網頁實時視訊直播的低延時需求如何實現?TSINGSEE青犀視訊產品EasyNVR/EasyDSS+EasyPlayer輕鬆搭建解決方案
5G網際網路時代讓我們社會不斷走向成熟度越來越高的智慧城市,因此越來越多相關的專案團隊找到我們,尋求雲邊端解決方案(智慧交通、智慧校園),大家有興趣可以看一下我們以前寫過的方案。

最近碰到一個使用者的需求,也是一個智慧類專案,具體需求是要將現場視訊上雲,原本該專案採用的是RTSP流轉推到華為雲,輸出HLS流,做全網、全平臺的直播,但HLS的延時相對較高,在某些特殊的場景中,又對延時是較為敏感的,那麼,有什麼辦法既可以解決全平臺直播、又能夠較低延時?

為此,TSINGSEE青犀視訊專案團隊綜合了多個方面的考慮,最終推薦了flv+wasm的解決方案。
-
flv流延時低
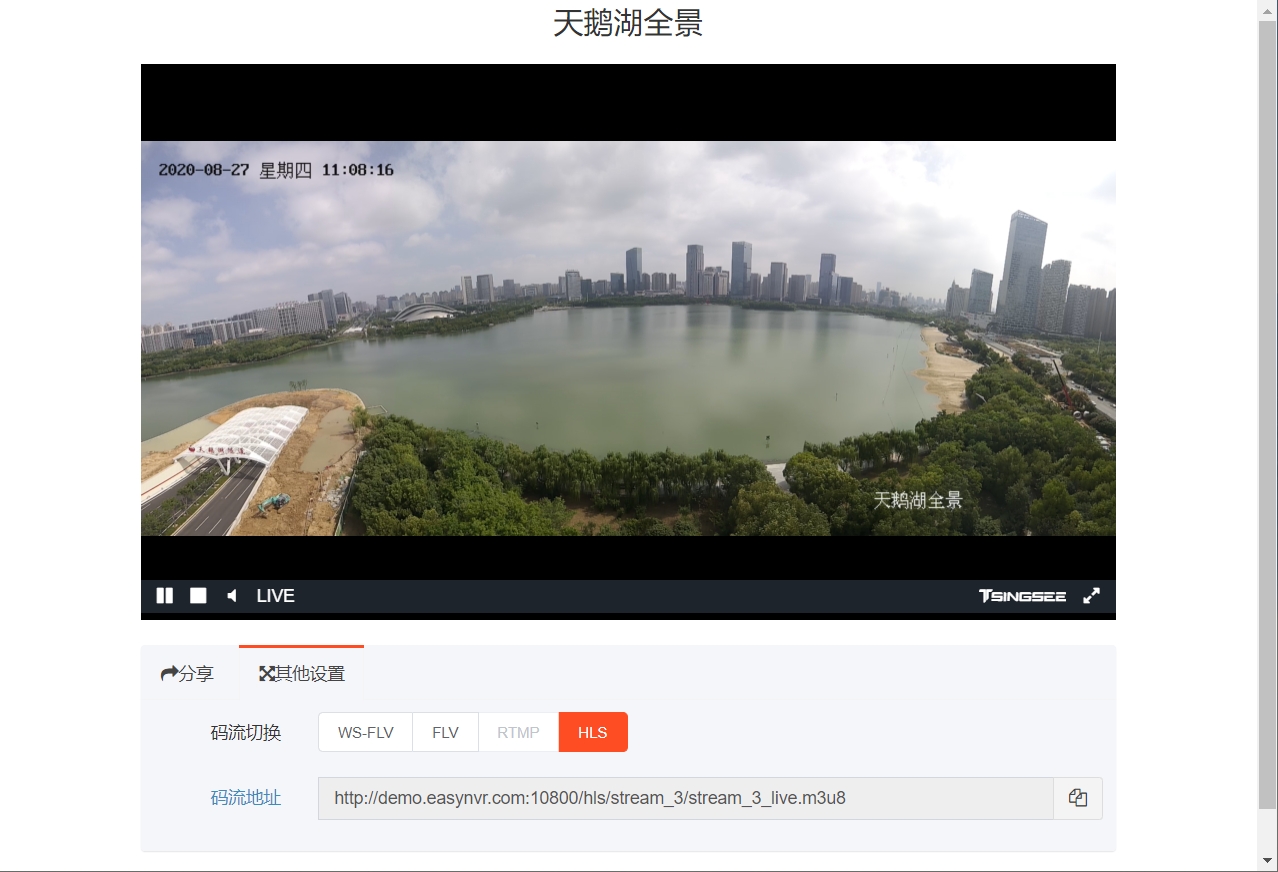
flv流的形態可以是http-flv,也可以是ws-flv,是一種非常低延時的直播流,目前,在很多直播平臺都是支援同步輸出這種流協定的,但flv流會存在一個問題,就是在行動端會有不相容的現象,在某些不支援MSE功能的行動端瀏覽器核心上,flv流是無法播放的,在iOS就直接可以肯定是無法播放的; -
wasm全終端播放
為了解決flv全終端播放的問題,我們引入了wasm播放技術,wasm技術不但能夠解決flv的低延時訴求,還能夠解決在各種桌面平臺、行動平臺、微信平臺的播放需求,尤其是iOS平臺,可見wasm技術已經逐步成為主流中的必備項; -
支援H.265的wasm
EasyPlayer.js支援wasm研發之初的主要需求就是支援H.265,wasm支援H.265不僅能夠降低視訊直播的流量消耗,而且降低頻寬,同樣的2M H.264直播流,在H.265就只需要1M位元速率了,下載更快,意味著延時更低了;
那麼,如何能夠具備這樣一整套的RTSP源轉flv源+H.265支援的解決方案呢?EasyNVR/EasyDSS+EasyPlayer是一套極佳的解決方案。
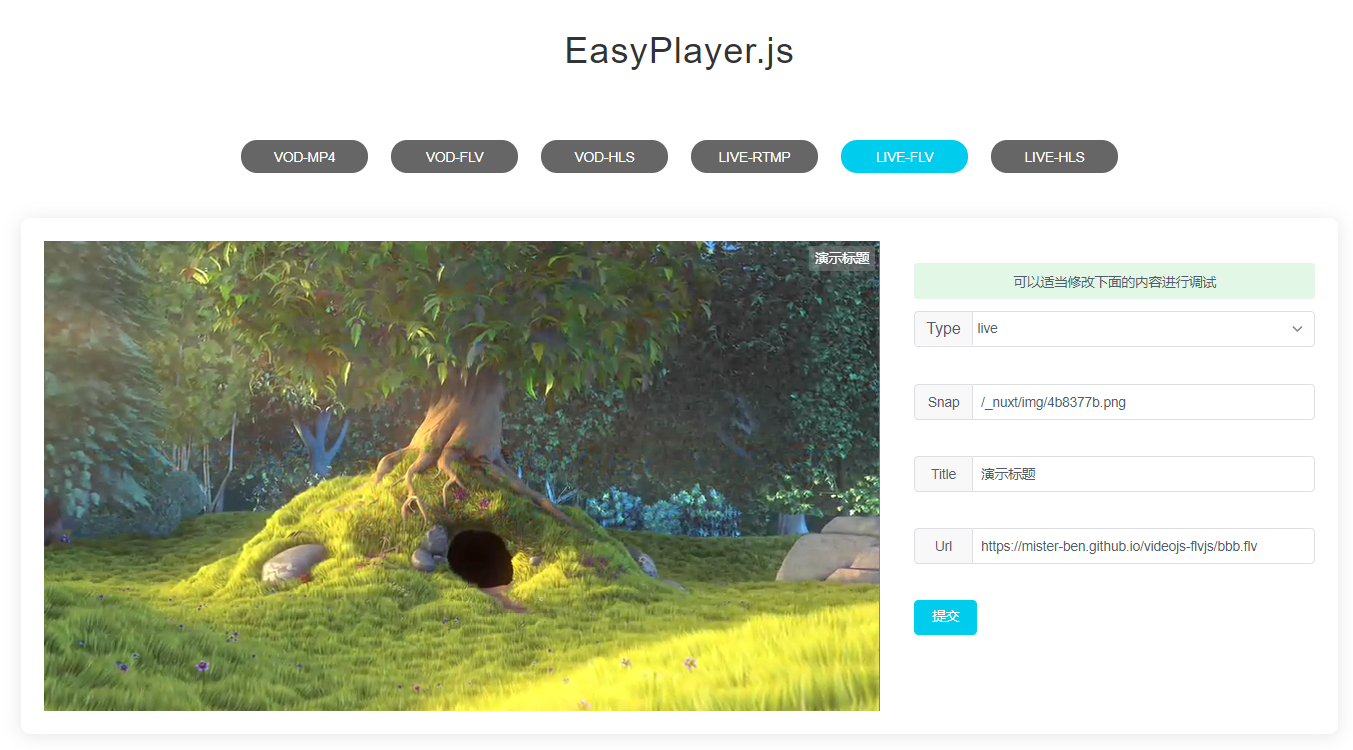
- 網頁播放器EasyPlayer.JS

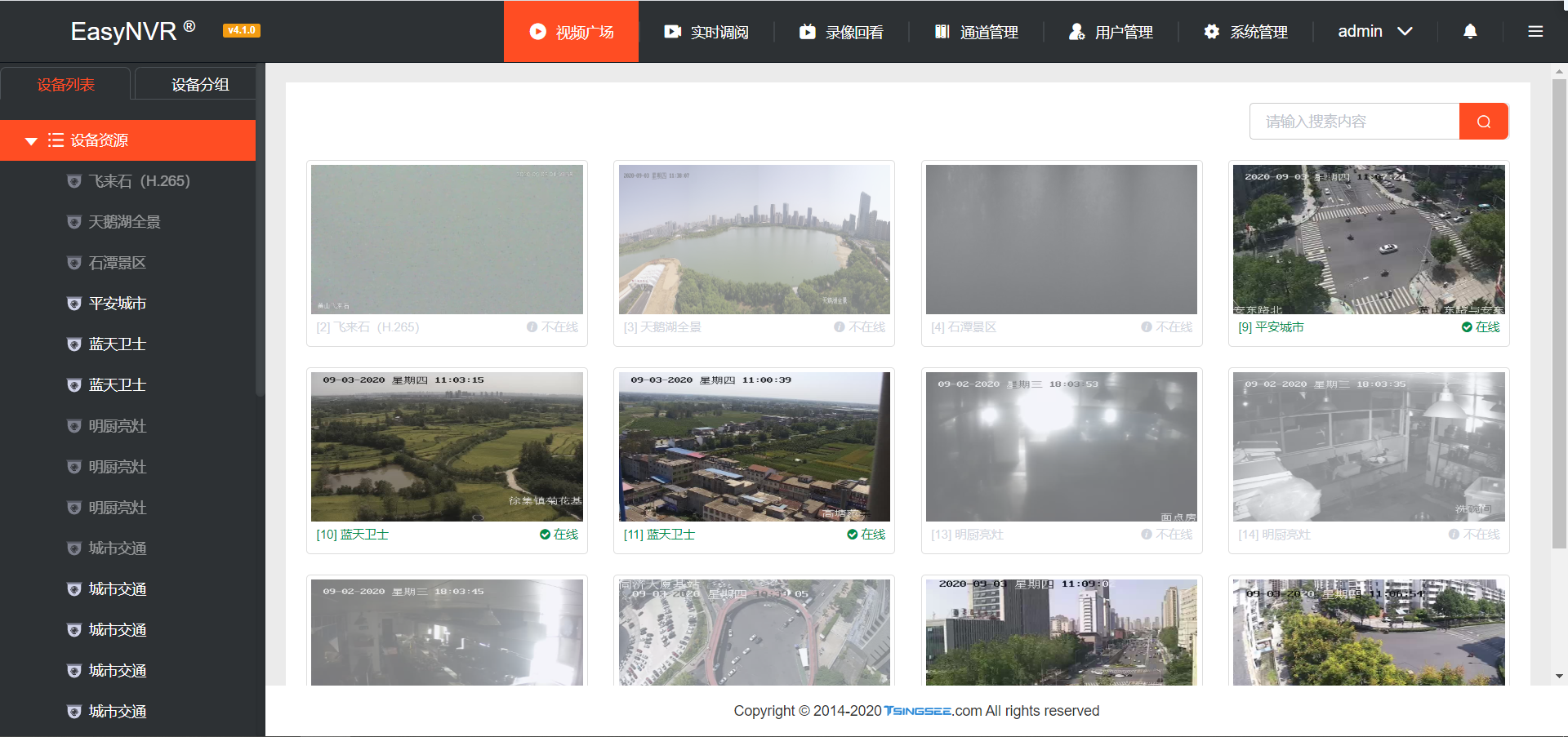
- EasyNVR視訊服務平臺

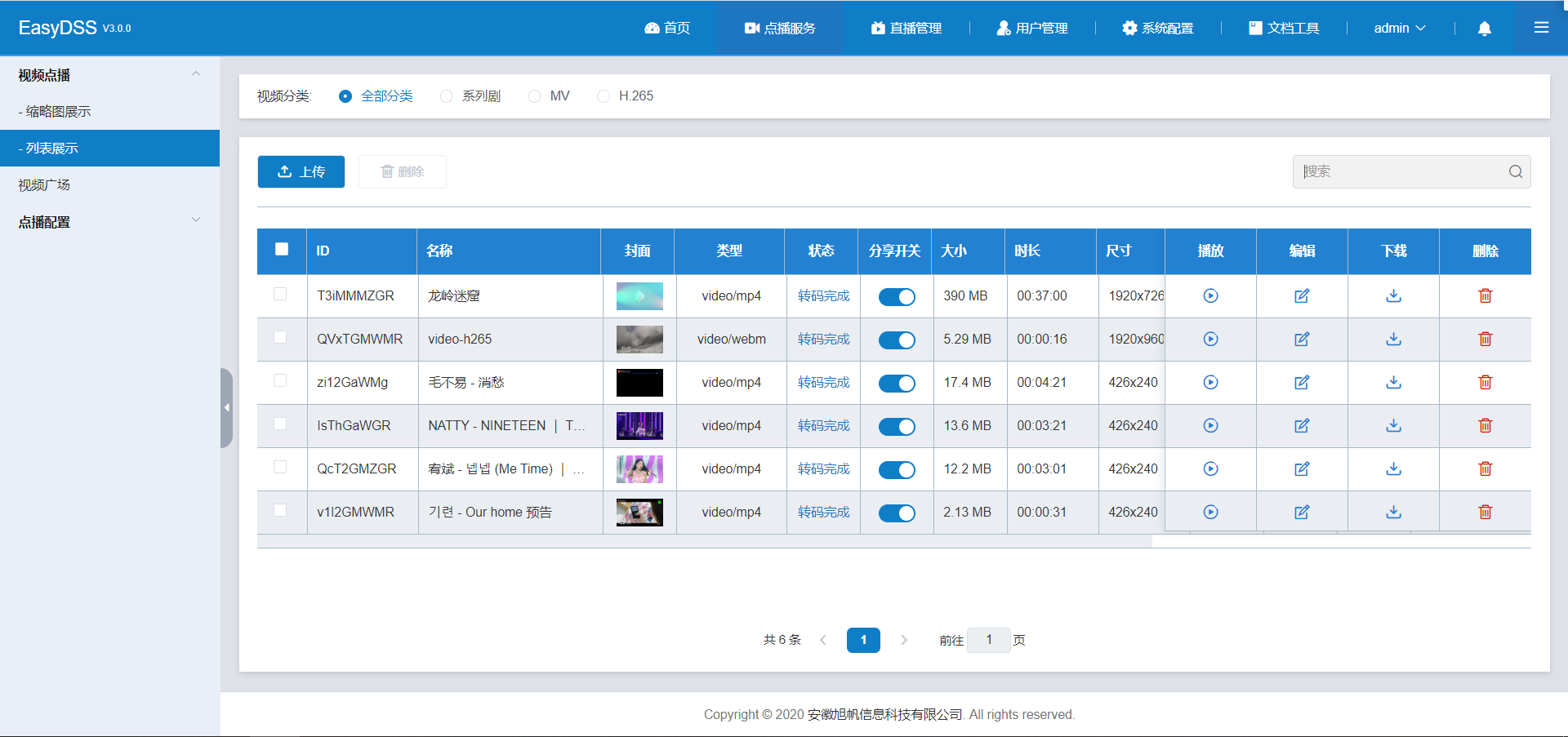
- EasyDSS視訊服務平臺