TypeScript之HelloWord
2020-10-16 12:01:01
TypeScript
全域性安裝ts 在安裝前需要先裝node
npm install typescript -g
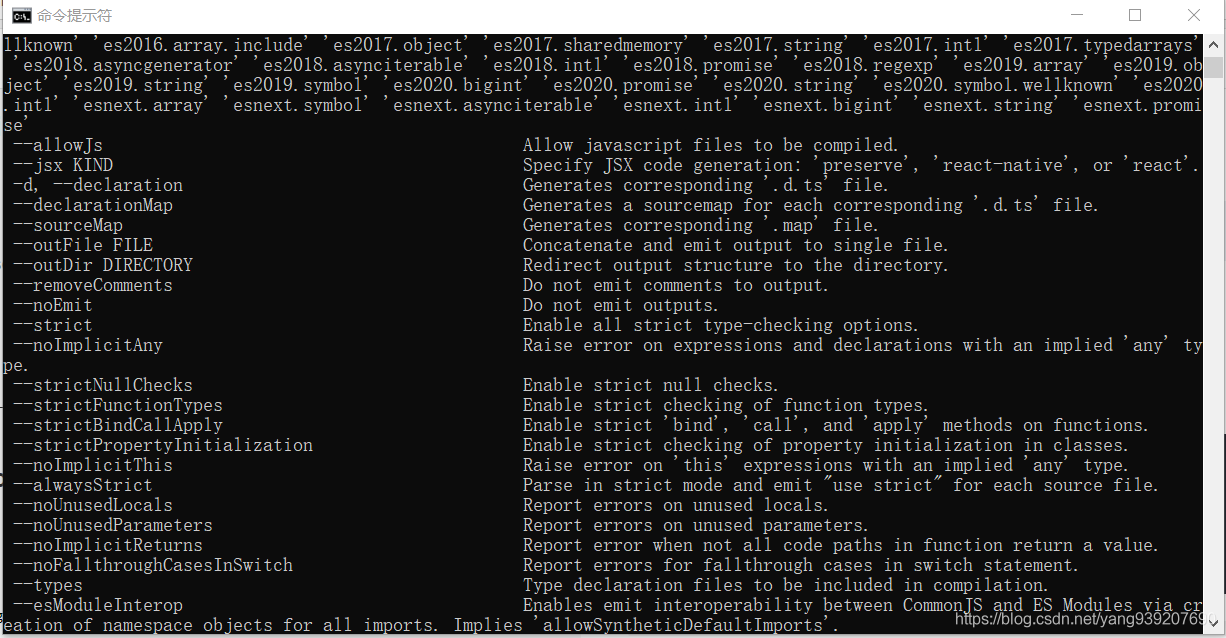
終端輸入 tsc 出現如下提示 即安裝成功

然後在資料夾建立一個demo1.ts檔案
ts之HelloWorld
function jump(){
let web:string = "Hello world";
console.log(web);
}
// ts-node
jump();
將此檔案在終端開啟 執行
tsc demo1.ts
會發現生成了一個對應的.js檔案

然後 node demo1.js
會發現成功列印Hello world !
你會發現ts將程式碼會轉成js檔案但這樣執行起來屬實麻煩
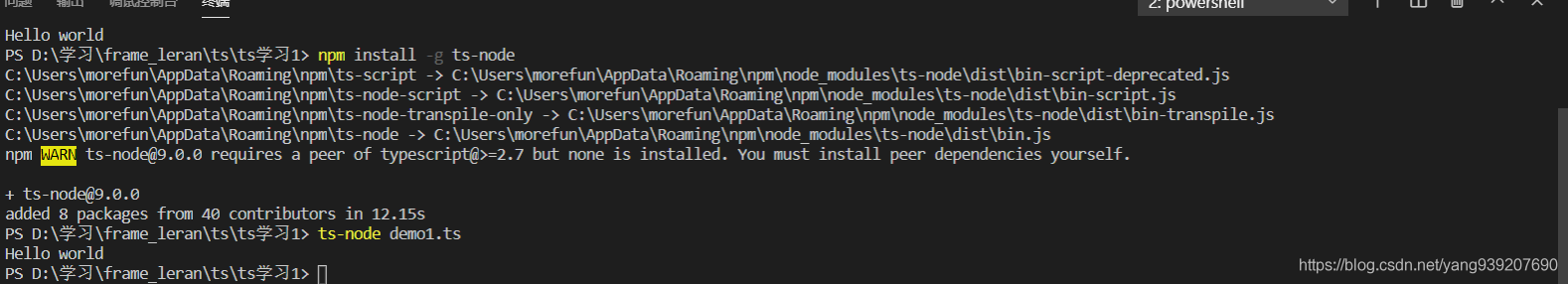
全域性安裝ts-node
npm install ts-node -g
安裝成功後輸入ts-node demo1.ts 即可成功列印Hellow world

至此ts HelloWorld學習到此結束