小程式todolist
2020-10-19 15:00:34
上節詳細描述了小程式環境搭建,承諾了這節講todolist,我猜大家都是學習過 vue 或者 react 之後才學習小程式的,對於todolist 的邏輯問題我暫不做詳細描述,如果遇到些許問題,請及時留言或評論在下方,本人常在。

上面是todolist 的效果圖,功能介紹:
單擊新增按鈕新建任務清單,新增任務附帶當前時間,左滑可以對任務清單進行操作,已完成任務不可以轉換未完成 ,每次操作後自動重新整理頁面,更新任務清單。
在index.wxml 中可以把我的公眾號註釋,祝大家學業有成,日進斗金。
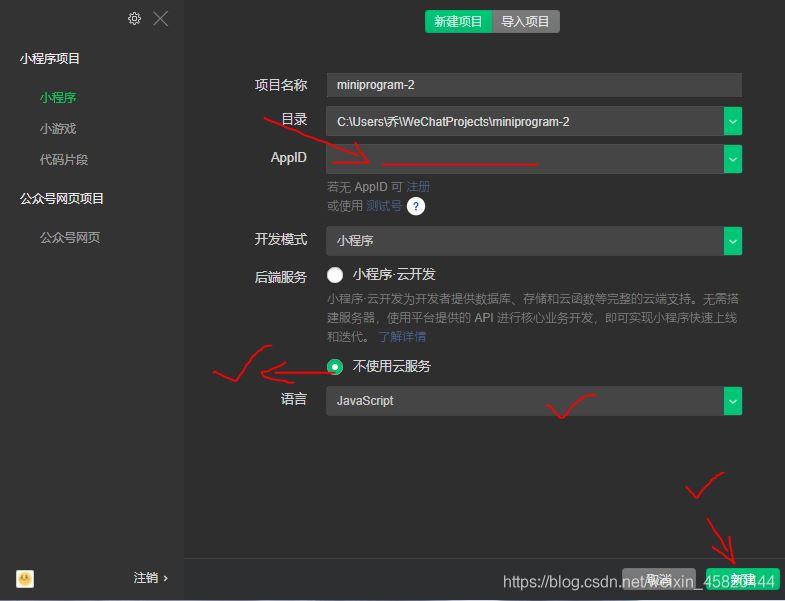
大家按照我昨天的教學把微信開發者工具安裝好以後,雙擊開啟,點選新建專案,如圖所示:

這裡的 AppID 在你建立小程式賬號時就自動註冊了,如果你沒有註冊小程式賬號
之後我們在這裡獲取 AppID

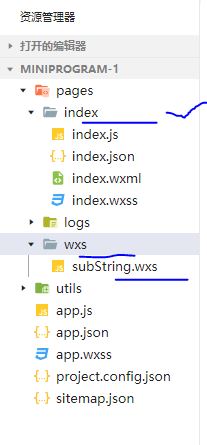
填入之後,進入到開發頁面,我們操作的檔案主要是 index 檔案,我們還要在 pages 目錄下新建資料夾 wxs ,在 wxs 中新建檔案 subString.wxs ,這裡存放我們的指令碼語言,負責任務清單的寫入和溢位省略,我們在 index.wxml 中引入它。整理好的檔案目錄如圖所示:

subString.wxs中寫入以下指令碼:
var sub =function(val) {
if (val == undefined || val.length == 0) {
return;
}
if (val.length > 10) {
return val.substring(0, 10) + "..."
