深入理解DOM樹和節點

DOM通常被稱為DOM樹,由稱為節點的物件樹組成。在DOM簡介中,我們討論了檔案物件模型(DOM),如何使用控制檯存取document物件和修改其屬性,以及HTML原始碼和DOM之間的區別。
在本教學中,我們將回顧HTML術語,這對於使用JavaScript和DOM至關重要,我們將瞭解DOM樹,節點是什麼以及如何識別最常見的節點型別。最後,我們將超越控制檯並建立一個JavaScript程式來互動式地修改DOM。
HTML術語
理解HTML和JavaScript術語對於理解如何使用DOM至關重要。讓我們簡要回顧一些HTML術語。
首先,我們來看看這個HTML元素。
<a href="index.html">Home</a>
這裡我們有一個錨元素,它是一個連結index.html。
a是標籤
href是屬性
index.html是屬性值
Home是文字。
開始和結束標記之間的所有內容組合在一起構成整個HTML 元素。
我們將與合作index.html從以前的教學:
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>使用JavaScript存取元素的最簡單方法是使用id屬性。讓我們將上面的連結新增到我們的index.html檔案id中nav。
<a id="nav" href="index.html">Home</a>
在瀏覽器視窗中載入或重新載入頁面並檢視DOM以確保程式碼已更新。
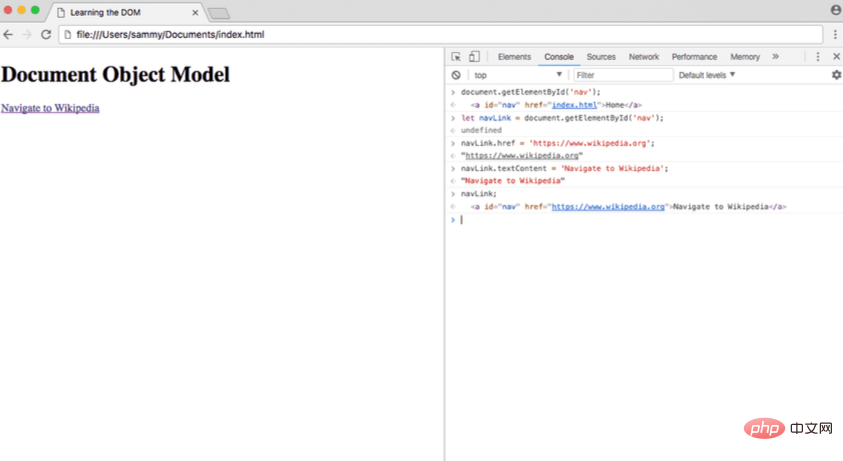
我們將使用該getElementById()方法來存取整個元素。在控制檯中,鍵入以下內容:
document.getElementById('nav');<a id="nav" href="index.html">Home</a>
我們使用了檢索整個元素getElementById()。現在,我們不是每次想要存取nav連結時都鍵入該物件和方法,而是將元素放入變數中以便更輕鬆地使用它。
let navLink = document.getElementById('nav');該navLink變數包含我們的錨元素。從這裡,我們可以輕鬆修改屬性和值。例如,我們可以通過更改href屬性來更改連結的位置:
navLink.href = 'https://www.wikipedia.org';
我們還可以通過重新分配textContent屬性來更改文字內容:
navLink.textContent = 'Navigate to Wikipedia';
現在,當我們在控制檯中檢視元素或通過檢查Elements標記時,我們可以看到元素的更新方式。
navLink;
[secondary_label Output] <a id="nav" href="https://www.wikipedia.org/">Navigate to Wikipedia</a>
這也反映在網站的前端。

重新整理頁面將使所有內容恢復為原始值。
此時,您應該瞭解如何使用document方法來存取元素,如何將元素分配給變數,以及如何修改元素中的屬性和值。
DOM樹和節點
DOM中的所有項都定義為節點。有許多型別的節點,但我們最常使用的主要有三種:
元素節點
文位元組點
評論節點
當HTML元素是DOM中的項時,它被稱為元素節點。元素外部的任何單獨文字都是文位元組點,HTML註釋是註釋節點。除了這三種節點型別之外,它document本身也是一個檔案節點,它是所有其他節點的根。
DOM由巢狀節點的樹結構組成,通常稱為DOM樹。您可能熟悉祖先的家譜,其中包括父母,孩子和兄弟姐妹。DOM中的節點也稱為父節點,子節點和兄弟節點,具體取決於它們與其他節點的關係。
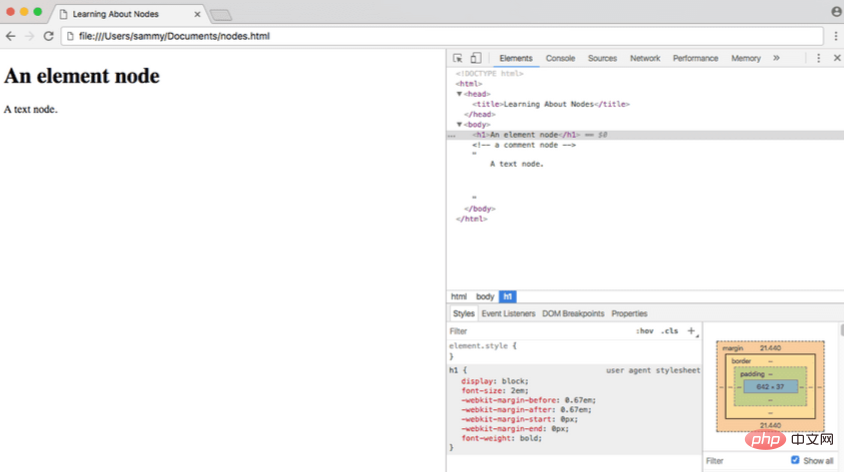
要演示,請建立一個nodes.html檔案。我們將新增文字,註釋和元素節點。
<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1>An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>所述html元素節點是父節點。head並且body是兄弟姐妹,孩子的html。body包含三個子節點,它們都是兄弟節點 - 節點的型別不會改變它巢狀的級別。
注意:使用HTML生成的DOM時,HTML原始碼的縮排將建立許多空文位元組點,這些節點在DevTools Elements索引標籤中不可見。
識別節點型別
檔案中的每個節點都有一個節點型別,可以通過該nodeType屬性存取。Mozilla Developer Network具有所有節點型別常數的最新列表。下面是我們在本教學中使用的最常見節點型別的圖表。

