超連結語法介紹、路徑&部分應用(萌新必看)
2020-10-18 16:00:14
《個人學筆記六》
超連結的語法
超連結,即超級連結,就是指按內容連結。超級連結在本質上屬於一個網頁的一部分,它是一種允許我們同其他網頁或站點之間進行連線的元素。各個網頁連結在一起後,才能真正構成一個網站。在超文字檔案中,超連結用標示語言的標籤指出。
超連結是Web頁面區別於其他媒體的重要特徵之一,網頁瀏覽者只要單擊網頁中的超連結就可以自動跳轉到超連結的目標物件,且超連結的數量是不受限制的。文字超連結是分配目標URL的字或短語,圖片超連結是為整個圖片分配預設超連結,也可以為圖片分配一個或多個熱點。(借鑑於百度知道)
1.語法說明
超連結a標記以< a><開頭< /a>結尾.期間內容位超連結標題。超連結由目的地址、連結標題、開啟位置三部分組成。
2.屬性說明
- href:超連結指向的目標檔案。
- name:規定錨(anchor)的名稱。
- title:指向連結的提示資訊。
- target:指定開啟的目標檔案,如表所示:
| 屬性值 | 說明 |
|---|---|
| _self | 帶當前框架中開啟連結 |
| _blank | 在一個全新的空白視窗中開啟連結 |
| _top | 在頂層框架中開啟連結,也可以理解為在根跟框架中開啟連結 |
| _parent | 在當前框架的上一層開啟連結 |
| _framename | 在指定的框架或浮動的框架中開啟連結,框架名稱可以自定義 |
練習參考程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超連結演示</title>
</head>
<body>
<h3>超連結演示</h3>
<a href="http://www.baidu.com" title="BaiDu">百度一下</a><br>
<a href="http://www.edu.cn" target="_blank" title="CERNET">教育課與科研計算機網</a><br>
<a href="http://www.sina.com.cn" target="_self" title="Sina">新浪</a>
</body>
</html>
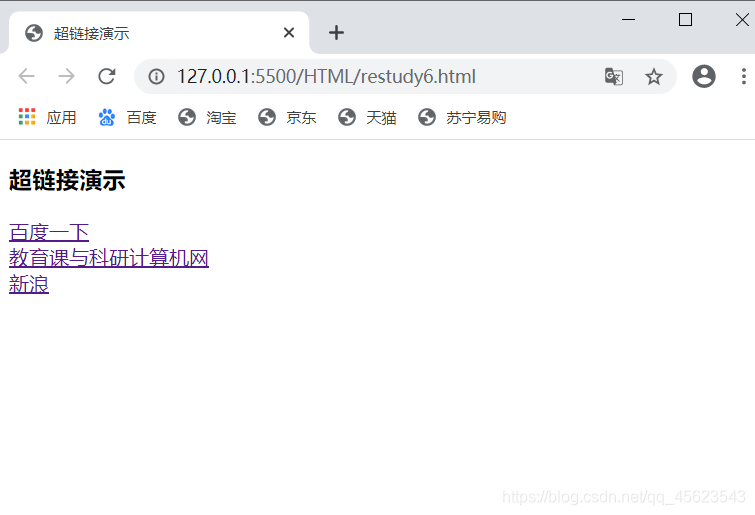
瀏覽器顯示結果

註釋:剛啟動瀏覽器是,超連結的標題預設是紅色的,只要一點進去標題會變紫色,如現圖所示。
路徑介紹
當我們需要跳轉一個伺服器內部頁面時,一般我們會使用相對路徑
相對路徑都會使用.或. .開頭
./
. ./(兩點之間沒空格)
./可以省略不寫。如果不寫./也不寫…/則就相當於寫了./
./表示當前檔案所在的目
. ./當前檔案所在目錄的上一級目錄
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="./restudy6.html">點選此進入另一個檔案</a><br>
<a href="restudy6.html">點選此進入另一個檔案</a><br>
<a href="../CSS/css1.html">進入上一級CSS檔案中的css1.html</a>
</body>
</html>
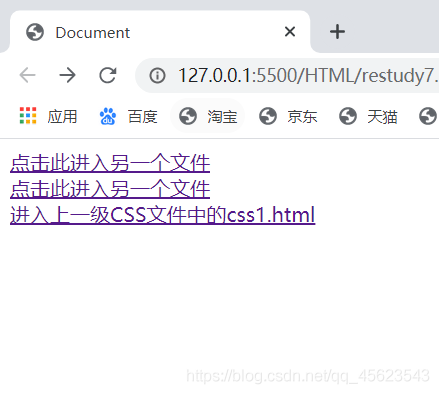
瀏覽器顯示結果:

