Android立體圖形的拆解/恢復_自定義view
2020-10-20 15:01:00
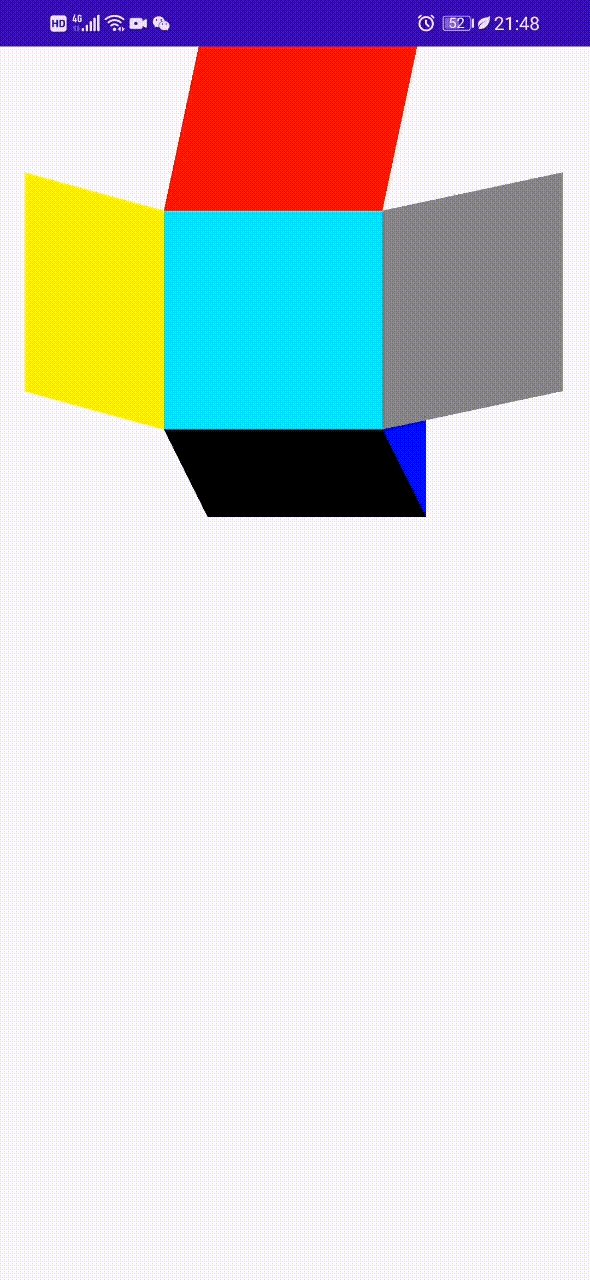
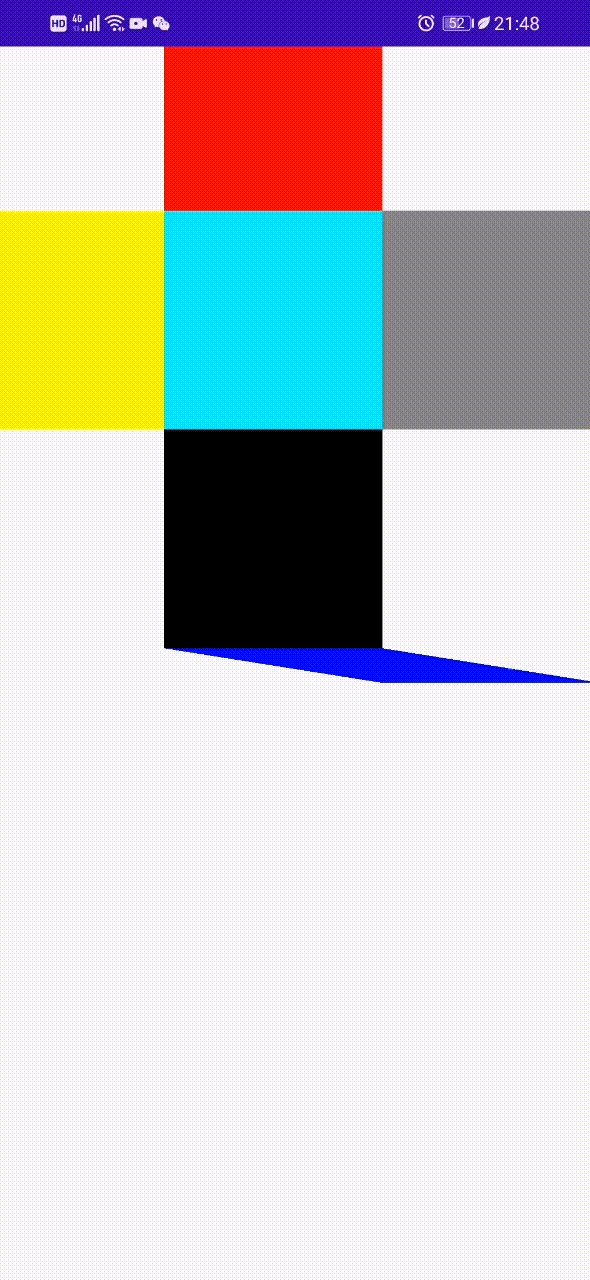
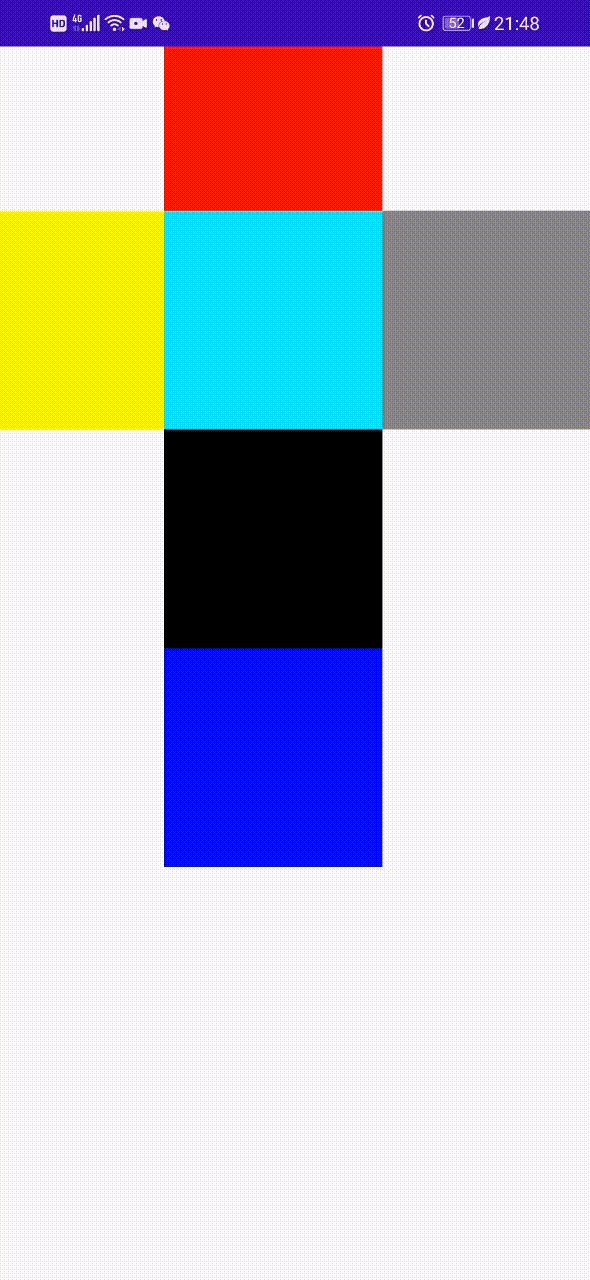
直接上效果圖(下圖gif所示)了,自定義View的demo寫的是正方體相對簡介,手機螢幕不大,右側和左側的都超出螢幕了,所以沒有截到,當時看了一家公司的抖音,突發奇想寫的一個圖形拆解/恢復動畫,如果該demo對你有幫助的話,給我點個贊吧

package com.lx.views
import android.content.Context
import android.graphics.*
import android.os.CountDownTimer
import android.util.AttributeSet
import android.view.View
class liuxinCubeSplit : View, View.OnClickListener {
//6個不同顏色的筆
private var paint1 = Paint()
private var paint2 = Paint()
private var paint3 = Paint()
private var paint4 = Paint()
private var paint5 = Paint()
private var paint6 = Paint()
//圖形的Path
private var before = Path()
private var top = Path()
private var left = Path()
private var right = Path()
private var bottom = Path()
private var after = Path()
//矩陣
var mMatrix = Matrix()
private fun beforePath() {
before.reset()
before.moveTo(point_before[0], point_before[1])
before.lineTo(point_before[2], point_before[3])
before.lineTo(point_before[4], point_before[5])
before.lineTo(point_before[6], point_before[7])
before.lineTo(point_before[0], point_before[1])
before.close()
paint1.setColor(Color.YELLOW)
}
private fun topPath() {
top.reset()
top.moveTo(point_top[0], point_top[1])
top.lineTo(toptop[0], toptop[1])
top.lineTo(toptop[2], toptop[3])
top.lineTo(point_top[6], point_top[7])
top.lineTo(point_top[0], point_top[1])
top.close()
paint2.setColor(Color.BLACK)
}
private fun leftPath() {
left.reset()
left.moveTo(point_left[0], point_left[1])
left.lineTo(leftleft[0], leftleft[1])
left.lineTo(leftleft[2], leftleft[3])
left.lineTo(point_left[6], point_left[7])
left.lineTo(point_left[0], point_left[1])
left.close()
paint3.setColor(Color.BLUE)
}
fun rightPath() {
right.reset()
right.moveTo(point_right[0], point_right[1])
right.lineTo(rightleft[0], rightleft[1])
right.lineTo(rightleft[2], rightleft[3])
right.lineTo(point_right[6], point_right[7])