在開發人員工具的「 元素」索引標籤中,您可能會注意到,無論何時單擊並突出顯示DOM中的任何行,其值== $0都會顯示在其旁邊。這是通過鍵入來存取Developer Tools中當前活動元素的非常方便的方法$0。
在nodes.html的控制檯中,單擊元素中的第body一個h1元素。

在控制檯中,使用屬性獲取當前所選節點的節點型別nodeType。
$0.nodeType;
Console:
1
隨著h1元件選擇,你會看到1作為輸出,我們可以看到關聯到ELEMENT_NODE。做文字和註釋是相同的,他們將輸出3和8分別。
當您知道如何存取元素時,您可以在不突出顯示DOM中的元素的情況下檢視節點型別。
document.body.nodeType;
Console:
1
除此之外nodeType,您還可以使用該nodeValue屬性獲取文字或註釋節點的值,並nodeName獲取元素的標記名稱。
使用Events修改DOM
到目前為止,我們只看到如何修改控制檯中的DOM,我們看到它是暫時的; 每次重新整理頁面時,更改都會丟失。我們可以結合在本教學中學到的內容來建立一個互動式按鈕,在單擊時執行使用控制檯更新了正文的背景顏色的操作。
讓我們回到我們的index.html檔案並新增一個button元素id。我們還將在新js目錄中新增指向新檔案的連結js/scripts.js。
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
<button id="changeBackground">Change Background Color</button>
<script src="js/script.js"></script>
</body>
</html>JavaScript中的事件是使用者採取的操作。當使用者將滑鼠懸停在元素上,或單擊某個元素或按下鍵盤上的特定鍵時,這些都是所有型別的事件。在這種特殊情況下,我們希望我們的按鈕能夠在使用者點選它時監聽並準備好執行操作。我們可以通過向按鈕新增事件監聽器來實現此目的。
建立scripts.js並將其儲存在新js目錄中。在檔案中,我們首先找到button元素並將其分配給變數。
let button = document.getElementById('changeBackground')使用該addEventListener()方法,我們將告訴按鈕監聽單擊,並在單擊後執行功能。
button.addEventListener('click', () => {
// action will go here
})最後,在函數內部,通過下面程式碼來更改背景顏色fuchsia。
document.body.style.backgroundColor = 'fuchsia'
這是我們的整個指令碼:
let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia'
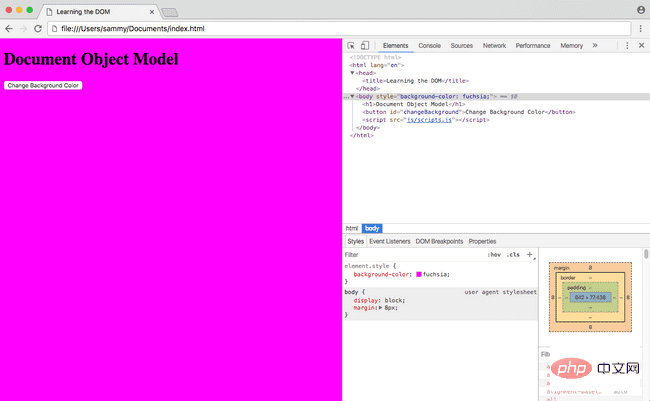
})儲存此檔案後,請index.html在瀏覽器中重新整理。單擊按鈕,將觸發事件。

由於JavaScript事件,頁面的背景顏色已更改為紫紅色。
結論
在本教學中,我們回顧了允許我們理解和修改DOM的術語。我們學習了DOM如何構建為節點樹,通常是HTML元素,文字或註釋,我們建立了一個指令碼,允許使用者修改網站,而無需手動將程式碼鍵入開發人員控制檯。
相關免費學習推薦:
以上就是深入理解DOM樹和節點的詳細內容,更多請關注TW511.COM其它相關文章!