HarmonyOS初體驗:建立你的第一個鴻蒙應用
前言
一、HarmonyOS系統定義
HarmonyOS是一款「面向未來」、面向全場景(移動辦公、運動健康、社交通訊、媒體娛樂等)的分散式作業系統。在傳統的單裝置系統能力的基礎上,HarmonyOS提出了基於同一套系統能力、適配多種終端形態的分散式理念,能夠支援多種終端裝置。
-
對消費者而言,HarmonyOS能夠將生活場景中的各類終端進行能力整合,可以實現不同的終端裝置之間的快速連線、能力互助、資源共用,匹配合適的裝置、提供流暢的全場景體驗。
-
對應用開發者而言,HarmonyOS採用了多種分散式技術,使得應用程式的開發實現與不同終端裝置的形態差異無關。這能夠讓開發者聚焦上層業務邏輯,更加便捷、高效地開發應用。
對裝置開發者而言,HarmonyOS採用了元件化的設計方案,可以根據裝置的資源能力和業務特徵進行靈活裁剪,滿足不同形態的終端裝置對於作業系統的要求。
HarmonyOS程式碼開發支援多語言,包括Java、XML(Extensible Markup Language)、C/C++ 、 JS(JavaScript)、CSS(Cascading Style Sheets)和HML(HarmonyOS Markup Language)
提示:以上內容節選自鴻蒙OS開發者官網
