後端不給介面?我自己寫!
前言
公司一個月前接了個新專案,讓我先畫頁面。
我半個月時間基本把整個專案的頁面畫完了,差不多有一百多個頁面(有幾十個頁面是重複的)。
閒了將近半個月,整天無所事事。公司後端採用websocket,我內心???
閒來無事,自己研究了下.net Core,今天成功寫出api,並且在前端偵錯成功!開森ing~~
以此部落格記錄一下,我寫的都是些很基礎的東西。大佬勿噴~~
首先 新建一個.net Core 專案
步驟參考這位大佬寫的部落格:
https://www.cnblogs.com/laozhang-is-phi/p/9495620.html#autoid-3-2-0
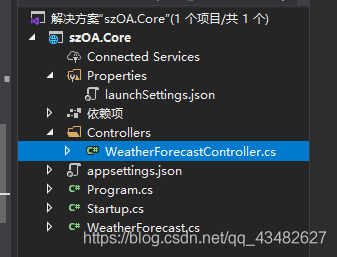
總之我就建好了:

然後 在Controller層寫介面嘛
MVC嘛,介面寫在Controller層嘛。雖然這專案現在還不是MVC(小聲逼逼。。)
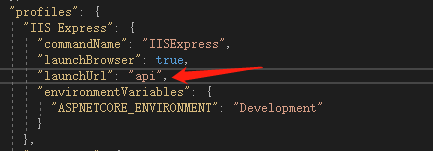
先設定一下,預設指向地址。
在這個檔案
我指向api

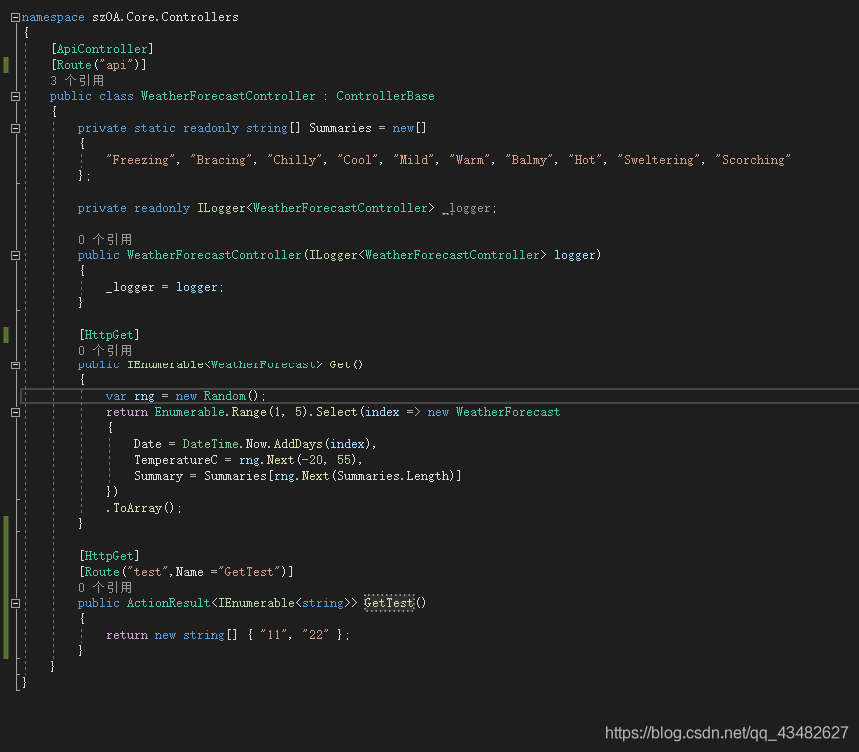
然後寫介面,寫了兩個(其實只有一個,第一個是建立專案自動生成的)。

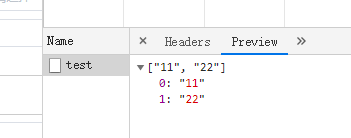
我寫的介面就是api/test,返回值是一個陣列。
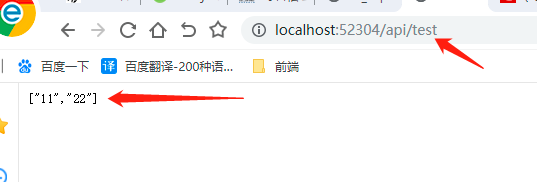
F5啟動專案試一試。

成功啦!!!ohohohohohohohohoh~~~~~~
到此完成了第一步,接下來就是看在前端專案裡能不能調到這個介面!
前端專案請求介面
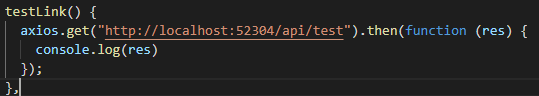
使用axios請求介面。

想都不用想啦,肯定報錯啊,跨域嘛~~
有問題就解決問題唄,度娘靠你了emmm~~
這位大佬寫的真好~~
https://blog.csdn.net/qq_41756364/article/details/79982932
總結一下,就是。
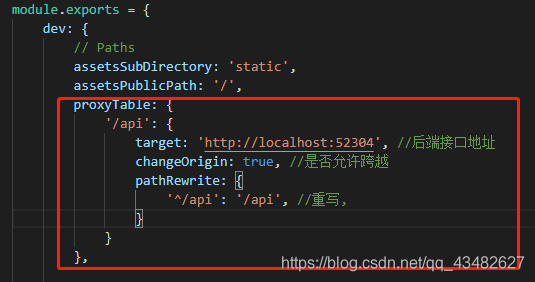
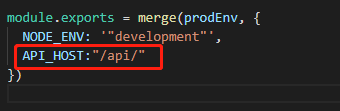
一:在config資料夾下index.js檔案中修改

二:在config資料夾下dev.env.js檔案中修改

這樣就將解決啦!!
最終結果
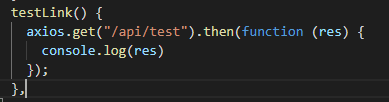
重寫一下方法

這裡的api就指向的是我們的後端地址。


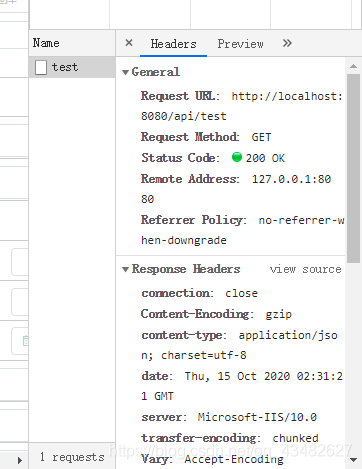
到此,成功調通~~
✌
------------------------這是一條華麗的分割線----------------------
都看到這了,點個贊再走唄~