移動開發技術1:微信頁面的實現
2020-10-16 14:00:22
移動開發技術1:微信頁面的實現
需求分析:
本次實驗需求為完成一個類微信主頁面的實現,具體需求為
1.上中下三塊內容分別為標題,顯示內容,切換按鈕。
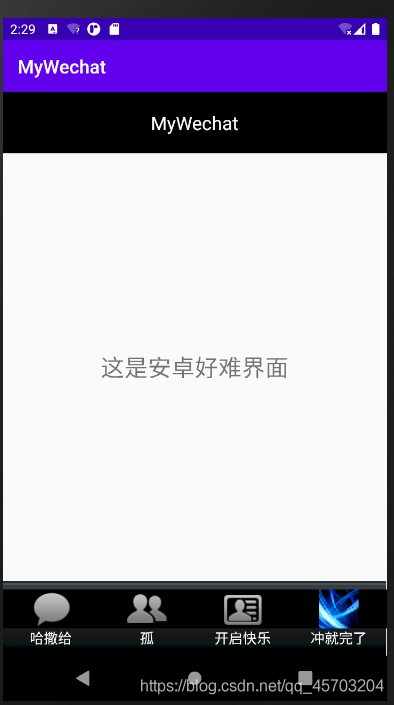
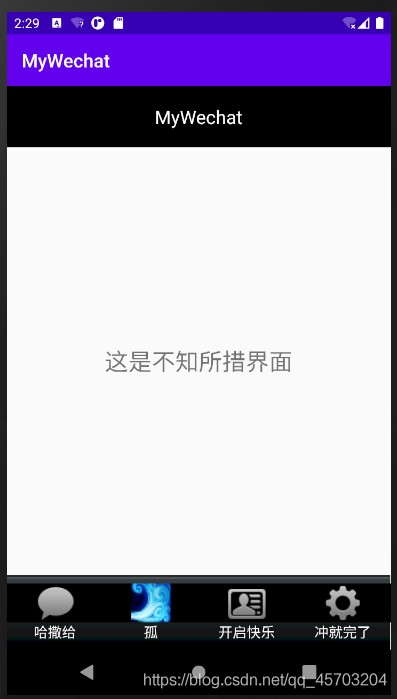
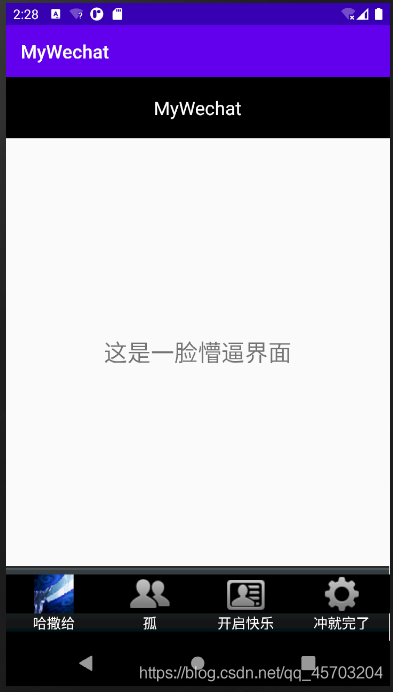
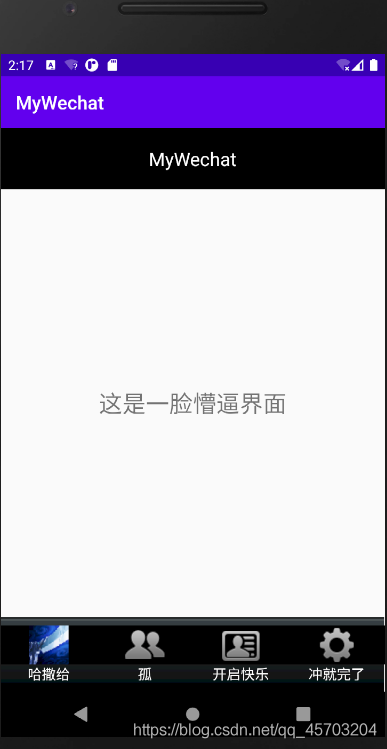
2.底部選擇框發生改變時,中間顯示內容發生相應改變。

實現思路
實驗分為兩個部分:介面UI設計以及頁面控制
UI設計部分
首先完成頂部標題的設計與底部按鈕佈局的設計
標題使用垂直線性佈局並設定標題在正中間即可
底部按鈕佈局使用水平線性佈局,將四個按鈕的垂直佈局巢狀在頁面的水平佈局中即可
為了實現我們在點選不同按鈕時顯示不同內容(也即呼叫不同的xml檔案),我們需要在這裡使用fragment控制元件,這就涉及到本文的第二部分,編寫控制程式碼邏輯的Java檔案。
邏輯控制程式碼部分
這一部分最重要的是對fragment的使用,思路:將四個tab_xml檔案壓縮到fragment中,結果為在主程式中點選不同按鈕切換時,實際上切換的是fragment,而每個fragment擁有自己的xml介面。(實際上就是將xml通過fragment範例化為物件,進而通過Java檔案進行控制)
值得注意的是,我們應該定義一個hide方法,在每次點選一個按鈕時首先呼叫這個方法將所有的fragment隱藏起來,然後通過序號繫結不同按鈕(switch-to),將選中的按鈕所對應的fragment顯示出來。
最後使用implements View.OnClickListener,呼叫實現的方法initEvent(),再對相應的元件使用setOnClickListener()方法進行監聽點選事件。
頁面結果展示