使用Vue開發Chrome擴充套件程式的方法


瀏覽器擴充套件程式是可以修改和增強 Web 瀏覽器功能的小程式。它們可用於各種任務,例如阻止廣告,管理密碼,組織標籤,改變網頁的外觀和行為等等。
好訊息是瀏覽器擴充套件並不難寫。可以用你已經熟悉的 Web 技術(HTML、CSS 和 JavaScript)建立 —— 就像普通網頁一樣。但是與網頁不同的是,擴充套件程式可以存取許多特定於瀏覽器的 API,這才是有趣的地方。
在本教學中,我將向你展示如何為 Chrome 構建一個能夠改變新分頁行為的簡單擴充套件。這個擴充套件程式的 JavaScript 部分,我將使用 Vue.js 框架,因為它將允許我們快速啟動並執行,而且用 vue 工作是很有趣的。
Chrome 擴充套件程式的基礎知識
Chrome擴充套件程式的核心部分是 manifest 檔案 和後臺指令碼。manifest 檔案採用JSON格式,提供有關擴充套件的重要資訊,例如其版本、資源或所需的許可權。後臺指令碼允許擴充套件對特定的瀏覽器事件做出反應,例如建立新索引標籤。
為了演示這些概念,讓我們先寫一個「Hello,World!」 Chrome 擴充套件。
建立一個名為 hello-world-chrome 的新資料夾和兩個檔案:manifest.json 和 background.js:
mkdir hello-world-chrome cd hello-world-chrome touch manifest.json background.js
開啟 manifest.json 並新增以下程式碼:
{
"name": "Hello World Extension",
"version": "0.0.1",
"manifest_version": 2,
"background": {
"scripts": ["background.js"],
"persistent": false
}
}name、version 和 manifest_version 都是必填欄位。 name 和 version 欄位可以是你想要的任何內容; manifest version 應設定為2(從Chrome 18開始)。
background 允許我們註冊一個後臺指令碼, 在scripts 後面的陣列中列出。除非擴充套件需要用 chrome.webRequest API來阻止或修改網路請求,否則 persistent 鍵應設定為 false。
將以下程式碼新增到 background.js ,使瀏覽器在安裝擴充套件時彈出出 hello 對話方塊:
chrome.runtime.onInstalled.addListener(() => {
alert('Hello, World!');
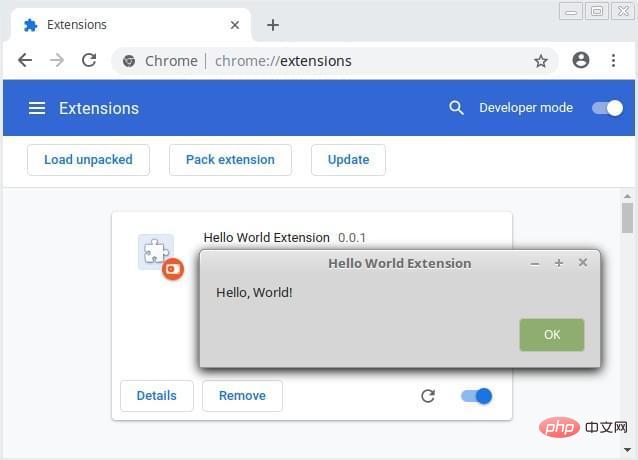
});最後安裝擴充套件程式。開啟 Chrome 並在位址列中輸入 chrome://extensions/。你應該看到一個顯示已安裝擴充套件程式的頁面。
由於我們要從檔案(而不是Chrome網上應用店)安裝自己的擴充套件程式,因此需要使用頁面右上角的切換按鈕來啟用開發者模式。這應該新增一個額外的選單欄,其中包含 Load unpacked選項。單擊此按鈕並選擇你之前建立的 hello-world-chrome 資料夾。單擊開啟,應該能夠看到已安裝的擴充套件,並彈出「Hello,World!」視窗。

恭喜!你剛剛製作了一個 Chrome 擴充套件程式。
覆蓋 Chrome 的新分頁
為了在開啟新索引標籤時迎接我們的是自己的擴充套件程式。可以通過使用 Override Pages API 來完成此操作。
注意:在你取得進展之前,請務必停用其他能夠覆蓋 Chrome 新分頁的擴充套件程式。一次只允許一個擴充套件改變這種行為。
首先建立一個要顯示的頁面,而不是新的分頁。我們稱之為 tab.html。它應該與清單檔案和後臺指令碼位於同一資料夾中:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>My New Tab Page!</title> </head> <body> <h1>My New Tab Page!</h1> <p>You can put any content here you like</p> </body> </html>
接下來需要讓擴充套件知道頁面的存在。可以通過在清單檔案中指定 chrome_url_overrides 來實現,如下所示:
"chrome_url_overrides": {
"newtab": "tab.html"
}最後,你需要重新載入擴充套件才能使更改生效。你可以通過在 Chrome 的擴充套件程式頁面上單擊 Hello World 擴充套件程式的 reload 圖示來執行此操作。

現在,當你開啟新分頁時,你的自定義訊息會出現。
將Vue新增到擴充套件
現在我們有一個非常基本的擴充套件,接下來要實現剩下的需功能了。當使用者開啟新分頁時,我希望擴充套件能夠:
- 從精彩的笑話網站 icanhazdadjoke.com 獲取一個笑話。
- 以良好的格式向使用者顯示該笑話。
- 顯示使用者喜歡該笑話的按鈕。這樣可以把笑話儲存到
chrome.storage。 - 顯示一個按鈕,供使用者檢視已收藏的笑話。
當然你也可以用純 JavaScript 或像 jQuery 這樣的庫來完成所有這些 —— 你開心就好!
但是出於本教學的目的,我將用 Vue 和令人敬畏的 vue-web-extension 樣板來實現此功能。
用 Vue 可以讓我又快又好地編寫更有條理的程式碼。正如我們所看到的,樣板檔案提供了幾個指令碼,可以在構建 Chrome 擴充套件程式時解決一些痛苦的常見任務(例如:每當你進行更改時都必須重新載入擴充套件程式)。
vue-web-extension-boilerplate
本節假定你的計算機上安裝了 Node 和 npm。如果不是這樣,你可以到 https://nodejs.org/en/ 獲取相關二進位制檔案,或者你可以使用版本管理器。我建議使用版本管理器。
我們還需要安裝 Vue CLI 和 @vue/cli-init package:
npm install -g @vue/cli npm install -g @vue/cli-init
完成後,讓我們得到樣板的副本:
vue init kocal/vue-web-extension new-tab-page
這將開啟一個嚮導,詢問你一堆問題。為了保證本教學的重點,我把回答列出來:
? Project name new-tab-page ? Project description A Vue.js web extension ? Author James Hibbard <[email protected]> ? License MIT ? Use Mozilla's web-extension polyfill? No ? Provide an options page? No ? Install vue-router? No ? Install vuex? No ? Install axios? Yes ? Install ESLint? No ? Install Prettier? No ? Automatically install dependencies? npm
你可以根據自己的喜好調整答案,但是你一定要安裝 axios。我們會用它來獲取笑話。
接下來,切換到專案目錄並安裝依賴項:
cd new-tab-page npm install
然後就可以用樣板提供的指令碼構建我們的新擴充套件了:
npm run watch:dev
這會將擴充套件構建到專案根目錄中的 dist 資料夾中,來進行開發並監視更改。
要將擴充套件程式新增到 Chrome,請執行上述相同的步驟,要選擇 dist 資料夾作為擴充套件程式目錄。如果一切按計劃進行,那麼當擴充套件程式初始化時,你應該看到「Hello world!」訊息。
專案設定
讓我們花一點時間來看看樣板給了我們些什麼。當前資料夾結構應如下所示:
. ├── dist │ └── <the built extension> ├── node_modules │ └── <one or two files and folders> ├── package.json ├── package-lock.json ├── scripts │ ├── build-zip.js │ └── remove-evals.js ├── src │ ├── background.js │ ├── icons │ │ ├── icon_128.png │ │ ├── icon_48.png │ │ └── icon.xcf │ ├── manifest.json │ └── popup │ ├── App.vue │ ├── popup.html │ └── popup.js └── webpack.config.js
在專案根目錄中可以看到,樣板檔案正在使用 webpack。這很好,因為這為我們的後臺指令碼提供了 Hot Module Reloading。
src資料夾包含我們將用於擴充套件的所有檔案。manifest 檔案和 background.js 對於我們來說是熟悉的,但也要注意包含Vue 元件的 popup 資料夾。當樣板檔案將擴充套件構建到 dist 資料夾中時,它將通過 vue-loader 管理所有 .vue 檔案並輸出一個瀏覽器可以理解的 JavaScript 包。
在 src 資料夾中還有一個 icons 資料夾。如果你看一眼 Chrome 的工具列,會看到我們的擴充套件程式的新圖示(也被稱為 browser action)。這就是從此資料夾中拿到的。如果單擊它,你應該會看到一個彈出視窗,顯示「Hello world!」 這是由 popup/App.vue 建立的。
最後,請注 scripts 資料夾的兩個指令碼:一個用於刪除 eval 用法以符合 Chrome Web Store 的內容安全策略,另一個用於當你要把擴充套件上傳到Chrome Web Store時將其打包到 .zip 檔案中,。
在 package.json 檔案中還宣告了各種指令碼。我們將用 npm run watch:dev 來開發擴充套件,然後使用 npm run build-zip 生成一個ZIP檔案以上傳到 Chrome Web Store。
在新分頁中使用 Vue 元件
首先從 background.js 中刪除煩人的 alert 語句。
在 src 資料夾中建立一個新的 tab 資料夾來存放新分頁的程式碼。我們將在這個新資料夾中新增三個檔案 —— App.vue,tab.html, tab.js:
mkdir src/tab
touch src/tab/{App.vue,tab.html,tab.js}開啟 tab.html 並新增以下內容:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>New Tab Page</title> <link rel="stylesheet" href="tab.css"> </head> <body> <div id="app"></div> <script src="tab.js"></script> </body> </html>
這裡沒什麼特別的。這是一個簡單的 HTML 頁面,它將儲存我們的 Vue 範例。
接下來在 tab.js 中新增:
import Vue from 'vue';
import App from './App';
new Vue({
el: '#app',
render: h => h(App)
});在這裡匯入 Vue,用它為元素傳遞一個選擇器,然後告訴它渲染 App 元件。
最後在 App.vue 中寫如下程式碼:
<template>
<p>{{ message }}</p>
</template>
<script>
export default {
data () {
return {
message: "My new tab page"
}
}
}
</script>
<style scoped>
p {
font-size: 20px;
}
</style>在使用這個新分頁之前,我們需要更新 manifest 檔案:
{
"name":"new-tab-page",
...
"chrome_url_overrides": {
"newtab": "tab/tab.html"
}
}為了使它們可用於擴充套件,我們還需要讓樣板編譯我們的檔案並複製到 dist 資料夾。
像下面這樣修改 webpack.config.js,更新entry和plugins鍵:
entry: {
'background': './background.js',
'popup/popup': './popup/popup.js',
'tab/tab': './tab/tab.js'
}
plugins: [
...
new CopyWebpackPlugin([
{ from: 'icons', to: 'icons', ignore: ['icon.xcf'] },
{ from: 'popup/popup.html', to: 'popup/popup.html', transform: transformHtml },
{ from: 'tab/tab.html', to: 'tab/tab.html', transform: transformHtml },
...