二、建立第一個鴻蒙應用
在開始之前,請先參考鴻蒙開發者官網的下載與安裝軟體和設定開發環境,完成開發工具的安裝和開發環境的設定。
提示:本文以JS SDK為例。
1.新建鴻蒙工程
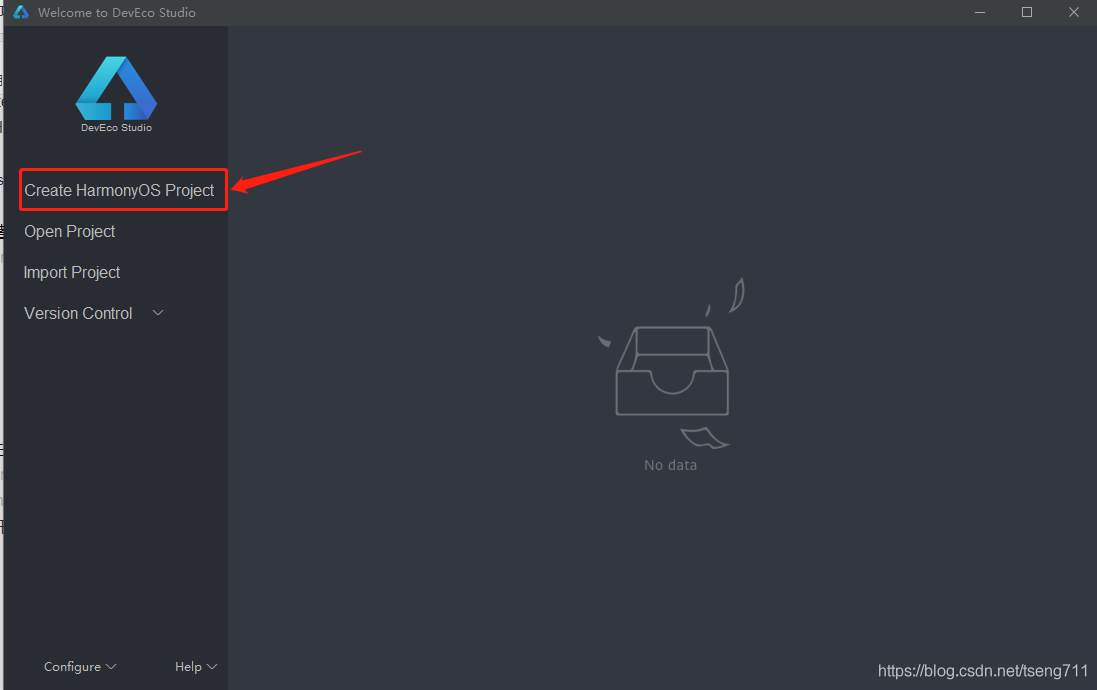
開啟DevEco Studio,選擇Create HarmonyOS Project:

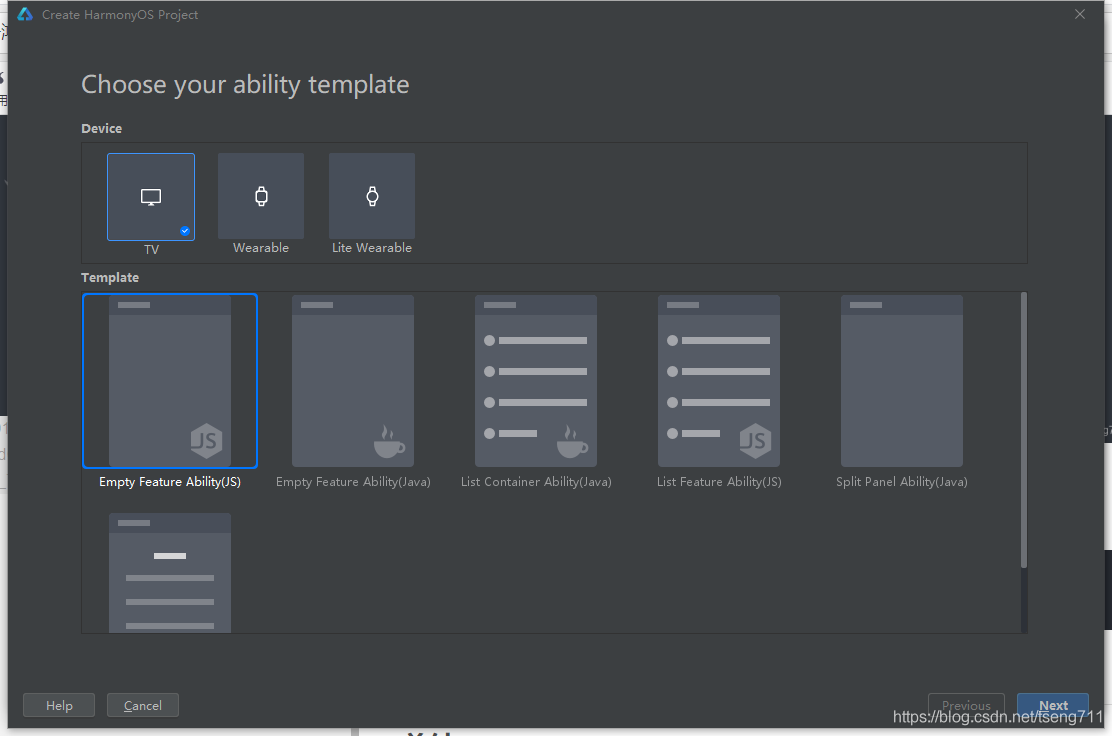
2.選擇裝置和模板
此處Device選中第一個TV,因為用的是JS SDK進行開發,所以選擇Template下的Empty Feature Ability(JS),之後點選右下角的Next。

