id="@+id/news_introduction"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:layout_marginLeft="10dp"
android:maxLines="2"
android:ellipsize="end"
android:textSize="20sp"
android:textColor="#000" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#FACECE"/>
</LinearLayout>
到這裡,我們就完成了所有佈局檔案的設計了,接下來我們需要來編寫RecyclerView介面卡和ViewPager介面卡的程式碼。
先編寫RecyclerView介面卡的程式碼,首先我們需要建立一個新聞類,程式碼如下:
package com.example.mytopnews20;
public class NewsDirection {
private String introduction; // 新聞梗概
private int imageId; // 新聞欄圖片
private String uriId; // 新聞的地址Id, 還沒實現呼叫許可權,所以uriId暫時用不到
public NewsDirection(String introduction, int imageId, String uriId) {
this.introduction = introduction;
this.imageId = imageId;
this.uriId = uriId;
}
public String getIntroduction() {
return introduction;
}
public int getImageId() {
return imageId;
}
public String getUriId() {
return uriId;
}
}
然後我們為RecyclerView編寫一個介面卡,程式碼如下:
package com.example.mytopnews20;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
/** 這裡是RecyclerVieww介面卡的標準寫法,也即必須重寫以下三個方法
* 這裡我們自定義一個介面卡繼承自RecyclerView.Adapter, 並且我們需要將泛型指定為NewsAdapter.ViewHolder
* 其中ViewHolder是NewsAdapter裡面的一個內部類
*/
public class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder> {
private List<NewsDirection> newsDirections;
// 這裡我們定義一個內部類ViewHolder,其作用是在RecyclerView捲動時設定值
static class ViewHolder extends RecyclerView.ViewHolder {
ImageView newsImage;
TextView newsIntroduction;
public ViewHolder(View view) {
super(view);
newsImage = view.findViewById(R.id.news_image);
newsIntroduction = view.findViewById(R.id.news_introduction);
}
}
// 建構函式,用於傳入資料來源
public NewsAdapter(List<NewsDirection> newsDirections) {
this.newsDirections = newsDirections;
}
// 以下三個函數一般都需要重寫
// 其中onCreateViewHolder方法用於建立ViewHolder範例, 在這個方法當中
// 我們需要把RecyclerView的子項佈局載入進來,並返回ViewHolder的範例
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).
inflate(R.layout.news_item, parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
// onBindViewHolder方法用於對RecyclerView子項的資料進行賦值, 會在每個子項
// 被捲動到螢幕內的時候執行,我們通過position引數獲得當前的NewsDirection範例
// 然後將資料設定到ViewHolder的newsImage和newsIntroduction中即可
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
NewsDirection newsDirection = newsDirections.get(position);
holder.newsImage.setImageResource(newsDirection.getImageId());
holder.newsIntroduction.setText(newsDirection.getIntroduction());
}
// getItemCount方法用於告訴RecyclerView一共有幾個子項,這裡我們直接返回資料來源的長度
@Override
public int getItemCount() {
return newsDirections.size();
}
}
一般來說,RecyclerView的介面卡編寫都比較固定,這裡總結一下:首先需要編寫一個你需要展示的資訊的類,並建立一個連結串列作為資料來源。接著我們需要編寫NewsAdapter類,也即為我們的需要展示的資訊量身定做一個介面卡,在類中,我們需要重寫三個方法,具體請看程式碼註釋。
接著,我們開始編寫ViewPager的介面卡,程式碼如下:
package com.example.mytopnews20;
import android.view.View;
import android.view.ViewGroup;
import androidx.viewpager.widget.PagerAdapter;
import java.util.List;
public class ViewPagerAdapter extends PagerAdapter {
private List<View> viewList;
public ViewPagerAdapter(List<View> views) {
super();
this.viewList = views;
}
@Override
public int getCount() {
return viewList.size();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position));
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return (arg0 == arg1);
}
}
ViewPager介面卡的編寫方法和RecyclerView的編寫方法類似,這裡不再贅餘,詳情可參考Android:ViewPager介面卡PagerAdapter的使用
到此,可以說前期的準備已經全部完成了,接著就可以編寫主函數了,注意:我們在主函數裡面實現了TabLayout和ViewPager的聯動,程式碼如下
package com.example.mytopnews20;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import com.google.android.material.tabs.TabLayout;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<List<NewsDirection>> listArray = new ArrayList<>(6); // 定義一個二維陣列,存放六個介面的新聞內容