} else {
return val;
}
}
module.exports={
sub:sub
}
index.wxml 負責渲染 dom 節點,存放小程式標籤:
<!--index.wxml-->
<wxs src="./../wxs/subString.wxs" module="tools"/>
<view class="container">
<view class="userinfo">
<view class="addDiv {{addShow?'':'hide'}}">
<view class="addDivContent">
<input bindinput='bindAddText' placeholder="請輸入內容" focus="{{inputFocus}}" value="{{addText}}" class="addDivInput" />
<view class="addDivButton">
<button class="addDivButtonMargin" bindtap="addTodo" type="primary" size="mini">確定新增</button>
<button bindtap="cancelTodo" type="default" size="mini">取消</button>
</view>
</view>
</view>
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 獲取頭像暱稱 </button>
<block wx:else>
<image style="width:240rpx;height:240rpx" src="https://img-blog.csdnimg.cn/20200926230056268.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NTgyMDQ0NA==,size_16,color_FFFFFF,t_70#pic_center"></image>
</block>
<view class="listDivTop">
<view class="listDivType">
<view class="{{(todoTabId=='tab1'?'listDivTypeSelected':'')}}" data-id="tab1" bindtap="onChangeSelect">全部</view>
<view class="{{(todoTabId=='tab2'?'listDivTypeSelected':'')}}" data-id="tab2" bindtap="onChangeSelect">已完成</view>
<view class="{{(todoTabId=='tab3'?'listDivTypeSelected':'')}}" data-id="tab3" bindtap="onChangeSelect">未完成</view>
</view>
<view>
<button type="primary" size="mini" bindtap="addDivShow">新增</button>
</view>
</view>
<view class="listDivContent">
<view class="items">
<view wx:for="{{todoDtBind}}" wx:key="{{index}}" class="listDivItem">
<view bindtouchstart="touchStart" bindtouchmove="touchMove" bindtouchend="touchEnd" data-state="{{item.state}}" data-index="{{index}}" style="{{item.txtStyle}}" class="inner txt">
<view class="listDivRow">
<view>{{index+1}}.{{tools.sub(item.content)}}</view>
<view class="itemTime">{{item.addTime}}</view>
</view>
</view>
<view wx:if="{{item.state==2}}" data-index="{{index}}" bindtap="finishItem" class="inner finish">標記完成</view>
<view data-index="{{index}}" bindtap="delItem" class="inner del">刪除</view>
</view>
</view>
</view>
</view>
</view>
index.js 負責處理頁面邏輯:
//index.js
//獲取應用範例
const app = getApp()
Page({
data: {
addShow: false, //新增輸入面板是否顯示
inputFocus: false,//是否選中
addText: '',//新增內容
todoTabId: 'tab1',//tab選中
totalCount: 9,//總資料
pageSize: 15,//顯示行數
pageNum: 2,//頁碼
todoDtBind: [],//繫結的資料集合
todoList: [],//資料集合(所有的)
delBtnWidth: 60, //刪除按鈕寬度
finishBtnWidth: 80, //刪除按鈕寬度
startX: "", //觸控開始滑動的位置
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件處理常式
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onShow: function() {
this.setData({
pageNum: 1
})
this.getBindDtInfo("正在載入中");
this.setBindDtInfo(this.data.todoTabId);
},
/**
* 獲取繫結資料
* @param msg:載入資訊
*/
getBindDtInfo: function(msg) {
wx.showLoading({
title: msg,
})
setTimeout(function() {
wx.hideLoading()
}, 2000)
var vNum = this.data.pageNum;
var count = vNum * this.data.pageSize;//頁碼乘以行數得到的理論條數
var showCount = 0;//顯示條數
if (count <= this.data.totalCount) {
showCount = count;
} else {
showCount = this.data.totalCount;
vNum = vNum - 1;
}
let objItem = {};
let dtInfo = [];//創造資料
for (var i = 0; i < showCount; i++) {
objItem = {
id: i + 1,
content: '課程目錄' + (i + 1).toString(),
addTime: this.getStrDate(Date.parse(new Date()) / 1000),
state: (i < 6) ? 2 : 1,//前6行顯示為未完成
txtStyle: ''
}
dtInfo.push(objItem)
}
this.setData({
todoList: dtInfo,
pageNum: vNum
});
},
/**
* 頁面上拉觸底事件
*/
onReachBottom: function() {
