JavaScript基礎
2020-10-19 15:00:29
概述
JavaScript與Java沒有什麼關係,JavaScript是嵌入HTML執行的指令碼語言,它是直譯語言
JS是弱型別基於物件的,它對變數的定義沒有C和Java嚴格,類似Python
基礎語法
JavaScript沒有列印或者輸出的函數,如果要顯示資料可以通過以下的語句來實現
window.alert()彈出windows警告框
document.write()將內容寫到HTML檔案之中
innerHTML寫入到HTML元素(通常需要配合獲取HTML元素的方法使用)
console.log()寫入到瀏覽器的控制檯
<script></script>JS嵌入到HTML中,如果某段指令碼有語法錯誤,只是這段指令碼會報錯,對於
其他的指令碼不會有影響,並且網頁也可以正常顯示
變數與資料型別
var(可加可不加) 變數名 = 初始化數值;JS變數宣告弱型別,傳入的數值不同資料型別會相應改變
JS裡的基本資料型別有:
- String字串
- Number數位
- Boolean布林型別
- Null空
- Undefined未定義
- Symbol獨一無二的值
JS裡的參照資料型別有:
- Object物件
- Array陣列
- Function函數
typeof關鍵字:獲取一個變數的型別
對於參照資料型別,往往還需要instance of關鍵字
資料型別轉換
String(100 + 23) // 返回 "123"
String(true) // 返回 "true"
String(new Date())// 返回 "Tue May 14 2019 11:06:28 GMT+0800 (中國標準時間)"
String([10,20]) // 返回 "10,20"
String(null) // 返回 "null"
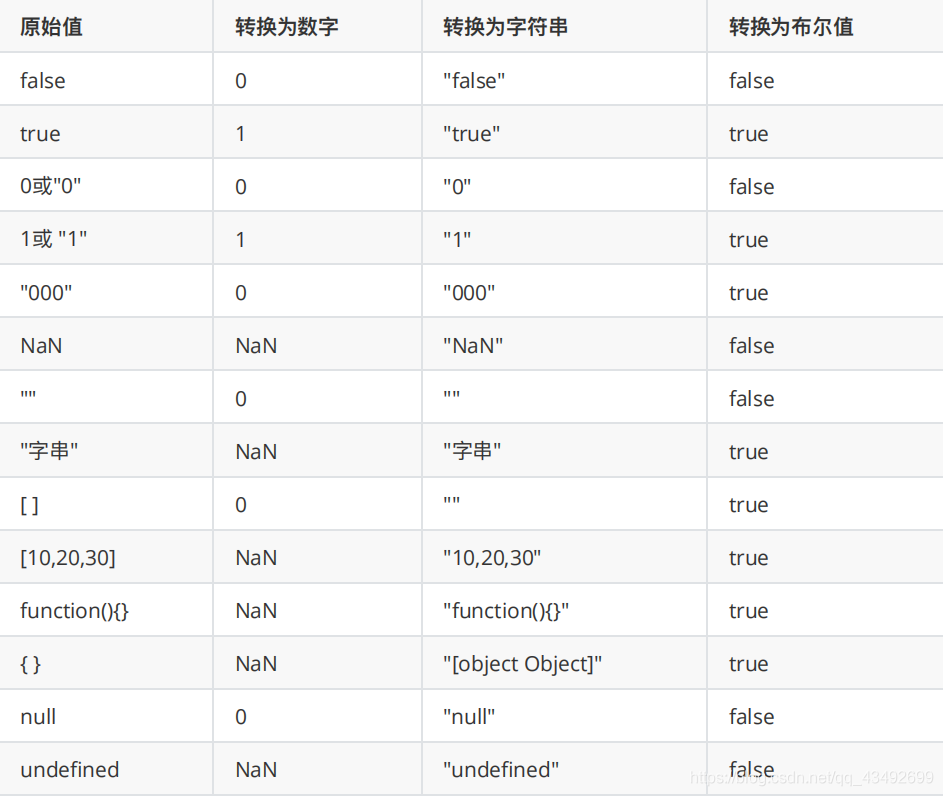
原始值 轉換為數位 轉換為字串 轉換為布林值
false 0 "false" false
true 1 "true" true
0或"0" 0 "0" false
1或 "1" 1 "1" true
"000" 0 "000" true
NaN NaN "NaN" false
"" 0 "" false
"字串" NaN "字串" true
[ ] 0 "" true
[10,20,30] NaN "10,20,30" true
function(){} NaN "function(){}" true
{ } NaN "[object Object]" true
null 0 "null" false
undefined NaN "undefined" false
常⻅型別轉換:
Number("3.14") // 返回 3.14
Number("3.14abc") // 返回 NaN
parseFloat("3.14")//返回 3.14
parseFloat("3.14abc")//返回 3.14
parseFloat("b3.14abc")//返回 NaN
parseInt("3.14") //返回 3
parseInt("3.14abc")//返回 3
parseInt("b3.14abc")//返回 NaN

運運算元
跟其他語言相差不多,主要注意JS裡的==比較的是值,而Java裡比較的是記憶體地址
還有===是比較值,並且比較型別,!==也是比較值同時比較型別,其中一個不相等則不等
forin
類似Java裡的forEach,不過JS裡的用法似乎更靈活
var ob = {"name":"張三","age":22,"sex":"男"};
//遍歷物件ob中的每個屬性
for(key in ob){
//輸出屬性和對應的屬性值
console.log(key+":"+ob[key]);
}
函數
函數的定義,第一種定義方式:
function 函數名([參數列..]){
函數體。。。
[return 返回值;]
}
第二種定義方式:
var 函數名 = new Function(「引數1」,」引數2」,」引數3」……」函數體」);
第三種定義方式:
var 函數名 = function(引數1,引數2,…){函數體};