private List<View> viewList = new ArrayList<>(); // 用於存放六個頁面的view
private TabLayout tabLayout; // 使用tabLayout設定導航欄, 實現帶有標誌的導航效果
private ViewPager viewPager; // 使用ViewPager存放六個view, 實現左右滑動翻頁, 並和tabLayout聯動
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 將歡迎介面系統自帶的標題列隱藏
ActionBar actionBar = getSupportActionBar();
if(actionBar != null) {
actionBar.hide();
}
initMenuTabs(); // 初始化導航欄tabLayout內容
initNewsInfo(); // 初始化新聞資訊
initViewPager(); // 初始化viewPager頁面資訊
BindTabAndPager(); // 繫結tabLayout和viewPager,實現聯動
}
private void initMenuTabs() {
tabLayout = this.findViewById(R.id.menuTab);
// 使用addTab函數新增tab, 其中,使用newTab建立一個新的tab,使用setText設定文字,使用setIcon設定圖示
tabLayout.addTab(tabLayout.newTab().setText("Entertainment").setIcon(R.drawable.entertainment));
tabLayout.addTab(tabLayout.newTab().setText("Learning").setIcon(R.drawable.learning));
tabLayout.addTab(tabLayout.newTab().setText("SchoolNews").setIcon(R.drawable.school));
tabLayout.addTab(tabLayout.newTab().setText("Sports").setIcon(R.drawable.sports));
tabLayout.addTab(tabLayout.newTab().setText("Shopping").setIcon(R.drawable.shoping));
tabLayout.addTab(tabLayout.newTab().setText("Others").setIcon(R.drawable.others));
}
private void initNewsInfo() {
for (int i = 0; i < 6; i++) {
NewsDirection news = new NewsDirection("news" + i, R.drawable.newsphoto, null);
List<NewsDirection> list = new ArrayList<>();
list.add(news);
listArray.add(list);
}
}
private void initViewPager() {
/** LayoutInflater是一個用於解析xml的類,它的作用類似於findViewById,
*不同的是,LayoutInflater是用來找res/layout下的xml佈局檔案,並且範例化,而findViewById是
* 查詢xml佈局檔案下的具體widget控制元件,如Button,TextView等。
* 1. 對於一個沒有載入或者想要動態載入的介面,都需要使用LayoutInflater.inflate()來載入
* 2. 對於一個已經載入的介面,就可以使用Activity.findViewById()方法來獲得其中的介面元素
*/
LayoutInflater inflater = getLayoutInflater(); // 範例化inflater
// 這裡注意:對於不同的recyclerView需要使用不同的layoutManager。 因此定義一個LinearLayoutManager陣列
LinearLayoutManager layoutManagerArray[] = new LinearLayoutManager[6];
RecyclerView recyclerViewArray[] = new RecyclerView[6];
View viewArray[] = new View[6];
// NewsAdapter用於向recyclerView傳輸資訊
NewsAdapter[] adapterArray = new NewsAdapter[6];
// 這裡實現每個recyclerView的初始化
for (int i = 0; i < 6; i++) {
layoutManagerArray[i] = new LinearLayoutManager(this);
viewArray[i] = inflater.inflate(R.layout.recyclerview, null);
recyclerViewArray[i] = viewArray[i].findViewById(R.id.recyclerView_1);
recyclerViewArray[i].setLayoutManager(layoutManagerArray[i]);
adapterArray[i] = new NewsAdapter(listArray.get(i));
recyclerViewArray[i].setAdapter(adapterArray[i]);
viewList.add(recyclerViewArray[i]);
}
// 將recyclerView巢狀到ViewPager裡面
viewPager = this.findViewById(R.id.my_viewPager);
ViewPagerAdapter myAdapter = new ViewPagerAdapter(viewList);
viewPager.setAdapter(myAdapter);
}
private void BindTabAndPager() {
// 這個地方必須重新載入View,否則系統會找不到tabLayout和viewPager
tabLayout = this.findViewById(R.id.menuTab);
viewPager = this.findViewById(R.id.my_viewPager);
// Viewpager的監聽(這個接聽是為TabLayout專門設計的)
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
//TabLayout的監聽
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
// 被選中的時候
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
viewPager.setCurrentItem(position);
}
// 沒有被選中的時候
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
// 重現被選中的時候
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
}
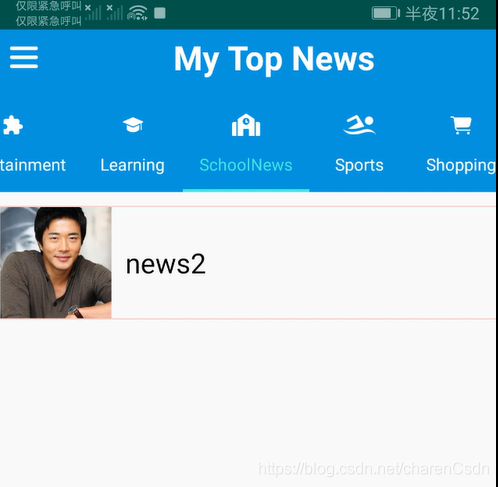
最後,我們看一下效果

以上為個人初學實踐總結,有很多不足之處,還請各位大佬不吝賜教,批評指正。