基於JavaWeb的旅遊專案--詳情功能
2020-10-16 14:00:04
文章目錄
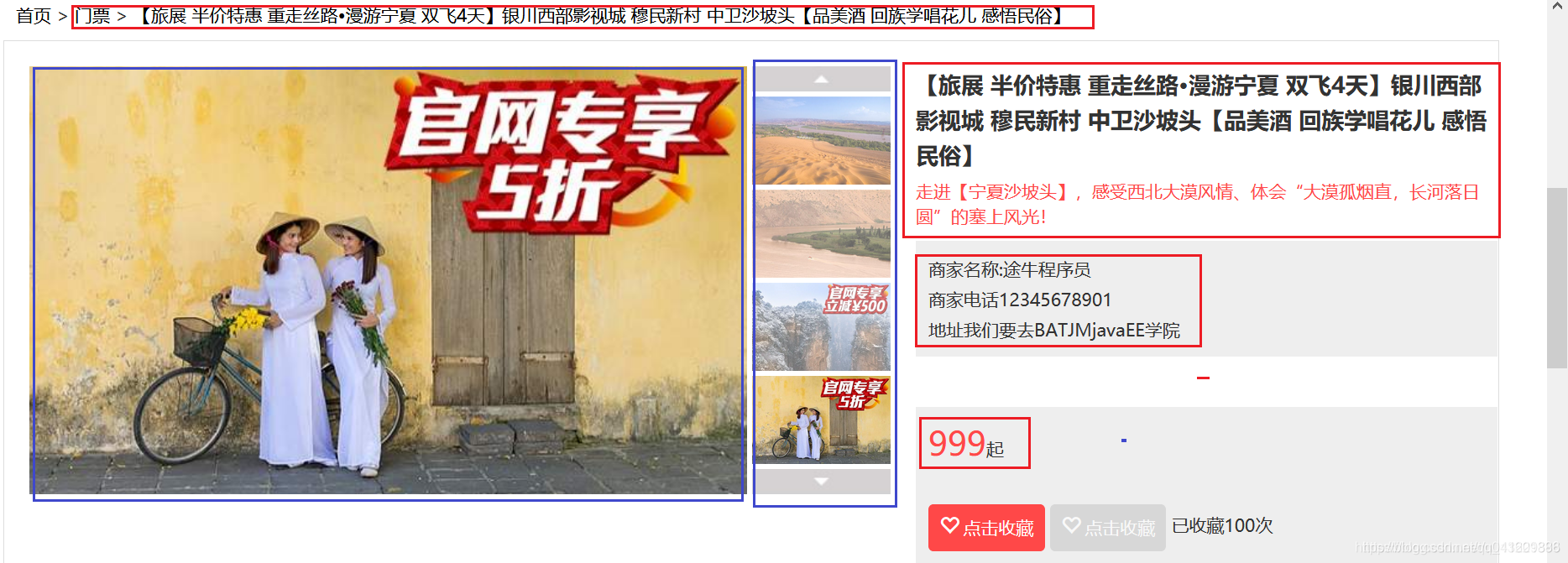
1、詳情功能—介面展示

2、詳情功能–後臺程式碼
RouteServiceTest
@Test
public void test03() throws JsonProcessingException {
//業務,根據 路線的rid查詢 路線的資料,商家的資料,分類的資料,收藏的資料
RouteService routeService = new RouteService();
int rid = 1;
Route route = routeService.findRouteById(rid);
System.out.println(route);
}
需要返回的route物件內部包含 路線的資料,商家的資料,分類的資料,圖片的資料
擴充套件Route實體類
//分類資料
private Category category;
//商家資料
private Seller seller;
//圖片資料
private List<RouteImg> imgList;
Seller.java
public class Seller {
private int sid;//商家id
private String sname;//商家名稱
private String consphone;//商家電話
private String address;//商家地址
}
RouteImg.java
public class RouteImg {
private int rgid;//商品圖片id
private int rid;//旅遊商品id
private String bigPic;//詳情商品大圖
private String smallPic;//詳情商品小圖
}
RouteService
(1)通過分析,資料來自四個表,所以可以考慮2,或者3查詢方案
(2)使用Mybatis其實核心 是開發者的sql能力。
# rid =1
# 路線表 tab_route
# 商家表 tab_seller
# 圖片表 tab_route_img
# 分類表 tab_category
select * from tab_route r where r.rid =1 ;
select *
from tab_route r,tab_seller s
where r.rid =1
and r.sid=s.sid ;
# 方式1:內連線查詢的話,因為出現重複的資料,放棄
select *
from tab_route r,tab_seller s,tab_route_img i
where r.rid =1
and r.sid=s.sid
and r.rid = i.rid;
# 方式2:內連線查詢的話,必須一對一
# 一個路線屬於一個商家, 一個路線屬於一個分類
# 一個路線可以包含多個圖片
select *
from tab_route r,tab_seller s,tab_category c
where r.rid =1
and r.sid=s.sid
and r.cid = c.cid;
# 還差圖片資料
select * from tab_route_img i where i.rid=1;
#方式3: 詳情資料來自四個表,拆成四個查詢語句
select * from tab_route r where r.rid = 1; #路線
select * from tab_seller s where s.sid = 1; #商家資料
select * from tab_route_img i where i.rid=1;#圖片資料
select * from tab_category c where c.cid =1;#分類資料
public Route findRouteById(int rid) {
//資料來自四個表,執行四個查詢方法
//路線資料
RouteDao routeDao = MySessionUtils2.getMapper(RouteDao.class);
Route route =routeDao.findOneByRid(rid);
//分類資料
CategoryDao categoryDao = MySessionUtils2.getMapper(CategoryDao.class);
Category category = categoryDao.findOneByCid(route.getCid());
//設定給route物件
route.setCategory(category);
//商家資料
SellerDao sellerDao = MySessionUtils2.getMapper(SellerDao.class);
Seller seller = sellerDao.findOneBySid(route.getSid());
//設定給route物件
route.setSeller(seller);
//圖片資料 XxxxDao
RouteImgDao routeImgDao = MySessionUtils2.getMapper(RouteImgDao.class);
List<RouteImg> list= routeImgDao.findAllImgByRid(route.getRid());
route.setImgList(list);
return route;
}
查詢路線資料RouteDao.java
//select * from tab_route r where r.rid = 1;
Route findOneByRid(int rid);
<!-- //select * from tab_route r where r.rid = 1;-->
<!-- Route findOneByRid(int rid);-->
<select id="findOneByRid" parameterType="int" resultType="route">
select * from tab_route r where r.rid =#{rid};
</select>
查分類CategoryDao.java
//select * from tab_category c where c.cid =1;
Category findOneByCid(int cid);
<!-- //select * from tab_category c where c.cid =1;-->
<!-- Category findOneByCid(int cid);-->
<select id="findOneByCid" parameterType="int" resultType="category">
select * from tab_category c where c.cid =#{cid}
</select>
查詢商家資料SellerDao.java
public interface SellerDao {
