Android Studio類微信介面
2020-10-16 12:00:52
文章目錄
一、類微信介面的功能
1.可展示出四個可切換介面:微信、朋友、通訊錄、設定;
2.上方欄標題居中,介面中間顯示內容,內容隨下方欄的選擇而切換,下方欄可點選切換,點選過的介面的圖示為綠色,沒有點選的介面的圖示為灰色;
3.主要從top、bottom、中間佈局以及MainActivity四個方面分析。
二、top佈局
在res資料夾的layout中新建top.xml,將標題列的內容居中,並將背景色調為黑色,文字調為白色。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="65dp"
android:gravity="center"
android:background="#000000"//顏色編碼都是六位
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/app_name"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>

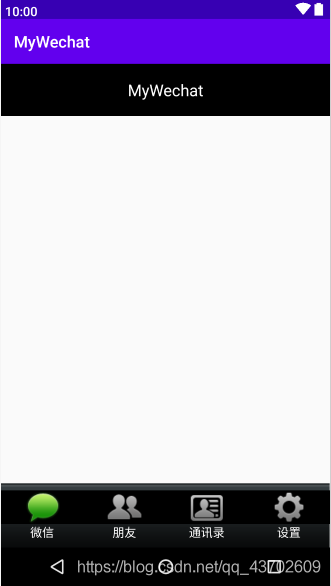
三、bottom佈局
1.將圖示資料夾貼上到drawable中;
2.在res資料夾的layout中新建bottom.xml,拖入TextView拖入ImageButton後會呼叫drawable,選取所需的圖示;
3.複製貼上四個並調整水平平鋪佈局。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@drawable/bottom_bar"
android:orientation="horizontal"
android:baselineAligned="false">
<LinearLayout
android:id="@+id/id_tab_weixin"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_weixin_img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000000"
android:clickable="false"
android:contentDescription="@string/app_name"
app:srcCompat="@drawable/tab_weixin_pressed" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="微信"
android:gravity="center"
android:textColor="#ffffff"
android:clickable="false"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_frd"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_frd_img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000000"
android:clickable="false"
android:contentDescription="@string/app_name"
app:srcCompat="@drawable/tab_find_frd_normal" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="朋友"
android:gravity="center"
android:clickable="false"
android:textColor="#ffffff"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_contact"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_contact_img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000000"
android:clickable="false"
android:contentDescription="@string/app_name"
app:srcCompat="@drawable/tab_address_normal" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="通訊錄"
android:gravity="center"
android:textColor="#ffffff"
android:clickable="false"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_settings"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_settings_img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000000"
android:clickable="false"
android:contentDescription="@string/app_name"
app:srcCompat="@drawable/tab_settings_normal" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="設定"
android:gravity="center"
android:textColor="#ffffff"
android:clickable="false"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
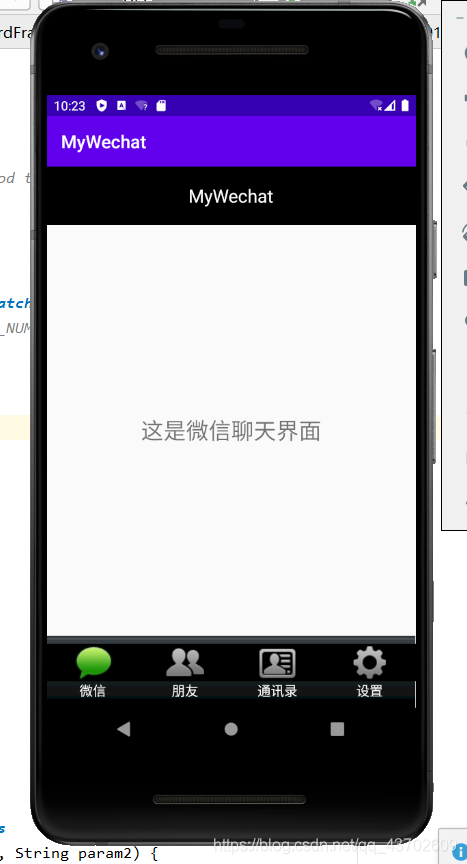
四、中間佈局
四個tab.xml分別對應四個介面的中間內容,此處是第一個微信介面的。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:layout_weight="1"
android:text="這是微信聊天介面"
android:textSize="25sp" />
</LinearLayout>

五、activity_main.xml
activity_main.xml裡需要加上FrameLayout(重疊佈局)和include
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/top" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<include layout="@layout/bottom" />
</LinearLayout>

六、MainActivity
函數具體作用程式碼中有註釋
package com.example.mywechat;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private LinearLayout mTabweixin;
private LinearLayout mTabfrd;
private LinearLayout mTabcontact;
private LinearLayout mTabsetting;
private ImageButton mImgWeixin;
private ImageButton mImgFrd;
private ImageButton mImgcontact;
private ImageButton mImgSettings;
private Fragment mTab05;
private Fragment mTab01 = new weixinFragment();
private Fragment mTab02 = new frdFragment();
private Fragment mTab03 = new contactFragment();
private Fragment mTab04 = new settingsFragment();
private FragmentManager fm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
initFragment();
selectfragment(0);
}
private void initFragment(){
//fragment的切換
fm = getFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
transaction.add(R.id.id_content,mTab01);
transaction.add(R.id.id_content,mTab02);
transaction.add(R.id.id_content,mTab03);
transaction.add(R.id.id_content,mTab04);
transaction.commit();
}
private void initEvent(){
mTabweixin.setOnClickListener(this);
mTabfrd.setOnClickListener(this);
mTabcontact.setOnClickListener(this);
mTabsetting.setOnClickListener(this);
}
private void initView() {
//改變圖示的顏色
mTabweixin = (LinearLayout)findViewById(R.id.id_tab_weixin);
mTabfrd = (LinearLayout)findViewById(R.id.id_tab_frd);
mTabcontact = (LinearLayout)findViewById(R.id.id_tab_contact);
mTabsetting = (LinearLayout)findViewById(R.id.id_tab_settings);
mImgWeixin = (ImageButton)findViewById(R.id.id_tab_weixin_img);
mImgFrd = (ImageButton) findViewById(R.id.id_tab_frd_img);
mImgcontact = (ImageButton)findViewById(R.id.id_tab_contact_img);
mImgSettings = (ImageButton)findViewById(R.id.id_tab_settings_img);
}
private void selectfragment(int i){
//顯示選中介面的內容,選中介面圖示為綠色
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
switch (i){
case 0:
Log.d("setSelect","1");
transaction.show(mTab01);
mImgWeixin.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
transaction.show(mTab02);
mImgFrd.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
transaction.show(mTab03);
mImgcontact.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
transaction.show(mTab04);
mImgSettings.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction) {
//把沒有使用的介面的內容隱藏
transaction.hide(mTab01);
transaction.hide(mTab02);
transaction.hide(mTab03);
transaction.hide(mTab04);
}
@Override
public void onClick(View view) {
//監聽函數,監聽到底是哪一個圖示被擊中從而顯示哪一個介面的內容
resetimg();
switch (view.getId()){
case R.id.id_tab_weixin:
selectfragment(0);
break;
case R.id.id_tab_frd:
selectfragment(1);
break;
case R.id.id_tab_contact:
selectfragment(2);
break;
case R.id.id_tab_settings:
selectfragment(3);
break;
}
}
public void resetimg(){
//沒有使用的介面的圖示為灰色
mImgWeixin.setImageResource(R.drawable.tab_weixin_normal);
mImgFrd.setImageResource(R.drawable.tab_find_frd_normal);
mImgcontact.setImageResource(R.drawable.tab_address_normal);
mImgSettings.setImageResource(R.drawable.tab_settings_normal);
}
}
七、其餘Java檔案(分別呼叫四個介面)
1.weixinFragment
package com.example.mywechat;
import android.os.Bundle;
import android.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* A simple {@link Fragment} subclass.
* Use the {@link weixinFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class weixinFragment extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
public weixinFragment() {
// Required empty public constructor
}
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @param param2 Parameter 2.
* @return A new instance of fragment BlankFragment.
*/
// TODO: Rename and change types and number of parameters
public static weixinFragment newInstance(String param1, String param2) {
weixinFragment fragment = new weixinFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.tab01, container, false);
}
}
2.frdFragment
package com.example.mywechat;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.app.Fragment;
/**
* A simple {@link Fragment} subclass.
* Use the {@link frdFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class frdFragment extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
public frdFragment() {
// Required empty public constructor
}
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @param param2 Parameter 2.
* @return A new instance of fragment BlankFragment.
*/
// TODO: Rename and change types and number of parameters
public static frdFragment newInstance(String param1, String param2) {
frdFragment fragment = new frdFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.tab02, container, false);
}
}
3.contactFragment
package com.example.mywechat;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.app.Fragment;
/**
* A simple {@link Fragment} subclass.
* Use the {@link contactFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class contactFragment extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
public contactFragment() {
// Required empty public constructor
}
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @param param2 Parameter 2.
* @return A new instance of fragment BlankFragment.
*/
// TODO: Rename and change types and number of parameters
public static contactFragment newInstance(String param1, String param2) {
contactFragment fragment = new contactFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.tab03, container, false);
}
}
4.settingsFragment
package com.example.mywechat;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.app.Fragment;
/**
* A simple {@link Fragment} subclass.