right.lineTo(point_right[0], point_right[1])
right.close()
paint4.setColor(Color.RED)
}
fun bottomPath(){
bottom.reset()
bottom.moveTo(point_bottom[0], point_bottom[1])
bottom.lineTo(bottomtop[0], bottomtop[1])
bottom.lineTo(bottomtop[2], bottomtop[3])
bottom.lineTo(point_bottom[6], point_bottom[7])
bottom.lineTo(point_bottom[0], point_bottom[1])
bottom.close()
paint5.setColor(Color.GRAY);
}
fun afterPath(){
after.reset()
after.moveTo(bottomtop[0], bottomtop[1])
after.lineTo(aftertopleft[0], aftertopleft[1])
after.lineTo(aftertopright[0], aftertopright[1])
after.lineTo(bottomtop[2], bottomtop[3])
after.lineTo(bottomtop[0], bottomtop[1])
after.close()
paint6.setColor(Color.CYAN)
}
fun reMake() {
setOnClickListener(this)
beforePath()
topPath()
leftPath()
rightPath()
bottomPath()
afterPath()
}
private var point_before = floatArrayOf(
300f, 300f,
300f, 700f,
700f, 700f,
700f, 300f
)
private var point_top = floatArrayOf(
300f, 300f,
500f, 100f,
900f, 100f,
700f, 300f
)
//頂部的頂2點
var toptop = floatArrayOf(500f, 100f,
900f, 100f
)
//左側的左2點
var leftleft = floatArrayOf(900f, 100f,
900f, 500f
)
//右側的左2點
var rightleft = floatArrayOf(500f, 100f,
500f, 500f
)
//底部的頂2點
var bottomtop = floatArrayOf(500f, 500f,
900f, 500f
)
var afterbottom = floatArrayOf( 500f, 500f,
900f, 500f
)
//後側的左上點
var aftertopleft = floatArrayOf( 500f, 100f
)
//後側的右上點
var aftertopright = floatArrayOf(
900f, 100f
)
private var point_left = floatArrayOf(
700f, 300f,
900f, 100f,
900f, 500f,
700f, 700f
)
private var point_right = floatArrayOf(
300f,300f,
500f,100f,
500f,500f,
300f,700f
)
private var point_bottom = floatArrayOf(
300f, 700f,
500f, 500f,
900f, 500f,
700f, 700f
)
private var point_after = floatArrayOf(
500f, 100f,
500f, 500f,
900f, 500f,
900f, 100f
)
constructor(context: Context?) : super(context) {
reMake()
}
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs) {
reMake()
}
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr) {
reMake()
