Nginx 響應過濾模組 ngx_http_addition_module
歡迎大家關注本博,同時歡迎大家評論交流,可以給個贊哦!!!
ngx_http_addition_module是一個過濾器,可以在響應之前和響應之後新增文字。
預設安裝時,Nginx未構建此模組,應使用–with-http_addition_module設定引數啟用它。
響應過濾模組 設定安裝
首先切換到Nginx原始碼目錄,執行./configure --without-http_gzip_module --with-http_addition_module命令。
cd /securitit/nginx-1.19.3
./configure --without-http_gzip_module --with-http_addition_module
設定完成後,執行make命令,但切記,不要執行make install命令。
make
編譯完成後,將nginx執行檔案複製到/usr/local/nginx/sbin/下(/usr/local/nginx/是Nginx的預設安裝目錄),複製之前,最好將nginx備份。
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx-default
cp /securitit/nginx-1.19.3/objs/nginx /usr/local/nginx/sbin/nginx
通過上面的步驟,已成功將ngx_http_addition_module模組增加到已安裝的Nginx中。
響應過濾模組 語法及語意
響應過濾模組提供的指令只有三個:add_before_body、add_after_body和addition_types,接下一一分析指令的語法即語意。
add_before_body
語法:add_before_body uri;
語意:在響應正文之前新增給定的子請求返回的文字。空字串("")作為引數將取消從先前設定級別繼承的增加。
add_after_body
語法:add_after_body uri;
語意:在響應正文之後新增給定的子請求返回的文字。空字串("")作為引數將取消從先前設定級別繼承的增加。
addition_types
語法:addition_types mime-type …;
用於指定進行過濾的響應的媒體型別,預設值是text/html,特殊值"*"表示任何媒體型別。
響應過濾模組範例
· 直接參照uri
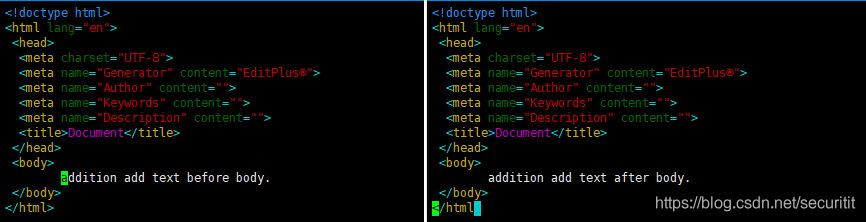
為演示效果,在/usr/local/nginx/html/目錄下新家addition目錄,在addition目錄下新建before.html和after.html,為做區分,兩個html的內容稍有差異。

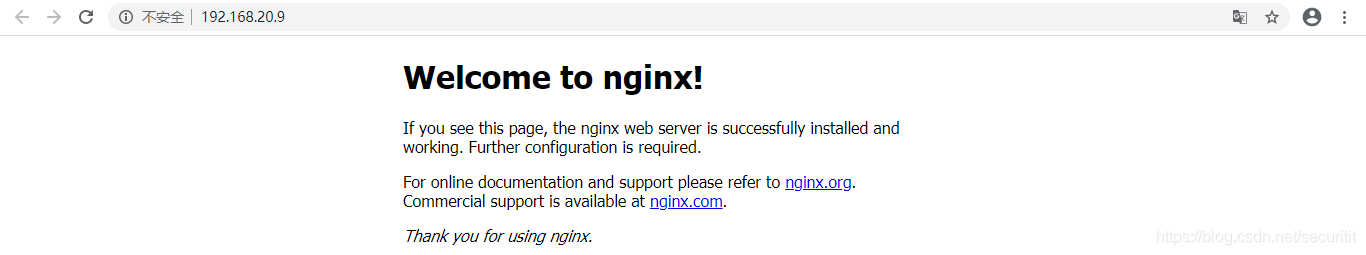
使用初始安裝的nginx.conf組態檔,存取http://192.168.20.9/,會得到大家都熟悉的頁面:

對預設nginx.conf稍作修改,增加add_before_body和add_after_body指令設定:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
add_before_body /addition/before.html;
add_after_body /addition/after.html;
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
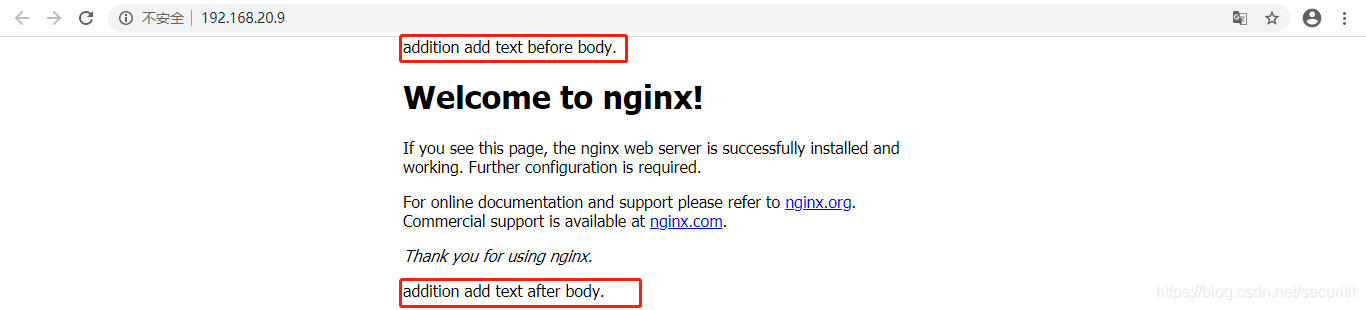
使用./nginx -s reload平滑重新啟動Nginx後,再次存取http://192.168.20.9/,會得到不一樣的頁面(此時,可能會出現頁面沒發生變化的情況,這是瀏覽器快取在作怪,手動清除或調整瀏覽器設定即可):

· 間接參照uri
所謂間接參照,是指add_before_body和add_after_body設定的是Nginx的匹配路徑。此種方式不僅可以返回uri的內容,亦可以自定義內容進行返回。
對nginx.conf進行如下更改:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
add_before_body /before_action;
add_after_body /after_action;
root html;
index index.html index.htm;
}
location /before_action {
return 200 "addition add text before body \n";
}
location /after_action {
return 200 "addition add text after body \n";
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
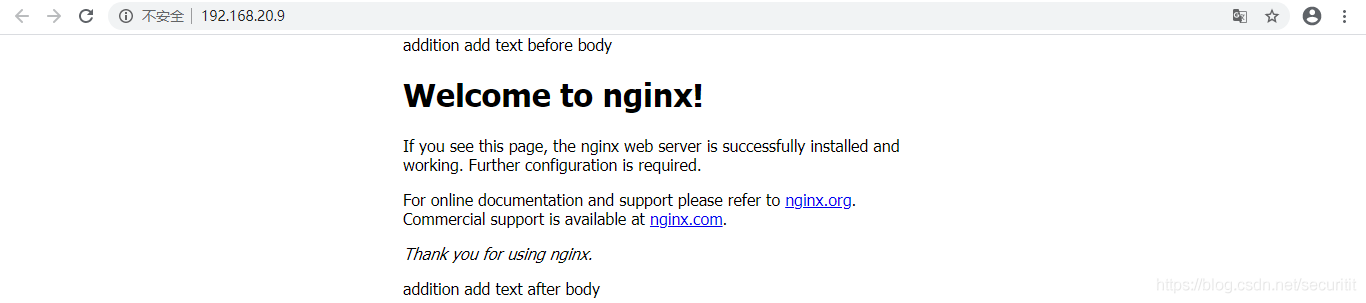
使用./nginx -s reload平滑重新啟動Nginx,存取http://192.168.20.9/,會得到與前面設定相同的結果:

總結
ngx_http_addition_module模組是比較冷門的模組,一般不是使用它,但是其確有其應用場景。淘寶研發的nginx-http-footer-filter與ngx_http_addition_module,有相似的功能。
· 用於針對應用和網站進行統計時使用,可以統一在Nginx代理層增加js來進行統計,避免了修改應用和網站的問題。
· 當需要在應用或網站上掛載廣告時,就像大家看到的很多廣告一樣,可以統一在Nginx代理層增加html來實現,避免了修改應用和網站的問題。
· 知識是需要儲備的,應用場景會在未來的某天悄然而至,那時需要的是你的知識庫裡有它。
若文中存在錯誤和不足,歡迎指正!
本博微信公眾號「超哥說碼」,歡迎大家訂閱,公眾號正在完善中,會及時將更優質的博文推播於您!