html+css商城主頁面
2020-10-18 16:00:28
小米商城-主頁面(靜態頁面)
非常適合在學習前端知識的同學們的知識鞏固和細節的一個專案,由於CSS程式碼有點多不好展示可以下載我的CSS原始碼https://blog.csdn.net/wjfckx/article/details/109114052.
如果有問題可以檢視我的空間裡面的資源
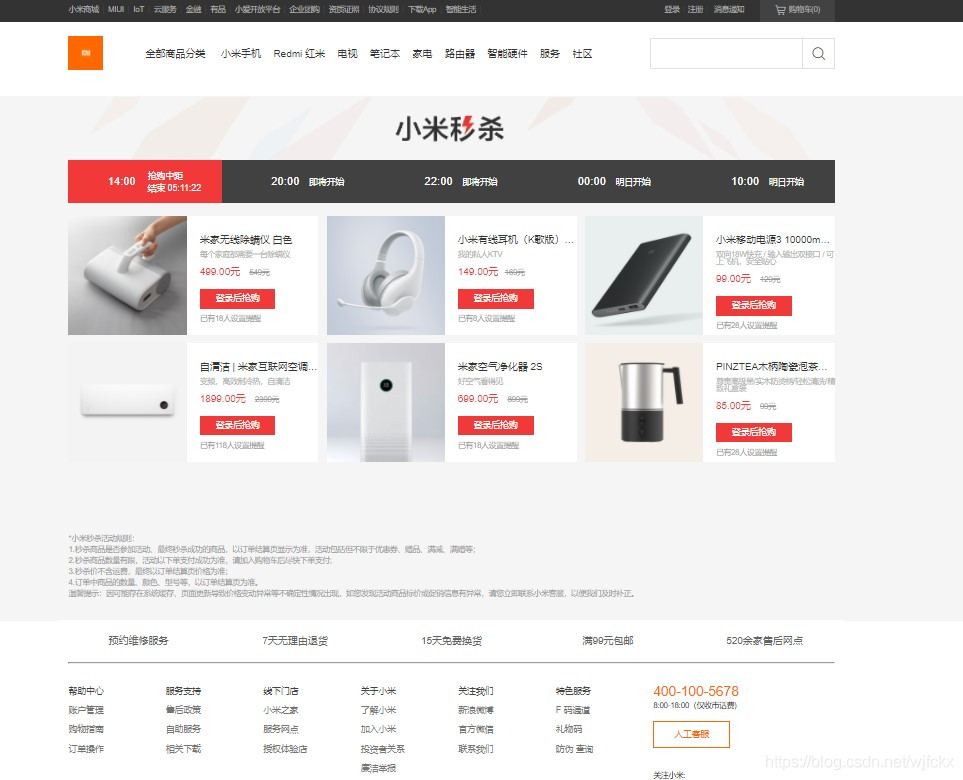
話不多說先上效果圖
1.HTML程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米閃購 - 小米商超</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" type="text/css" href="css/Sytel.css" />
<link rel="stylesheet" href="css/iconfont.css" />
</head>
<body>
<div class="topbar">
<div class="container">
<div class="topbar-nav">
<a href="">小米商城</a> <span>|</span>
<a href="">MIUI</a> <span>|</span>
<a href="">IoT</a> <span>|</span>
<a href="">雲服務</a> <span>|</span>
<a href="">金融</a> <span>|</span>
<a href="">有品</a> <span>|</span>
<a href="">小愛開放平臺</a> <span>|</span>
<a href="">企業團購</a> <span>|</span>
<a href="">資質證照</a> <span>|</span>
<a href="">協定規則</a> <span>|</span>
<a href="">下載App</a> <span>|</span>
<a href="">智慧生活</a> <span>|</span>
</div>
<div class="topbar-cart">
<a href=""><i class="iconfont"></i> 購物車<span> (0) </span></a>
</div>
<div class="topbar-info clearfix">
<a href=""> 登入</a><span>|</span>
<a href="">註冊</a> <span>|</span>
<a href="" class="sep"> 訊息通知</a>
</div>
</div>
</div>
<div class="header">
<div class="header-container">
<div class="header-logo">
<a href="#" class="lr">小米官網</a>
</div>
<div class="header-nav">
<ul class="nav-list clearfix">
<li class="nav-category">
<a href="#">全部商品分類</a>
</li>
<li class="nav-item">
<a href="#">小米手機</a>
</li>
<li class="nav-item">
<a href="#">Redmi 紅米</a>
</li>
<li class="nav-item">
<a href="#">電視</a>
</li>
<li class="nav-item">
<a href="#">筆電</a>
</li>
<li class="nav-item">
<a href="#">家電</a>
</li>
<li class="nav-item">
<a href="#">路由器</a>
</li>
<li class="nav-item">
<a href="#">智慧硬體</a>
</li>
<li class="nav-item">
<a href="#">服務</a>
</li>
<li class="nav-item">
<a href="#">社群</a>
</li>
</ul>
</div>
<div class="header-search">
<form action="" class="search-form">
<input type="search" name="keyword" class="search-text" />
<input type="submit" value="" class="search-btn iconfont" />
</form>
</div>
</div>
</div>
<div class="seckill">
<div class="seckill-head"></div>
<div class="seckill-container">
<div class="seckill-nav">
<ul>
<li class="active1">
<em>14:00</em> <span><em>搶購中距<br>結束 05:11:22</em></span>
</li>
<li> <em>20:00</em><span>即將開始</span></li>
<li> <em>22:00</em><span>即將開始</span></li>
<li> <em>00:00</em><span>明日開始</span></li>
<li> <em>10:00</em><span>明日開始</span></li>
