記錄微信小程式的踩坑(開發篇)

最近參與開發了公司的第一款小程式,開發體驗基本類似於基於webview的混合式開發,可以呼叫官方強大的api,但也有一些坑或者說不習慣的地方。這篇文章從實用性出發,記錄了開發過程中的一些問題:
1. 樣式優先順序混亂
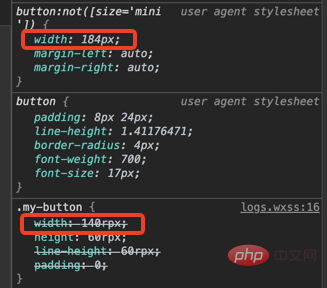
在使用button元件時,發現在class中設定width不生效,下面貼上程式碼:
.my-button{ width: 140rpx; height: 60rpx; line-height: 60rpx; padding: 0;
}複製程式碼經過微信偵錯工具排查後,發現user agent的樣式優先順序居然大於我們自己寫的樣式類,這在瀏覽器中基本是不可能發生的事情

解決方案其實比較簡單,給width新增!important的字尾或者style="width:140rpx"即可,修改後我們再看一下效果:


加上!important之後,其實寬度的實際效果已經符合我們的預期了,但是微信偵錯工具卻仍然顯示user agent樣式優先,這應該算是偵錯工具的一個bug吧。
2. 普通UI元件封裝,引數定義繁瑣
一般UI視覺稿中的基礎元件,例如button,是有特定樣式的:比方說背景色/字型。利用小程式的Component函數封裝成元件,編寫預設樣式並接收外部傳入的class,可以方便後續開發。
React有<tag {...props}></tag>這種寫法,即元件接收props不做處理,只透傳給下一個元件,但小程式不支援這種寫法(苦搜無果,官方檔案也沒有說明)。
這就意味著我們需要把所有button元件支援的引數都羅列在properties中:
properties: {
classes: {
type: String,
value: '',
},
type: {
type: String,
value: 'default',
},
plain: {
type: Boolean,
value: false,
},
size: {
type: String,
value: 'default',
},
......
},複製程式碼3. 全域性樣式選擇器*被禁用
*{
box-sizing: border-box;
}複製程式碼上面的程式碼在編譯的時候就會報錯,因為小程式禁用了這類選擇器。大膽猜測具體原因:這類作用範圍比較廣的選擇器和自定義元件的樣式隔離產生了衝突??
那怎麼去給小程式新增全域性通用樣式?看來只能自己把用到的標籤都手動寫一遍了,還好網上有現成的程式碼可以貼:
view,scroll-view,swiper,swiper-item,movable-area,movable-view,cover-view,cover-image,icon,text,rich-text,progress,button,checkbox-group,checkbox,form,input,label,picker,picker-view,radio-group,radio,slider,switch,textarea,navigator,functional-page-navigator,image,video,camera,live-player,live-pusher,map,canvas,open-data,web-view,ad{ box-sizing: border-box;
}複製程式碼4. 自定義元件,bind:tap呼叫兩次
封裝基礎元件時,例如button,下面的寫法應當避免:
onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('tap', e.detail)
}
},複製程式碼<button bindtap="onTap"></button>複製程式碼
這樣封裝出來的元件,會觸發兩次tap事件,一次是小程式自身觸發的,一次是通過triggerEvent觸發。
可以換一個非小程式內建的事件型別,比如click:
onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('click', e.detail)
}
},複製程式碼阻止tap事件冒泡也可以解決:
<button catchtap="onTap"></button>複製程式碼
5. 在wxml中用Boolean()做型別轉換
例如在一個元件中,監聽一個String型別的引數,如果不為空則顯示text標籤,否則不顯示:
// player.wxml<text class="text1" wx:if="{{ Boolean(leftText) }}">{{ leftText }}</text>複製程式碼// index.wxml<player leftText="範讀"></player>複製程式碼
這種寫法,leftText欄位很明顯已經傳遞了,但是依舊不顯示text標籤,當換一種寫法後:
// player.wxml<text class="text1" wx:if="{{ leftText }}">{{ leftText }}</text>複製程式碼這樣就是正確的,符合我們的期望。
神奇吧?
6. InnerAudioContext呼叫seek方法後,onTimeUpdate回撥失效
InnerAudioContext用於播放音訊,給它傳入onTimeUpdate回撥從而獲取當前的播放進度。
但是當呼叫seek方法跳轉到指定位置播放時,onTimeUpdate就不再被呼叫了。
小程式社群其實很多人已經提過這個問題,大概經歷了1年半的時間可微信團隊遲遲沒有修復,只能暫時使用折中的辦法來修復,解決方案其實很簡單:
progressOnChange(e) { if (this.properties.src && this.data.innerAudioContext) { const innerAudioContext = this.data.innerAudioContext;
innerAudioContext.pause();
innerAudioContext.seek(innerAudioContext.duration * e.detail.value / 100); setTimeout(() => {
innerAudioContext.play();
}, 500);
}
},複製程式碼先暫停播放,再執行seek方法,然後設定大概500ms的延時呼叫play方法。
7. InnerAudioContext獲取duration的時機問題
本想在音訊播放前拿到duration應該是實現不了了,網上關於呼叫onPlay、onCanplay的說法都不太靠譜,其中一個方案是這樣的:
innerAudioContext.onCanplay(() => { setTimeout(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--',
});
}, 500);
});複製程式碼且不說setTimeout設定多少毫秒合適,真機上是無效的。
因此還是老老實實的用onTimeUpdate:
innerAudioContext.onTimeUpdate(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--'
})
});複製程式碼如果說覺得每次onTimeUpdate都要計算一次很耗效能的話,可以自行實現只計算一次。
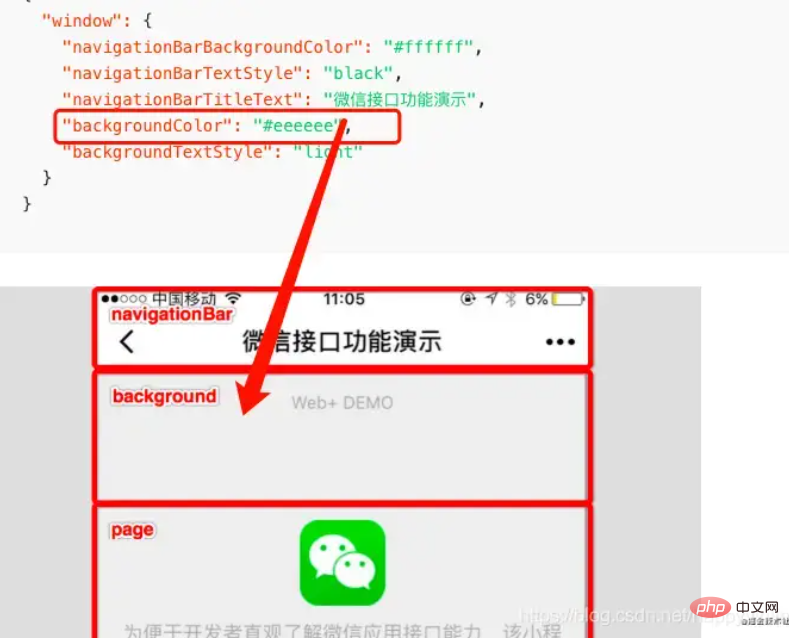
8. 設定頁面背景色
當前頁面的json檔案中有個backgroundColor欄位,但是設定後無效,後面發現這個欄位表示的不是可見區域的背景色,而是頁面下拉時視窗的背景色。

如果需要設定頁面背景色,可以通過page標籤的樣式設定:
page{ background: #f9fafb;
}複製程式碼待更新...
相關免費學習推薦:
以上就是記錄微信小程式的踩坑(開發篇)的詳細內容,更多請關注TW511.COM其它相關文章!