})你需要重新啟動 npm run watch:dev 任務才能使這些更改生效。完成此操作後,重新載入擴充套件程式並開啟新索引標籤。你應該會看到「My new tab page」。

獲取並顯示笑話
好的,我們已經覆蓋了 Chrome 的新分頁,並且將其替換為了 mini Vue app。但是我們要做的不僅僅是顯示一條訊息。
更改 src/tab/App.vue 中的模板部分如下:
<template>
<div>
<div v-if="loading">
<p>Loading...</p>
</div>
<div v-else>
<p class="joke">{{ joke }}</p>
</div>
</div>
</template>將 <script> 部分更改為如下程式碼:
<script>
import axios from 'axios';
export default {
data () {
return {
loading: true,
joke: "",
}
},
mounted() {
axios.get(
"https://icanhazdadjoke.com/",
{ 'headers': { 'Accept': 'application/json' } }
)
.then(res => {
this.joke = res.data.joke
this.loading = false;
});
}
}
</script>最後,將 <style> 部分更改為如下程式碼:
<style>
body {
height: 98vh;
text-align: center;
color: #353638;
font-size: 22px;
line-height: 30px;
font-family: Merriweather,Georgia,serif;
background-size: 200px;
display: flex;
align-items: center;
justify-content: center;
}
.joke {
max-width: 800px;
}
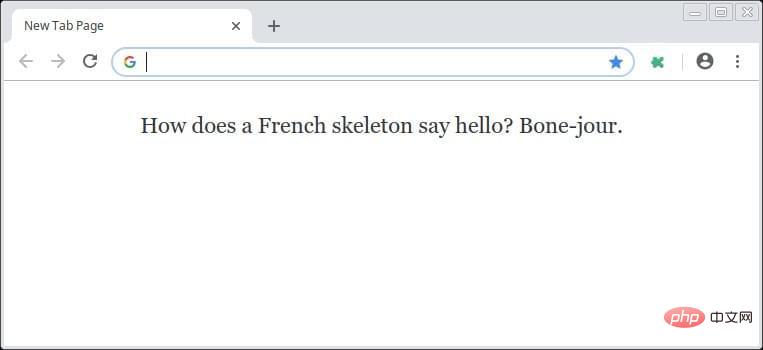
</style>如果你正在執行 npm run watch:dev 任務,則擴充套件程式會自動重新載入,並且每當你開啟新分頁時都會看到一個笑話。

接下來花點時間來了解一下自己都做了些什麼。
在模板中,我們使用 v-if 塊來顯示載入訊息或笑話,具體取決於 loading 的狀態。最初它被設定為 true(顯示載入訊息),然後我們的指令碼將觸發 Ajax 請求來檢索笑話。一旦 Ajax 請求完成,loading 屬性將被設定為 false,導致元件被重新渲染並顯示笑話。
在 <script> 部分,我們匯入了 axios,然後宣告了幾個資料屬性——前面提到的 loading 屬性和一個 joke 屬性來儲存這個笑話。然後使用了 mount 生命週期勾點,一旦我們的 Vue 範例被掛載就會觸發,向 joke API 發出 Ajax 請求。請求完成後,更新兩個資料屬性使元件重新渲染。
到目前為止還挺好。
將笑話持持久化到 Chrome Storage
接下來,新增一些能夠讓使用者喜歡一個笑話和列出喜歡的笑話列表的按鈕。由於我們將使用 Chrome’s storage API 來儲存這些笑話,所以可能需要新增第三個按鈕來刪除 storage 中的笑話。
將按鈕新增到 v-else 塊:
<div v-else>
<p class="joke">{{ joke }}</p>
<button @click="likeJoke" :disabled="likeButtonDisabled">Like Joke</button>
<button @click="logJokes" class="btn">Log Jokes</button>
<button @click="clearStorage" class="btn">Clear Storage</button>
</div>沒有什麼令人興奮的東西了。請注意我們將類似按鈕的 disabled 屬性繫結到 Vue 範例上的資料屬性來確定其狀態。這是因為使用者不應該多次喜歡一個笑話。
接下來,將 click handler 和 Like Button Disabled 新增到指令碼部分:
export default {
data () {
return {
loading: true,
joke: "",
likeButtonDisabled: false
}
},
methods: {
likeJoke(){
chrome.storage.local.get("jokes", (res) => {
if(!res.jokes) res.jokes = [];
res.jokes.push(this.joke)
chrome.storage.local.set(res);
this.likeButtonDisabled = true;
});
},
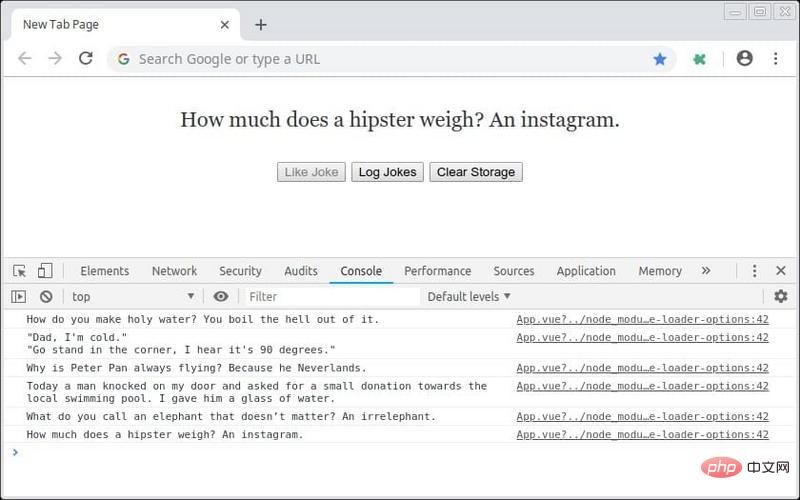
logJokes(){
chrome.storage.local.get("jokes", (res) => {
if(res.jokes) res.jokes.map(joke => console.log(joke))
});
},
clearStorage(){
chrome.storage.local.clear();
}
},
mounted() { ... }
}在這裡,我們宣告了三個新方法來處理這三個新按鈕。
likeJoke 方法在 Chrome 的儲存中查詢 jokes 屬性。如果它不存在(也就是說,使用者尚未喜歡一個笑話),會將其初始化為空陣列。然後它將當前的笑話推播到此陣列並將其儲存到 storage。最後,將 likeButtonDisabled 資料屬性設定為 true,並禁用 like 按鈕。
logJokes 方法還在 Chrome storage 中查詢 jokes 屬性。如果找到了,會遍歷其所有條目並將它們輸出到控制檯。
clearStorage 方法負責清除資料。
繼續在擴充套件中調整這個新功能,直到自己滿意。

為擴充套件做一些美化
它能夠工作了,但是按鈕是很醜,頁面也有點簡單。下面就要給擴充套件做一些潤色。
下一步,安裝 vue-awesome 庫。它能夠使我們在頁面上使用 Font Awesome 圖示,並使這些按鈕看起來更漂亮一些:
npm install vue-awesome
在 src/tab/tab.js 中對庫進行註冊:
import Vue from 'vue';
import App from './App';
import "vue-awesome/icons";
import Icon from "vue-awesome/components/Icon";
Vue.component("icon", Icon);
new Vue({
el: '#app',
render: h => h(App)
});修改模板:
<template>
<div>
<div v-if="loading" class="centered">
<p>Loading...</p>
</div>
<div v-else>
<p class="joke">{{ joke }}</p>
<div class="button-container">
<button @click="likeJoke" :disabled="likeButtonDisabled" class="btn">
<icon name="thumbs-up"></icon>
</button>