</ul>
</div>
<div class="seckill-goods">
<ul class="clearfix">
<li>
<div class="bg">
<img src="img/1.jpg" alt="" />
</div>
<div class="info">
<a href="#" class="name">米家無線除蟎儀 白色</a>
<p class="tips">每個家庭都需要一臺除蟎儀</p>
<p class="price">499.00元 <del>549元</del></p>
<a href="#" class="btn">登入後搶購</a>
<p class="person">已有18人設定提醒</p>
</div>
</li>
<li>
<div class="bg">
<img src="img/2.jpg" alt="" />
</div>
<div class="info">
<a href="#" class="name">小米有線耳機(K歌版) 白色 </a>
<p class="tips">我的私人KTV</p>
<p class="price">149.00元<del>169元</del></p>
<a href="#" class="btn">登入後搶購</a>
<p class="person">已有8人設定提醒</p>
</div>
</li>
<li>
<div class="bg">
<img src="img/3.jpg" alt="" />
</div>
<div class="info">
<a href="#" class="name">小米移動電源3 10000mAh USB-C雙向快充版 黑色</a>
<p class="tips">雙向18W快充 / 輸入輸出雙介面 / 可上飛機,安全貼心</p>
<p class="price">99.00元 <del>129元</del></p>
<a href="#" class="btn">登入後搶購</a>
<p class="person">已有28人設定提醒</p>
</div>
</li>
<li>
<div class="bg">
<img src="img/4.jpg" alt="" />
</div>
<div class="info">
<a href="#" class="name">自清潔 | 米家網際網路空調 1.5匹 </a>
<p class="tips">變頻,高效製冷熱,自清潔</p>
<p class="price">1899.00元 <del>2399元</del></p>
<a href="#" class="btn">登入後搶購</a>
<p class="person">已有118人設定提醒</p>
</div>
</li>
<li>
<div class="bg">
<img src="img/5.jpg" alt="" />
</div>
<div class="info">
<a href="#" class="name">米家空氣淨化器 2S </a>
<p class="tips">好空氣看得見</p>
<p class="price">699.00元 <del>899元</del></p>
<a href="#" class="btn">登入後搶購</a>
<p class="person">已有18人設定提醒</p>
</div>
</li>
<li>
<div class="bg">
<img src="img/6.jpg" alt="" />
</div>
<div class="info">
<a href="#" class="name">PINZTEA木柄陶瓷泡茶杯 茶水分離 380mL</a>
<p class="tips">尊貴高階黑/實木防燙柄/輕鬆清洗/精緻禮盒裝</p>
<p class="price">85.00元 <del>99元</del></p>
<a href="#" class="btn">登入後搶購</a>
<p class="person">已有28人設定提醒</p>
</div>
</li>
</ul>
</div>
<p class="seckill-notice">*小米秒殺活動規則:<br>
1.秒殺商品是否參加活動、最終秒殺成功的商品,以訂單結算頁顯示為準,活動包括但不限於優惠券、贈品、滿減、滿贈等;<br>
2.秒殺商品數量有限,活動以下單支付成功為準,請加入購物車後儘快下單支付;<br>
3.秒殺價不含運費,最終以訂單結算頁價格為準;<br>
4.訂單中商品的數量、顏色、型號等,以訂單結算頁為準。<br>
溫馨提示:因可能存在系統快取、頁面更新導致價格變動異常等不確定性情況出現,如您發現活動商品標價或促銷資訊有異常,請您立即聯絡小米客服,以便我們及時補正。</p>
</div>
</div>
<div class="navigation">
<div class="navigation--head">
<div class="seckill-container">
<div class="navigation-nav clearfix">
<ul class="">
<li><a href="#">預約維修服務</a></li>
<li><a href="#">7天無理由退貨</a></li>
<li><a href="#">15天免費換貨</a></li>
<li><a href="#">滿99元包郵</a></li>
<li><a href="#">520餘家售後網點</a></li>
</ul>
<hr>
</div>
<!--關於我們-->
<div class="navigation-about clearfix">