if (this.data.todoList.length <= this.data.totalCount) {
let vNum = this.data.pageNum + 1;
this.setData({
pageNum: vNum
})
// this.getBindDtInfo("正在載入中");
this.setBindDtInfo(this.data.todoTabId);
} else {
wx.showToast({
title: '沒有更多資料',
icon: 'none',
duration: 2000
})
}
},
/**
* 通過時間戳獲取時間表示式
*/
getStrDate: function(vTime) {
var res = /^\d+$/;
if (!res.test(vTime)) {
return vTime;
}
var date = new Date(vTime * 1000);
var Y = date.getFullYear(); //年
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1); //月
var D = date.getDate() < 10 ? '0' + date.getDate() : date.getDate(); //日
var h = date.getHours() < 10 ? '0' + date.getHours() : date.getHours(); //時
var m = date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes(); //分
var s = date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds(); //秒
var strDate = Y + "/" + M + "/" + D + " " + h + ":" + m + ":" + s;
return strDate;
},
/**
* 新增按鈕事件
*/
addDivShow: function() {
this.setData({
addShow: true,
inputFocus: true
});
},
//輸入內容繫結至資料
bindAddText: function(e) {
this.setData({
addText: e.detail.value
})
},
//確定新增按鈕事件
addTodo: function() {
var content = this.data.addText;
if (content.trim() == "") {
wx.showToast({
title: '新增的內容資訊不能為空!',
icon: 'none',
duration: 2000
})
return;
}
var dtInfo = this.data.todoList;
var objAdd = {
id: dtInfo.length + 1,
content: content,
addTime: this.getStrDate(Date.parse(new Date()) / 1000),
state: 2,
txtStyle: ''
}
dtInfo.unshift(objAdd);
var count = this.data.totalCount + 1;
this.setData({
todoList: dtInfo,
totalCount: count,
addShow: false,
inputFocus: false,
addText: ''
});
this.setBindDtInfo(this.data.todoTabId)
},
//取消按鈕事件
cancelTodo: function() {
this.setData({
addShow: false,
inputFocus: false,
addText: ''
});
},
//設定繫結資料集合
setBindDtInfo: function(vTabId) {
var dtInfo = [];
if (vTabId == "tab1") {
dtInfo = this.data.todoList;
} else if (vTabId == "tab2") {
for (var i = 0; i < this.data.todoList.length; i++) {
if (this.data.todoList[i].state == 1) {
dtInfo.push(this.data.todoList[i]);
}
}
} else {
for (var i = 0; i < this.data.todoList.length; i++) {
if (this.data.todoList[i].state == 2) {
dtInfo.push(this.data.todoList[i]);
}
}
}
this.setData({
todoDtBind: dtInfo,
todoTabId: vTabId
});
},
/**
* 型別選中事件(全部,已完成,未完成)
*/
onChangeSelect: function(e) {
var dtInfo = this.data.todoList;
dtInfo.forEach(function(item) {
item.txtStyle = "";
})
var self = this;
var id = e.currentTarget.dataset.id;
this.setBindDtInfo(id);
},
// 滑動開始
touchStart: function(e) {
var dtInfo = this.data.todoDtBind;
dtInfo.forEach(function(item) {
item.txtStyle = "";
})
if (e.touches.length == 1) {
this.setData({
//設定觸控起始點水平方向位置
startX: e.touches[0].clientX,
todoDtBind: dtInfo
});
}
},
//滑動
touchMove: function(e) {
if (e.touches.length == 1) {
//移動時水平方向位置
var moveX = e.touches[0].clientX;
var dValueX = this.data.startX - moveX; //差值:手指點選開始的X座標位置減去移動的水平位置座標
var operBtnWidth = this.data.delBtnWidth;
var state = e.currentTarget.dataset.state;
if (state == 2) {
operBtnWidth = this.data.delBtnWidth + this.data.finishBtnWidth;
}
var txtStyle = "";
//沒有移動或者向右滑動不進行處理
if (dValueX == 0 || dValueX < 0) {
txtStyle = "left:0px";
} else {
txtStyle = "left:-" + dValueX + "px";
}
if (dValueX >= operBtnWidth) {
//文字移動的最大距離
txtStyle = "left:-" + operBtnWidth + "px";
}
var index = e.currentTarget.dataset.index;
var dtInfo = this.data.todoDtBind;
dtInfo[index].txtStyle = txtStyle;
this.setData({
todoDtBind: dtInfo