<button @click="logJokes" class="btn"><icon name="list"></icon></button>
<button @click="clearStorage" class="btn"><icon name="trash"></icon></button>
</div>
</div>
</div>
</template>最後,讓我們為按鈕新增更多樣式,並新增一張圖片:
<style>
body {
height: 98vh;
text-align: center;
color: #353638;
font-size: 22px;
line-height: 30px;
font-family: Merriweather,Georgia,serif;
background:url("https://dab1nmslvvntp.cloudfront.net/wp-content/uploads/2018/12/1544189726troll-dad
.png") no-repeat 1% 99%;
background-size: 200px;
display: flex;
align-items: center;
justify-content: center;
}
.joke {
max-width: 800px;
}
.button-container {
position: absolute;
right: 0px;
top: calc(50% - 74px);
}
.btn {
background-color: #D8D8D8;
border: none;
color: white;
padding: 12px 16px;
font-size: 16px;
cursor: pointer;
display: block;
margin-bottom: 5px;
width: 50px;
}
.btn:hover {
background-color: #C8C8C8;
}
.btn:disabled {
background-color: #909090;
}
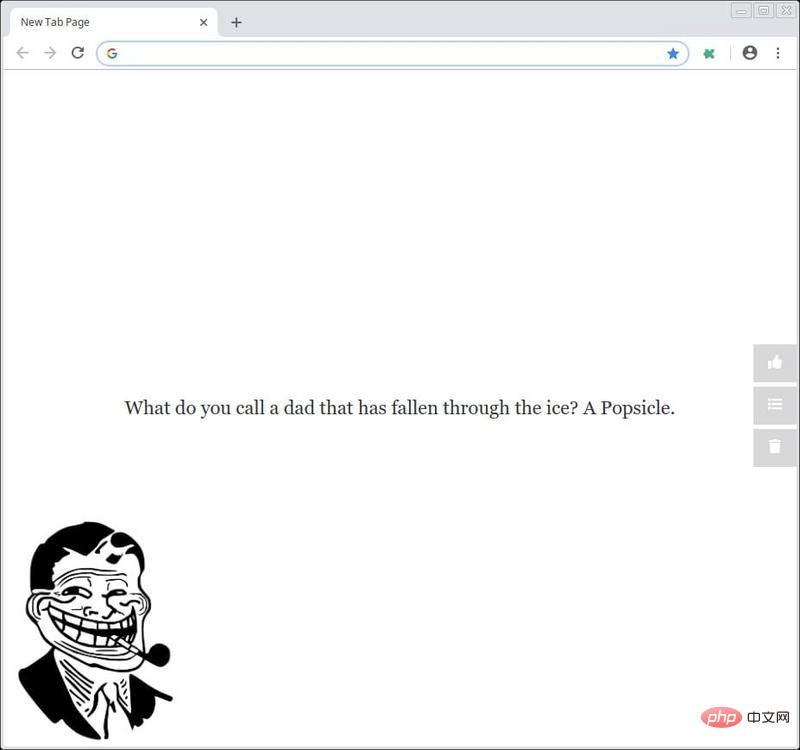
</style>重新載入擴充套件並開啟一個新標籤,你應該看到這樣的東西。

將擴充套件程式上傳到 Chrome Web Store
如果想讓其他人也可以使用你的擴充套件程式,可以通過 Chrome Web Store 做到。
首先你需要有一個 Google 帳戶,可以用該帳戶登入 Developer Dashboard 。系統會提示你輸入開發人員詳細資訊,在釋出第一個應用程式之前,你必須支付 5 美元的開發人員註冊費(通過信用卡)。
接下來,你需要為自己的應用建立一個 ZIP 檔案。你可以通過 npm run build-zip 在本地執行這項操作。這會在專案根目錄中建立一個名為 dist-zip 的資料夾,其中包含準備上傳到 Web Store 的 ZIP 檔案。
對於簡單的小擴充套件,這就夠了。但是,在你上傳自己的擴充套件之前,請務必閱讀官方 Publish in the Chrome Web Store 指南。
總結
在本教學中,我重點介紹了 Chrome 擴充套件程式的主要部分,並展示瞭如何用在 Vue.js 中 vue-web-extension 樣板構建擴充套件程式,最後講解了如何將擴充套件上傳到 Web Store。
希望你喜歡本教學,並用它指導你始構建自己的 Chrome 擴充套件。
英文原文地址:https://www.sitepoint.com/build-vue-chrome-extension/
相關推薦:
更多程式設計相關知識,請存取:!!
以上就是使用Vue開發Chrome擴充套件程式的方法的詳細內容,更多請關注TW511.COM其它相關文章!