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.drawPath(right, paint1)
canvas.drawPath(after, paint3)
canvas.drawPath(bottom, paint2)
canvas.drawPath(top, paint4)
canvas.drawPath(left, paint5)
canvas.drawPath(before, paint6)
}
var timer: CountDownTimer = object : CountDownTimer(2000, 100) {
override fun onTick(millisUntilFinished: Long) {
mMatrix.reset()
mMatrix.setTranslate(-10f, -10f);
mMatrix.mapPoints(toptop)
reMake()
// invalidate()
}
override fun onFinish() {
invalidate()
cancel()
}
}
var timer2: CountDownTimer = object : CountDownTimer(2000, 100) {
override fun onTick(millisUntilFinished: Long) {
mMatrix.reset()
mMatrix.setTranslate(10f, 10f);
mMatrix.mapPoints(leftleft)
reMake()
// invalidate()
}
override fun onFinish() {
invalidate()
cancel()
}
}
var timer3: CountDownTimer = object : CountDownTimer(2000, 100) {
override fun onTick(millisUntilFinished: Long) {
mMatrix.reset()
mMatrix.setTranslate(-35f, 10f);
mMatrix.mapPoints(rightleft)
reMake()
invalidate()
}
override fun onFinish() {
invalidate()
cancel()
}
}
var timer4: CountDownTimer = object : CountDownTimer(2000, 100) {
override fun onTick(millisUntilFinished: Long) {
mMatrix.reset()
mMatrix.setTranslate(-10f, 30f);
mMatrix.mapPoints(bottomtop)
mMatrix.reset()
mMatrix.setTranslate(-10f, 30f);
mMatrix.mapPoints(aftertopright);
mMatrix.mapPoints(aftertopleft);
reMake()
}
override fun onFinish() {
invalidate()
cancel()
timer5.start()
}
}
var timer5: CountDownTimer = object : CountDownTimer(2000, 100) {
override fun onTick(millisUntilFinished: Long) {
mMatrix.reset()
mMatrix.setRotate(9f,bottomtop[2],bottomtop[3]);
mMatrix.mapPoints(aftertopright)
mMatrix.reset()
mMatrix.setRotate(9f,bottomtop[0],bottomtop[1]);
mMatrix.mapPoints(aftertopleft)
invalidate()
reMake()
}
override fun onFinish() {
invalidate()
cancel()
}
}
override fun onClick(v: View?) {
timer.start()
timer2.start()
timer3.start()
timer4.start()
//只做了一次點選事件,點選後還能繼續點選(因為懶,就沒寫恢復事件了,恢復事件就是反著來,你懂我意思吧?)
}
}
後續待更新