})
}
},
//滑動結束
touchEnd: function(e) {
if (e.changedTouches.length == 1) {
var endX = e.changedTouches[0].clientX;
var dValueX = this.data.startX - endX;
var operBtnWidth = this.data.delBtnWidth;
var state = e.currentTarget.dataset.state;
if (state == 2) {
operBtnWidth = this.data.delBtnWidth + this.data.finishBtnWidth;
}
var txtStyle = ""
if (dValueX > operBtnWidth / 2) {
txtStyle = "left:-" + operBtnWidth + "px";
} else {
txtStyle = "left:0px"
}
var index = e.currentTarget.dataset.index;
var dtInfo = this.data.todoDtBind;
dtInfo[index].txtStyle = txtStyle;
this.setData({
todoDtBind: dtInfo
})
}
},
//標記完成
finishItem: function(e) {
var index = e.currentTarget.dataset.index;
var dtInfo = this.data.todoDtBind;
dtInfo[index].state = 1;
dtInfo[index].txtStyle = "left:0px";
this.setData({
todoDtBind: dtInfo
})
this.setBindDtInfo(this.data.todoTabId);
wx.showToast({
title: '已完成成功',
icon: 'success',
duration: 2000
})
},
//刪除按鈕事件
delItem: function(e) {
var index = e.currentTarget.dataset.index;
var dtInfo = this.data.todoDtBind;
var dtInfoList = this.data.todoList;
var removeIndex = -1;
for (var i = 0; i < dtInfoList.length; i++) {
if (dtInfoList[i].id == dtInfo[index].id) {
removeIndex = i;
}
}
dtInfoList.splice(removeIndex, 1);
var count = this.data.totalCount - 1;
this.setData({
todoList: dtInfoList,
totalCount: count
})
this.setBindDtInfo(this.data.todoTabId);
wx.showToast({
title: '刪除成功',
icon: 'success',
duration: 2000
})
},
onLoad: function() {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) {
// 由於 getUserInfo 是網路請求,可能會在 Page.onLoad 之後才返回
// 所以此處加入 callback 以防止這種情況
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在沒有 open-type=getUserInfo 版本的相容處理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
index.wxss 負責存放 CSS 樣式:
/**index.wxss**/
.userinfo {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
position: relative;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.addDiv {
position: absolute;
top: 0;
left: 0;
right: 0;
background-color: #fff;
z-index: 999;
}
.addDivContent {
padding: 10px;
}
.addDivInput {
border: solid 1px gainsboro;
border-radius: 6px;
height: 60px;
margin-bottom: 10px;
}
.addDivButtonMargin {
margin-right: 20px;
}
.hide {
display: none;
}
.listDivTop {
display: flex;
flex-direction: row;
justify-content: space-between;
padding-top: 10px;
padding-bottom: 10px;
width: 96%;
border-bottom: 1px solid gainsboro;
}
.listDivType {
display: flex;
flex-direction: row;
justify-content: space-around;
width: 60%;
color: #999;
}
.listDivTypeSelected {
color: #333;
font-weight: 600;
}
.listDivContent {
width: 100%;
color: #666;
margin: 0 auto;
padding: 40rpx 0;
position: absolute;
top: 150px;
}
.items {
width: 100%;
}
.listDivRow {
width: 98%;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.listDivItem {
position: relative;
height: 80rpx;
line-height: 80rpx;
overflow: hidden;
}
.inner {
position: absolute;
top: 0;
}
.inner.txt {
width: 100%;
z-index: 5;
transition: left 0.2s ease-in-out;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
background-color: lightcyan;
}
.itemTime {
font-size: 12px;
}
.inner.del {
width: 60px;
text-align: center;
z-index: 4;
right: 0;
background-color: red;
}
.inner.finish {
width: 80px;
text-align: center;
z-index: 4;
right: 60px;
background-color: skyblue;
}
至於 index.json 我們沒有用到,這裡不做細講。如果你的任務清單遇到了一些難題,不妨評論在下方或私信我解決,前端的學習從不缺乏樂趣,但需要持之以恆才能有所收穫,「不積跬步無以至千里」,加油!
推薦閱讀:小程式怎麼學?