//select * from tab_seller s where s.sid = 1;
Seller findOneBySid(int sid) ;
}
<!-- //select * from tab_seller s where s.sid = 1;-->
<!-- Seller findOneBySid(int sid) ;-->
<select id="findOneBySid" parameterType="int" resultType="seller">
select * from tab_seller s where s.sid =#{sid};
</select>
查詢圖片RouteImgDao.java
public interface RouteImgDao {
//select * from tab_route_img i where i.rid=1;
List<RouteImg> findAllImgByRid(int rid);
}
RouteDetailServlet
@WebServlet("/routedetail/*")
public class RouteDetailServlet extends BaseServlet {
// /routedetail/find
public void find(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1 接收請求,獲取引數
//業務,根據 路線的rid查詢 路線的資料,商家的資料,分類的資料,圖片的資料
String ridStr = request.getParameter("rid");
int rid = 1; //"1"
try {
rid = Integer.parseInt(ridStr);
} catch (NumberFormatException e) { //Ctrl+Alt+T
e.printStackTrace();
}
//2 處理引數
RouteService routeService = new RouteService();
Route route = routeService.findRouteById(rid);
//3 響應瀏覽器
String json = toJson(200,route);
response.getWriter().println(json);
}
}
Mybatis中掃描對映檔案
<mappers>
<mapper resource="com/wzx/dao/UserDao.xml"/>
<mapper resource="com/wzx/dao/CategoryDao.xml"/>
<mapper resource="com/wzx/dao/RouteDao.xml"/>
<mapper resource="com/wzx/dao/SellerDao.xml"/>
</mappers>
3、詳情功能–前臺程式碼
route_detail.jsp頁面
檢視詳情連線新增rid
<p><a href="route_detail.jsp?rid='+route.rid+'">檢視詳情</a></p>\n
route_detail.jsp頁面
將 route_detail.html轉 route_detail.jsp
獲取上個頁面傳過來的rid
使用rid傳送請求獲取json
先顯示詳情頁面的所有文字
再使用迴圈拼接詳情頁的圖片

<head>
<meta charset="utf-8">
<title>路線詳情</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/route-detail.css">
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/getParameter.js"></script>
<script type="text/javascript">
$(function () {
///route_detail.jsp?rid=3
var rid = getParameter("rid")
// 當前頁面需要取得 由【檢視詳情】傳過來的rid
$.get('routedetail/find?rid=' + rid, function (data) {
// 發請求 給 routedetail/find?rid=3 可以獲取rid對應的json資料
if (200 == data.code) {
//console.log(data.data)
var route = data.data;
// 並json資料的值 賦給當前的標籤 html() $(id)
$("#category").html(route.category.cname)
$("#rname").html(route.rname)
$("#title").html(route.rname)
$("#introduce").html(route.routeIntroduce)
$("#sname").html('商家名稱:' + route.seller.sname)
$("#consphone").html('商家電話' + route.seller.consphone)
$("#address").html('地址' + route.seller.address)
$("#price").html(route.price)
//圖片
//左側一張大圖
$('#big_img').attr('src', route.rimage)
//右側多張小圖 前四張可見,第五張起,需要點選才可見
var alist = '';
//向上的箭頭
alist += '<a class="up_img up_img_disable"></a>'
var list = route.imgList
for (var i = 0; i < list.length; i++) {
var routeImg = list[i]
//
var a = ''
if(i<4){ //前四張
a = '<a title="" class="little_img" data-bigpic="'+routeImg.bigPic+'" >\n' +
' <img src="'+routeImg.smallPic+'">\n' +
' </a>'
}else{
a = '<a title="" class="little_img" data-bigpic="'+routeImg.bigPic+'" style="display:none;" >\n' +
' <img src="'+routeImg.smallPic+'">\n' +
' </a>'
}
alist+=a //將多個a標籤拼接
}
//向下的箭頭
alist += '<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>'
$('#small_imgs').html(alist)
//給小圖新增事件
clickImgs()
}
}, "json")
})
</script>
</head>