用FFmpeg製作WebP動圖
去年寫過一篇文章,是教大家用FFmpeg製作GIF動畫的。今天在討論到專案中碰到的一個.apng動畫素材引起的程式崩潰時,有位同學建議:我們為啥不用WebP來代替.apng?是啊,why not?
網上搜到一篇文章。自己試了一下,發現強大的FFmpeg果然支援製作WebP動圖,於是順手做了些筆記。
先來試一下這條命令:
ffmpeg -ss 25 -t 5 -i D:\Media\bear.wmv -vf scale=240:-1 -r 10 -lossless 1 -loop 0 -y D:\bear-lossless.webp
意思是:將D:\Media目錄下的原始檔bear.wmv,從第25秒的位置開始,擷取5秒長度的視訊,畫面寬度按比例縮放到240畫素,並且控制輸出影格率為10fps後轉成webp檔案,最終儲存為D:\bear-lossless.webp。注意到,我們這次用的是無失真壓縮(-lossless 1),並且生成的動畫是無限迴圈播放的(-loop 0)。
當你迫不及待地找到新鮮生成的bear-lossless.webp檔案,雙擊滑鼠,彈出了系統預設的看圖軟體——呃,怎麼不是動畫呀?莫急!那只是因為你用的看圖軟體太菜了。將bear-lossless.webp檔案拖進Chrome瀏覽器吧,馬上就看到效果了!
既然提到了無失真壓縮,接下來我們再試試有失真壓縮吧,這時用到了qscale品質因子,它的取值範圍為0-100,數值越高影象品質越好。我們用80來試試,命令列如下:
ffmpeg -ss 25 -t 5 -i D:\Media\bear.wmv -vf scale=240:-1 -r 10 -qscale 80 -loop 0 -y D:\bear-q80.webp
作為對比,我們用相同的這段視訊生成一個GIF動畫,命令列如下:
ffmpeg -ss 25 -t 5 -i D:\Media\bear.wmv -vf scale=240:-1 -r 10 -y -f gif D:\bear.gif
對比後發現,無失真壓縮的bear-lossless.webp檔案最大,有1.3MB;採用有失真壓縮後,bear-q80.webp檔案變小了很多,只有177KB;而同樣較小的bear.gif檔案(僅154KB),影象品質明顯差於bear-q80.webp。說明什麼問題?WebP壓縮演演算法優秀啊!



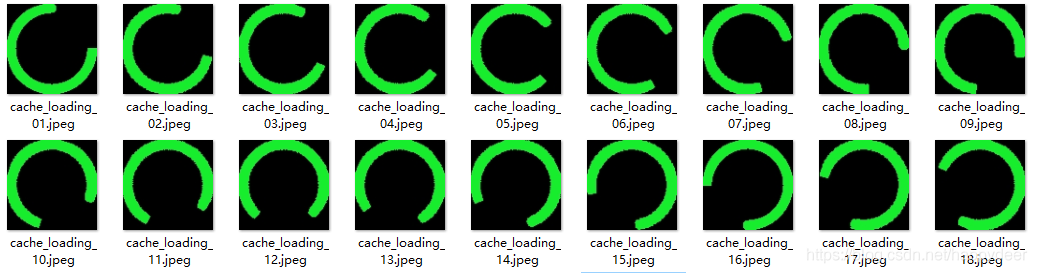
回到實際的軟體專案中來,我們要用的WebP能從視訊中抽取出來嗎?通常情況不是這樣的。設計師往往會製作完整動畫過程所對應的一系列靜態圖片。那麼,怎樣把這個圖片序列生成一個WebP動圖呢?其實也很簡單,命令列如下:
ffmpeg -f image2 -framerate 10 -i D:\Media\pics\cache_loading_%02d.jpeg -loop 0 -y D:\loading.webp
意思是:將設計師製作的動畫單幀圖片分別按照cache_loading_xx.jpeg格式命名,其中xx是連續的兩位整數,並把這些檔案都放在同一個資料夾下。執行上述命令後,這些靜態檔案按照影格率10fps生成一個WebP動圖檔案D:\loading.webp。

很棒哦,快把loading.webp拖進Chrome瀏覽器看看吧!對比檔案大小(loading.apng 81KB vs. loading.webp 42KB),差不多縮減了一半,滿滿的驚喜!