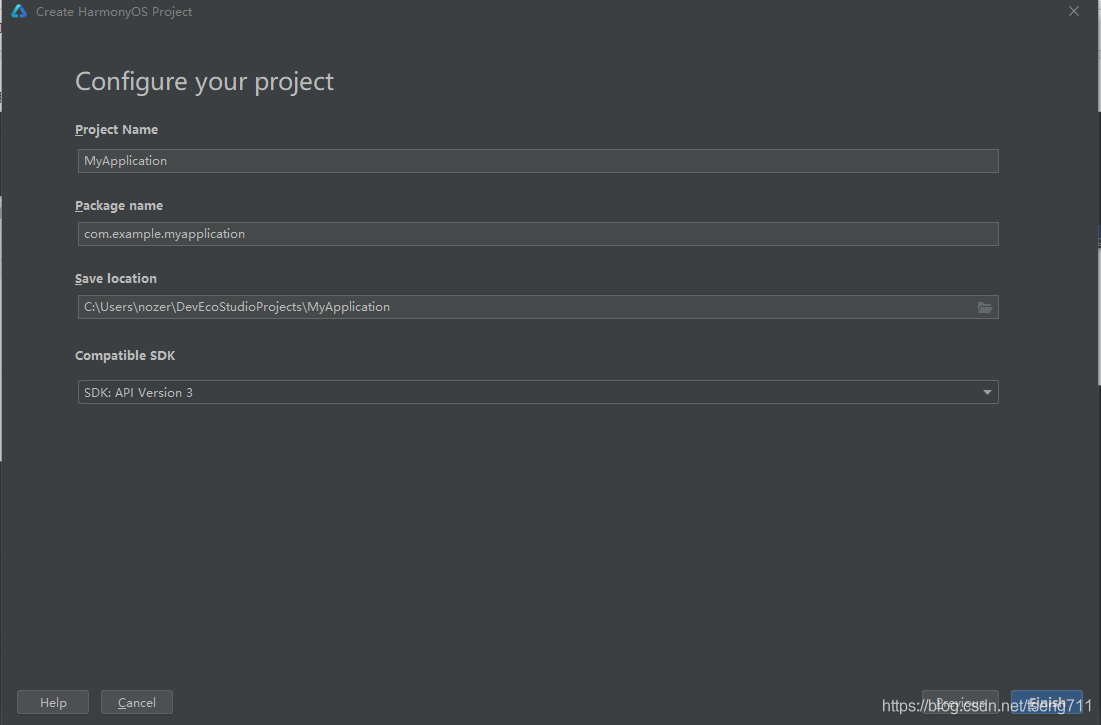
3.進行專案設定
依次填寫專案名、包名、儲存地址和SDK版本(預設就行),點選右下角的Finish。

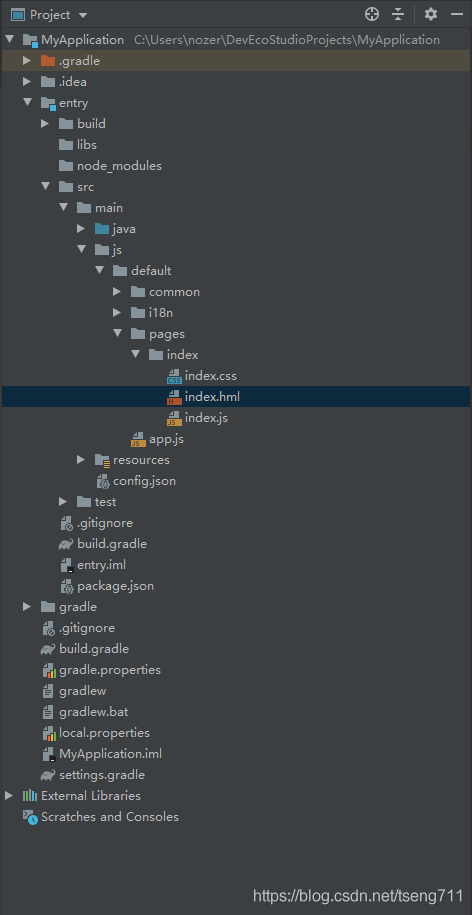
4.專案編譯
在建立完專案之後,DevEco Studio會對專案進行同步。首次建立工程需要下載Gradle相關依賴,時間較長,需要耐心等待。專案目錄結構如下:

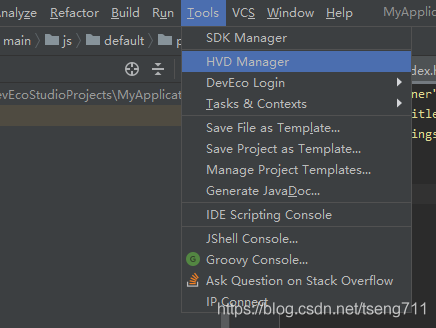
接著我們執行專案,在DevEco Studio選單欄中點選Tools > HVD Manager。首次使用模擬器,需下載模擬器相關資源,等待資源下載完成後,點選模擬器介面左下角的Refresh按鈕。

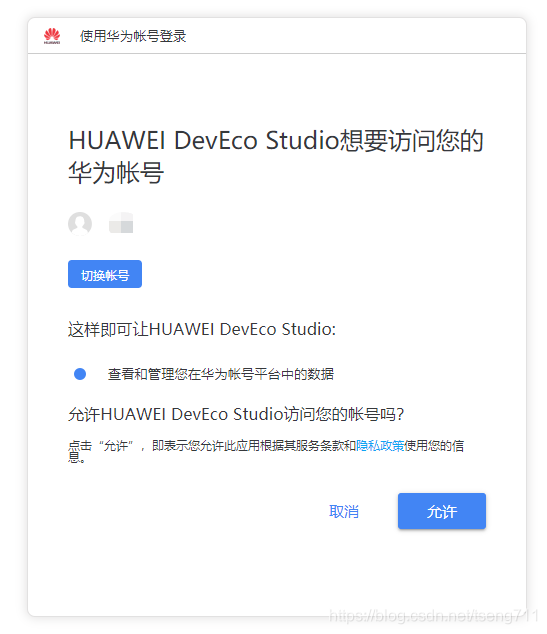
因為我已經下載過了,所以直接進入瀏覽器彈出的華為賬號登入介面,輸入已經實名認證過的華為開發者賬戶和密碼之後進行登入,之後點選授權介面右下角的允許按鈕。

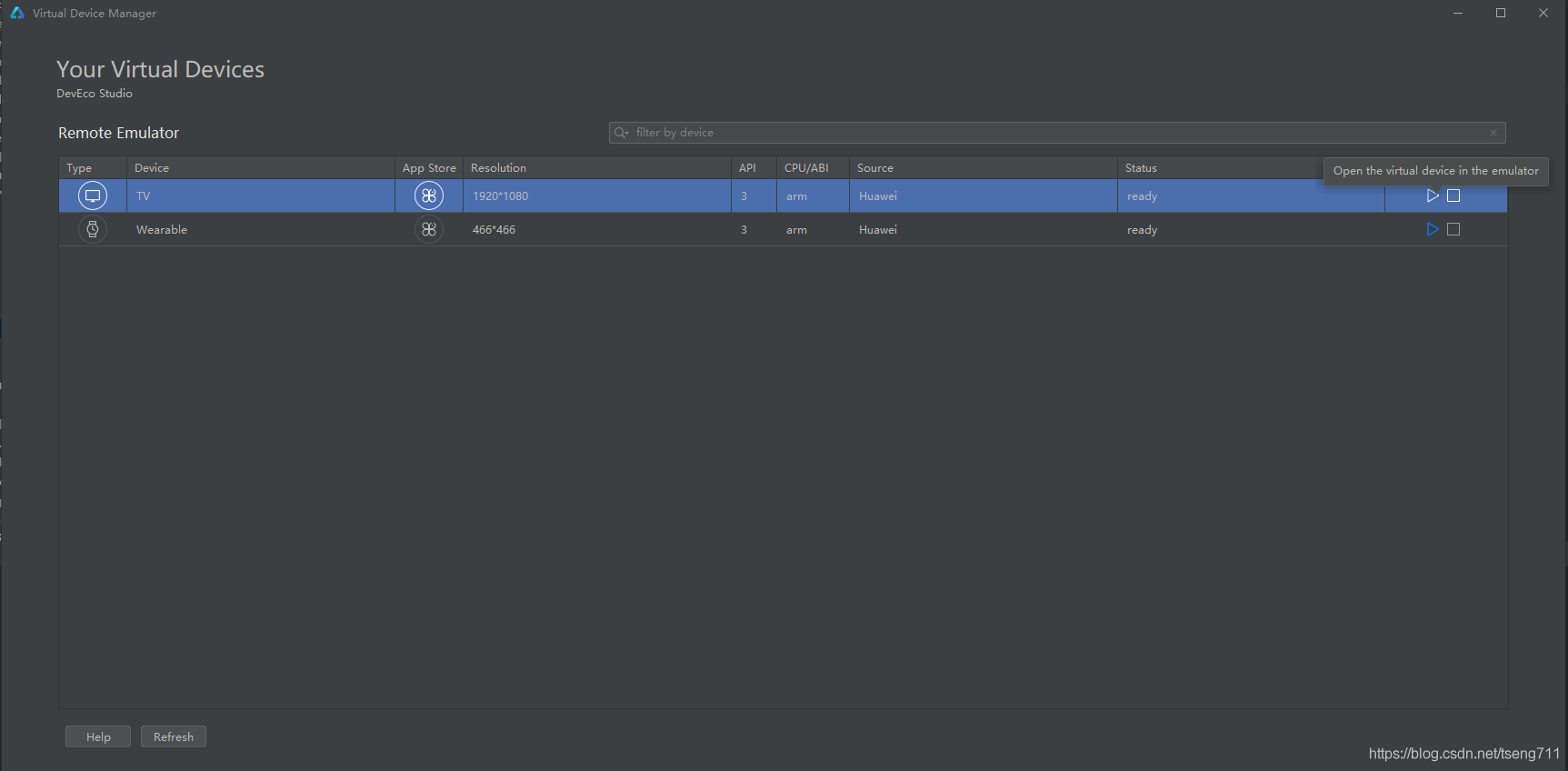
在裝置列表中選中TV,點選右側的三角執行按鈕,啟動雲端的TV模擬器。

啟動完成後如下圖所示:

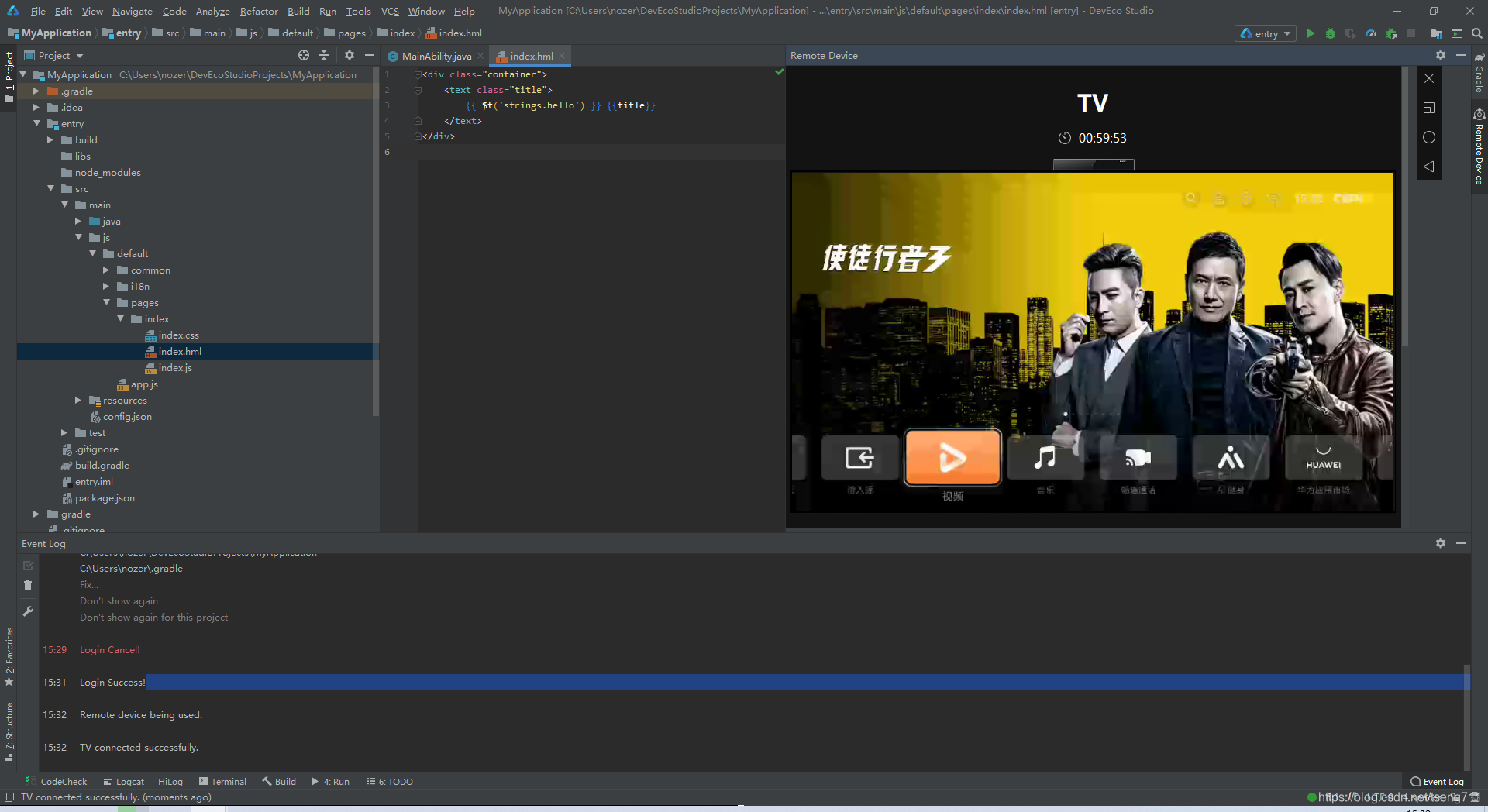
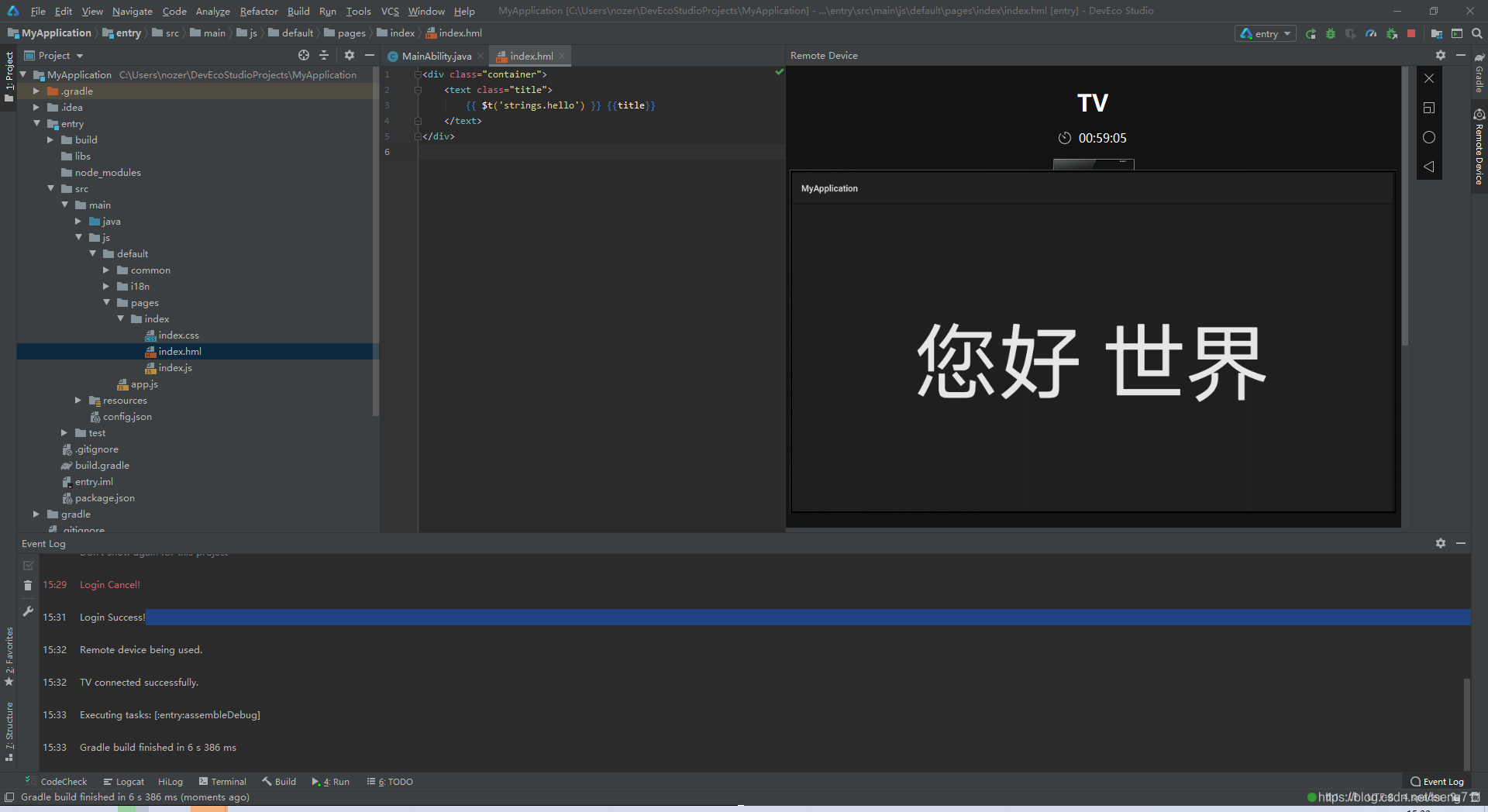
點選DevEco Studio右側的綠色三角按鈕執行專案(預設快捷鍵Shift + F10),成功執行頁面如下圖所示:

模擬器每次使用時長為1小時,到期後模擬器會自動釋放資源,需要及時完成HarmonyOS應用的偵錯。如果模擬器到期釋放後,需重新申請模擬器資源。
總結
以上就是今天要講的內容,本文僅僅簡單介紹了HarmonyOS應用開發,詳細介紹請移步HarmonyOS應用開發者官網。