* Use the {@link settingsFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class settingsFragment extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
public settingsFragment() {
// Required empty public constructor
}
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @param param2 Parameter 2.
* @return A new instance of fragment BlankFragment.
*/
// TODO: Rename and change types and number of parameters
public static settingsFragment newInstance(String param1, String param2) {
settingsFragment fragment = new settingsFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.tab04, container, false);
}
}
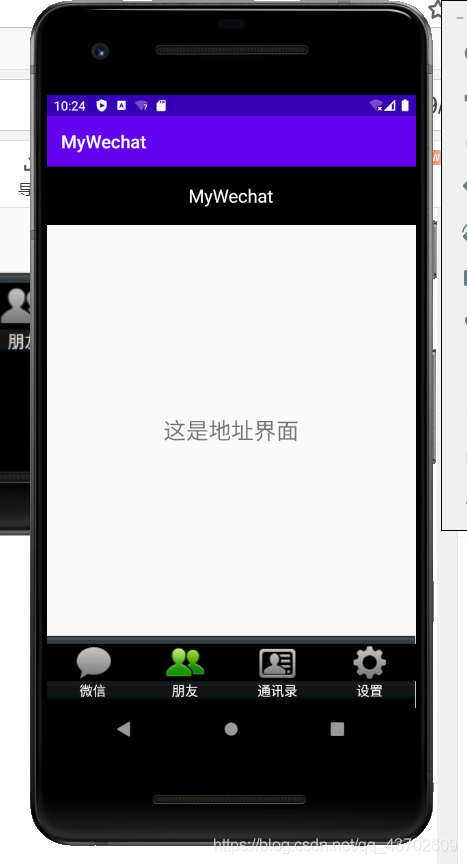
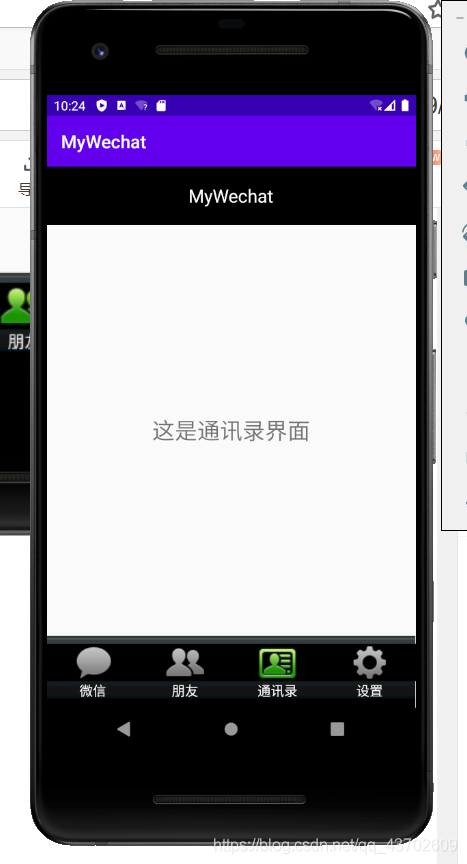
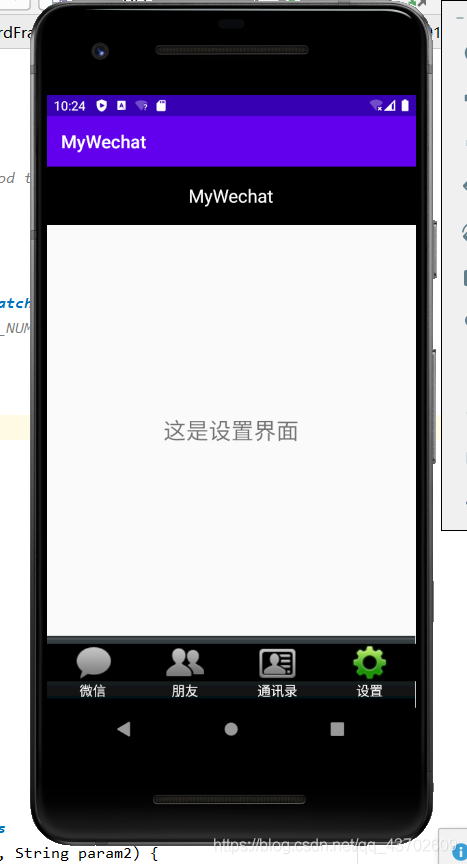
八、執行介面



 原始碼GitHub的地址:
原始碼GitHub的地址:
連結: https://github.com/GODFF556/MyWechat.