FLutte 使用網路請求框架dio獲取豆瓣電影網的電影資訊
2020-10-17 12:01:06
FLutter 使用網路請求框架dio獲取豆瓣電影網的電影資訊
1. 新增依賴
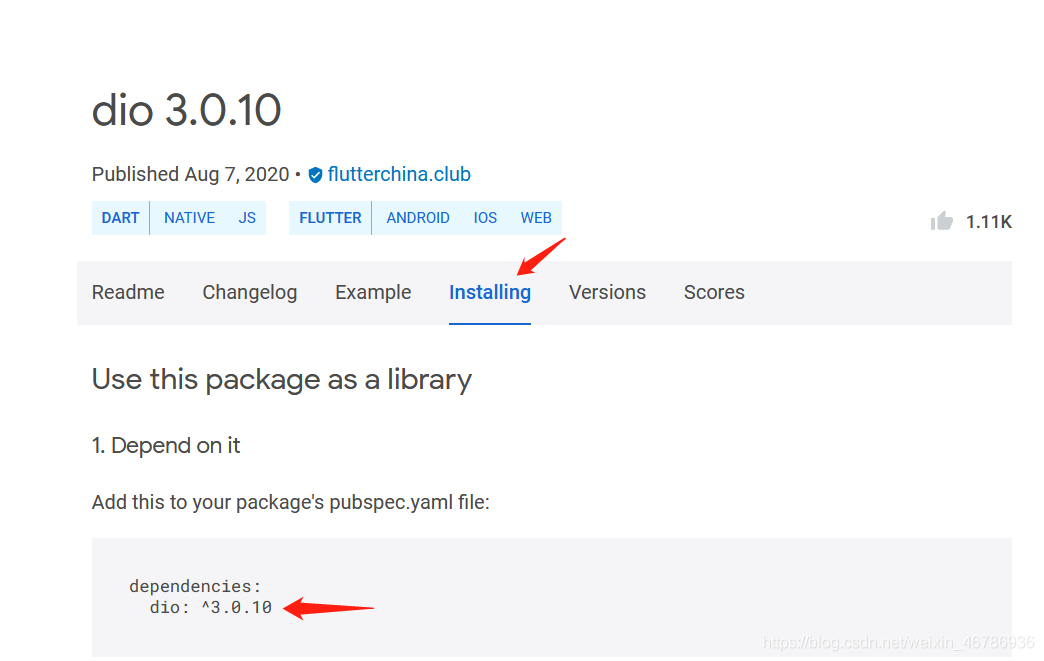
進入dio pub.dev主頁
一、點選installing
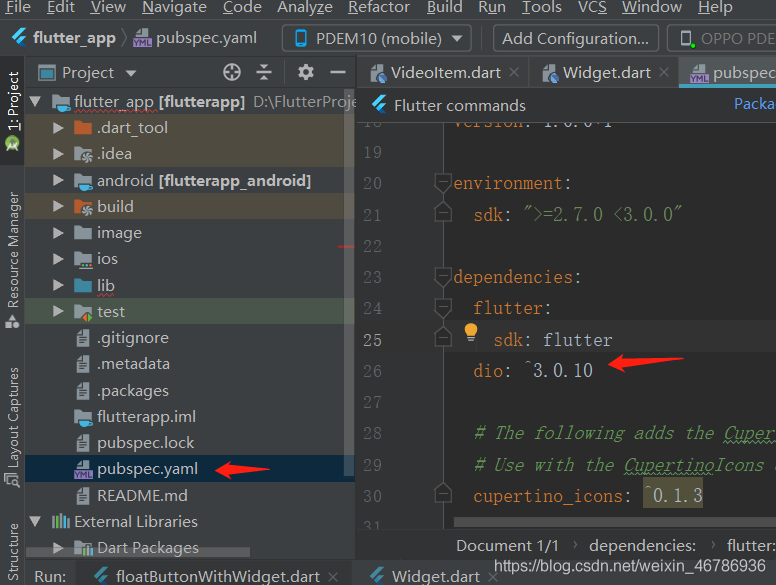
 二、複製dio: ^3.0.10到圖下位置
二、複製dio: ^3.0.10到圖下位置

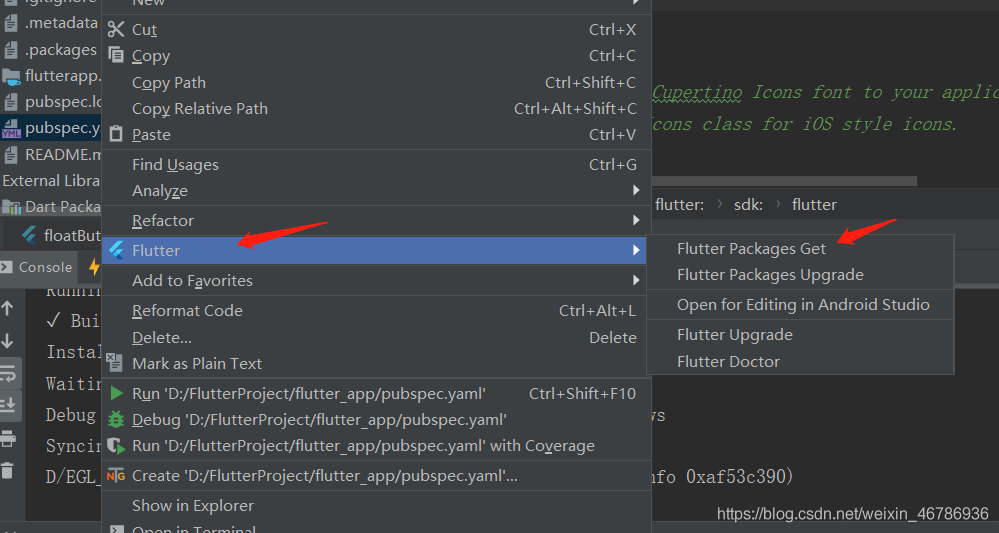
三、Ctrl+s儲存 右鍵點選pubspec.yaml檔案選擇Flutter > Flutter Packages Get
 到這裡 依賴就已經新增完成
到這裡 依賴就已經新增完成
2. 程式碼部分
import 'package:flutter/material.dart';
import 'package:dio/dio.dart';
void main()=>runApp(Myapp());
class Myapp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: MyFullWidget(),
),
),
);
}
}
class VideoItem{
String name;
String cover;
String rate;
VideoItem({this.name,this.cover,this.rate}):super();
}
class MyFullWidget extends StatefulWidget{
@override
State<MyFullWidget> createState(){
return MyFullWidgetState();
}
}
class MyFullWidgetState extends State<MyFullWidget> {
List <VideoItem> datas = List<VideoItem>();
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView.builder(
itemBuilder: (BuildContext context, int index) {
return Card(
child: ListTile(
leading: Image.network(datas[index].cover),
subtitle: Text(datas[index].rate, style: TextStyle(
color: Colors.blue,
fontSize: 15,
fontWeight: FontWeight.w600),),
title: Text(datas[index].name,
style: TextStyle(color: Colors.black, fontSize: 20),),
),
);
},
itemCount: datas.length,
)
);
}
@override
void initState(){
//下面的連結豆瓣儲存電影資訊的連結,會實時更新
Dio().get("https://movie.douban.com/j/search_subjects?type=movie&tag=%E7%83%AD%E9%97%A8&sort=recommend&page_limit=20&page_start=0").then((response){
Map data=response.data;
List subjects=data["subjects"];
this.datas.clear();
subjects.forEach((item) {
this.datas.add(
VideoItem(
name: item["title"],
cover: item["cover"],
rate:item["rate"]
)
);
});
setState(() {});
});
}
}
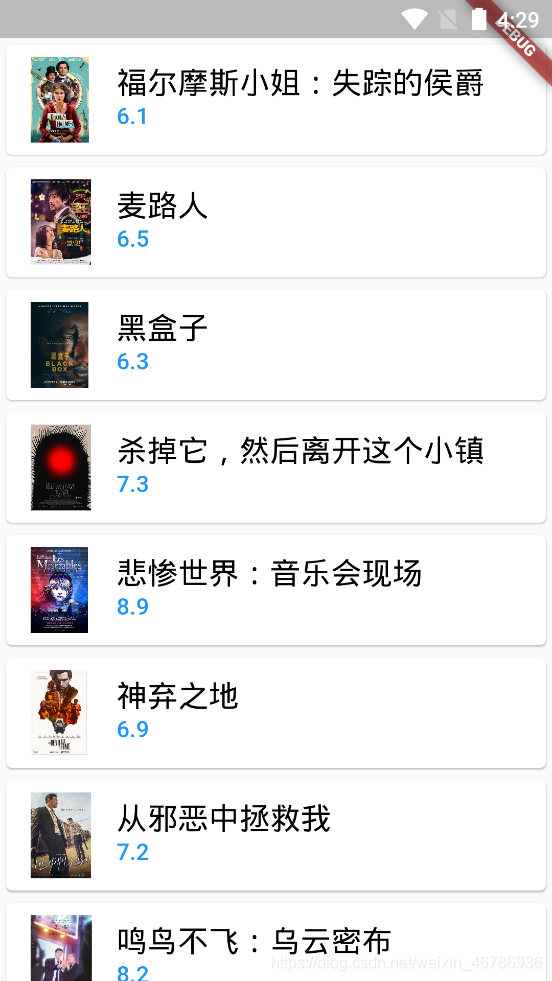
3.效果圖

求三連嗚嗚嗚