<ul class="navigation-sss">
<bt>幫助中心</bt>
<li><a href="#">賬戶管理</a></li>
<li><a href="#">購物指南</a></li>
<li><a href="#">訂單操作</a></li>
</ul>
<ul class="navigation-sss">
<bt>服務支援</bt>
<li><a href="#">售後政策</a></li>
<li><a href="#">自助服務</a></li>
<li><a href="#">相關下載</a></li>
</ul>
<ul class="navigation-sss">
<bt>線下門店</bt>
<li><a href="#">小米之家</a></li>
<li><a href="#">服務網點</a></li>
<li><a href="#">授權體驗店</a></li>
</ul>
<ul class="navigation-sss">
<bt>關於小米</bt>
<li><a href="#">瞭解小米</a></li>
<li><a href="#">加入小米</a></li>
<li><a href="#">投資者關係</a></li>
<li><a href="#">廉潔舉報</a></li>
</ul>
<ul class="navigation-sss">
<bt>關注我們</bt>
<li><a href="#">新浪微博</a></li>
<li><a href="#">官方微信</a></li>
<li><a href="#">聯絡我們</a></li>
</ul>
<ul class="navigation-sss">
<bt>特色服務</bt>
<li><a href="#">F 碼通道</a></li>
<li><a href="#">禮物碼</a></li>
<li><a href="#">防偽 查詢</a></li>
</ul>
<ul class="navigation-omn">
<li>
<span class="dh">400-100-5678</span><br />
<span class="time">8:00-18:00(僅收市話費)</span>
<a href="#">人工客服</a><br />
<div class="xm">
關注小米:
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="seckill-container"></div>
<div class="xo seckill-container clearfix">
<div class="Xiaomi clearfix">
<div class="logo rl">小米官網</div>
</div>
<div class="infomm">
<p class="set">
<a href="#">小米商城</a><span>|</span>
<a href="#">MIUI</a><span>|</span>
<a href="#">米家</a><span>|</span>
<a href="#">米聊</a><span>|</span>
<a href="#">多看</a><span>|</span>
<a href="#">遊戲</a><span>|</span>
<a href="#">路由器</a><span>|</span>
<a href="#">米粉卡</a><span>|</span>
<a href="#">政企服務</a><span>|</span>
<a href="#">小米天貓店</a><span>|</span>
<a href="#">小米集團隱私政策</a><span>|</span>
<a href="#">小米商城隱私政策</a><span>|</span>
<a href="#">小米商城使用者協定</a><span>|</span>
<a href="#">問題反饋</a><span>|</span>
</p>
</div>
<p class="Xiaomi-moc seckill-container">
<a href="#">© mi.com </a>
<a href="#">京ICP證110507號</a>
<a href="#">京ICP備10046444號</a>
<a href="#">京公網安備11010802020134號 </a>
<a href="#">京網文[2020]0276-042號</a>
<br />
<a href="#">(京)網械平臺備字(2018)第00005號</a>
<a href="#">網際網路藥品資訊服務資格證 (京) -非經營性-2014-0090 </a>
<a href="#">營業執照 </a>
<a href="#">醫療器械公告</a> <br />
<a href="#">增值電信業務許可證</a>
<span> 網路食品經營備案 京食藥網食備202010048 食品經營許可證<br />
違法和不良資訊舉報電話:171-5104-4404 </span>
<a href="#">智慧財產權侵權投訴 </a>
<span>本網站所列資料,除特殊說明,所有資料均出自我司實驗室測試
</span></p>
</div>
<div class="xo-img seckill-container ">
<a href="#"><img src="img/truste.png"/></a>
<a href="#"><img src="img/v-logo-1.png"/></a>