點選第一個連結或第二個連結進入

點選第三個連結進入

部分應用
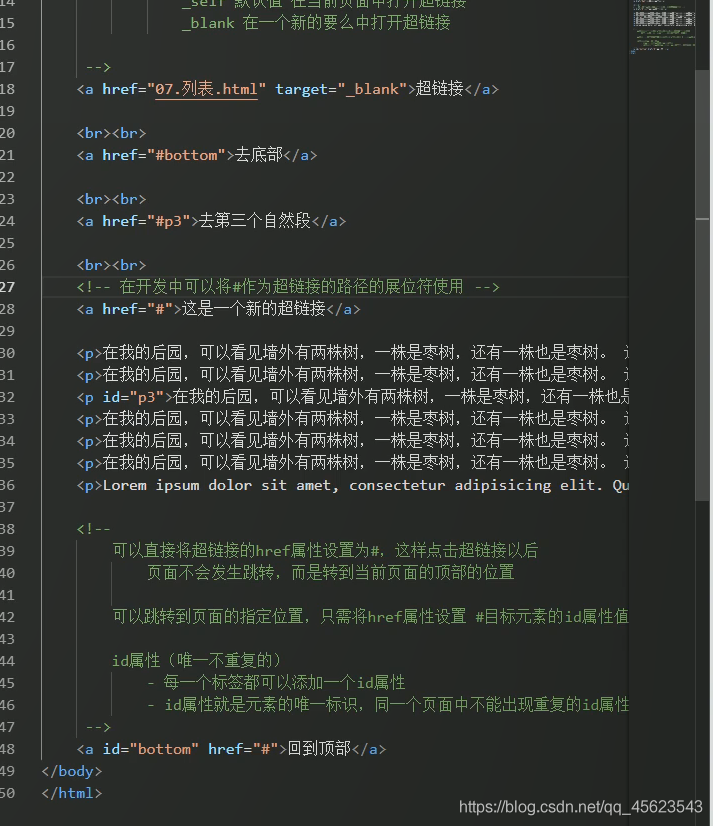
可以直接將超連結的href屬性設定為#,這樣點選超連結後頁面不會發生跳轉,而是轉到當前頁面的頂部位置
可以跳轉到頁面的指定位置,只需要將href屬性設定 #目標元素的id屬性值
id屬性 (唯一不重複的)
每一個標籤都可以增添一個id屬性
id屬性就是元素的唯一標識,同一個頁面不能出現出現重複的id屬性
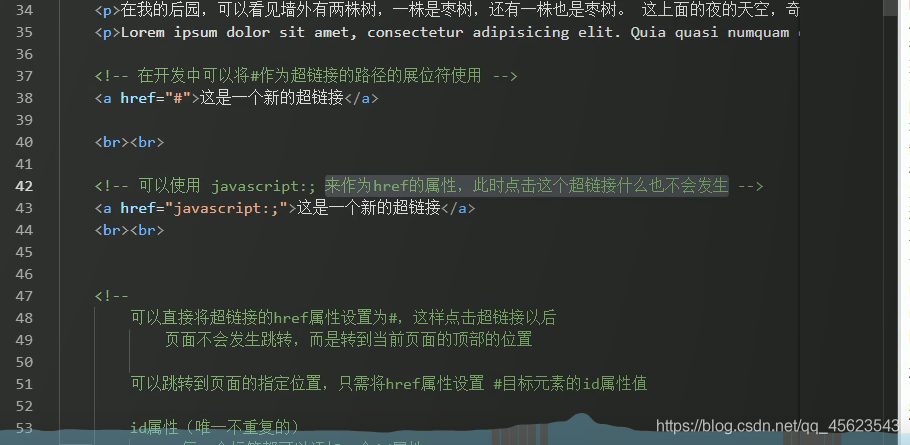
在開發中可以將#作為超連結的展位符使用
也可以使用 javascript: ;來作為超連結的預留位置
本人學習圖片: