前端HTML mate
2020-10-17 12:00:55
《個人學習筆記二》
meta
meta主要用於設定網頁中的一些後設資料,後設資料不是給使用者看的
-
charset 指定網頁的的字元集
-
name 指定的資料的名稱
-
content 指定的資料內容
-
keywords表示網站的關鍵字,可以同時指定多個關鍵字,關鍵字之間使用,隔開(英文逗號)
-
description用於指定網站的描述
-
範例演示
- 開啟瀏覽器搜尋鍵碼「網上購物」

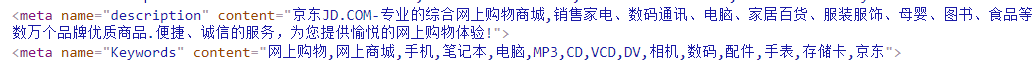
開啟京東官方網站,然後右擊選擇檢查檢視網頁原始碼在裡面可以找到

由此可知京東的關鍵字有網上購物,網上商城,手機,筆電,MP3,京東等關鍵字,只要我們在瀏覽器搜尋這些關鍵詞中的任意一個我們都能得到京東官方網站。
由圖一我們還看到對於京東官方網站有一段介紹正好對應著圖二標籤裡的內容