<a href="#"><img src="img/v-logo-2.png"/></a>
<a href="#"><img src="img/v-logo-3.png"/></a>
<a href="#"></a>
</div>
<div class="sol seckill-container"> <img src="img/slogan2020.png"/></div>
</body>
</html>
2.CSS程式碼:
這裡只展示了頂部分類程式碼
iconfont的使用可以檢視我的文章
body,
ul,
li {
margin: 0;
padding: 0;
}
body {
height: 100%;
font: 14px/1.5 Helvetica Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei, sans-serif;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
.topbar {
/* border: 1px solid black; */
background-color: #333;
height: 40px;
}
.topbar a {
color: #b0b0b0;
font-size: 12px;
}
.topbar a:hover {
color: #fff;
}
.container {
/* border: 1px solid black; */
margin: 0 auto;
width: 1226px;
}
.topbar-nav {
float: left;
height: 40px;
line-height: 40px;
font-size: 0;
}
.topbar-nav span {
font-size: 12px;
color: #424242;
font-family: sans-serif;
margin: 0.5em;
}
.container::before,
.container::after,
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.container::after,
.clearfix::after {
clear: both;
}
.topbar-info,
.topbar-cart {
float: right;
}
.topbar-cart a {
display: block;
height: 40px;
line-height: 40px;
text-align: center;
width: 120px;
background-color: #424242;
}
.topbar-cart a:hover {
background-color: #fff;
color: #ff6700;
}
.topbar-cart span {
margin-left: -4px;
font-size: 12px;
}
.topbar-cart i {
font-size: 20px;
line-height: 20px;
margin-top: 4px;
vertical-align: -4px;
}
.topbar-info {
margin-right: 15px;
}
.topbar-info a {
float: left;
padding: 0 5px;
height: 40px;
line-height: 40px;
}
.topbar-info span {
float: left;
font: sans-serif;
font-size: 12px;
color: #424242;
line-height: 40px;
height: 40px;
}
.topbar-info .sep {
padding: 0 10px;
}
.header {
height: 100px;
}
.header-container {
/* border: 1px solid black;
background-color: #333;
height: 40px; */
margin: 0 auto;
width: 1226px;
}
.header-logo a {
display: block;
width: 55px;
height: 55px;
background: #FF6700 url(../favicon.ico) no-repeat 50% 50%;
}
.header-logo {
float: left;
width: 62px;
margin-top: 22px;
height: 55px;
}
.header-nav {
float: left;
width: 820px;
height: 100px;
}
.header-search {
float: right;
height: 50px;
margin-top: 25px;
width: 296px;
}
.header-logo .lr {
text-align: left;
text-indent: -99992em;
}
.header-nav .nav-list .nav-category {
float: left;
width: 127px;
padding: 0 15px 0 0;
}
.header-nav .nav-list .nav-category a {
display: block;
text-align: right;
padding: 26px 0 38px;
color: #333;
}
後面我會把js程式碼寫完大家可以實時關注我的動態
~~如果對本程式碼有任何意義可以聯絡作者~~