使用Vue.js實現影象裁剪功能

你是否寫了一個需要接受使用者上傳圖片的 Web 應用,後來才意識到使用者總是提供各種形狀和大小的影象來破壞你的網站主題?在網路上處理影象很容易成為一種痛苦 —— 當然,除非你使用了正確的工具。

在本教學中,我們將探討如何在瀏覽器中使用 JavaScript 庫來操作圖片,為伺服器上的儲存做準備,並在 Web 程式中使用。我們將使用 Vue.js 而不是原生 JavaScript來完成此操作。
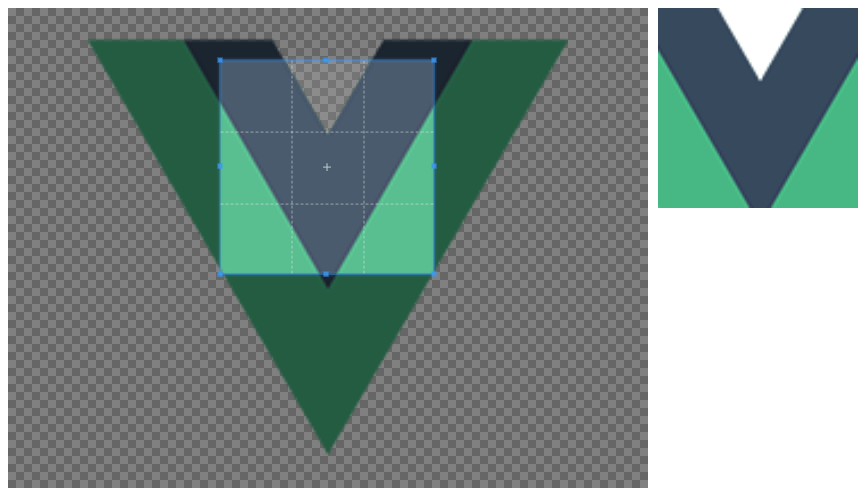
要了本文想要完成的任務,請檢視上面的圖片。左側是原始影象,右側是新影象預覽。我們可以移動裁剪框並調整其大小,預覽影象也會隨之改變。使用者可以根據需要下載預覽影象。
我們將使用名為 Cropper.js 的庫完成繁重的工作。
使用影象裁剪依賴項建立一個新的Vue.js專案
第一步是建立一個新專案並安裝必要的依賴項。假設你已安裝並設定了Vue CLI。
在命令列下執行以下命令:
vue create cropper-project
出現提示時,選擇預設選項。這將是一個簡單的專案,所以不必要擔心路由和其它一些東西。
導航到新專案並執行以下操作:
npm install cropperjs --save
上面的命令會將 Cropper.js 安裝到我們的專案中。可以很容易地使用CDN,但因為我們使用的是利用 webpack 的框架,所以 npm 路由最有意義。
雖然安裝了我們的依賴項,但還有一件事需要去做。因為用的是 npm,所以不包含CSS資訊 —— 只包含 JavaScript 資訊。我們需要在本地或通過 CDN 包含 CSS信 息。本文使用CDN。
開啟專案的 public/index.html 幷包含以下 HTML 標記:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>image-cropping</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/cropperjs/1.5.1/cropper.min.css">
</head>
<body>
<noscript>
<strong>
We're sorry but image-cropping doesn't work properly without JavaScript enabled.
Please enable it to continue.
</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>請注意,在 <head> 標記中,我們包含了 cropper.min.css 檔案。同樣,只要你得到這個檔案,如何獲得CSS資訊並不重要。如果沒有 CSS 資訊,我們的影象就不會有花哨的裁剪框。
在Vue.js專案中使用JavaScript裁剪影象
現在專案應該幾乎已設定好並可以在網路上裁剪影象。為了保持我們的專案整潔,我們將建立一個新的Vue.js元件來處理我們所有的影象處理。
在專案中建立 src/components/ImageCropper.vue 檔案,幷包含以下樣板程式碼:
<template>
<div>
<div class="img-container">
<img ref="image" :src="src" crossorigin>
</div>
<img :src="destination" class="img-preview">
</div>
</template>
<script>
import Cropper from "cropperjs";
export default {
name: "ImageCropper",
data() {
return {
cropper: {},
destination: {},
image: {}
}
},
props: {
src: String
},
mounted() { }
}
</script>
<style scoped>
.img-container {
width: 640px;
height: 480px;
float: left;
}
.img-preview {
width: 200px;
height: 200px;
float: left;
margin-left: 10px;
}
</style>對於這個例子,<style> 標籤的資訊並不重要,它只是清理了頁面,並沒有從庫中獲得任何實際效果。
記下 <template> 塊中出現的 src 和 destination 變數。這些變數表示使用者通過 props 物件定義的源影象,以及已經被操作的目標影象。我們將能夠通過 ref 變數直接存取源影象,這類似於在 DOM 物件上使用 querySelector。
雖然我們已經為裁剪影象做好了準備,但實際上並沒有對它們做任何事情。我們將在 mounted 方法中設定 cropping 處理和事件,該方法將在檢視初始化後觸發。
mounted 方法看起來像這樣:
mounted() {
this.image = this.$refs.image;
this.cropper = new Cropper(this.image, {
zoomable: false,
scalable: false,
aspectRatio: 1,
crop: () => {
const canvas = this.cropper.getCroppedCanvas();
this.destination = canvas.toDataURL("image/png");
}
});
}呼叫該方法時,我們獲得了對 <template> 塊中的影象的參照。然後在初始化裁剪工具時使用影象,同時定義一些設定,這些設定並不是強制性的。
crop 方法是發生奇蹟的地方。每當我們處理影象時,都會呼叫這個 crop 方法。當執行 crop 方法時,我們應該能夠獲取裁剪、縮放等資訊,並從中建立新影象 —— 即目標影象。
這時我們已經建立了元件但尚未使用它。
開啟專案的 src/App.vue 檔案幷包含以下內容:
<template>
<div id="app">
<ImageCropper src="/logo.png" />
</div>
</template>
<script>
import ImageCropper from "./components/ImageCropper.vue"
export default {
name: "app",
components: {
ImageCropper
}
}
</script>
<style></style>請注意,我們已經匯入了 ImageCropper 元件,並在 <template> 塊中使用它。請記住,src 屬性是 JavaScript 中的 props 之一。在我的範例中,有一個 public/logo.png 檔案,你可以根據需要隨意修改它。在真實的場景中,你會使用使用者將要上傳的影象。
如果你想了解如何上傳檔案(如裁剪影象),可以檢視我之前的教學「使用 Vue.js 將檔案上傳到遠端 Web 伺服器」。
結論
本文講解了如何使用 Vue.js Web 程式中的 Cropper.js 庫來操作影象。如果你需要接受來自使用者的影象,並將其用作個人資料或類似內容的一部分,這非常有用,因為你需要將這些圖片調整為一致的大小,這樣你的主題才不會被破壞。
使用影象裁剪庫與使用原生 JavaScript 的方式沒什麼不同,但是有一些事情需要用 Vue.js 與 HTML 元件進行互動。
英文原文地址:https://dev.to/lydiahallie/javascript-visualized-event-loop-3dif
相關推薦:
更多程式設計相關知識,請存取:!!
以上就是使用Vue.js實現影象裁剪功能的詳細內容,更多請關注TW511.COM其它相關文章!